Frequently Asked Component Specific Questions
Options |
|
Display all FAQ items |
Displaying items 316 to 330 of 888, page 22 of 60
<< previous next >>

 TMS mCL
TMS mCLSaving contents of NSView to an image file or stream
var bounds: NSRect; rep: NSBitmapImageRep; data: NSData; ms: TMemoryStream; begin TMSFMXNativeNSView1.View.lockFocus; bounds := TMSFMXNativeNSView1.View.bounds; rep := TNSBitmapImageRep.Wrap(TNSBitmapImageRep.Wrap(TNSBitmapImageRep.OCClass.alloc).initWithFocusedViewRect(bounds)); TMSFMXNativeNSView1.View.unlockFocus; data := rep.representationUsingType(NSPNGFileType, nil); //save to file data.writeToFile(NSSTR(TPath.GetDocumentsPath + PathDelim + 'test.png'), False); //save to stream ms := TMemoryStream.Create; ms.Write(data.bytes, data.length); Image1.Bitmap.LoadFromStream(ms); ms.Free; rep.release;

 TMS FlexCel Studio for .NET
TMS FlexCel Studio for .NETWhen generating Flexcel reports with the registered version, I get an error similar to: "This document was created with the non-commercial version of FlexCel...."
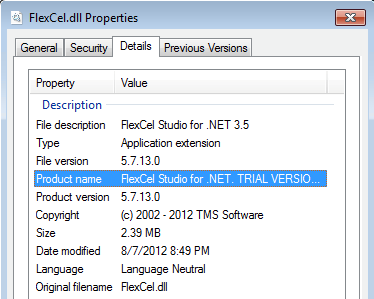
Make sure you don’t have a trial dll installed anywhere in your system. You can right click FlexCel.dll and look at the properties:

If it says “TRIAL” then it is the wrong one.
Especially, look in the GAC: c:\windows\assembly
If there is a trial dll in the GAC, it will be used over the local registered dll.
Normally this error happens when there is a trial dll in the GAC, as this has higher priority than the local dlls.

 TMS mCL
TMS mCLPrinting webview contents
Printing the webview current document, can be done with the following code, it requires the units
MacApi.AppKit MacApi.ObjectiveC MacApi.ObjcRuntime
var
printInfo: NSPrintInfo;
printOperation: NSPrintOperation;
fv, dv: NSView;
begin
printInfo := TNSPrintInfo.Wrap(TNSPrintInfo.OCClass.sharedPrintInfo);
fv := TNSView.Wrap(objc_msgSend((TMSFMXNativeWebView1.WebView.mainFrame as ILocalObject).GetObjectID, sel_getUid('frameView')));
dv := TNSView.Wrap(objc_msgSend((fv as ILocalObject).GetObjectID, sel_getUid('documentView')));
printOperation := TNSPrintOperation.Wrap(TNSPrintOperation.OCClass.printOperationWithView(dv, printInfo));
printOperation.setShowPanels(True);
printOperation.runOperation;
end

 TMS iCL
TMS iCLInitializing controls on multiple forms
When creating an application that manages multiple forms, only the mainform will initialize and display its controls. In this example, the mainform contains an UINavigationController and pushes a UIViewController in view that is placed on a secondary form. Executing the following code, will navigate to the viewcontroller, but the viewcontroller and its children will not be visible / initialized.
TMSFMXNativeUINavigationController1.PushViewController(Form3.TMSFMXNativeUIViewController1,true);
procedure TForm1.InitializeControl(AControl: TControl);
var
I: Integer;
begin
if not Assigned(AControl) then
Exit;
if AControl is TTMSFMXNativeUIBaseControl then
begin
(AControl as TTMSFMXNativeUIBaseControl).Initialize;
for I := 0 to AControl.ControlsCount - 1 do
InitializeControl(AControl.Controls[I]);
end;
end;procedure TForm1.TMSFMXNativeUIButton1Click(Sender: TObject); begin InitializeControl(SecondaryForm.TMSFMXNativeUIViewController1); TMSFMXNativeUINavigationController1.PushViewController(SecondaryForm.TMSFMXNativeUIViewController1,true); end;

 TDBAdvGrid
TDBAdvGridChanging font size
The font for header cells is set with:
grid.Columns[].HeaderFont
and the font for regular cells is set with:
grid.Columns[].Font

 TMS FMX UI Pack
TMS FMX UI PackTMS Pack for FireMonkey Windows support
Windows support in the TMS Pack for FireMonkey is based on the Delphi Chromium Embedded opensource library and can be installed and compiled by following the steps below.
1) Download and Extract https://download.tmssoftware.com/download/ChromiumFMX.zip
2) Open the package ChromiumFMX.dpk, compile and then install the package.
3) Add the directory where the ChromiumFMX source is located to your Win32 library path in the IDE (ceffmx.pas, ceflib.pas, ...)
4) Navigate to the directory where the TMS Pack for FireMonkey source is installed.
5) Open the file FMX.TMSFMXPackWebBrowser.Win and comment the line {$DEFINE CHROMIUMOFF}
6) Copy the files inside the lib directory from the extracted ChromiumFMX.zip file to the directory where your application executable is or will be located.
7) Create or open a new or existing project and build your project.
Our browser solution for the Windows target is only available in the registered version of TMS Pack for FireMonkey. Windows is NOT supported in the trial version.

 TMS iCL
TMS iCLPrinting a PDF File
To print a pdf file from iOS, you can use the following code to access the UIPrintInteractionController (it requires MacApi.ObjectiveC, iOSApi.UIKit and iOSApi.Foundation units)
type
TUIPrintInteractionControllerCompletionHandler = procedure(printInteractionController: Pointer;
completed: Pointer; error: Pointer) of object;
UIPrintInteractionControllerClass = interface(NSObjectClass)
['{D3566B82-3014-40C6-B7E3-DFC22AF39319}']
{class} function canPrintData(data: NSData): Boolean; cdecl;
{class} function canPrintURL(url: NSURL): Boolean; cdecl;
{class} function isPrintingAvailable: Boolean; cdecl;
{class} function printableUTIs: NSSet; cdecl;
{class} function sharedPrintController: Pointer; cdecl;
end;
UIPrintInteractionController = interface(NSObject)
['{0FEF6AA7-132B-41C8-BB12-045C43027D4B}']
function delegate: Pointer; cdecl;
procedure dismissAnimated(animated: Boolean); cdecl;
function printFormatter: UIPrintFormatter; cdecl;
function printInfo: UIPrintInfo; cdecl;
function printPageRenderer: UIPrintPageRenderer; cdecl;
function printPaper: UIPrintPaper; cdecl;
function printingItem: Pointer; cdecl;
function printingItems: NSArray; cdecl;
procedure setDelegate(delegate: Pointer); cdecl;
procedure setPrintFormatter(printFormatter: UIPrintFormatter); cdecl;
procedure setPrintInfo(printInfo: UIPrintInfo); cdecl;
procedure setPrintPageRenderer(printPageRenderer: UIPrintPageRenderer); cdecl;
procedure setPrintingItem(printingItem: Pointer); cdecl;
procedure setPrintingItems(printingItems: NSArray); cdecl;
procedure setShowsPageRange(showsPageRange: Boolean); cdecl;
procedure presentAnimated(animated: Boolean; completionHandler:
TUIPrintInteractionControllerCompletionHandler); cdecl;
function showsPageRange: Boolean; cdecl;
end;
TUIPrintInteractionController = class(TOCGenericImport<UIPrintInteractionControllerClass,
UIPrintInteractionController>) end;
var pi: UIPrintInfo; pic: UIPrintInteractionController; fileURL: Pointer; begin pi := TUIPrintInfo.Wrap(TUIPrintInfo.OCClass.printInfo); pi.setOutputType(UIPrintInfoOutputGeneral); pi.setJobName(TMSFMXNativeUIWebView1.WebView.request.URL.absoluteString); pi.setOrientation(UIPrintInfoOrientationPortrait); pi.setDuplex(UIPrintInfoDuplexLongEdge); pic := TUIPrintInteractionController.Wrap(TUIPrintInteractionController.OCClass.sharedPrintController); pic.setPrintInfo(pi); pic.setShowsPageRange(True); fileURL := TNSURL.OCClass.fileURLWithPath(NSSTR(ExtractFilePath(ParamStr(0))+'sample.pdf')); pic.setPrintingItem(fileURL); pic.presentAnimated(True, PrintCompleted); end;

 TAdvSignatureCapture
TAdvSignatureCaptureHow to programmatically save the captured signature to an image file.
You can just call AdvSignatureCapture.SaveToImageFile(FileName)
It will look at the extension of the filename to save to BMP, PNG or JPEG file.

 TAdvStringGrid
TAdvStringGridNo caret is visible when editing a cell in the grid
When there is no caret visible when editing a cell in the grid, this is because the font size is too high in relationship to the height of the cell. This is a behavior that is actually something in Windows and not specific to our component. When in a Windows multiline edit control, the font size in relationship to the editor height is too large, it won't display the caret. This can be easily simulated by dropping a TMemo on the form and decrease its height. At some point the caret will disappear. To avoid this, either decrease the font size or keep increase the row height.

 TMS FMX UI Pack
TMS FMX UI PackCreate a new custom grid descending from TTMSFMXGrid
When you create a new grid that descends from our TTMSFMXGrid control, make sure that in the new class, you override the protected method GetDefaultStyleLookupName to ensure your new grid control uses the base class TTMSFMXGrid default style resource. Sample code:
TTMSFMXGridEx = class(TTMSFMXGrid)
private
{ Private declarations }
protected
{ Protected declarations }
function GetDefaultStyleLookupName: string; override;
function GetClassStyleName: String; override;
public
{ Public declarations }
procedure ApplyStyle; override;
published
{ Published declarations }
end;
function TTMSFMXGridEx.GetClassStyleName: String;
begin
Result := ClassParent.ClassName + 'style';
Delete(Result, 1, 1);
end;
function TTMSFMXGridEx.GetDefaultStyleLookupName: string;
begin
Result := GetClassStyleName;
end;
 TMS VCL WebGMaps
TMS VCL WebGMapsCreate a polygon in Delphi
This code snippet shows how to add a polygon (triangle in this case) to TWebGMaps:
var pol: TPolygonItem; pt: TPath; pi: TPathItem; begin pt := TPath.Create; pi := pt.Add(); pi.Latitude := 50; pi.Longitude := 2; pi := pt.Add(); pi.Latitude := 50; pi.Longitude := 3; pi := pt.Add(); pi.Latitude := 55; pi.Longitude := 2.5; pol := WebGMaps1.Polygons.Add(false, false, false, pt, clRed, clYellow, 255, 255, 2, true, 255); WebGMaps1.CreateMapPolygon(pol.Polygon); end;

 TAdvTreeComboBox
TAdvTreeComboBoxProgrammatically open the TAdvTreeComboBox
Call: AdvTreeComboBox.ShowTree;

 TPlanner
TPlannerHow to save and restore the planner row and column heights
There is not a built-in method that will save/load these sizes. You can do this programmatically at application level by looping through columns & rows and save/load values for:
Dbplanner1.GridControl.ColWidths[colindex]: integer Dbplanner1.GridControl.RowHeights[rowindex]:integer

 TMS FMX Cloud Pack
TMS FMX Cloud PackTMS Cloud Pack for FireMonkey Windows support
Windows support in the TMS Cloud Pack for FireMonkey is based on the Delphi Chromium Embedded opensource library and can be installed and compiled by following the steps below.
1) Download and Extract https://download.tmssoftware.com/download/ChromiumFMX.zip
2) Open the package ChromiumFMX.dpk, compile and then install the package.
3) Add the directory where the ChromiumFMX source is located to your Win32 library path in the IDE (ceffmx.pas, ceflib.pas, ...)
4) Navigate to the directory where the TMS Cloud Pack for FireMonkey source is installed.
5) Open the file FMX.TMSCloudWebBrowser.Win and comment the line {$DEFINE CHROMIUMOFF}
6) Copy the files inside the lib directory from the extracted ChromiumFMX.zip file to the directory where your application executable is or will be located.
7) Create or open a new or existing project and build your project.
Our browser solution for the Windows target is only available in the registered version of TMS Cloud Pack for FireMonkey. Windows is NOT supported in the trial version.

 TMS FMX WebOSMaps
TMS FMX WebOSMapsTMS WebOSMaps for FireMonkey Windows support
Windows support in the TMS WebOSMaps for FireMonkey is based on the Delphi Chromium Embedded opensource library and can be installed and compiled by following the steps below.
1) Download and Extract https://download.tmssoftware.com/download/ChromiumFMX.zip
2) Open the package ChromiumFMX.dpk, compile and then install the package.
3) Add the directory where the ChromiumFMX source is located to your Win32 library path in the IDE (ceffmx.pas, ceflib.pas, ...)
4) Navigate to the directory where the TMS WebOSMaps for FireMonkey source is installed.
5) Open the file FMX.TMSWebOSMapsWebBrowser.Win and comment the line {$DEFINE CHROMIUMOFF}
6) Copy the files inside the lib directory from the extracted ChromiumFMX.zip file to the directory where your application executable is or will be located.
7) Create or open a new or existing project and build your project.
Our browser solution for the Windows target is only available in the registered version of TMS WebOSMaps for FireMonkey. Windows is NOT supported in the trial version.