Blog
All Blog Posts | Next Post | Previous Post

 Next Generation Data Grid for Delphi: Filtering & Sorting
Next Generation Data Grid for Delphi: Filtering & Sorting
Tuesday, October 8, 2024

Intro
If you’re developing in Delphi and looking for a powerful, flexible, and highly customizable data grid solution, then TMS FNC Data Grid is the perfect choice. In this blog, we continue on our journey with the TMS FNC Data Grid. The TMS FNC Data Grid offers developers advanced tools for presenting and interacting with data. Among these tools, filtering and sorting stand out as essential features, enabling users to quickly navigate and extract meaningful information from extensive data tables. In this blog post, we’ll explore how to implement filtering and sorting in the TMS FNC Data Grid, providing a step-by-step guide on how to optimize your grid for better data management and user experience.
Sorting
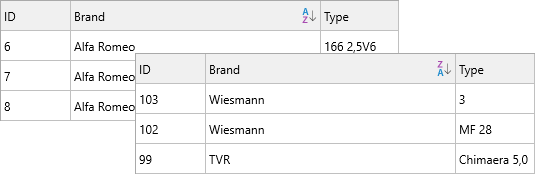
To perform sorting in TMS FNC Data Grid, you typically use the Sort method, which sorts based on column index and direction (ascending or descending). Sorting can be triggered programmatically or through user interaction with the grid, such as clicking on a column header.
Programmatic Sorting
Here's a basic example of sorting a grid programmatically based on a column's data:
Grid.Sort(0, gsdDescending); // Sort the first column in desc order
In the above code, the Sort method is called with two parameters: - The first parameter is the column index (0 in this case, meaning the first column). - The second parameter is the sorting direction, which can be either gsdAscending, gsdDescending or gsdNone.

Advanced Sorting with Multiple Columns
You can also perform multi-column sorting, where sorting occurs based on multiple columns sequentially.
var Columns: TArray<Integer>; Directions: TArray<TTMSFNCDataGridSortDirection>; begin // Define columns to sort by Columns := TArray<Integer>.Create(0, 1); // Sort by first and second columns // Define corresponding sort directions Directions := TArray<TTMSFNCDataGridSortDirection>.Create(gsdDescending, gsdAscending); // Perform multi-column sorting Grid.Sort(Columns, Directions); end;
Using Custom Sorting Logic
For more complex sorting requirements, you can implement custom sorting by utilizing the OnCustomCompare event, which allows you to define your own logic for comparing values in cells.
procedure TForm1.GridCustomCompare(Sender: TObject; ACol, ARow1, ARow2: Integer; var AResult: Integer);
begin
// Custom comparison logic for sorting
if Grid.Floats[ACol, ARow1] > Grid.Floats[ACol, ARow2] then
AResult := 1
else if Grid.Floats[ACol, ARow1] < Grid.Floats[ACol, ARow2] then
AResult := -1
else
AResult := 0;
end;Sorting via Interaction
You enable the Sorting function by setting:
Grid.Options.Sorting.Enabled := True;
The TMS FNC Data Grid allows you to filter data, enabling users to display only the rows that match specific criteria. This is particularly useful when working with large datasets, where you want to focus on a subset of the data. Filtering can be approached in 2 ways, programmatically or via interaction.
Filter Properties
Condition: A string value that defines the filter condition, including operators such as `<`, `>`, `&`, `|`, `*`, and `?`.CaseSensitive: A Boolean value that specifies whether the condition should be evaluated in a case-sensitive manner.Data: Specifies the data to which the filter condition is applied. By default, it is applied to the cell text (`gfcNormal`).Prefix: A string that represents the part of the cell text to be ignored at the beginning.Suffix: A string that represents the part of the cell text to be ignored at the end.Operation: Defines the logical operation applied between this filter condition and the previous one.
Programmatic Filtering
You can enable filtering on the grid by using the ApplyFilter method. To define a filter condition, use the Filter property and set conditions based on specific columns:
var fltr: TTMSFNCDataGridDataFilterData; begin // Clear any existing filters Grid.Filter.Clear; // Add the filter condition (Column 1, value starts with 'A') fltr := Grid.Filter.Add; fltr.Column := 1; // First column (0-based index) fltr.Condition := 'A*'; // Condition: values starting with 'A' // Apply the filters Grid.ApplyFilter; end;
var fltr: TTMSFNCDataGridDataFilterData; begin Grid.Filter.Clear; // Add the first filter condition (Column 1, value starts with 'A') fltr := Grid.Filter.Add; fltr.Column := 1; // First column (0-based index) fltr.Condition := 'A*'; // Condition: values starting with 'A' // Add the second filter condition (Column 3, value = 40) fltr := Grid.Filter.Add; fltr.Column := 3; // Fourth column (0-based index) fltr.Condition := '=40'; // Condition: values equal to 40 // Apply the filters Grid.ApplyFilter; end;
Filter via Interaction
The grid has built-in filtering via interaction. To enable filtering use
Grid.Options.Filtering.Enabled := True;
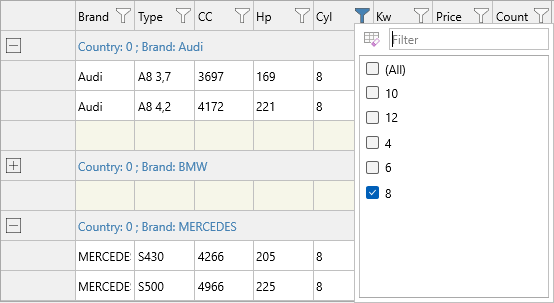
The dialog has elements such as the ability to clear the filter, select certain criteria as well as custom filter expressions.
Customizing the content of the filter values can be done by using the OnNeedFilterDropDownData

The TMS FNC Data Grid is a powerful and flexible component for Delphi developers, offering extensive features for displaying, managing, and interacting with data. Whether you're building a desktop, mobile or web application, this grid can handle a wide range of data scenarios while providing a sleek, modern user interface.
In this blog, we’ve covered how to filter & sort your data, but its capabilities go far beyond what we’ve shown here. We encourage you to explore its features to fully unlock its potential in your applications.
In the next blog we'll dive deeper into multi-column grouping, so stay tuned for more advanced tips and tutorials on leveraging this next-generation data grid for your Delphi projects! Happy coding!
Pieter Scheldeman
Related Blog Posts
-
Next Generation Data Grid for Delphi: Getting Started
-
Next Generation Data Grid for Delphi: Adding, Formatting & Converting Data
-
Next Generation Data Grid for Delphi: Filtering & Sorting
-
Next Generation Data Grid for Delphi: Grouping
-
Next Generation Data Grid for Delphi: Webinar Replay Available!
-
Next Generation Data Grid for Delphi: Cell Controls
-
Next Generation Data Grid for Delphi: Master-Detail
-
Next Generation Data Grid for Delphi: Calculations
-
Next Generation Data Grid for Delphi: Import & Export
-
Next Generation Data Grid for Delphi: Template
-
Next Generation Data Grid for Delphi: Filter Row
-
Next Generation Data Grid for C++: Getting Started
-
Freebie Friday: Next Generation Grid Quick Sample Data
-
Next Generation Data Grid for Delphi: Columns Editor
-
Next Generation Data Grid for Delphi: File Drag & Drop
-
Next Generation Data Grid for Delphi: Visual Grouping
-
Next Generation Data Grid for Delphi: FMX Linux Support
-
Next Generation Data Grid for Delphi: Header & Footer Buttons
-
Next Generation Data Grid for Delphi: Paging
-
Next Generation Data Grid for Delphi: Cell Classes
-
Next Generation Data Grid for Delphi: Excel Style Selection

This blog post has received 5 comments.

 2. Friday, October 11, 2024 at 4:32:51 PM
Hi,
2. Friday, October 11, 2024 at 4:32:51 PM
Hi,Thanks for the positive feedback. This was actually a typo, and we have corrected this. the correct code is gftContains. It has the following values:
- `gftStartsWith`: Checks if the cell starts with a particular substring.
- `gftEndsWith`: Checks if the value ends with a particular substring.
- `gftContains`: Checks if the cell contains a particular substring.
- `gftNtContains`: Checks if the cell does not contain a particular substring.
- `gftEqual`: Checks if the value equals the specified condition.
- `gftNotEqual`: Checks if the value does not equal the specified condition.
- `gftLargerThan`: Filters values greater than the specified value.
- `gftSmallerThan`: Filters values less than the specified value.
- `gftLargerOrEqualThan`: Filters values greater or equal than the specified value.
- `gftSmallerOrEqualThan`: Filters values smaller or equal than the specified value.
and it allows you to specify the value of the condition without the operators and instead select a filter type which is then transformed into the correct operators by calling BuildCondition and here is a code snippet:
var
f: TTMSFNCDataGridDataFilterData;
begin
TMSFNCDataGrid1.LoadSampleData;
f := TMSFNCDataGrid1.Filter.Add;
f.FilterType := gftLargerThan;
f.Column := 0;
f.BuildCondition(''40'');
TMSFNCDataGrid1.ApplyFilter;
Pieter Scheldeman
 3. Friday, October 11, 2024 at 5:17:04 PM
Hi Pieter,
3. Friday, October 11, 2024 at 5:17:04 PM
Hi Pieter,so it''s not an option that we can select at design time when we enable Options.Filtering for the Excel like filter of all the grid columns but it''s code-only options.
Thanks for the snippet! I''ll play around with these options.
Best regards.
Zordan Sergio

 4. Friday, October 11, 2024 at 6:49:09 PM
When you set Options.Filtering.DropDown := True you get a window, where you get more options via interaction. You can select which value you wish to filter on. You can also set a custom filter for example "> 40" in the edit box at the top-right. Alternatively you can also override the default filter list by implementing OnNeedFilterDropDownData
4. Friday, October 11, 2024 at 6:49:09 PM
When you set Options.Filtering.DropDown := True you get a window, where you get more options via interaction. You can select which value you wish to filter on. You can also set a custom filter for example "> 40" in the edit box at the top-right. Alternatively you can also override the default filter list by implementing OnNeedFilterDropDownData
Pieter Scheldeman
 5. Sunday, October 13, 2024 at 4:42:21 PM
Thanks again Pieter!
5. Sunday, October 13, 2024 at 4:42:21 PM
Thanks again Pieter!Zordan Sergio
All Blog Posts | Next Post | Previous Post
the grid looks very promising and have a nice set of methods and properties.
Good job!
On the documentation you say that there is a "custom filter option" fcContains but I can''t find where it is.
Sergio
Zordan Sergio