Blog
All Blog Posts | Next Post | Previous Post

 Visual Responsive Design for Delphi
Visual Responsive Design for Delphi
Thursday, November 17, 2022

Responsive design is a hot topic in web development. For those not familiar with the term "Responsive design", this means that the layout of the GUI can adapt to the form factor of the screen where the GUI is used. As it became common that web pages are visited from desktop computers, smartphones, tables, smart TV's, ... the need to develop web apps in such way that the best possible user experience is offered on each of these screen form factors led to the techniques labeled "Responsive design". The most adopted strategy for web applications is to use media queries that control CSS characteristics to change with screen width. Clearly, this requires careful and often time consuming setup of the media queries and CSS.
Broader need for responsive design
Not only web applications need to run nicely on an ever growing range of screen form factors. This is also applicable to Delphi Firemonkey cross-platform applications that can be deployed on desktop computers, smartphones and tablets. It might be even desirable to have a different form layout if an application is running on a mobile device in portrait or in landscape. And it does not stop there. Also classic Delphi VCL Windows applications can benefit from responsive design, optimizing the UX when the app is running in a small window versus full-screen for example.

Approaches available to the Delphi developer
While there are meanwhile in Delphi several approaches and helper components like TFlowLayout, TGridLayout, TScaledLayout etc.. that can already help considerably, it remains a tedious job to setup everything right for different screen form factors. We can of course also always resort to programmatically change the GUI layout depending on the screen sizes retrieved but also that is a tedious & time-consuming job.
Also in our component offerings, we have over the years created UI controls with responsive design characteristics, like the TTMSFNCResponsiveList for example or the TWebResponsiveGrid & TWebResponsiveGridPanel in TMS WEB Core.
Enter ,Visual Responsive Design'
We have been researching techniques to bring RAD-style visual and productive techniques to Delphi for a long time all with the goal to make the job less tedious & less time-consuming. Today, we want to reveal for the first time in public what has been brewing in our labs for months. It is the experience to develop several form layouts on top of the same GUI logic directly from the Delphi IDE form-designer. And with designing different form layouts, we mean the full freedom to exactly define the entire UI for as many screen form factors you want to accommodate your app to. This freedom means also that it is not only UI control sizes and positions that can be controlled, but literally every aspect of the control, like having a caption or not, the number of columns in a grid etc... can be controlled.
To explain the concept in words in a nutshell:
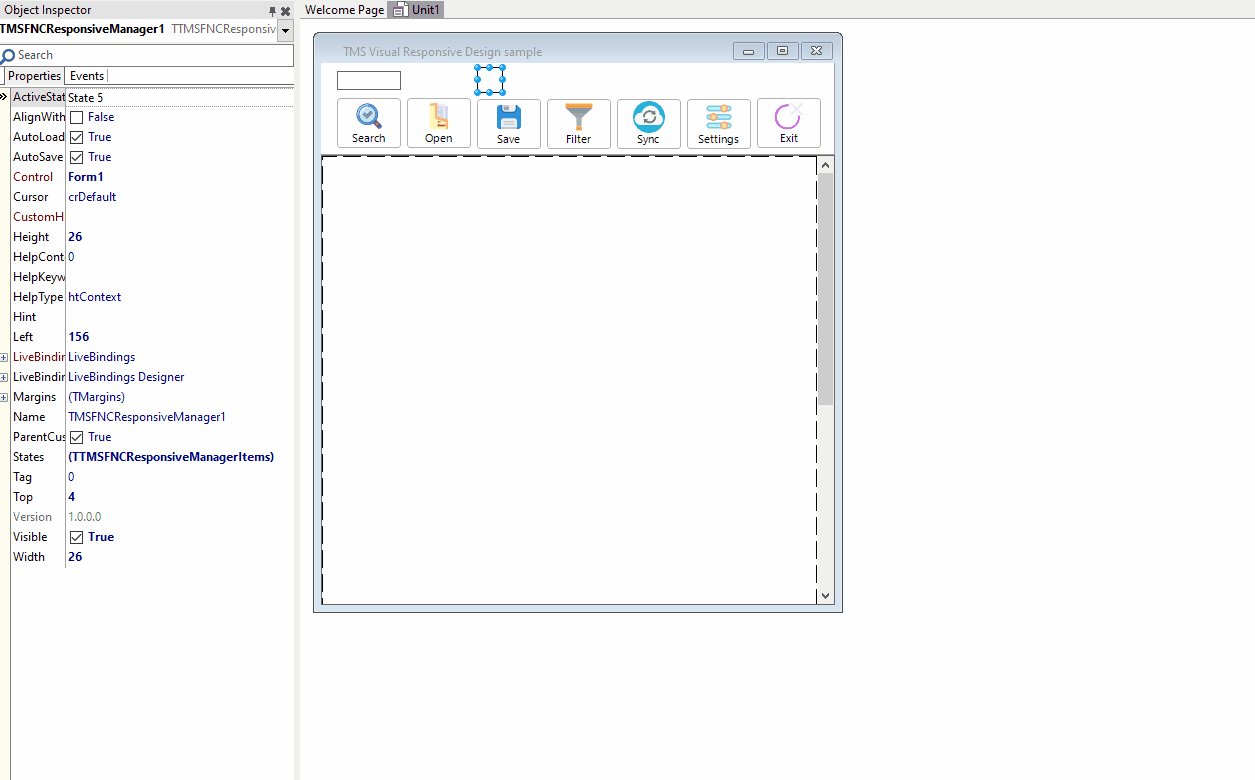
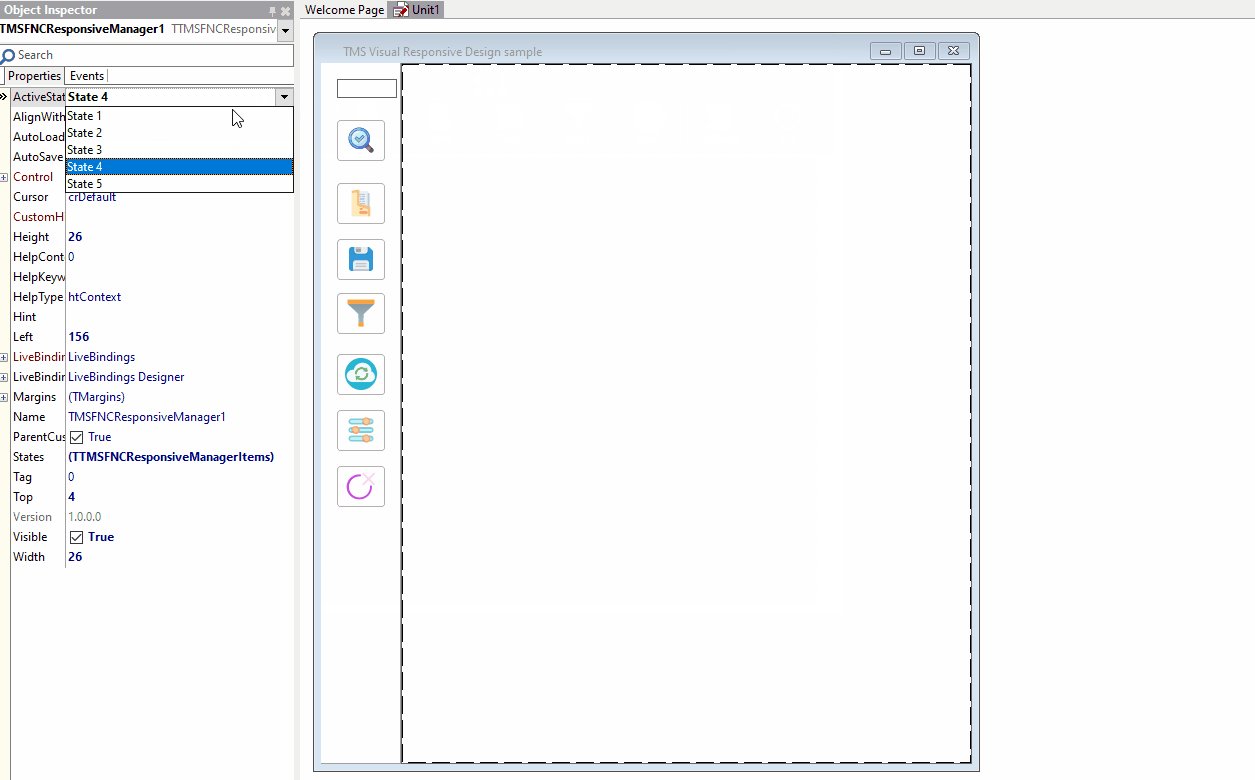
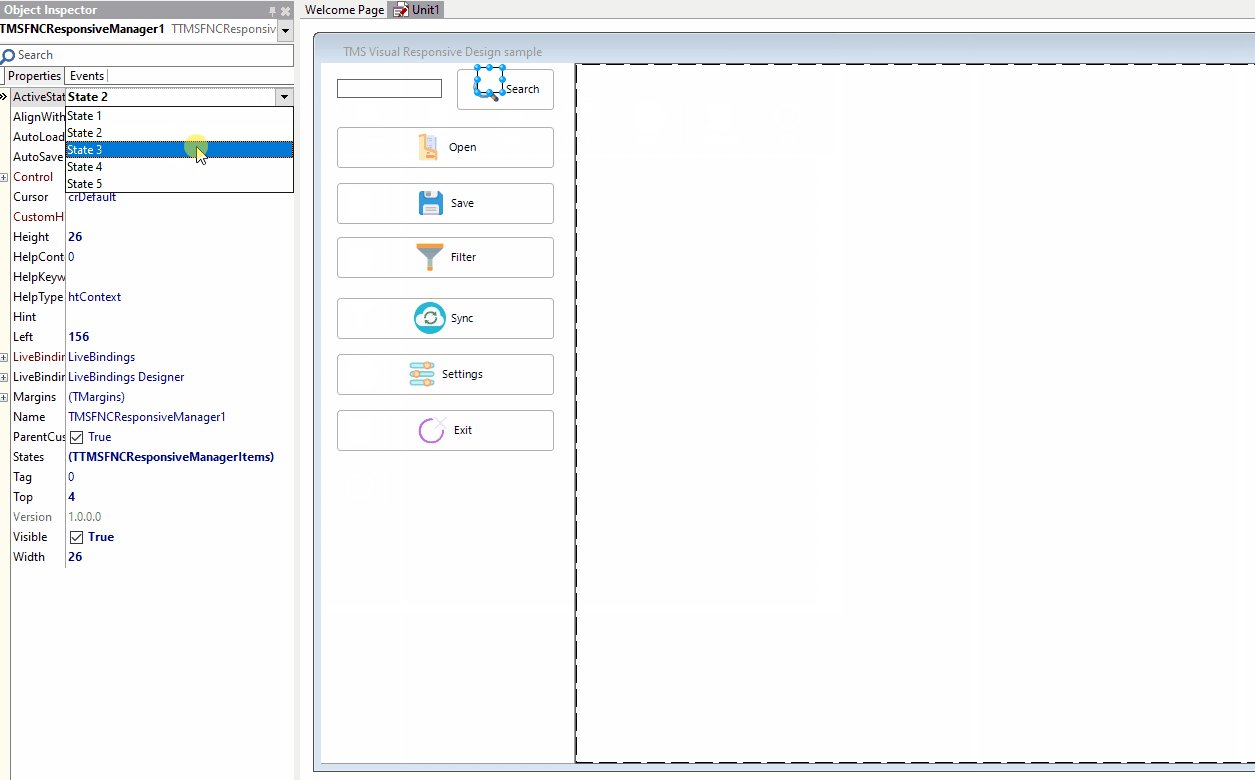
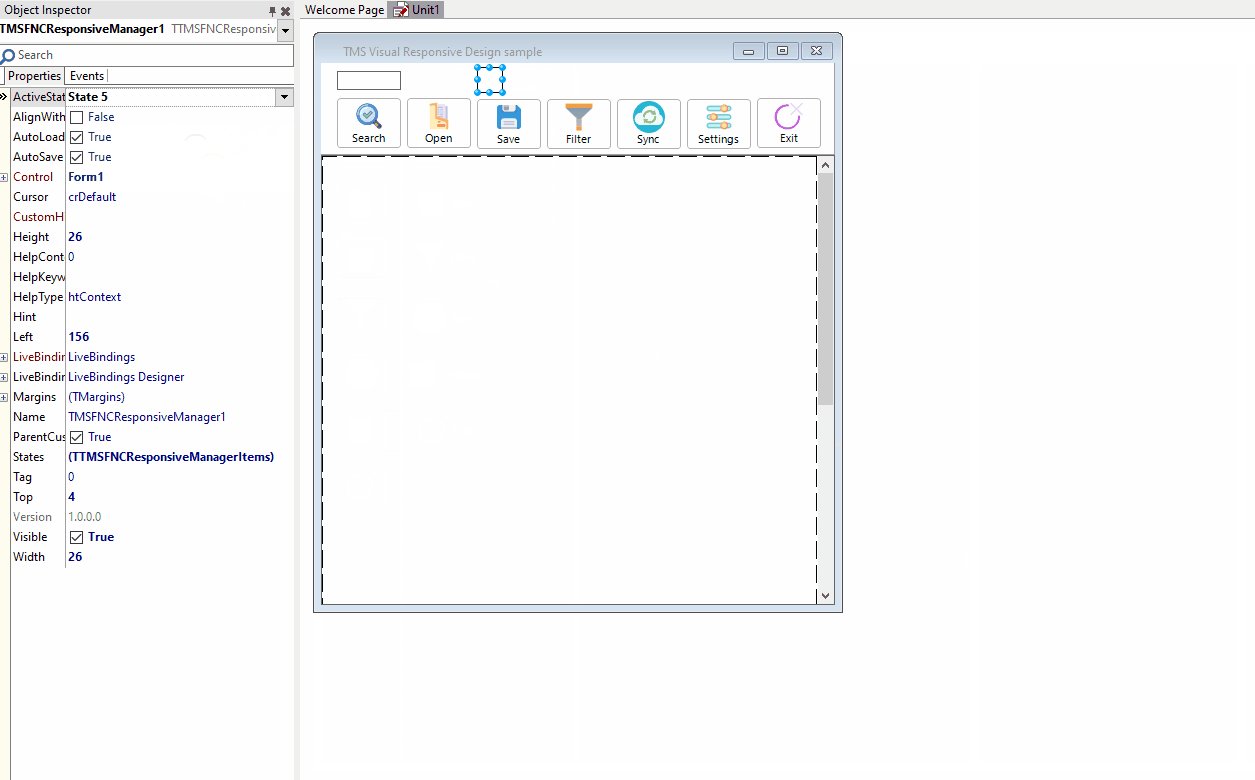
A non-visual component TTMSFNCResponsiveManager dropped on the form will manage each state of the form in the designer as well as at run-time. Add a state that is tied to a certain form width & height to the TTMSFNCResponsiveManager and start defining the layout of your form. Then add another state to it for a different form width & height and change the layout to make it best fit on this new state and go on for as many states as you want. When you run the app, you do not need to do anything. The TTMSFNCResponsiveManager will dynamically alter your form layout according to the state your form's width & height fits to.

or watch the video here:
It's FNC so it works everywhere

Delphi developers familiar with FNC will have realized right-away that given this is FNC-technology, the TTMSFNCResponsiveManager can be used in VCL Windows applications, FireMonkey cross-platform applications as well as TMS WEB Core web client applications. So, wherever you want to introduce a visual and no-code solution to optimize your form layouts for form factor, you can use the TTMSFNCResponsiveManager . Note that TTMSFNCResponsiveManager works with any UI control on your forms! Whether these are standard VCL or FMX controls, TMS UI controls or UI controls from other 3rd party component developers, TTMSFNCResponsiveManager is smart enough to handle these.
More than form-factor responsiveness!
TTMSFNCResponsiveManager has been conceived to not only allow different GUIs in relationship to different form sizes. Different states can also be selected based on different constraints. Imagine a form layout that needs to be different for users working with your application with admin privileges versus 'normal' users, also this can be visually designed as two different states and depending on the user level, the correct state, and thus correct form layout can be chosen. Or one state could be for the GUI in the English language and another state of the GUI in the German language etc...
Masiha Zemarai

This blog post has received 9 comments.

 2. Friday, November 18, 2022 at 11:50:55 AM
The goal is indeed to offer an alternative where the responsive design can be created visually, a sort of WYSIWYG, at design-time.
2. Friday, November 18, 2022 at 11:50:55 AM
The goal is indeed to offer an alternative where the responsive design can be created visually, a sort of WYSIWYG, at design-time.
Bruno Fierens
 3. Saturday, December 10, 2022 at 4:33:42 PM
Looks very promising... Any estimate when it will be out of beta for FNC?
3. Saturday, December 10, 2022 at 4:33:42 PM
Looks very promising... Any estimate when it will be out of beta for FNC?
Hazell Richard

 4. Saturday, December 10, 2022 at 5:15:46 PM
It is released now in latest TMS FNC Core version.
4. Saturday, December 10, 2022 at 5:15:46 PM
It is released now in latest TMS FNC Core version.
Bruno Fierens
 5. Monday, December 26, 2022 at 5:49:36 PM
really released? I have the FNC CORE Version 2.9.0.1 from december 15
5. Monday, December 26, 2022 at 5:49:36 PM
really released? I have the FNC CORE Version 2.9.0.1 from december 15 But there is no responsive manager included.
Stapel Andreas

 6. Monday, December 26, 2022 at 6:07:51 PM
TMSFNCResponsiveManager is included in TMS FNC Core v2.9.*
6. Monday, December 26, 2022 at 6:07:51 PM
TMSFNCResponsiveManager is included in TMS FNC Core v2.9.*Make sure ALL old versions are removed before you install the latest version.
Bruno Fierens
 7. Monday, December 26, 2022 at 6:20:24 PM
;) Mea Culpa Bruno, reinstall the FNC UI Pack and FNC Core fixed it.
7. Monday, December 26, 2022 at 6:20:24 PM
;) Mea Culpa Bruno, reinstall the FNC UI Pack and FNC Core fixed it.Thank you!
Stapel Andreas
 8. Monday, February 27, 2023 at 1:35:11 PM
This sounds great! But since I''m a VCL developer using the VCL UI Pack only: Will I ever be able to use this without the necessity of buying the full FNC-package (which I probably wouldn''t use at all)?
8. Monday, February 27, 2023 at 1:35:11 PM
This sounds great! But since I''m a VCL developer using the VCL UI Pack only: Will I ever be able to use this without the necessity of buying the full FNC-package (which I probably wouldn''t use at all)?
Friedrich Andreas

 9. Monday, February 27, 2023 at 2:37:00 PM
Hi,
9. Monday, February 27, 2023 at 2:37:00 PM
Hi,In TMS VCL UI Pack this is available as the TAdvResponsiveManager component.
Pieter Scheldeman
All Blog Posts | Next Post | Previous Post
if it works really well, especially with TMS Webcore, then do we have a responsive solution alternative to using BootStrap, templates or other external libraries?
If so, it''s truly remarkable!
Monterisi Stefano