Blog
All Blog Posts | Next Post | Previous Post

 Next Generation Data Grid for Delphi: Grouping
Next Generation Data Grid for Delphi: Grouping
Tuesday, October 15, 2024

Intro
If you’re developing in Delphi and looking for a powerful, flexible, and highly customizable data grid solution, then TMS FNC Data Grid is the perfect choice. In this blog, we continue on our journey with the TMS FNC Data Grid. The TMS FNC Data Grid offers developers advanced tools for presenting and interacting with data. Among these tools, grouping stand out as an essential feature, enabling users to quickly navigate and extract meaningful information from extensive data tables. In this blog post, we’ll explore how to implement grouping for one or multiple columns in the TMS FNC Data Grid, providing a step-by-step guide on how to optimize your grid for better data management and user experience.
Grouping
Grouping allows you to organize data within the TTMSFNCDataGrid based on one or more columns. This feature makes it easier to analyze datasets by visually categorizing and displaying related data together. The grid also supports various aggregation methods, such as calculating the sum, average, or count for grouped data, making it a powerful tool for data analysis.
Before diving into grouping, you'll need to configure your
data grid. Here's
an example setup:
Grid.Clear; Grid.RowCount := 8; Grid.ColumnCount := 3; Grid.Cells[0, 0] := 'Department'; Grid.Cells[1, 0] := 'Employee Name'; Grid.Cells[2, 0] := 'Salary'; // IT Department Grid.Cells[0, 1] := 'IT'; Grid.Cells[1, 1] := 'John Doe'; Grid.Cells[2, 1] := 50000; Grid.Cells[0, 2] := 'IT'; Grid.Cells[1, 2] := 'Jane Smith'; Grid.Cells[2, 2] := 55000; Grid.Cells[0, 3] := 'IT'; Grid.Cells[1, 3] := 'Mike Brown'; Grid.Cells[2, 3] := 60000; // HR Department Grid.Cells[0, 4] := 'HR'; Grid.Cells[1, 4] := 'Alice Brown'; Grid.Cells[2, 4] := 52000; Grid.Cells[0, 5] := 'HR'; Grid.Cells[1, 5] := 'Bob Johnson'; Grid.Cells[2, 5] := 58000; // Sales Department Grid.Cells[0, 6] := 'Sales'; Grid.Cells[1, 6] := 'Mary White'; Grid.Cells[2, 6] := 62000; Grid.Cells[0, 7] := 'Sales'; Grid.Cells[1, 7] := 'Tom Green'; Grid.Cells[2, 7] := 49000;
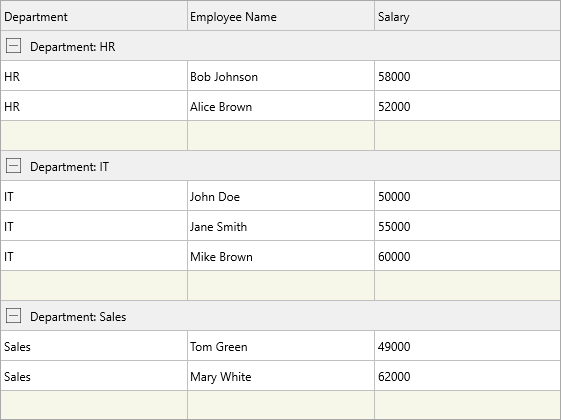
To enable grouping, use the Group method to specify the columns that should be grouped. For instance, to group the rows by the Department column (column index 0), you can call the Group method:
Grid.Group(0); // Group by the first column

Multi-Column Grouping
What if you want to group by more than one column?
TTMSFNCDataGrid allows you to implement Multi-Column Grouping, where rows
are grouped based on the values in multiple columns.
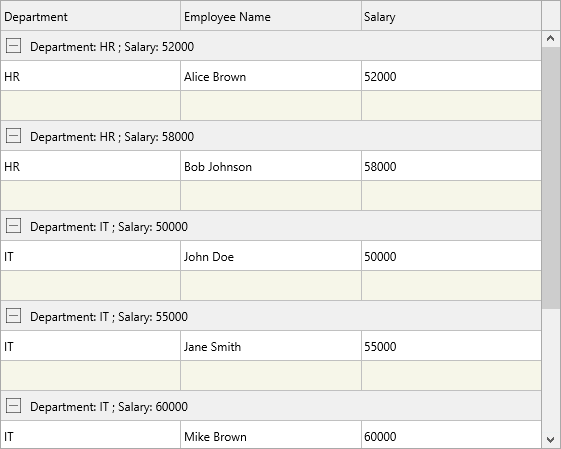
For example, let's say you want to group by both Department and Salary:
Grid.Group([0, 2]); // Group by the first and third columns
This will group the rows by Department first and then by Salary within each department group.

Custom Grouping Logic
TTMSFNCDataGrid provides flexibility by allowing you to define custom grouping logic. This is useful when you want to group by derived values or need more complex conditions for grouping.
Using the OnGetCustomGroup event
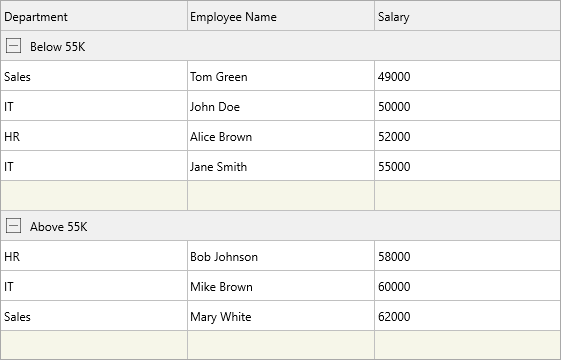
To implement custom logic, you can use the OnGetCustomGroup event. Here's an example where we group employees based on
whether their salary is above or below 55,000, rather than by the salary value
itself:
procedure TForm1.GridGetCustomGroup(Sender: TObject; ACell: TTMSFNCDataGridCellCoord;
AData: TTMSFNCDataGridCellValue;
ALevel: Integer; var AGroup: string);
begin
if ACell.Column = 2 then
begin
if AData.AsInteger > 55000 then
AGroup := 'Above 55K'
else
AGroup := 'Below 55K';
end;
end;
In this case, instead of grouping by the exact salary
values, the data will be grouped into "Above 55K" and "Below
55K" categories. You can then call the Group method like this:
Grid.Group(2);

Advanced Grouping Options
- Summary: Add a summary row at the end of each group.
- MergeHeader: Merge grouped column headers for a cleaner look.
- AutoSort: Automatically sort rows when a group is created.
You can customize these options by using the
`OnGetGroupOptions` event:
procedure TForm1.GridGetGroupOptions(Sender: TObject; AColumns: TArray<Integer>;
ALevel: Integer; var AOptions: TTMSFNCDataGridDataGroupOptions);
begin
AOptions.Summary := True;
AOptions.MergeHeader := True;
AOptions.AutoSort := True;
end;These settings will automatically apply summaries to each
group, merge the headers for grouped columns, and ensure that the grouped data
is sorted.
Conclusion
Grouping in TTMSFNCDataGrid is a powerful feature that enhances data organization and allows for more complex data manipulation. Whether you're grouping by a single column, multiple columns, or using custom logic, TTMSFNCDataGrid offers a flexible and robust set of options.
By utilizing events such as `OnGetCustomGroup` and `OnGetGroupOptions`, you can create custom groupings and apply advanced settings to your data grid, allowing for better data presentation and user interaction.
With grouping, you enable users to explore and analyze data efficiently. So, whether you're working on a business application with financial data or an inventory management system, TTMSFNCDataGrid’s grouping functionality can significantly improve data usability and insights.
In the next blog we'll explore how you can add real controls to cells, so stay tuned for more advanced tips and tutorials on leveraging this next-generation data grid for your Delphi projects! Happy coding!
Pieter Scheldeman
Related Blog Posts
-
Next Generation Data Grid for Delphi: Getting Started
-
Next Generation Data Grid for Delphi: Adding, Formatting & Converting Data
-
Next Generation Data Grid for Delphi: Filtering & Sorting
-
Next Generation Data Grid for Delphi: Grouping
-
Next Generation Data Grid for Delphi: Webinar Replay Available!
-
Next Generation Data Grid for Delphi: Cell Controls
-
Next Generation Data Grid for Delphi: Master-Detail
-
Next Generation Data Grid for Delphi: Calculations
-
Next Generation Data Grid for Delphi: Import & Export
-
Next Generation Data Grid for Delphi: Template
-
Next Generation Data Grid for Delphi: Filter Row
-
Next Generation Data Grid for C++: Getting Started
-
Freebie Friday: Next Generation Grid Quick Sample Data
-
Next Generation Data Grid for Delphi: Columns Editor
-
Next Generation Data Grid for Delphi: File Drag & Drop
-
Next Generation Data Grid for Delphi: Visual Grouping
-
Next Generation Data Grid for Delphi: FMX Linux Support
-
Next Generation Data Grid for Delphi: Header & Footer Buttons
-
Next Generation Data Grid for Delphi: Paging
-
Next Generation Data Grid for Delphi: Cell Classes
-
Next Generation Data Grid for Delphi: Excel Style Selection

This blog post has received 2 comments.

 2. Wednesday, December 3, 2025 at 3:11:14 PM
The FNC DataGrid is most optimized for database usage & high data volume.
2. Wednesday, December 3, 2025 at 3:11:14 PM
The FNC DataGrid is most optimized for database usage & high data volume.
Bruno Fierens
All Blog Posts | Next Post | Previous Post
Ertan Baykal