Blog
All Blog Posts | Next Post | Previous Post

 Introducing TMS WEB Core for Visual Studio Code 1.3
Introducing TMS WEB Core for Visual Studio Code 1.3
Tuesday, April 13, 2021
We are on the verge of rolling out the first beta of the next milestone of our TMS WEB Core for Visual Studio Code product. This is the version v1.3 and along all TMS WEB Core framework enhancements that will come in TMS WEB Core for Delphi 1.7, the new release v1.3 will introduce the major new feature that is package support. Learn all about in in our upcoming free webinar!
Package support comes to TMS WEB Core for Visual Studio Code
Package support is what will enable software developers to install packages containing component code for install of components for design-time use. While it is perfectly possible to use custom components with the current release of TMS WEB Core for Visual Studio Code, it was restricted to use these components at runtime. So, developers had to create and instantiate classes of components in code.
With the new release, we will bring the RAD experience also for custom components. You write your custom component, add its source code to a package and then compile and install the package in the IDE. After this step, the registered component classes are added on the tool palette and can be dragged on the form designer and can be customized visually by changing properties via the object inspector. Our architect of TMS WEB Core for Visual Studio Code created this video for you to explain this:
FNC comes to TMS WEB Core for Visual Studio Code
Yes, the exciting news is not just that you can now add custom components for design-time use in TMS WEB Core for Visual Studio Code, but also that the entire range of TMS FNC components becomes available for use with TMS WEB Core for Visual Studio. We lost count of the total number of FNC components but this must meanwhile be approaching 300 or perhaps more. So yes, you will be able to install
- TMS FNC Core
- TMS FNC UI Pack
- TMS FNC Chart
- TMS FNC Dashboard Pack
- TMS FNC Maps
- TMS FNC Cloud Pack
- TMS FNC Blox
into TMS WEB Core for Visual Studio Code and use all of these components for creating classic web client applications, PWA's (Progressive Web Applications) or Electron based cross-platform desktop apps* for Windows, macOS and Linux. And of course, you will be able to develop these applications from a Windows, macOS or Linux machine as the Visual Studio Code IDE is at home on these operating systems and so will be our FNC components. 
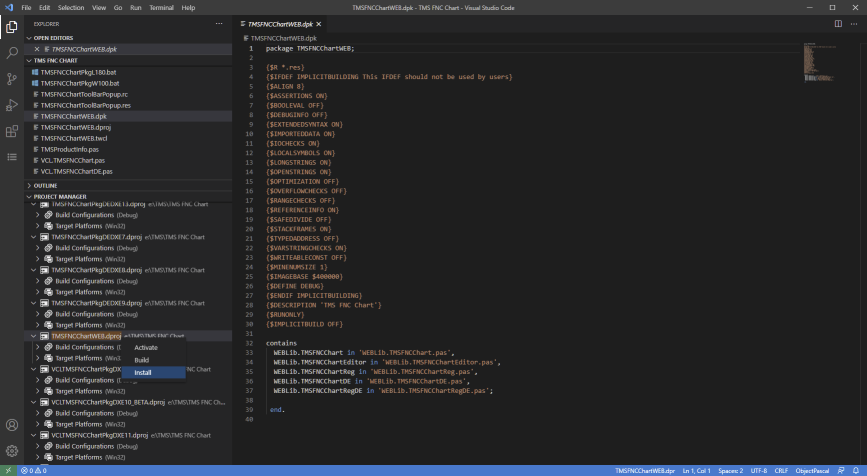
Opening, compiling & installing the package from the IDE

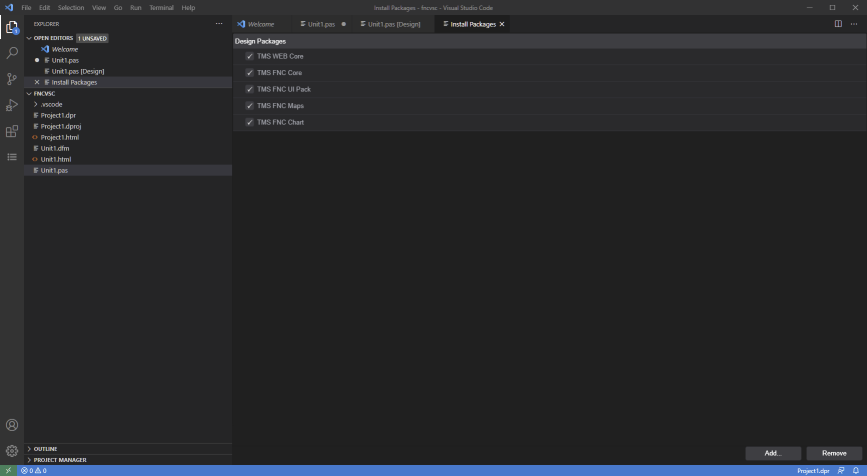
List, add & remove component packages in the IDE

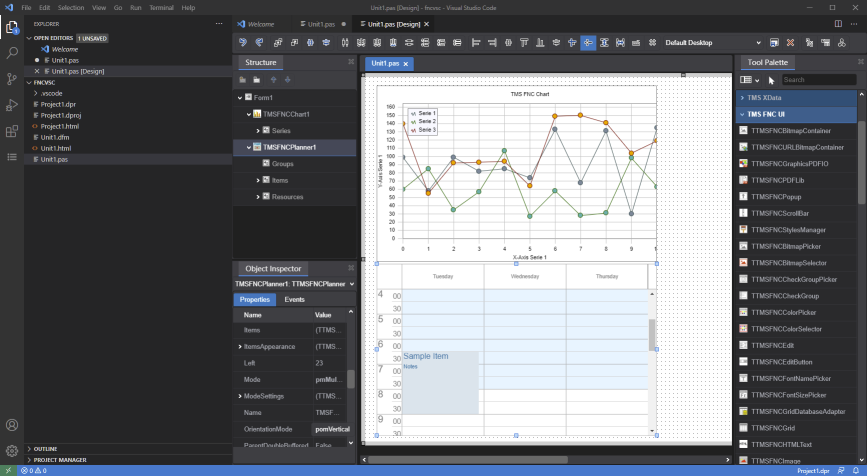
Components on the tool palette and use the FNC components on the designer
* Note that our Miletus technology for creating cross-platform desktop apps that will come in TMS WEB Core for Delphi 1.7, is scheduled for TMS WEB Core for Visual Studio Code v1.4 and will at that point also offer Windows, macOS and Linux support for and from these three operating systems.
Join our upcoming free webinar

Interested in learning all about the new version v1.3? We have a free webinar coming up for you via our platform TMS Web Academy (built with TMS WEB Core for Visual Studio Code by the way) and we have as host our chief architect José Leon Serna assisted by Bruno Fierens. Register now for this free webinar and be first to learn everything about component creation from TMS WEB Core for Visual Studio Code.
Bruno Fierens

This blog post has received 1 comment.
All Blog Posts | Next Post | Previous Post
Price Rhett