Blog
All Blog Posts | Next Post | Previous Post

 Real-time communications with WebSockets in TMS WEB Core applications
Real-time communications with WebSockets in TMS WEB Core applications
Friday, May 18, 2018
TMS WEB Core promises easy, fast and RAD component based web application development. For fast, real-time updates on a web page with light-weight server-communications, WebSockets are an ideal mechanism.
That is why TMS WEB Core also comes with a WebSocket client:

This is a non-visual component that makes it very easy to start using WebSocket based communication. Drop this component on the form, configure the WebSocket hostname & port and call WebSocketClient.Connect. When a connection is established, the OnConnect event is triggered. From the moment of connection, data sent by the WebSocket server is received via the event OnDataReceived. The signature of this event is:
procedure OnDataReceived(Sender: TObject; Origin: string; Data: TJSObject);
Origin is the WebSocket server sending the data and the data itself is sent as a JavaScript Object. This means it can be different types. Sending data is equally easy. Simply call
WebSocketClient1.Send(AMessage: String);
To create an online chat application using this WebSocket technology takes only a few configurations in the component to configure the WebSocket server and a couple of lines of code. There is the logic that performs the Connect & Disconnect:
procedure TWebForm1.Connect;
begin
if FConnected then
begin
WebSocketClient1.Disconnect;
end
else
begin
if WebEdit1.Text = '' then
ShowMessage('Please enter a name first')
else
WebSocketClient1.Connect;
end;
end;
To send a message when connected, we simply send the message as color/sender/message pair via the WebSocketClient.Send() function. Each chat user can choose a color and messages from the user are displayed in his selected color:
procedure TWebForm1.SendMessage;
var
s: string;
begin
if FConnected and (WebEdit2.Text <> '') then
begin
s := TMSFNCColorPicker1.SelectedColor) + '~' + WebEdit1.Text + '~' + WebEdit2.Text;
// limit message length
s := Copy(s,1,256);
WebSocketClient1.Send(TTMSFNCGraphics.ColorToHTML(s);
WebEdit2.Text := '';
end;
end;
procedure TWebForm1.WebSocketClient1DataReceived(Sender: TObject; Origin: string;
Data: TJSObject);
var
it: TTMSFNCListBoxItem;
sl: TStringList;
s: String;
n: string;
c: TTMSFNCGraphicsColor;
v: string;
begin
it := lst.Items.Add;
s := Data.toString;
sl := TStringList.Create;
try
TTMSFNCUtils.Split('~', s, sl);
if sl.Count > 2 then
begin
c := TTMSFNCGraphics.HTMLToColor(sl[0]);
n := ''+sl[1]+'';
v := sl[2];
it.Text := n + ' says:
' + v;
it.TextColor := c;
end;
finally
sl.Free;
end;
end;
There isn't much more to creating a chat application for your TMS WEB Core applications except of course to put a WebSocket server application on your server that can equally be written with Delphi. With TMS WEB Core we include a sample WebSocket server service application.
Thanks to TMS WEB Core, you can directly see the result of our demo in your favorite web browser, no need to install anything to explore! Head over to https://download.tmssoftware.com/tmsweb/demos/tmsweb_chatclient/ to start chatting.

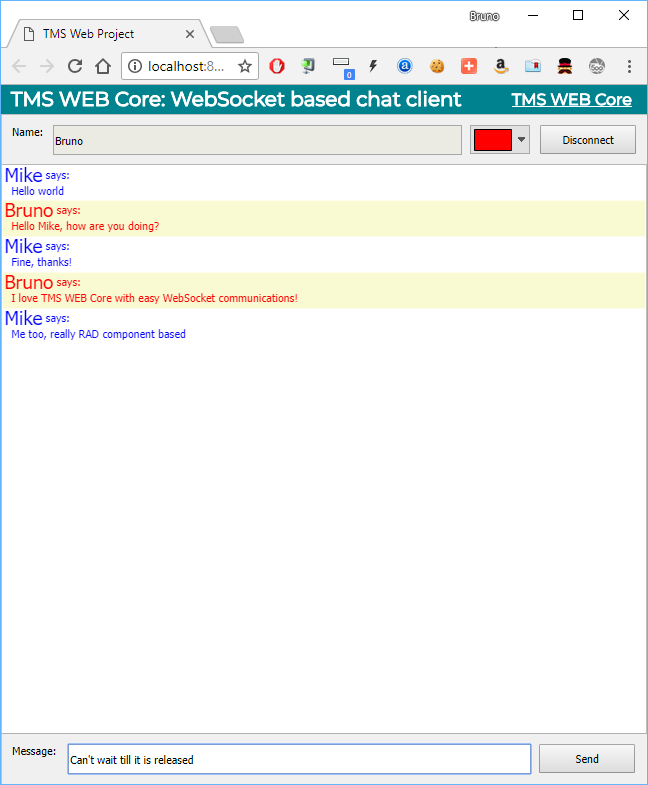
TMS WEB Core chat client application running in the Chrome browser

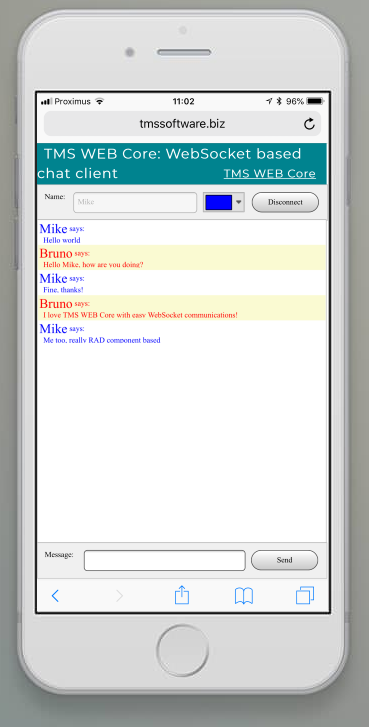
TMS WEB Core chat client application running in the Safari browser on iPhone
Get started today: Technical previews of TMS WEB Core, TMS FNC UI web-enabled controls, web-enabled TMS XData, the first parts under the TMS RADical WEB umbrella are exclusively available now for all active TMS-ALL-ACCESS customers.
Bruno Fierens

This blog post has received 7 comments.
 2. Monday, June 25, 2018 at 5:36:46 PM
I have gone through the post and it seems really interesting. Before I didn''t know about this web client software now I have somehow managed to get a basic idea about this. I have also checked <a href="https://microsoftsupport.co/microsoft-support-uk">Microsoft Support UK</a> about web clients.
2. Monday, June 25, 2018 at 5:36:46 PM
I have gone through the post and it seems really interesting. Before I didn''t know about this web client software now I have somehow managed to get a basic idea about this. I have also checked <a href="https://microsoftsupport.co/microsoft-support-uk">Microsoft Support UK</a> about web clients.
David Rogger
 3. Saturday, March 21, 2020 at 1:54:48 PM
Como funciona a parte Server do websocket? O componente da TMS me permite criar um servidor websocket? Ou apenas disponibiliza um executável que faz a parte server?
3. Saturday, March 21, 2020 at 1:54:48 PM
Como funciona a parte Server do websocket? O componente da TMS me permite criar um servidor websocket? Ou apenas disponibiliza um executável que faz a parte server?Pelo o que entendi vocês só oferecem suporte a parte websocket client.
Marcelo

 4. Sunday, March 22, 2020 at 10:38:15 AM
There is a server demo with source code included (it is in the folder where the web client is) , did you check it?
4. Sunday, March 22, 2020 at 10:38:15 AM
There is a server demo with source code included (it is in the folder where the web client is) , did you check it?
Bruno Fierens

 5. Sunday, March 22, 2020 at 6:36:38 PM
You can find it in...
5. Sunday, March 22, 2020 at 6:36:38 PM
You can find it in...\Demo\Basics\WebCrypto\TMSWeb_CryptoChatClient.dproj
Holger Flick
 6. Wednesday, April 30, 2025 at 2:07:05 PM
Would love to see a video streaming example
6. Wednesday, April 30, 2025 at 2:07:05 PM
Would love to see a video streaming example
Ere Ebikekeme

 7. Wednesday, April 30, 2025 at 2:10:59 PM
Maybe have a look at: https://www.tmssoftware.com/site/blog.asp?post=661
7. Wednesday, April 30, 2025 at 2:10:59 PM
Maybe have a look at: https://www.tmssoftware.com/site/blog.asp?post=661
Bruno Fierens
All Blog Posts | Next Post | Previous Post
Vieira Edson