Blog
All Blog Posts | Next Post | Previous Post

 TMS WEB Core v1.2 tips & tricks part 7: Get Base64 encoding for images
TMS WEB Core v1.2 tips & tricks part 7: Get Base64 encoding for images
Thursday, June 27, 2019
Not so long ago, I posted about how to convert an image into a Base64 string. Today, I will show you that using TMS Web Core, this is even easier.If we look into the source code of TMS Web Core, we find that the custom image control adds a public property called Base64Image of type string. That means, we can read the Base64 string of an image using that property. However, this is a read-only property. You cannot assign a Base64-string to it in order to assign image data. I will show a different approach how to work with Base64-strings for images in one of my next posts.
TCustomImageControl = class(TCustomControl)
// ...
public
// ...
property Base64Image: string read GetBase64Img;
end;Let’s try this functionality. Drop (1) a TWebImage (WebImage) and a (2) TWebMemo (WebMemo) on the form.

Implement the OnCreate event of the form as follows to load an image and assign its Base64 representation to the memo:
procedure TForm1.WebFormCreate(Sender: TObject);
begin
WebImage.URL :=
'https://images.pexels.com/photos/' +
'2355519/pexels-photo-2355519.jpeg';
WebMemo.Lines.Text := WebImage.Base64Image;
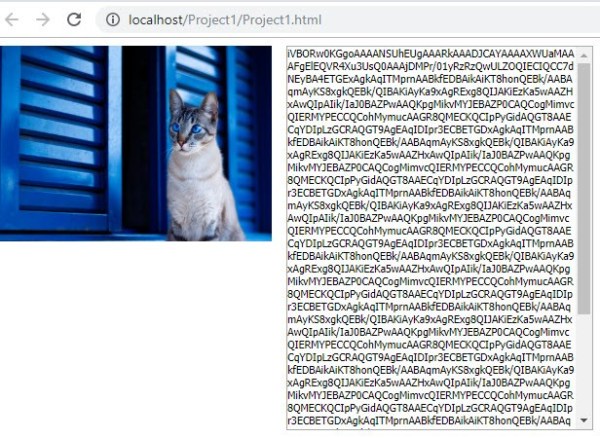
end;Running the application results in the following app in the web browser:

Note that we can also assign a URL to the web image component in order to load an image.
Holger Flick

This blog post has received 4 comments.
 2. Monday, October 7, 2019 at 2:51:53 PM
You could extend the demo by showing how to load to image the Base64 string in the memo.
2. Monday, October 7, 2019 at 2:51:53 PM
You could extend the demo by showing how to load to image the Base64 string in the memo.
Dino Gomezel

 3. Monday, October 7, 2019 at 5:32:05 PM
You can set an image as base64 data with
3. Monday, October 7, 2019 at 5:32:05 PM
You can set an image as base64 data withWebImageControl.URL= ''data:image/png;base64,''+ base64stringimagedata;
Bruno Fierens
 4. Tuesday, October 8, 2019 at 9:37:04 AM
Thank you!
4. Tuesday, October 8, 2019 at 9:37:04 AM
Thank you!
Dino Gomezel
All Blog Posts | Next Post | Previous Post
Are there any additiona examples about TWeb(Db)ImageControl ?
Dino Gomezel