Blog
All Blog Posts | Next Post | Previous Post

 TMS WEB Core for Visual Studio Code public beta is here!
TMS WEB Core for Visual Studio Code public beta is here!
Thursday, August 6, 2020

After a long, intense and exciting development cycle, we have the first public beta of TMS WEB Core for Visual Studio Code ready for you.
Now you can discover how you can productively create web client applications with the TMS WEB Core framework from the Visual Studio Code IDE.
What we did?
Originally, a quite complex add-in was written for the Delphi IDE to host development of web client applications based on the TMS WEB Core framework and using the pas2js compiler technology. The second step was to provide a similar IDE integration for the Lazarus IDE.
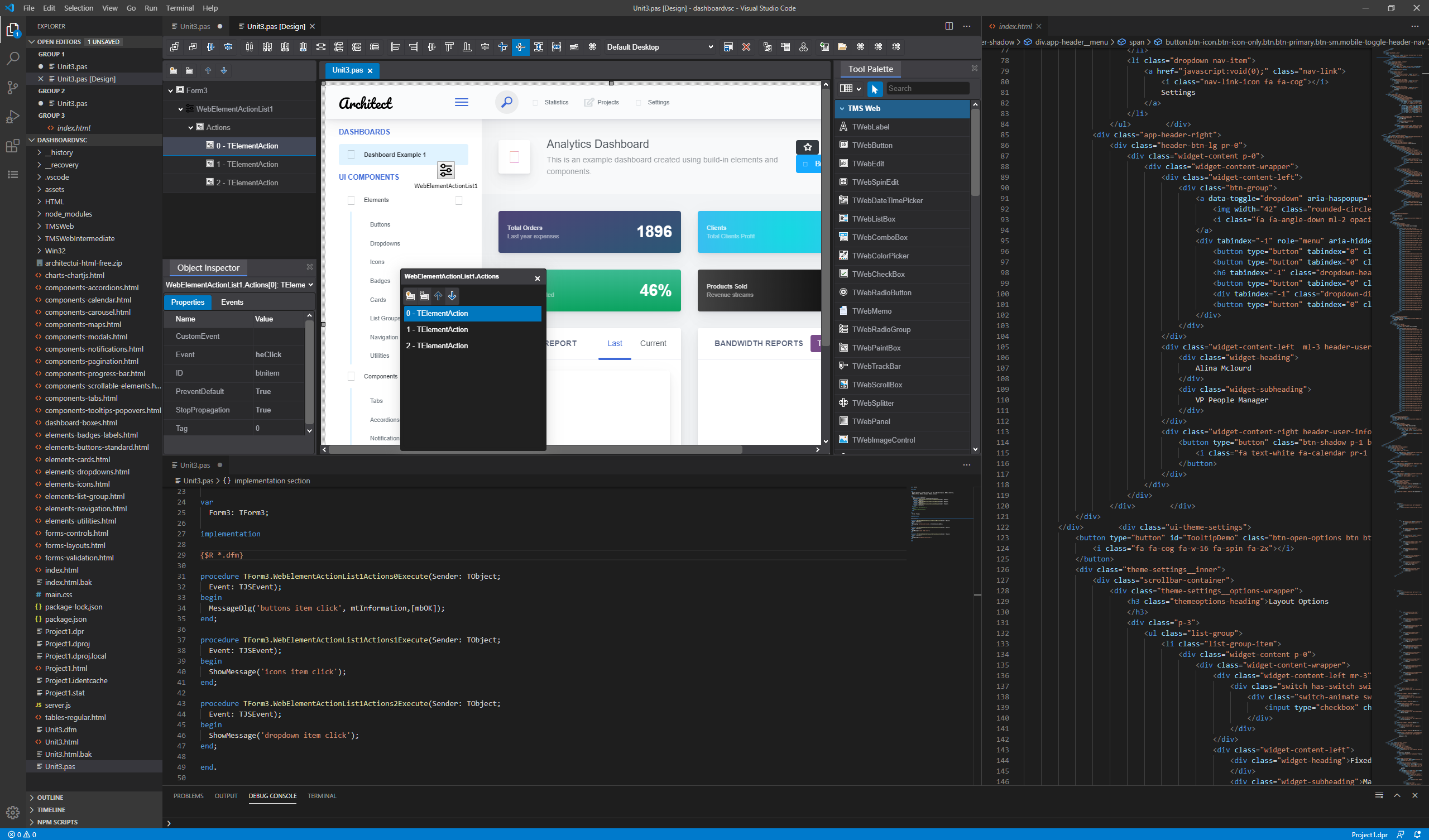
Now a plugin was created for the Visual Studio Code IDE that offers everything expected from a modern IDE: form designer, tool palette, object inspector, structure pane, code-editor with code completion, ... So, directly from Visual Studio Code you can create web client application projects based on the TMS WEB Core framework and debug, compile and run these from the IDE. No additional tools are needed to create fully working web client applications.
Why we did it?
To understand why we endeavored to bring TMS WEB Core for Visual Studio Code, it is import to understand what Visual Studio Code is. Visual Studio Code is a popular extensible code editor from Microsoft based on Electron technology. This means an application based on web technology that can be hosted via the Electron framework into a desktop application that is cross-platform. It is the 'based on web technology' that makes it so interesting. This means that the whole experience to develop and design a web application is hosted in a web technology based IDE. So, you can design with web components directly in a web environment resulting in a WYSIWYG experience. Using this technology brings a couple of nice features:
- WYSIWYG form designer that also renders your HTML templates directly in the design
- Debugging directly from the IDE, step through your Object Pascal code from the IDE
- IDE runs on Windows, macOS and Linux
- The IDE is out of the box high-DPI enabled
- The Visual Studio Code ecosystem has many interesting additional plugins to enhance your development productivity

Who did it?
José Leon Serna, former Embarcadero chief IDE architect, had the idea and the expertise to host a full IDE experience within Visual Studio Code. It was like the most natural fit to form a team with TMS software having produced the TMS WEB Core framework and bring the IDE experience and framework together in Visual Studio Code. Almost 2 years of intense and often hard and complex development went into this project. One of the big challenges and major differences with how TMS WEB Core works in the Delphi IDE, is that in Visual Studio Code, the component framework is fully live while in the Delphi IDE, it is simulated using VCL. This challenged the framework quite a bit but the advantage is that all the hard work pays off for the robustness of the framework components overall.
For who did we do it?
Obviously, we developed TMS WEB Core for software developers who love a RAD component based development approach using a strongly typed and object oriented language that Object Pascal offers. We hope it attracts not only existing Object Pascal developers but also web developers who love the approach of a more object oriented and consistent component based architecture bringing productivity and business development oriented programming style. We hope it helps to strengthen the position of Object Pascal and ultimately also brings new developers to Delphi, for example to create Object Pascal based backend services based on technology such as Embarcadero RAD server or TMS XData.
How do I get it?
Simple, either go from the Visual Studio Code IDE to the Visual Studio Code marketplace and seach for TMS WEB Core or download the extension (VSIX file) and load the VSIX extension in the Visual Studio Code IDE. Request a trial key from our page and you are up & running. Existing TMS ALL-ACCESS users or TMS WEB Core users can use their credentials to activate the Visual Studio Code extension.
What do we plan?
We hope to get your feedback during this public beta phase to get your feedback and comments that should allow us not only to make the first release as robust as possible but also to hear your thoughts to steer future development steps. We aim for a v1.0 release in Q3. After v1.0, focus will be on bringing features like PWA support, Electron support, 3rd party component install support and stay current with planned new exciting developments of the pas2js compiler.
What do I choose?
We realize there are perfectly valid reasons to choose any of the 3 IDEs that TMS WEB Core supports now. You can take advantage of the familiar Delphi IDE and simultanously develop web clients and backends from a single IDE. You might have a preference for development directly on macOS and opt for Visual Studio Code to develop the web client and use Delphi for the backend development. Or your daily operating system might be Linux and you prefer using the Lazarus IDE. As you can see, there is plenty of choice and options. We strongly believe in the freedom of choice and use whatever fits your needs and habits best. We took care to have project exchange-ability between Delphi TMS WEB Core projects and Visual Studio Code TMS WEB Core projects. We provide a converter to convert Delphi TMS WEB Core projects to Lazarus TMS WEB Core projects.
In a nutshell, these are very exciting times for Object Pascal developers. The importance is to have fun and being productive while developing, to focus on your business logic instead of the technology complexities. Go ahead and try our new public beta of TMS WEB Core for Visual Studio Code. We're eager to learn about your experiences and interested to hear where there might still be a couple of rough edges we need to polish.
One thing is sure, your #staycation won't be boring!
Unsure how to get started? Don't worry, our colleague Gjalt guides you:
Bruno Fierens

This blog post has received 14 comments.
 2. Friday, August 7, 2020 at 10:08:38 AM
I installed it and the designer in VSC ran out of the box, I''m speechless - this is something great
2. Friday, August 7, 2020 at 10:08:38 AM
I installed it and the designer in VSC ran out of the box, I''m speechless - this is something great
Ulrich Groffy
 3. Friday, August 7, 2020 at 10:14:05 AM
I installed it and the designer in VSC ran out of the box, I''m speechless - this is something great
3. Friday, August 7, 2020 at 10:14:05 AM
I installed it and the designer in VSC ran out of the box, I''m speechless - this is something great
Ulrich Groffy
 4. Friday, August 7, 2020 at 2:53:05 PM
I installed it and the designer in VSC ran out of the box, I''m speechless - this is something great
4. Friday, August 7, 2020 at 2:53:05 PM
I installed it and the designer in VSC ran out of the box, I''m speechless - this is something great
Ulrich Groffy
 5. Friday, August 7, 2020 at 2:55:47 PM
Where do I find the "manage Javascript Libraries" ?
5. Friday, August 7, 2020 at 2:55:47 PM
Where do I find the "manage Javascript Libraries" ?
Motion Byte In

 6. Friday, August 7, 2020 at 2:58:37 PM
That is not (yet) available. For most part, this is also not longer needed as controls register needed libraries now and these get automatically inserted when such control is dropped on the form. If you still want to add other library references, you can open the project .HTML file directly in Visual Studio Code and edit the script links there.
6. Friday, August 7, 2020 at 2:58:37 PM
That is not (yet) available. For most part, this is also not longer needed as controls register needed libraries now and these get automatically inserted when such control is dropped on the form. If you still want to add other library references, you can open the project .HTML file directly in Visual Studio Code and edit the script links there.
Bruno Fierens
 7. Friday, August 7, 2020 at 4:00:27 PM
Stunning achievement. I can actually undo in the designer! Works great on the Mac. When do you think we can use the FNC components with VS Code/TMS Web?
7. Friday, August 7, 2020 at 4:00:27 PM
Stunning achievement. I can actually undo in the designer! Works great on the Mac. When do you think we can use the FNC components with VS Code/TMS Web?
Michael Margerum

 8. Friday, August 7, 2020 at 4:02:10 PM
Working on integrating the entire FNC product line into TMS WEB Core for Visual Studio Code is actually what we are working on here as we speak. So, expect it later this year.
8. Friday, August 7, 2020 at 4:02:10 PM
Working on integrating the entire FNC product line into TMS WEB Core for Visual Studio Code is actually what we are working on here as we speak. So, expect it later this year.
Bruno Fierens
 9. Friday, August 7, 2020 at 4:15:10 PM
I installed it and the designer in VSC ran out of the box, I''m speechless - this is something great
9. Friday, August 7, 2020 at 4:15:10 PM
I installed it and the designer in VSC ran out of the box, I''m speechless - this is something great
Ulrich Groffy
 10. Monday, August 10, 2020 at 6:19:16 AM
Downloaded the extension through market place from VS Code but failed to activate the trial license. Always reports an error "The registration has failed!".
10. Monday, August 10, 2020 at 6:19:16 AM
Downloaded the extension through market place from VS Code but failed to activate the trial license. Always reports an error "The registration has failed!".
William

 11. Monday, August 10, 2020 at 10:24:51 AM
Are you sure that no firewall, proxy or other security is blocking the https requests or response to activate the license?
11. Monday, August 10, 2020 at 10:24:51 AM
Are you sure that no firewall, proxy or other security is blocking the https requests or response to activate the license?You might be able to check this with a program that monitors the network packets.
In case you see that the requests are sent and received and you are still not possible to activate the license, please send us a mail with the request and response attached so we can further investigate.
Gjalt Vanhouwaert

 12. Monday, August 10, 2020 at 5:19:34 PM
Could you please try again? After some investigation we saw that there was a small issue with the activation link.
12. Monday, August 10, 2020 at 5:19:34 PM
Could you please try again? After some investigation we saw that there was a small issue with the activation link.
Gjalt Vanhouwaert
 13. Tuesday, May 25, 2021 at 8:20:31 PM
i have receive my trial license TMS webcore VSC, but when i generate license in command pallete raise error that said : Cannot create file "C:\User\USER\Documents\TMSWebLicenseGeneratorLog.txt". Access is Denied
13. Tuesday, May 25, 2021 at 8:20:31 PM
i have receive my trial license TMS webcore VSC, but when i generate license in command pallete raise error that said : Cannot create file "C:\User\USER\Documents\TMSWebLicenseGeneratorLog.txt". Access is Deniedwhat should i do then?
Febri Ali Sunarijady

 14. Tuesday, May 25, 2021 at 8:59:35 PM
Please use
14. Tuesday, May 25, 2021 at 8:59:35 PM
Please usehttps://www.tmssoftware.com/site/support.asp
for technical support.
When contacting, provide information about the Windows user account and its permissions when running the license generator.
Bruno Fierens
All Blog Posts | Next Post | Previous Post
It reminded me of the launch of the first version of Delphi.
Exciting.
BORGES MARCOS