Blog
All Blog Posts | Next Post | Previous Post

 TMS WEB Core v1.2 tips & tricks part 6: Exploring new TWebDBGrid features
TMS WEB Core v1.2 tips & tricks part 6: Exploring new TWebDBGrid features
Wednesday, June 26, 2019
In TMS WEB Core v1.2 Padua, several new features have been added to the TWebDBGrid. This is a DB-aware grid for TMS WEB Core web client applications. Note that TMS WEB Core features a databinding model that is similar to the VCL databinding. There is the concept of a TDataSet, TDataSource and for a DB-aware TWebDBGrid, databinding is done by setting TWebDBGrid.DataSource := yourDataSource.So, what is new in TWebDBGrid in TMS WEB Core v1.2:
- A new DB row indicator is added. This row indicator not only shows the active record but also the dataset state.
- New column types: cdCheck, cdLink, cdExternalLink, cdRadio, cdImage other than the default cdText type
- Column sorting and sort direction indication in the column header
Together with many improvements in dataset handling itself, this opens up for more powerful DB applications with a minimum amount of code.
Row indicator
When grid.FixedCols = 1 and grid.ShowIndicator = true, the first fixed column is used to show a row and dataset state indicator. This is the standard triangle when the dataset is in browse state and a stylus when the dataset is in editing state
Column types
Now, a column can automatically display checkboxes, radiobuttons, hyperlinks or images without adding any code. When the column type is set to cdCheck, the column will render as a checkbox. The checkbox state will be checked when the DB field value is Y,TRUE or 1 and as expected it will be unchecked for N,FALSE or 0. Note that when the grid is not editable, the checkbox will be displayed disabled. When the grid is editable, a click on the checkbox will trigger the event OnCheckClick from where further actions could be done.
When the column type is set to cdImage, the DB field value is consider the hyperlink to the image and the grid will automatically render this as an image. Note that when the DB field does not contain the full correct hyperlink, the DBField.OnGetText event handler can be used to return a full image link. Finally, there is also the cdLink, cdExternalLink column type. When this type is chosen, the DB field text is rendered as a hyperlink with or without the target attribute respectively. Also here, when the DB field doesn't store a fully qualified hyperlink, the DBField.OnGetText event handler can be used to transform the DB field text value to a fully qualified hyperlink.
Column sorting
Column sorting is triggered from a column header click. The column header click will trigger the event OnFixedCellClick. From this event, code can be added to sort the dataset and to show a sort indicator in the column header.
To set a sort indicator in a column header, the property grid.Columns[Column].SortIndicator can be used. The values can be siNone, siAscending, siDescending.
Putting it all together
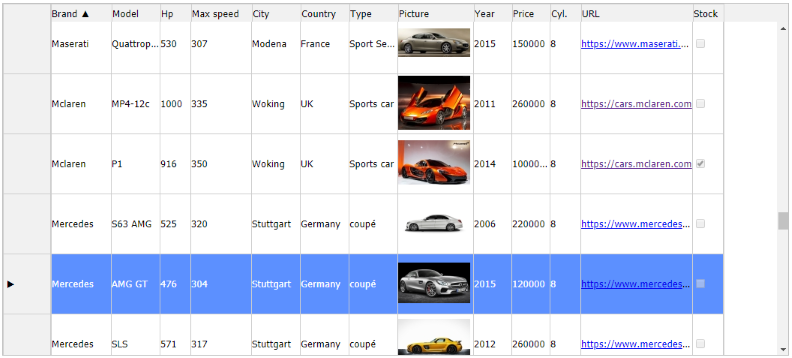
In the new TWebDBGrid, these new capabilities are demonstrated. For a quick setup and convenience, the grid is bound to a dataset at URL: http://www.tmssoftware.biz/tmsweb/demos/TMSWEB_ResponsiveGrid/carsfull.json This dataset contains a column with images, one with an URL and one with a checkbox. At designtime, set the URL to WebClientConnection.URL and connect a WebClientDataSet.Connection to WebClientConnection. After this, right-click the dataset and select "Fetch fields". This will at design time fetch the JSON and extract the columns information. When this is done, the columns you want ot show in the grid can be added to the TWebClientDataSet fields collection by opening the editor for the TWebClientDataSet context menu and adding the desired fields from there. Then connect to TWebClientDataSet to the TWebDataSource and the TWebDataSource to TWebDBGrid.DataSource and the columns will be displayed.
To show pictures for the Picture column, set for this column Column.DataType = cdImage, for the checkbox column set it to cdCheck and for the URL column set it column.DataType to cdExternalLink.
Note that in the sample JSON, the image is a simple short image name, not a fully qualified URL. We use the DBField.OnGetText to make it a proper real & fully qualified URL:
procedure TForm1.WebClientDataSet1PictureGetText(Sender: TField; var Text: string; DisplayText: Boolean); begin Text := 'http://www.tmssoftware.biz/tmsweb/demos/TMSWEB_ResponsiveGrid/img/' + StringReplace(Sender.AsString, '.jpg', '_96.jpg', [rfReplaceAll]); end;
Similar for the URL column that doesn't contain by default a HTTP prefix:
procedure TForm1.WebClientDataSet1URLGetText(Sender: TField; var Text: string; DisplayText: Boolean); begin Text := 'https://' + Sender.AsString; end;
Now, let's finish by adding column sorting. The column sorting is triggered from the OnFixedCellClick event handler.
In this event handler, we basically figure out the column clicked, determine the sort order (i.e. toggle on each click) and added the index to the TWebClientDataSet and make the index active:
This code is:
procedure TForm1.WebDBGrid1FixedCellClick(Sender: TObject; ACol, ARow: Integer);
var
LIndex: string;
desc: boolean;
opt: TIndexOptions;
begin
if ACol = 0 then
Exit;
Lindex := 'By'+ WebDBGrid1.Columns[ACol - 1].DataField;
// toggle sort order when the same column is clicked
desc := SameText(webclientdataset1.ActiveIndex, LIndex);
if desc then
LIndex := LIndex + 'Desc';
opt := [];
if desc then
opt := opt + [siDescending];
// clear any previous indexes and add the new index to sort
webclientdataset1.Indexes.Clear;
webclientdataset1.Indexes.Add(LIndex, WebDBGrid1.Columns[ACol - 1].DataField, opt);
webclientdataset1.ActiveIndex := LIndex;
// set the sort indicator in the grid column header
if ixDescending in webclientdataset1.Indexes.Find(Lindex).Options then
WebDBGrid1.Columns[ACol - 1].SortIndicator := siDescending
else
WebDBGrid1.Columns[ACol - 1].SortIndicator := siAscending;
// force the grid to update
WebDataSource1.DataSet := WebClientDataSet1;
end;
or better, explore and play with the live demo.
Discover these and more exciting features in TMS WEB Core that let you create web client applications with unprecedented capabilities.
You can download the trial version, go ahead with the standalone version you purchased or with TMS WEB Core and additional tools that are all included in TMS ALL-ACCESS. Our team looks forward to all your comments, feedback, feature-requests to help steering the development of TMS WEB Core to the next stages!
Bruno Fierens

This blog post has received 1 comment.
All Blog Posts | Next Post | Previous Post
wahyu