Blog
All Blog Posts | Next Post | Previous Post

 Is WebAssembly really faster than JavaScript? A hands-on experiment!
Is WebAssembly really faster than JavaScript? A hands-on experiment!
Wednesday, May 11, 2022
WebAssembly is a low-level language with a compact binary format that runs with near-native performance. Free Pascal offers, since some time, a way to compile Pascal to WebAssembly and integrate these modules inside your web applications. So, of course we had to experiment with it, to see if it lives up to the hype.
It is important to know that, while WebAssembly is fast and very compact, it is very low level. WebAssembly has no direct connection to the browser DOM and communication between JavaScript and WebAssembly is limited to arrays of bytes, integer and float values. Fortunately, you can allocate memory for the WebAssembly module and use this to read/write more complex data. But all the interfacing that is needed for this (and for accessing the DOM) is something that you'll need to write yourself.
Image Processing
For our experiment we've created an image processing application as this typically involves heavy data processing. You can watch a live demo of the application here. You can upload an image and use different filters on it. You can use the toggle switch to choose between pure JavaScript or WebAssembly to process the image and see for yourself how much faster WebAssembly is.
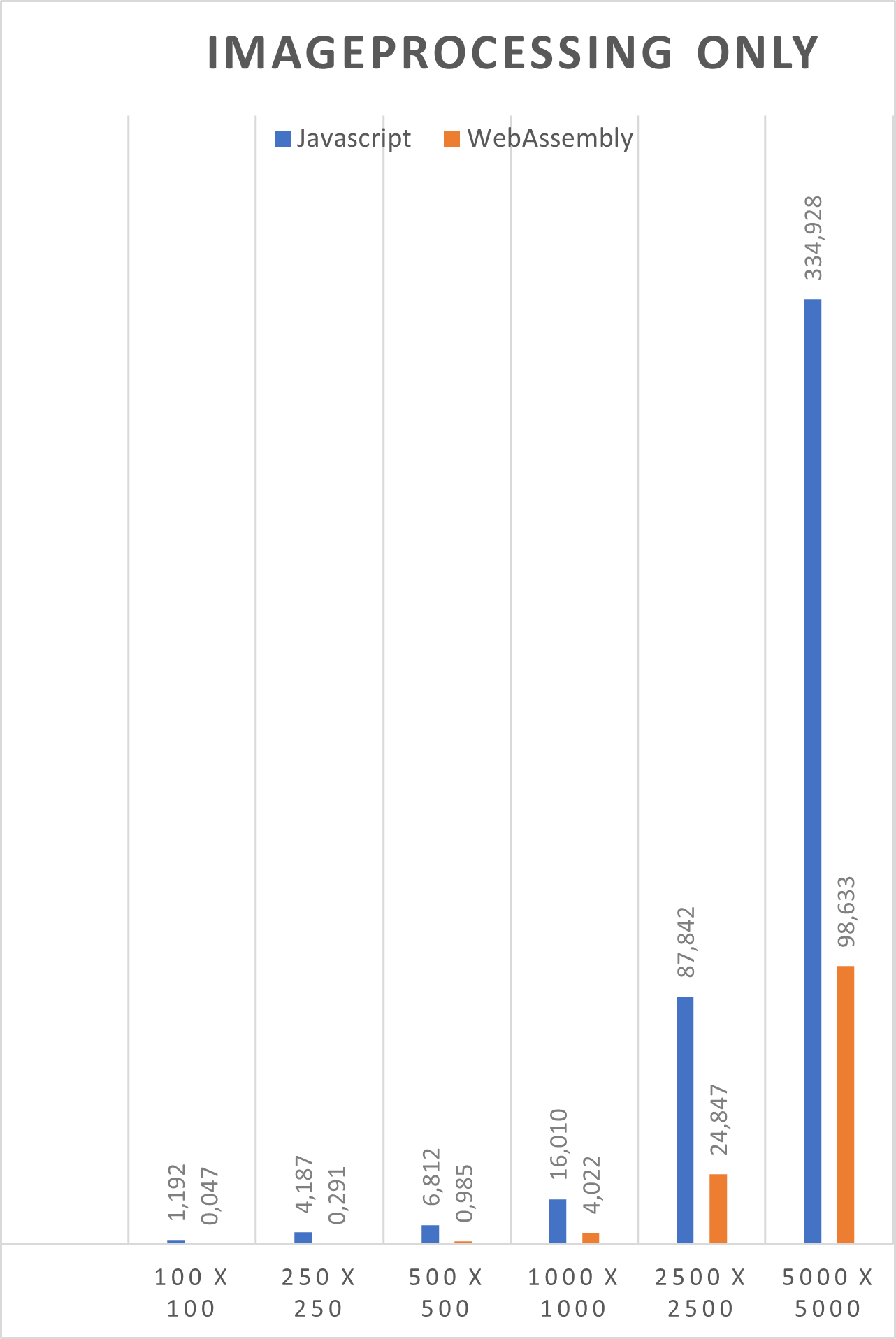
The first test only took the processing of the image in account, and not the reading & writing of data. As you can see in the graph, in this test, WebAssembly is about 3 times as fast.

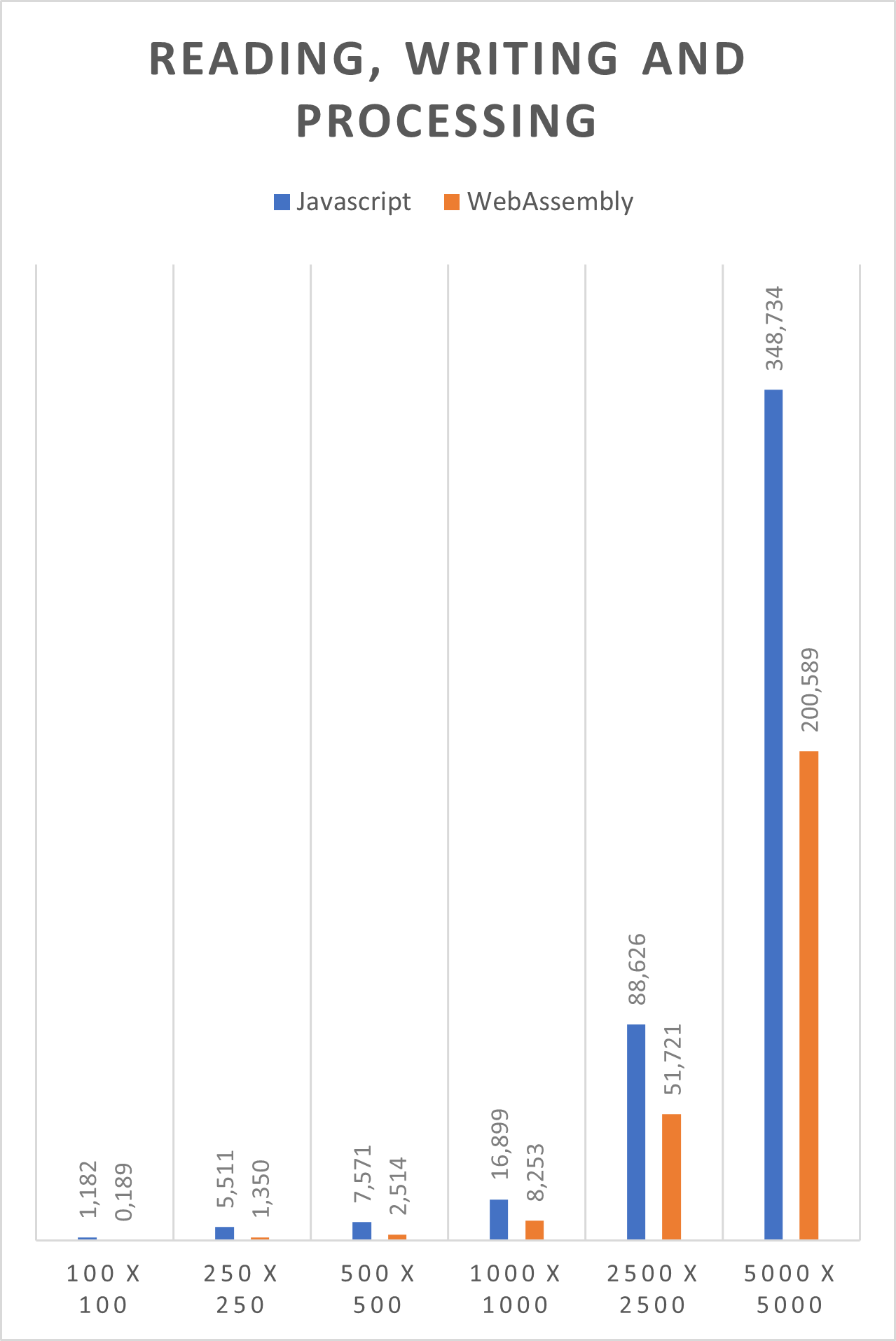
For the second test, we timed the full function. This included writing and reading from WebAssembly. And even then, WebAssembly is about 1.5 times faster than JavaScript.

Conclusion
JavaScript is much slower than WebAssembly when processing of large amounts of data is involved. For small tasks, JavaScript might still be the way to go, as the difference is neglectable. For resource-intensive tasks, like video editing and advanced image processing, WebAssembly is the way to go. These tasks require a lot of computing and that is where WebAssembly shines, performing at near native speed.
Source code
You can download the demo project source code here. This includes the TMS WEB Core web client application as well as the source code of the Pascal based image processing to be compiled to a WebAssembly module. We have shipped a pre-compiled WebAssembly file in the project so that you don't have to compile it yourself. But if you want to compile or write your own WebAssembly modules you'll need to install the FPC team Object Pascal to WebAssembly compiler. You can find the installation guide for the compiler here.
Bradley Velghe

This blog post has received 4 comments.
 2. Wednesday, May 11, 2022 at 5:34:51 PM
Embarcadero has stated in one of their past bulletins that WEB Assembly is something they were exploring.
2. Wednesday, May 11, 2022 at 5:34:51 PM
Embarcadero has stated in one of their past bulletins that WEB Assembly is something they were exploring. Perhaps having such a compiler available in RAD Studio itself would lend itself well to the work TMS is doing.
wilfred oluoch
 3. Wednesday, May 11, 2022 at 8:34:37 PM
Interesting, though for video/image editing, it probably does not make much sense to use the CPU (wasm) anyway, given that GPU (webgl) support is going to be even faster ?
3. Wednesday, May 11, 2022 at 8:34:37 PM
Interesting, though for video/image editing, it probably does not make much sense to use the CPU (wasm) anyway, given that GPU (webgl) support is going to be even faster ?
Eric
 4. Tuesday, May 17, 2022 at 4:53:40 PM
We''re doing research and your feedback is the best guidance to do further research in the right direction.
4. Tuesday, May 17, 2022 at 4:53:40 PM
We''re doing research and your feedback is the best guidance to do further research in the right direction.
Bruno Fierens
All Blog Posts | Next Post | Previous Post

Groffy Ulrich