Blog
All Blog Posts | Next Post | Previous Post

 Eating our own TMS WEB Core food
Eating our own TMS WEB Core food
Tuesday, March 10, 2020
While we have used TMS WEB Core already for several internal projects, earlier this year we decided to embark on a first public TMS WEB Core project."Eating our own dog food" was one of the main objectives but an even more important reason was bringing the concept of our TMS Subscription Manager to the computing universe.

That is, TMS Subscription Manager is a strict Windows only desktop application while the TMS WEB Core based variant can be used from Windows, macOS, Linux, iOS, Android, in fact any computing device that has a HTML5 enabled browser, so also your SmartTV or Tesla car.
Purpose of our first public TMS WEB Core application
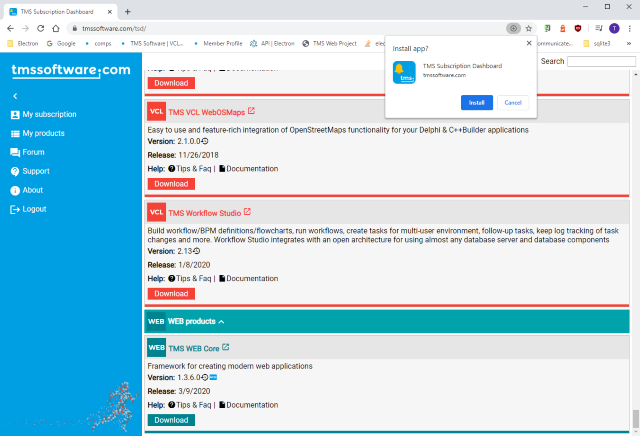
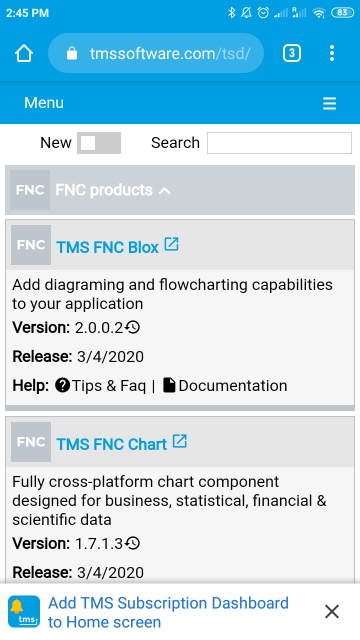
The new application is called TMS Subscription Dashboard. It is not a 100% replacement for TMS Subscription Manager as it can of course not launch Windows based executable installers automatically (talking about a huge security breach that would be) on every platform. But TMS Subscription Dashboard offers our customers having purchased a subscription to any of our subscription bundles information about the latest releases, the latest features, improvements & fixes added. It shows of course the status of the subscription, shows when it expires and offers a possibility to renew an expired subscription. Finally, it offers access to product manuals, product forums for support and a direct path to our social media channels.


Let's get technical
Being software developers, I'm sure you will be interested about a number of technical tidbits about the new TMS Subscription Dashboard. To begin with, TMS Subscription Dashboard is a progressive web application.
PWA
A "progressive web application" (PWA) is a term coined for web applications that respect a number of requirements:
- They are responsive: i.e. these web applications adapt the rendering to work optimally on a wide range of screen form factors
- They can start offline: i.e. also with no internet connection available, the application can at least start
- They are safe: the web application is hosted on a HTTPS enabled server and only routed from HTTPS
- They can be installed on a desktop / home screen: the application offers a title, icon, description and can be added on a desktop or home screen for future launching without needing a browser
- They are app-like: When launched directly, the user cannot visually see it concerns a web application, it looks & behaves as a native application
TMS WEB Core offers the creation of a progressive web application out of the box. It is an application type. When you select to create a new "TMS WEB Core PWA", a new project template is created that satisfies all technical requirements to be a progressive web application. For the TMS Subscription Dashboard, this means we didn't have to do any specific effort in this area except specifying an application icon, title and description.
Login
Another very nice freebie we get being a PWA is that the browser / operating system can (optionally) take care of the credentials management. Of course, the TMS Subscription Manager requires you to login to get access to the information concerning your subscription. Login is performed through your registration email and your registration code. As under the hood this concerns a web application, the browser will offer to persist the credentials entered and offer to automatically complete these for future login. It gets especially nice on a smartphone device for example, where the browser stored credentials are coupled to your biometric data. Use your touch ID (finger scan) or face ID and your previously entered credentials will be used to login. No need to remember your login information anymore. To get this functionality from a TMS WEB Core web application, all we need to do is put a TWebEdit control for username & for password in a TWebHTMLForm. The TWebHTMLForm signals the browser it concerns login information. No extra code is needed here. It takes literally not much more than putting the right controls together. Yes, RAD in its purest form as we have always loved from Delphi.
Scrolling list
Displaying the products in a subscription bundle is done via a new control: TWebContinuousScroll. This control offers a list of items that can optionally load dynamically as the user scrolls. Think about wading through your endless feeds from Twitter, Facebook, Instagram, ... where new feed entries are loaded as one scrolls down. The same with TWebContinuousScroll. It can fetch information during scroll and it offers full customization (via a HTML template) of the information displayed in items. Here it is used to show per product a description, version number, release date, link to manual + tips & faq + download. Of course, TWebContinuousScroll is also mobile friendly, meaning that it offers smooth touch based scroll. If you are curious about this new control coming to TMS WEB Core v1.4, you can explore an infinite list here. Don't forgot to try it also from a smartphone and its touch scroll.
Responsive
It is a requirement that the web application is responsive for being recognized as a progressive web application. The core responsive behavior for TMS Subscription Dashboard is achieved by 2 controls: TWebMainMenu and TWebResponsiveGridPanel. For TWebMainMenu, via which the various parts of the application are opened, there is as a developer actually nothing in particular to do. It is as RAD as it can be. Drop a TWebMainMenu on the form and add your menu items and in a desktop browser, it looks & behaves as a Windows menu. When used on mobile device, it automatically converts into a hamburger menu. Then the TWebResponsiveGridPanel is used to make the application convert from a 2 column layout on desktop to a single column layout on smartphones. On desktop browsers, there is a left column that has the main menu items and a client aligned pane in the right column that displays the information. On a smartphone, the TWebResponsiveGridPanel transforms this into a single column layout with the hamburger menu on top to select the view in the single column layout. While the responsive behavior of the TWebResponsiveGridPanel is fully configurable, it already has standard settings to differentiate between smartphone, table and desktop browsers. Also here, maximum RAD.
Get started
When you purchased any of the following subscription bundles:
- TMS ALL-ACCESS
- TMS VCL Subscription
- TMS FNC Component Studio
- TMS FMX Component Studio
- TMS Business Subscription
- TMS Component Studio

To let even more customers explore the results of the capabilities of TMS WEB Core, we have also opened this for customers having purchased TMS VCL UI Pack or TMS WEB Core!
What's next?
We have a lot of exciting ideas for future version of TMS Subscription Dashboard. This could include the integration of the push notifications that are supported by TMS WEB Core. Another idea is to host the TMS Subscription Dashboard in a native application with our new Edge Chromium based browser and add the necessary bridging to give it access to registry and local files for the version management of download products and launching install & uninstall. On a whole other level there is the idea to open-source and fully document the architecture and code of this application so you can learn about every little detail and apply what you learned for your applications. But what is actually most exciting is to hear about YOUR ideas, wishes, desires. We look forward to interesting discussions!
Oh and by the way ...
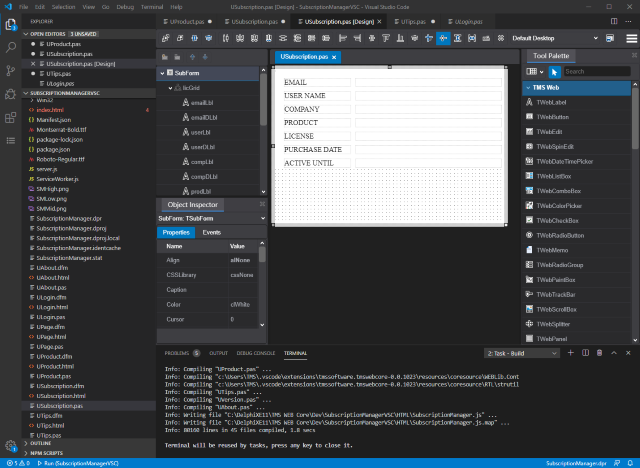
While we created the whole TMS Subscription Dashboard in our beloved Delphi 10.3 Rio IDE with TMS WEB Core, we also have our ongoing development to bring TMS WEB Core for Visual Studio Code. So, we were interested to see if we would be able to open this project in Visual Studio Code with an internal TMS WEB Core version and work on the project from there. As you can see, it can open & succesfully compile the project. A huge difference in the Visual Studio Code environment is that the form designer is based on a real webbrowser view, so the form designer still has some glitches that need to be worked on to make the form designing a smooth experience. So, also here, eating our own TMS WEB Core food will be an interesting experience.

Bruno Fierens

This blog post has received 11 comments.

 2. Tuesday, March 10, 2020 at 8:45:31 PM
I cannot see any of the products that qualify for TMS Subscription Dashboard listed in this blog article on your account.
2. Tuesday, March 10, 2020 at 8:45:31 PM
I cannot see any of the products that qualify for TMS Subscription Dashboard listed in this blog article on your account.From the article:
When you purchased any of the following subscription bundles:
TMS ALL-ACCESS
TMS VCL Subscription
TMS FNC Component Studio
TMS FMX Component Studio
TMS Business Subscription
TMS Component Studio
you can use your credentials and login.
Bruno Fierens
 3. Tuesday, March 10, 2020 at 9:03:57 PM
Ah I see. I thought that all the TMS products are visible in the dashboard.
3. Tuesday, March 10, 2020 at 9:03:57 PM
Ah I see. I thought that all the TMS products are visible in the dashboard.
Hennekens Stephan

 4. Tuesday, March 10, 2020 at 9:05:59 PM
Not yet, it focuses on our bundles for now.
4. Tuesday, March 10, 2020 at 9:05:59 PM
Not yet, it focuses on our bundles for now.
Bruno Fierens
 5. Wednesday, March 11, 2020 at 5:41:21 PM
You guys are making it very hard for me to not spend more money!
5. Wednesday, March 11, 2020 at 5:41:21 PM
You guys are making it very hard for me to not spend more money!
Michael Margerum

 6. Thursday, March 12, 2020 at 4:59:39 PM
Sorry for this Michael. :) We strive all the time though to make the value for money proposition of our products as strong as possible.
6. Thursday, March 12, 2020 at 4:59:39 PM
Sorry for this Michael. :) We strive all the time though to make the value for money proposition of our products as strong as possible.
Bruno Fierens
 7. Saturday, March 14, 2020 at 1:00:17 PM
''On a whole other level there is the idea to open-source and fully document the architecture and code of this application''
7. Saturday, March 14, 2020 at 1:00:17 PM
''On a whole other level there is the idea to open-source and fully document the architecture and code of this application''This!
Aspesani Guido
 8. Friday, March 20, 2020 at 7:09:08 AM
Can we have the code for this project as referance for how to use and ge some tips and direction !
8. Friday, March 20, 2020 at 7:09:08 AM
Can we have the code for this project as referance for how to use and ge some tips and direction !Reallu appreciat if you can all BLOG sample code is available! its great help to start any real life project!
I have full subcription for last 3 yewars and stugle to start the real life application !
Dave Dushyant

 9. Friday, March 20, 2020 at 9:53:41 AM
We have the idea to do this but are deliberating how exactly we will do this and need to do the work to write the accompanying doc.
9. Friday, March 20, 2020 at 9:53:41 AM
We have the idea to do this but are deliberating how exactly we will do this and need to do the work to write the accompanying doc.
Bruno Fierens
 10. Monday, June 3, 2024 at 11:19:26 AM
Asking again after 4 yrs - the code for BLOG sample ! PLEASE !
10. Monday, June 3, 2024 at 11:19:26 AM
Asking again after 4 yrs - the code for BLOG sample ! PLEASE !DAVE Dushyant

 11. Monday, June 3, 2024 at 11:36:53 AM
This project took a different direction and that different direction resulted in TMS Smart Setup to be created https://www.tmssoftware.com/site/blog.asp?post=1146 and we currently work on resurrecting the dashboard with TMS Smart Setup in the backend. We hope we can share more information about this in the coming weeks.
11. Monday, June 3, 2024 at 11:36:53 AM
This project took a different direction and that different direction resulted in TMS Smart Setup to be created https://www.tmssoftware.com/site/blog.asp?post=1146 and we currently work on resurrecting the dashboard with TMS Smart Setup in the backend. We hope we can share more information about this in the coming weeks.Bruno Fierens
All Blog Posts | Next Post | Previous Post
Hennekens Stephan