Blog
All Blog Posts | Next Post | Previous Post

 TMS Web Core and More with Andrew:
TMS Web Core and More with Andrew:
Intro to VSC
Thursday, September 1, 2022

Last time out, we had a look at Lazarus, and how it can be used to build both traditional applications and TMS WEB Core projects using Windows, Linux, and macOS. Another far more popular development environment supported by TMS WEB Core is Visual Studio Code (VSC). In fact, the 2021 Stack Overflow Developer Survey suggested that more than 70% of developers use VSC. On the other hand, the same survey category also lists several flavors of vi, emacs, and Notepad++ as IDEs, so don't read too much into that, or anything else in the survey, honestly. Part of the appeal of VSC is that it is a source code editor that supports many programming languages and plugins tailored for many different kinds of projects. Including TMS WEB Core! In this blog post, we'll cover getting started with VSC and using it to deploy TMS WEB Core projects.
Motivation.
While developing TMS WEB Core projects in Delphi, or even in Lazarus, works pretty well, these aren't really all that modern when it comes to web technologies. HTML, CSS, and JavaScript can be fully used in these kinds of projects, but there are some limitations at the moment in terms of what you can see and do within the IDE. For example, if you're developing a web application, none of the HTML or CSS that goes into your application will be rendered within the Delphi IDE. And syntax-checking or other code-editing tools like highlighting and so on aren't particularly well integrated either, as we can see when editing CSS files or the Project.html file. VSC has the potential to address many of these kinds of issues.
A Brief History.
Many people (myself included) hear the phrase "Visual Studio" and immediately think "Microsoft" - and not in a good way. And surely if a Windows/Delphi developer wanted to branch out and take their skills to another environment, another Microsoft-centric environment might be a hard sell, particularly if you're interested in web technologies that seemingly have nothing to do with Microsoft at all. However, Visual Studio Code is a bit of a departure in that its source code is now available on GitHub. As are an army of developers creating plugins and other extensions. And we'll pay no attention to the fact that Microsoft bought GitHub a few years ago.
Because VSC is a source-code editor, it can be used for managing all kinds of projects. There's nothing Pascal-specific that is part of VSC initially, nor is there anything Rust-specific or Go-specific. Additional languages and VSC features are available through a comprehensive plugin system, and we'll need a bunch of them to do any kind of useful work initially.
Also, it is important to note that this isn't an IDE like Delphi or Lazarus in that there is (by default, by design) no "visual" form designer. And no equivalent to the VCL or LCL in terms of the component-based development we might be accustomed to. This makes VSC a not particularly good replacement for Delphi or Lazarus for traditional Pascal-based application design. However, for TMS WEB Core projects, we have the complete suite of TWeb components available and a form designer as well, so perhaps more familiar territory here.
Getting Started - Windows.
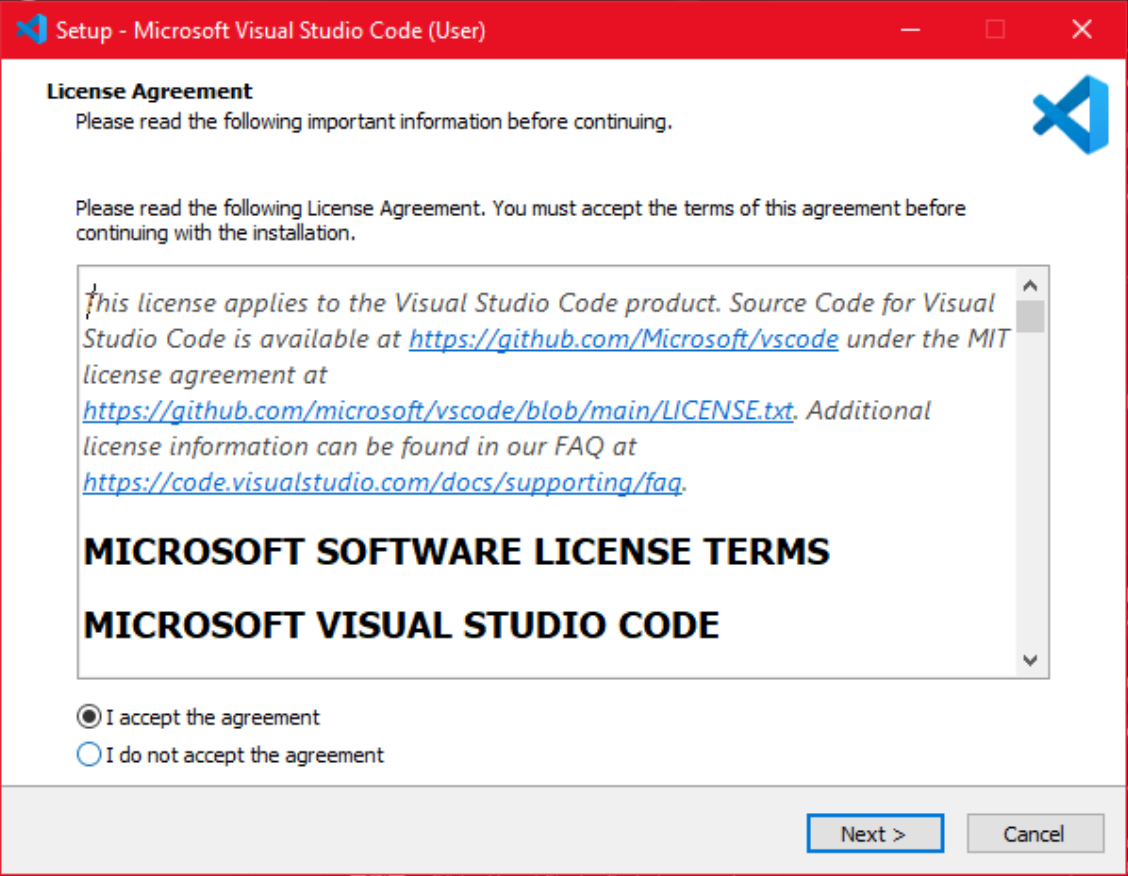
Visiting the Visual Studio Code website, downloads are available for all of the usual platforms. Installing the Windows variant doesn't take much effort. Just a typical Windows-type installer, with the usual license agreements and so on.

Installing VSC on Windows.
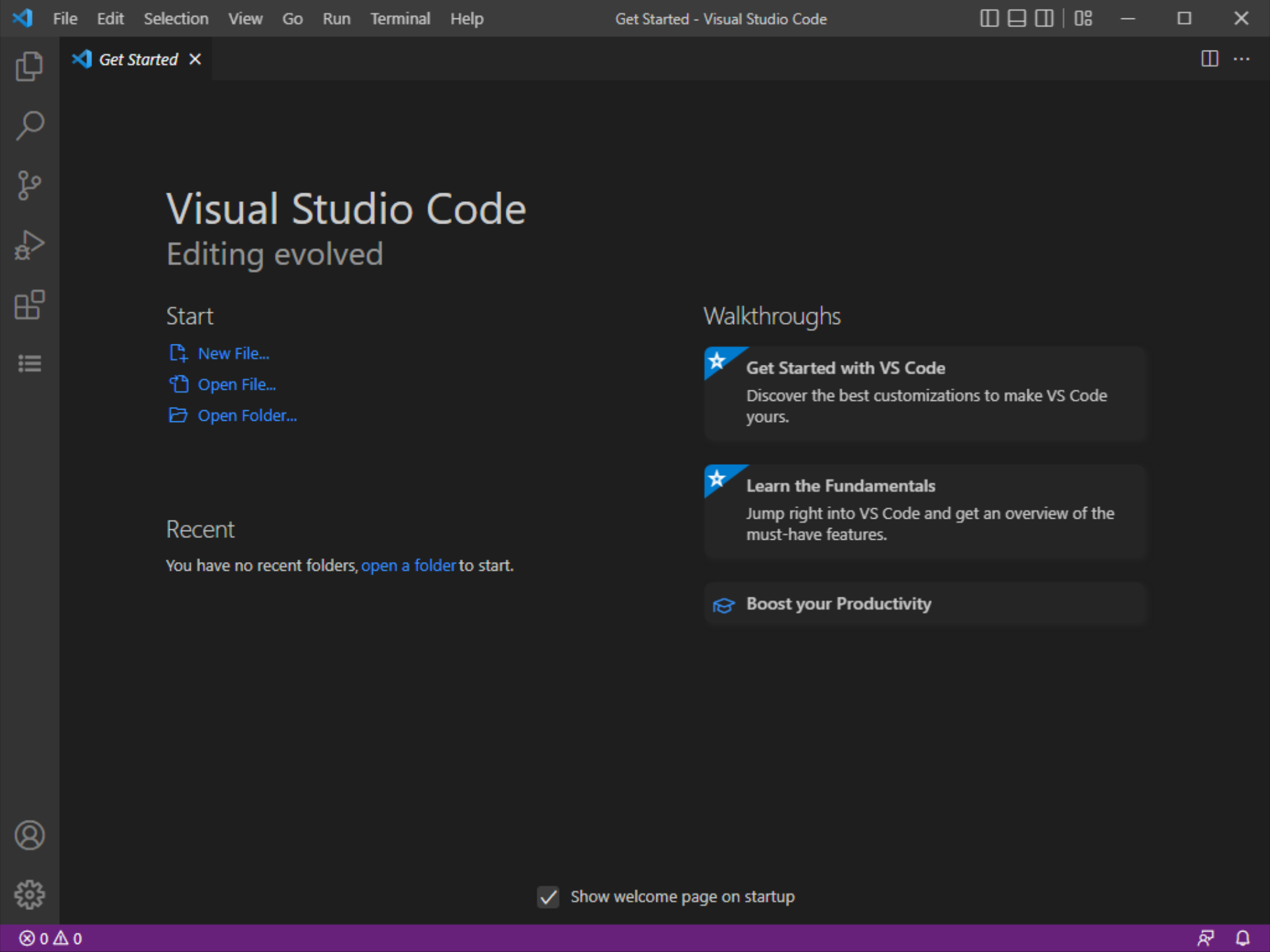
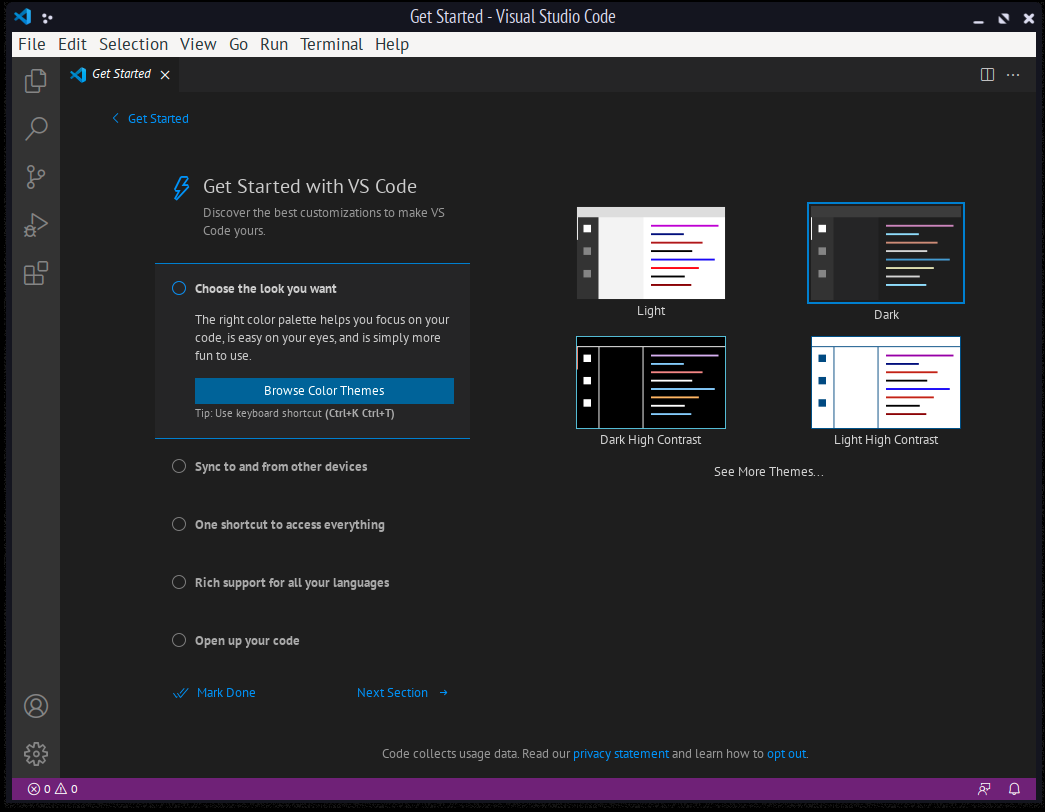
Launching it for the first time gets us to the initial startup interface.

VSC on Windows.
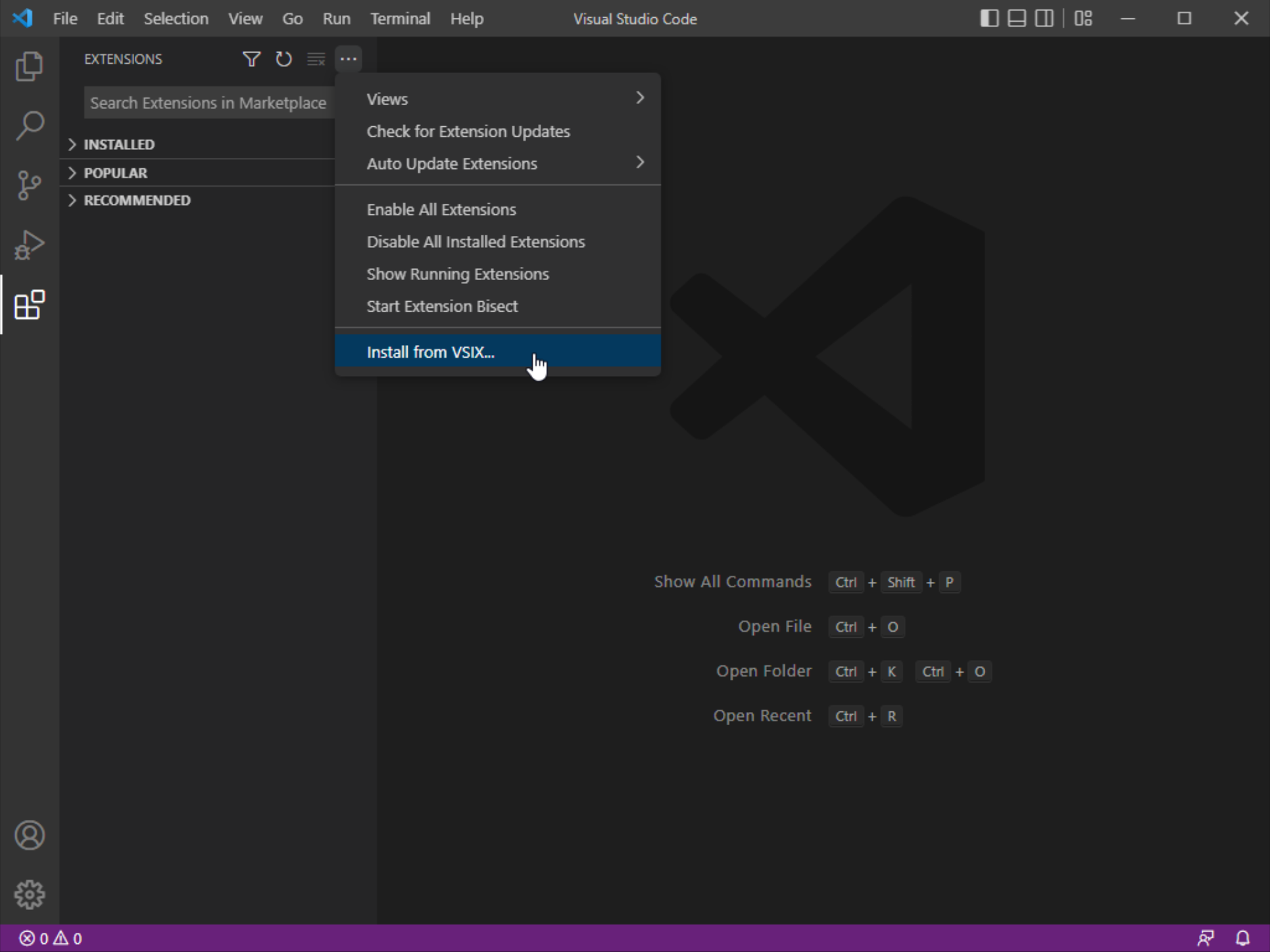
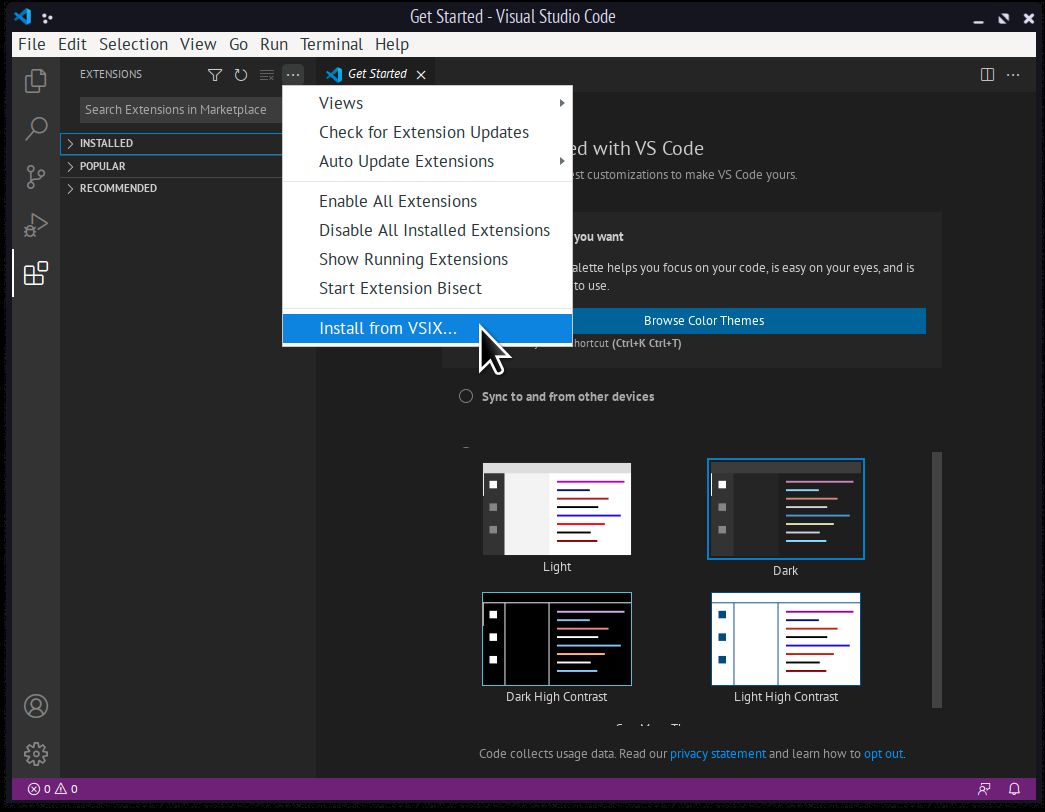
Installing TMS WEB Core in VSC requires a separate download from the TMS Software website. Contained within the downloaded file is a set of setup instructions that are simple and straightforward. The .VSIX file is what we're after. In VSC, switch to the Extensions section using the left menu. Then use the last Extensions menu to select the option to "Install from VSIX" and then select the .VSIX file from the TMS WEB Core VSC download.

Installing TMS WEB Core VSC .VSIX File.
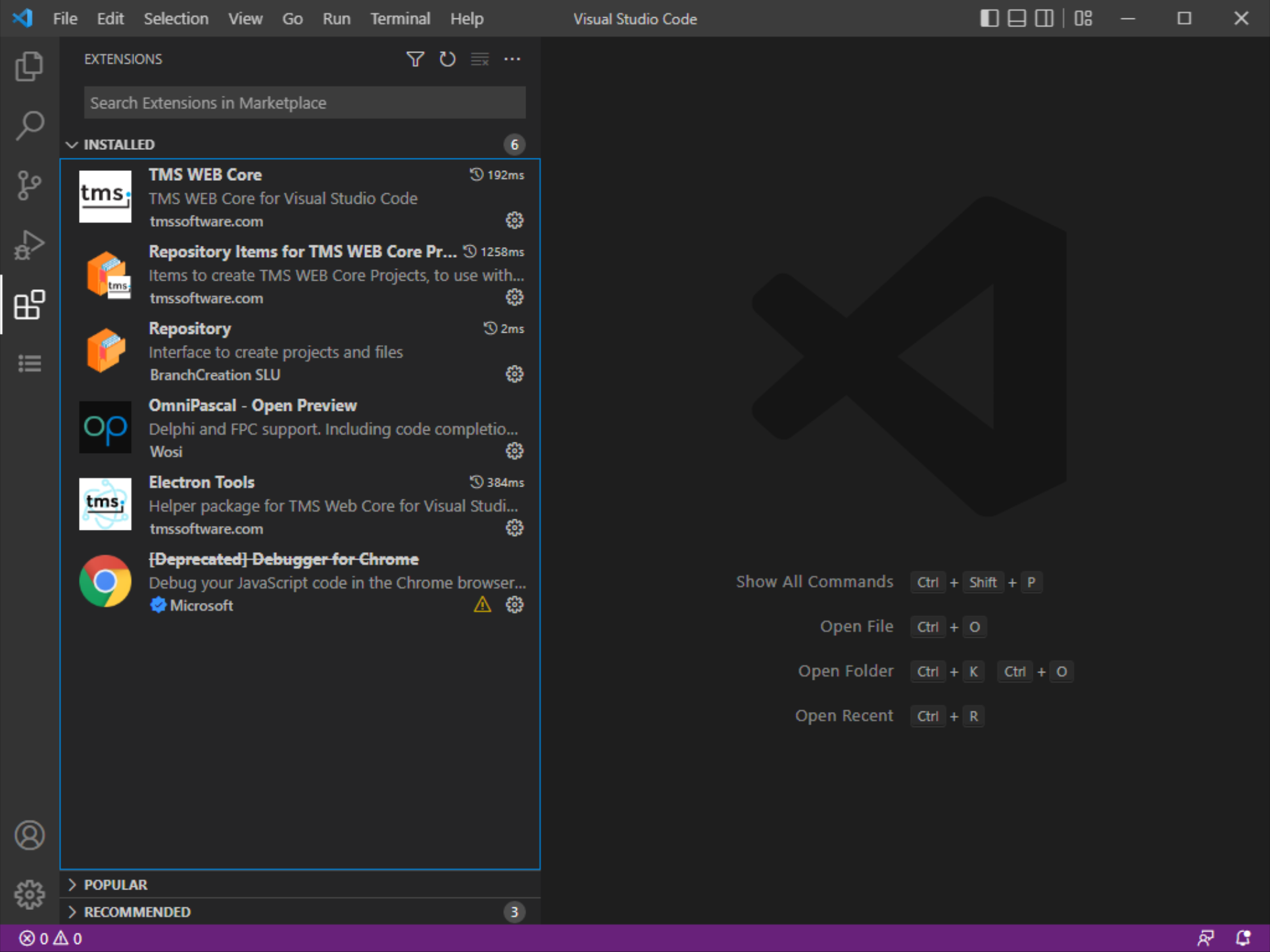
This only takes a moment or two, and when it is done a number of extensions are available. Note that OmniPascal is what VSC uses for editing Pascal files.

TMS WEB Core VSC Installed.
Also, a new TMS Commands icon appears on the left, which gives access to a few things that should feel familiar to anyone who has worked with TMS WEB Core previously.

TMS Commands.
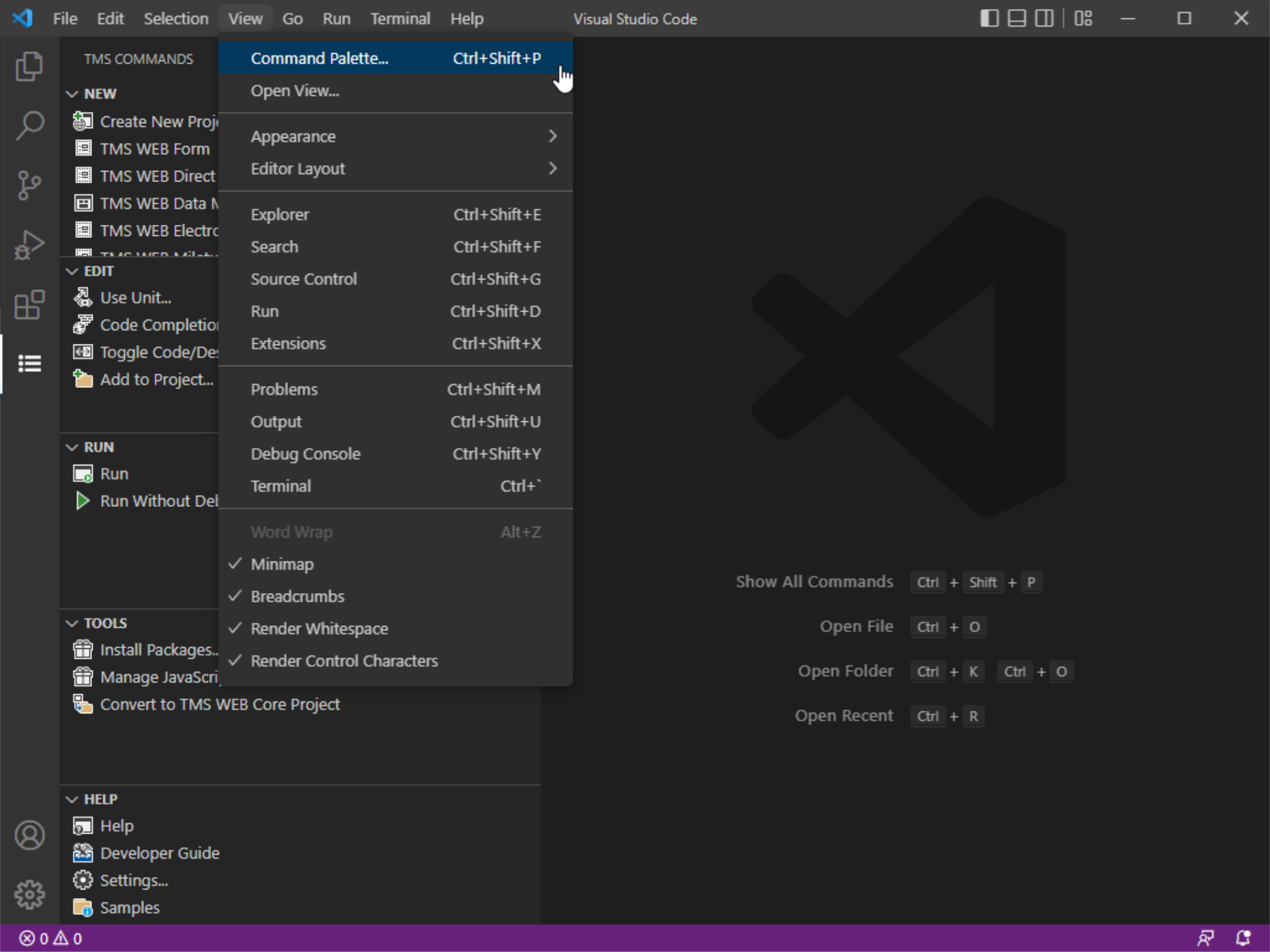
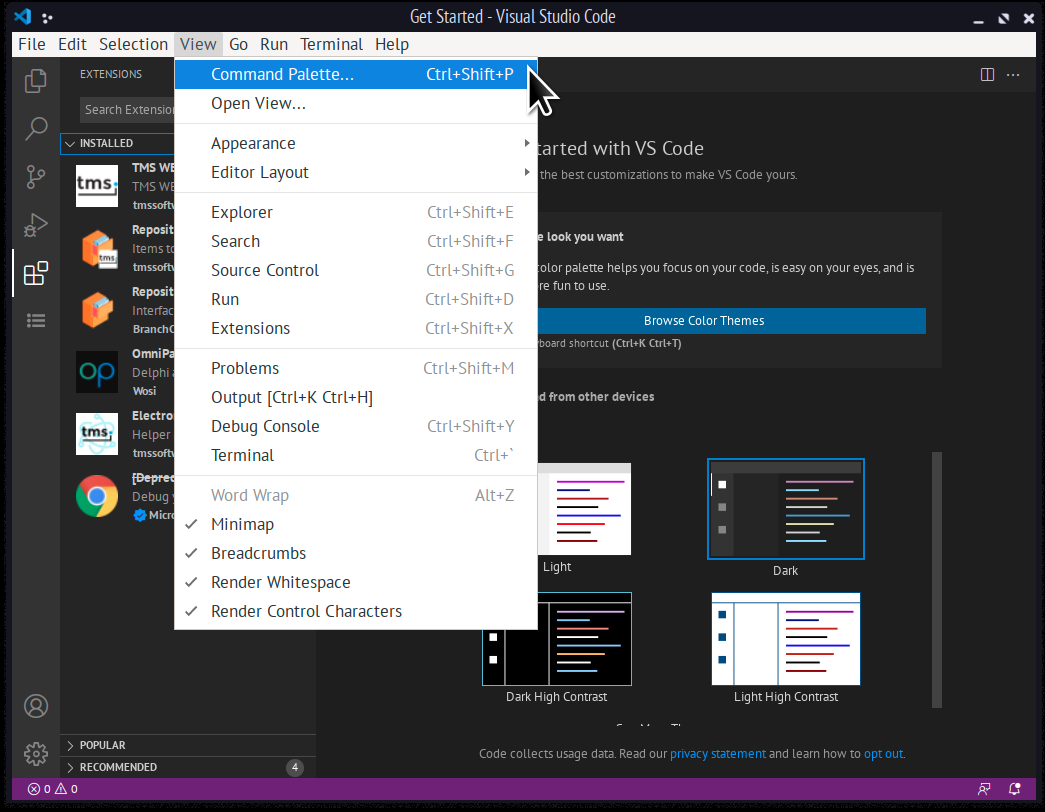
Next, we need to install a special license file to be able to compile TMS WEB Core applications. This can be done from something called the "Command Palette" which is available under the main View menu, or via Ctrl+Shift+P. Search for "TMS: Generate License" and then run it. This will prompt you for your TMS credentials, and then it will install the necessary license file.

Using VSC's Command Palette to Install License.
Creating a New Project.
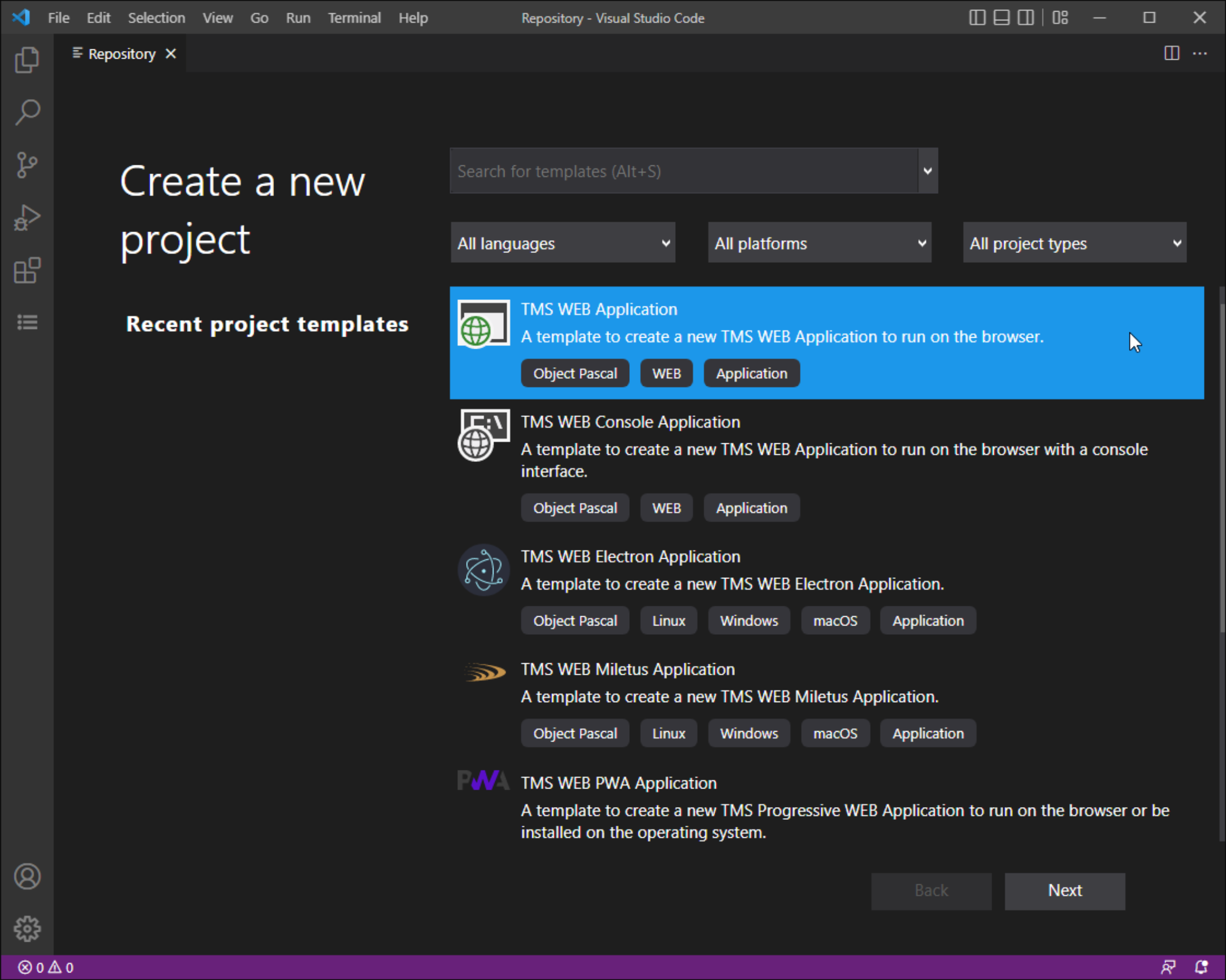
Using the TMS Commands icon on the left, selecting "Create New Project" gets us to the following interface where we can create a regular TMS WEB Core project, or a number of other project types, including PWA, Electron, and Miletus. Let's go with the normal one for now.

Create Project Wizard - Page 1.
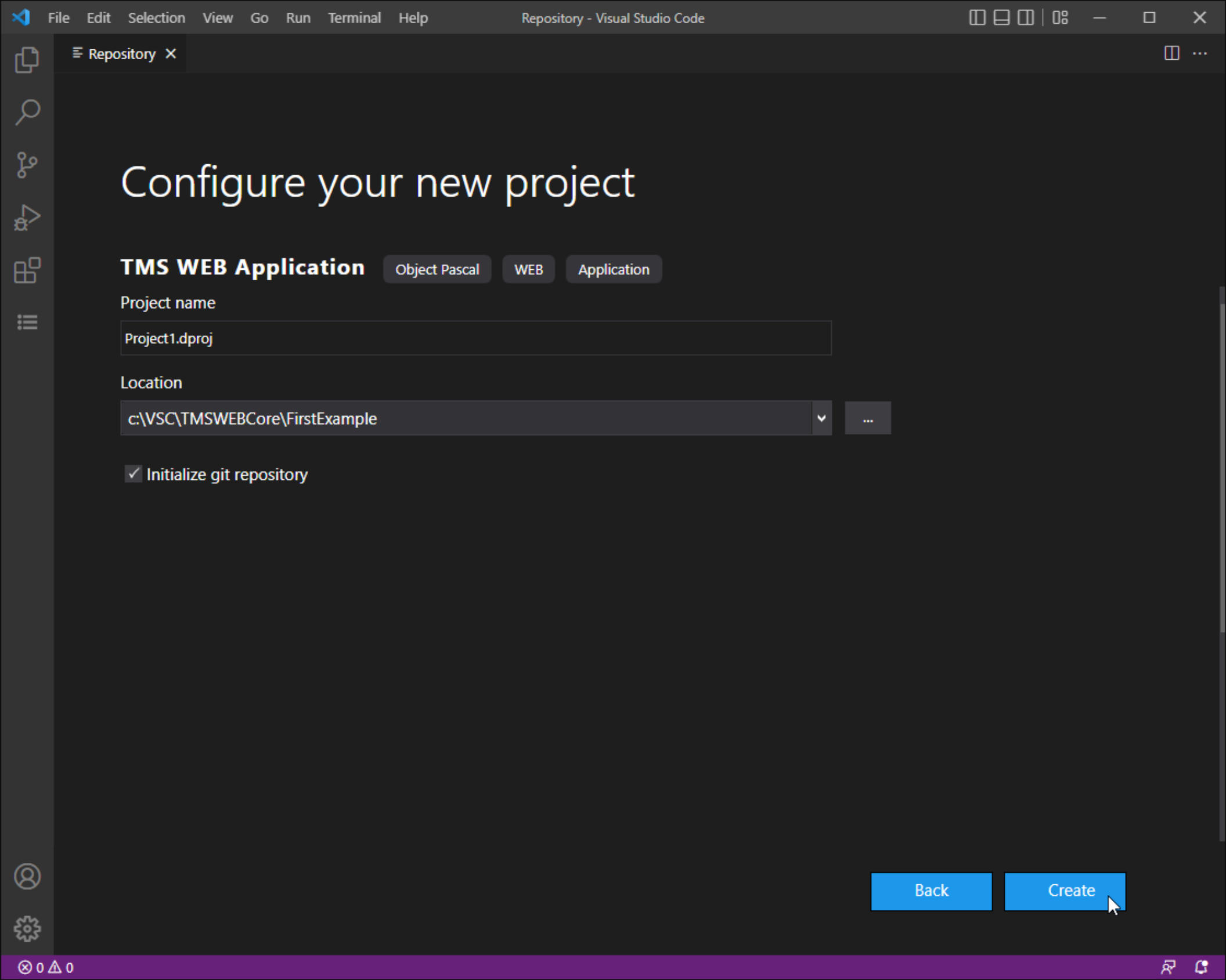
The next screen in the Wizard prompts for a project location. One of the other benefits of VSC is integration with Git, and there's an option here for that as well.

Create Project Wizard - Page 2.
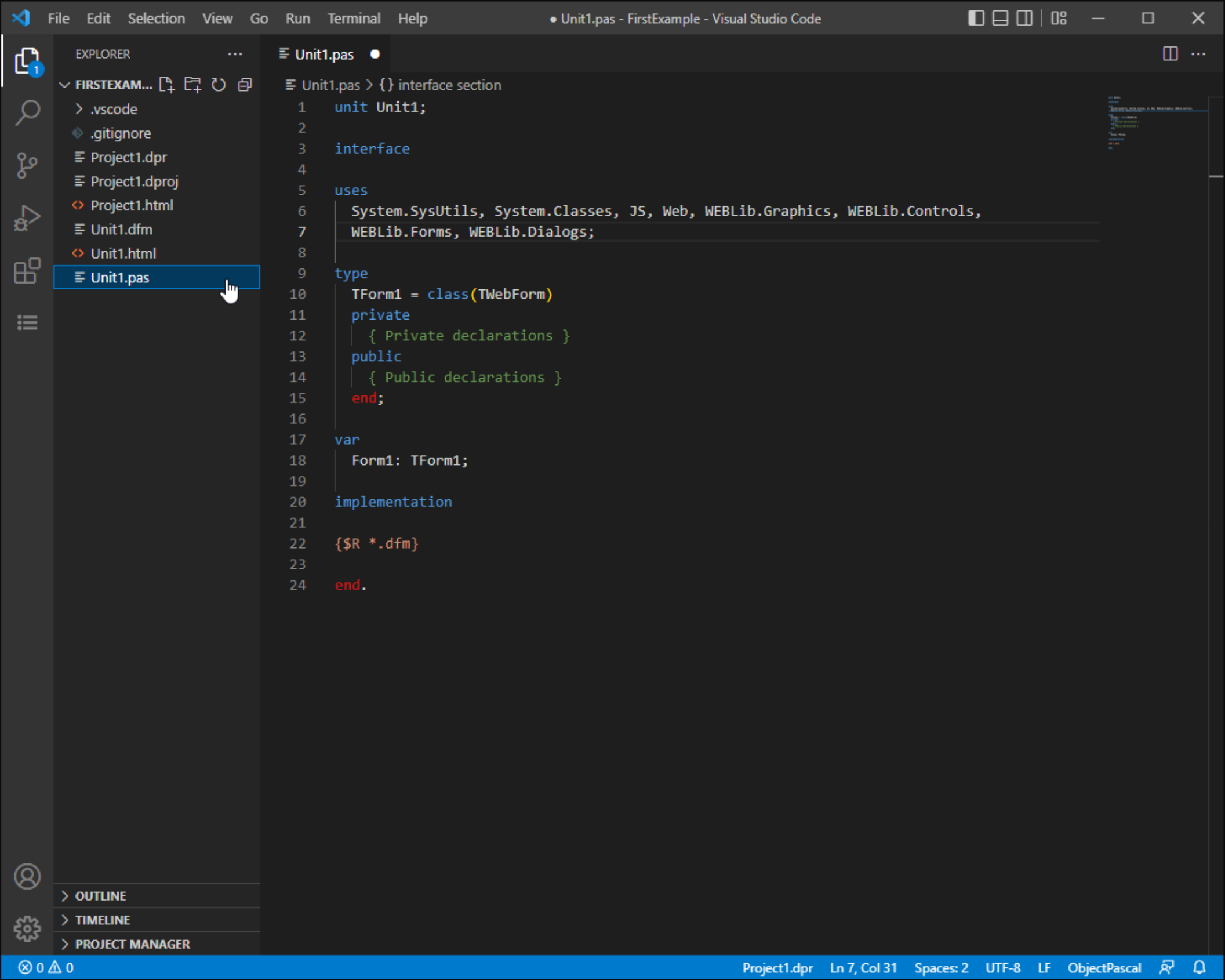
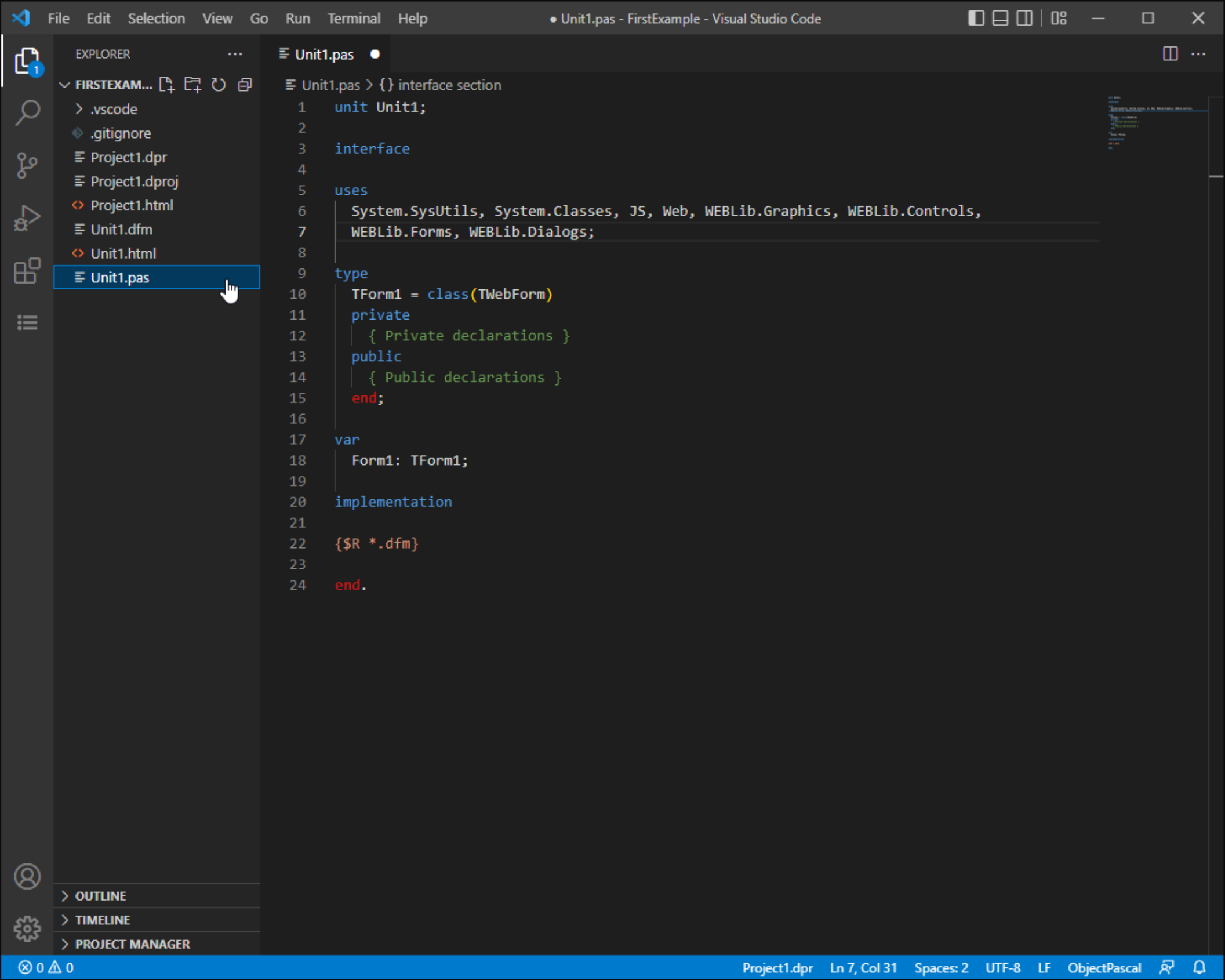
This then creates the usual files in the folder we've selected and then opens the project. We're then left at the Explorer view in VSC (the very first icon on the left) where we can see all the project files that have been automatically generated. Clicking on the Unit1.pas file shows us what we'd expect, complete with some colorful syntax highlighting.

Delphi/Pascal Source Code.
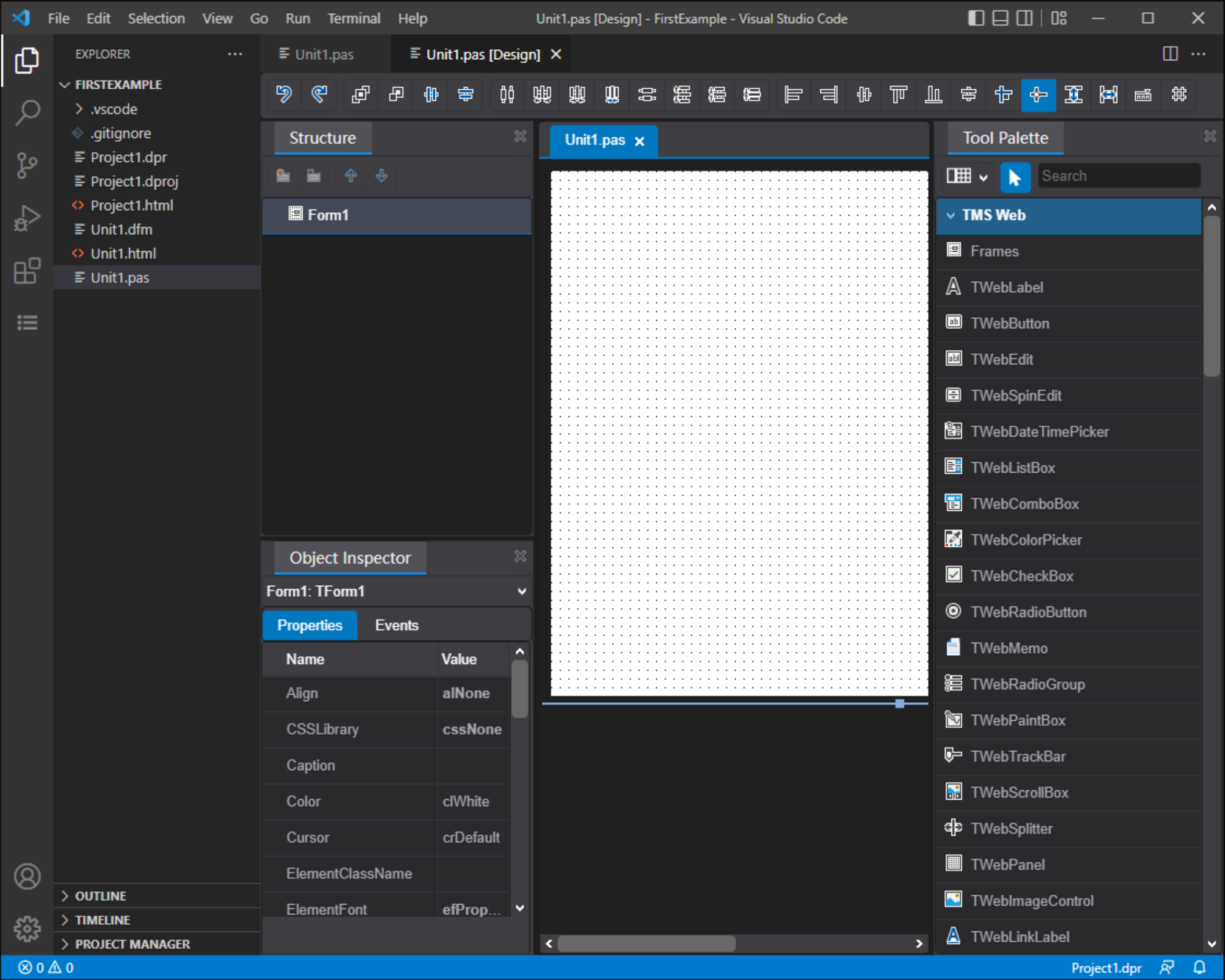
Toggling between the code view and the form designer can be done via Ctrl+F12. An initial warning about permissions may be shown, but then you're presented with the designer.

Form Designer.
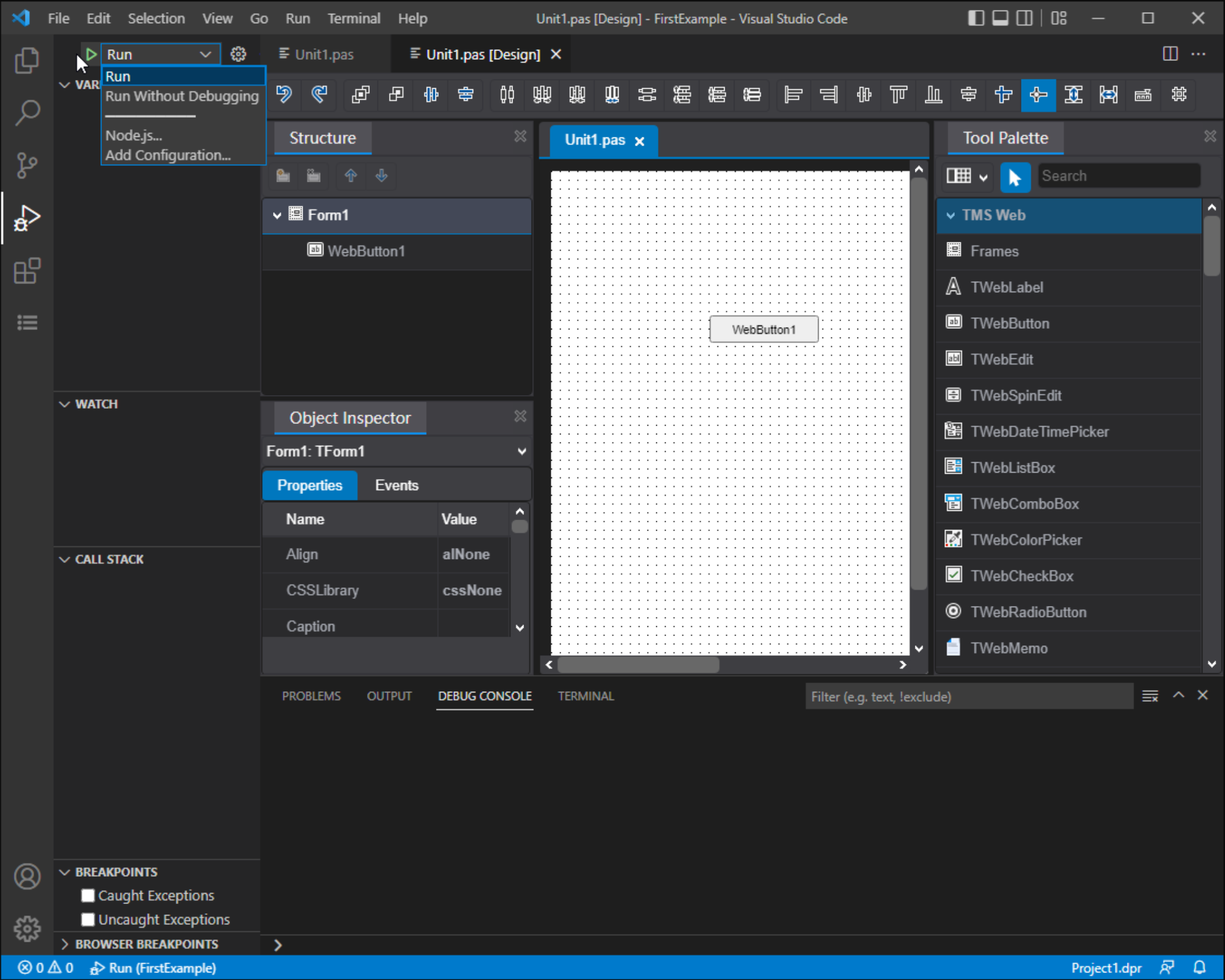
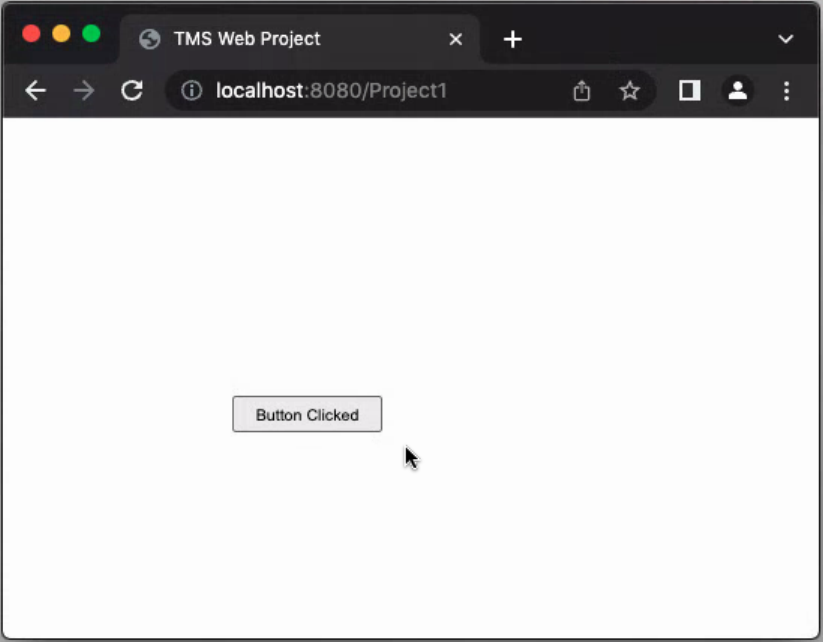
From here, we can drop a TWebButton on the form, and then double-click on it to switch back to the source code to do something like changing the caption property. Then, using the Run menu at the left, we can either Run or Run without Debugger at the top, and then click the arrow to launch the application.

Launching the Application.
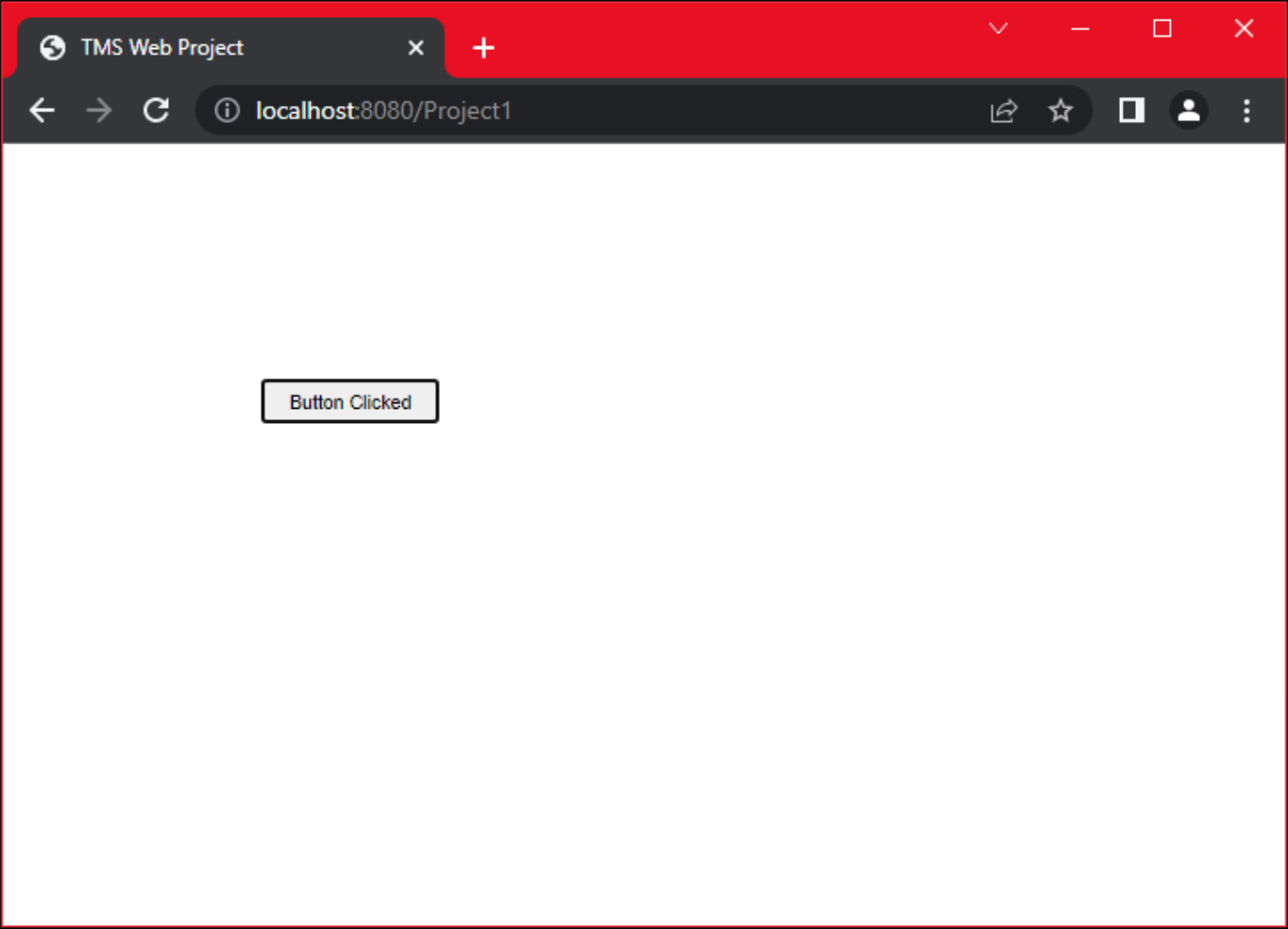
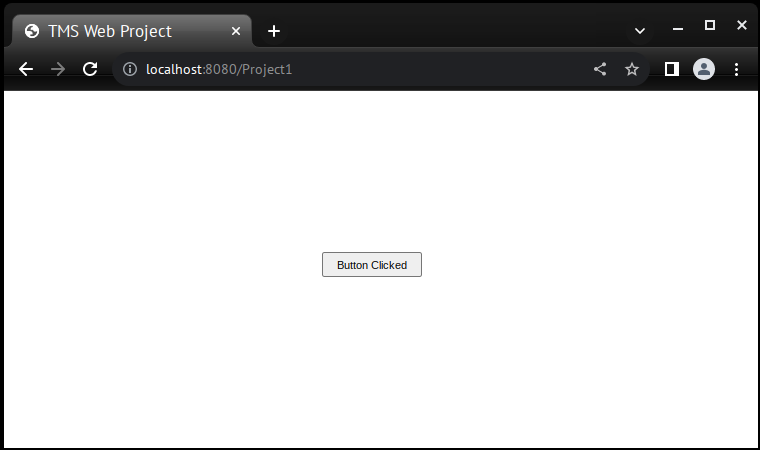
And we're in business!

TMS WEB Core Application Built on Windows.
Getting Started - Linux.
Installing Visual Studio Code may vary slightly depending on the Linux distribution in question. On a Fedora/KDE
system, this involves the following steps, clearly outlined on the Visual Studio Code website when selecting the
"RPM" option.
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/vscode.repo' dnf check-update sudo dnf install code
Not really much more to it than that. Once installed, Visual Studio Code was available in the KDE menu. Launching gets us here. Note that Visual Studio Code is an Electron application, so once it is up and running, it should behave the same under all platforms.

Visual Studio Code on Linux.
From here, we'll need to install TMS WEB Core VSC as we did with Windows.

Installing TMS WEB Core VSC.
And then install the TMS WEB Core license, just as we did under Windows.

Installing TMS WEB Core VSC.
With that out of the way, everything else works just the same as Windows. Creating a new project, and adding a button with an event handler, we end up in the same spot, just entirely within Linux.

TMS WEB Core Application Built on Linux.
Getting Started - macOS.
Installing VSC under macOS involves the same steps as Linux and Windows, so not much point in repeating them here. The end result is also the same - a TMS WEB Core project built under macOS with surprisingly little difference between the platforms. All three automatically launch Chrome and the web application without issue.

TMS WEB Core project built on macOS.
Migrating Existing Applications?
Getting started doesn't seem to pose many challenges, particularly when starting a new project. But what about migrating an existing TMS WEB Core project from Delphi (or similarly, from Lazarus)? Let's use our Leaflet example again and see what is required.
Copying over the original Leaflet Delphi project contents into a new folder for VSC, loading the project initially didn't produce any errors. In fact, running the project also didn't produce any errors. However, once the form designer was shown, there were errors about missing properties. For example, there is a TWebCSSClass that is part of the regular TMS WEB Core, but this is absent from TMS WEB Core VSC at the moment.
Attempts at copying over other projects revealed similar issues with missing Margin, AlignWithMargins, and other properties that might be part of Delphi but haven't (yet?) made their way over to VSC. Not intended as a criticism of course, as these projects didn't migrate directly between Lazarus, Miletus, or Electron either. But as this is a simple application, the same approach we used there can likely be applied here.
HTML-Based Form Designer.
That aside, one of the touted benefits of the VSC form designer is that it (and all of VSC actually) is rendered
as HTML. So when adding properties to components, the HTML is rendered right in the designer. To test this out,
we can add our usual boilerplate Bootstrap and Font Awesome links to the Project.html file.
<script src="https://cdn.jsdelivr.net/npm/bootstrap@latest/dist/js/bootstrap.bundle.min.js" type="text/javascript"></script> <link crossorigin="anonymous" href="https://cdn.jsdelivr.net/npm/bootstrap@latest/dist/css/bootstrap.min.css" rel="stylesheet"/> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.1.1/css/all.min.css">
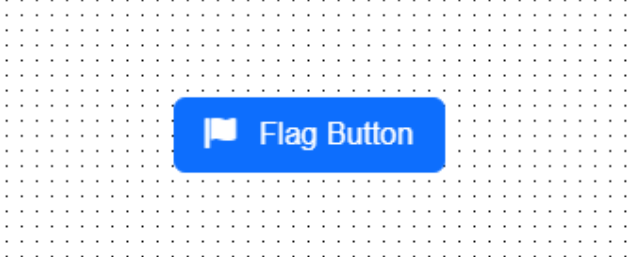
Now, when we create a button, we can set a few properties as we normally do.
Caption: <i class="fa-solid fa-flag me-2"></i> Flag Button ElementClassName: btn btn-primary text-white
In the form designer, we see these properties applied immediately and the button is rendered the same in the
designer as it is at runtime.

HTML-based Form Designer.
First Impressions.
For our first foray into VSC, this is largely a pleasant surprise. Installation on all three platforms was simple and consistent. Less troublesome than either Delphi or Lazarus. The form designer created by TMS seemed to work well at first glance, and using Monaco and OmniPascal as the underlying technologies behind the code editor seemed to also work pretty well. Using VSC on a daily basis might take some getting used to. And learning how to customize a few keyboard shortcuts is likely in order. F9 for example is used to set breakpoints, rather than running the application. But VSC appears to be infinitely customizable. I'd love to hear from any VSC users out there and what kinds of customizations they might recommend.
The Microsoft issue still lurks in the back of my mind, but that may just be me holding a grudge. As one might expect, there is data collected by Microsoft from VSC usage. This is largely under the category of "telemetry data" and generally refers to how people are using VSC and what kinds of errors they are encountering. Naturally, the stated purpose is to help Microsoft improve its product.
A recent post talks more about this, and some of the steps that can be taken to limit the types of data being sent their way. It turns out that this can't be completely turned off. Not terribly surprising as I'm sure we're all aware by now that many apps and websites track a lot more data than they like to talk about publicly. If this is a particular concern you have, there is also the ability to build VSC yourself. You can also try using something like VSCodium which does the build work for you, producing a VSC variant that is free of the telemetry nonsense and also properly configured to work with the MIT license model.
Until Next Time.
If you're looking for a tool strictly for developing TMS WEB Core applications, which can include Miletus or
Electron desktop applications as well, then VSC is a worthy contender. And it is certainly simple enough to set up
and try if you're interested in checking it out first-hand. Future VSC-related posts will cover deploying Miletus
and Electron projects, along with looking at more complex projects involving more than a single button!
Follow Andrew on 𝕏 at @WebCoreAndMore or join our 𝕏 Web Core and More Community.
Andrew Simard

This blog post has not received any comments yet.
All Blog Posts | Next Post | Previous Post