Blog
All Blog Posts | Next Post | Previous Post

 The much anticipated TMS WEB Core v1.9 is released
The much anticipated TMS WEB Core v1.9 is released
Wednesday, October 27, 2021

For this new release of TMS WEB Core v1.9, we let us inspire by the extra-ordinary nature of the Italian place Sentina along the coast of the Adriatic sea. It is along this coast that in 1955 the famous Mille Miglia race was happening and that inspires the entire cycle of releases of TMS WEB Core. After the wonderful place Sirolo we chose for v1.8, we believe Sentina is equally beautiful.
TMS WEB Core v1.9 Miletus highlights
As many TMS WEB Core users know meanwhile, it also brings cross platform development based on web technology via the Miletus technology. That means that you can create from TMS WEB Core a desktop cross platform application that will have a GUI built with HTML5/CSS3 and can be deployed as single EXE executable on Windows, macOS and Linux. In the area of Miletus, the two highlights for TMS WEB Core v1.9 are that from now on we support macOS ARM based CPUs as well as Raspberry Pi OS desktop apps.


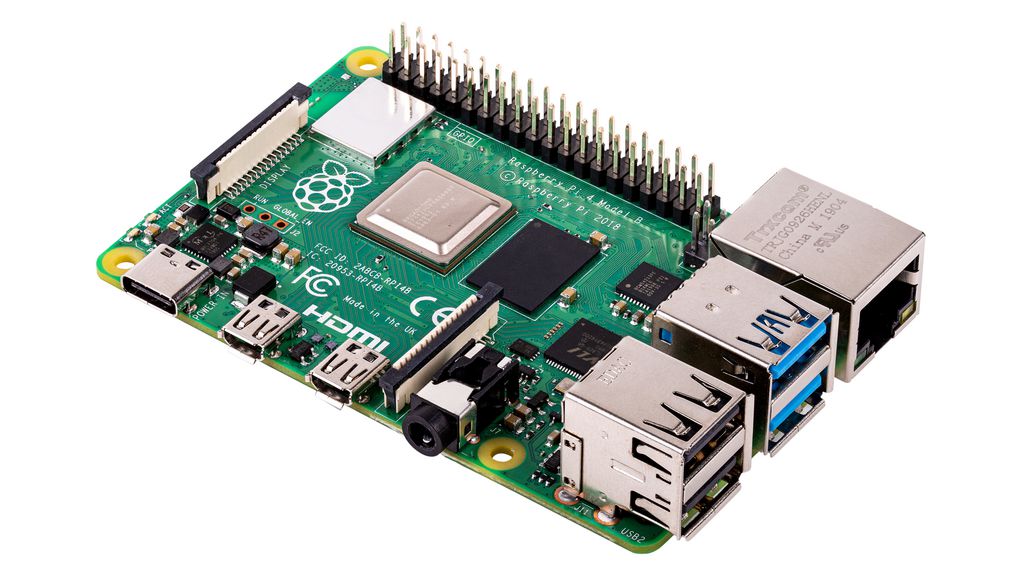
So, from your favorite Delphi IDE, you can create a Miletus executable and do XCOPY deployment to your Apple device (with M1 CPU or Intel CPU) as well as to your Raspberry Pi device. The interesting part for Raspberry Pi is that there are also new components to let you take advantage of the hardware extensions connected to your Raspberry Pi via i²c, SPI, UART or GPIO.
See for yourself in this video from colleague & evangelist Dr. Holger Flick:
or read all the details about it in this blog.
TMS WEB Core v1.9 framework highlights
Of course, TMS WEB Core v1.9 means much more than adding these two new Miletus targets. Also on the framework side we did numerous improvements and brought several new features.
New Bootstrap 5 project type
One of the immediately noticeable new features is the new Bootstrap 5 enabled web client application template. From the Delphi IDE, simply select this type and the IDE will create for you a ready to use Bootstrap 5 enabled app, including the deployment of the minimum Bootstrap JavaScript and CSS file. When you drop components on the forms in the Bootstrap 5 project, these components will be initialized with class settings to match preferred Bootstrap 5 CSS classes. We think this will help you gain more productivity than ever.
Other new features
- New : TWebEdit.SpellCheck property added
- New : TWebHttpRequest GetSize() method & OnProgress event added
- New : TWebMainMenu & TWebPopupMenu: Menu Item Hint displayed when hovering
- New : WEBLib.Diagnostics unit added with TStopWatch record
- New : Runtime form creation demo added
- New : Published Title,Text,URL properties for TWebShare + Execute function
- New : ShowPicture, FontHoverColor, DragColor property added for TWebFileUpload
- New : Demo for Google Recaptcha added
Other than this, there are under the hood numerous component, RTL, library and compiler enhancements that will improve your day to day development job for creating web client applications with TMS WEB Core.
Get started!
If your customers ask for apps without deployment complexities, that are always up to date, that can be installed from mobile devices without the friction of app-stores and that can take advantage of a rich availability of modern & nice-looking GUIs made with HTML5 and CSS3 on any device with a modern browser, ... dive into the world of TMS WEB Core now. You can download your free and not functionally limited trial version of TMS WEB Core from the product page.
Note also that when you prefer to develop directly on a Apple mac machine or Linux desktop, we also have TMS WEB Core for Visual Studio Code that can directly run from these platforms.
Dive a step deeper into the framework by learning from the TMS WEB Core book you can purchase via Amazon.

or follow the TMS WEB Core training course at Landgraf.dev.
Be in touch!
Of course, our team is devoted on continuing this fantastic voyage for offering web development capabilities to Delphi developers and we love to learn from your experiences every day and hear what you wish in future versions. Help us steer the direction for TMS WEB Core by expressing where you feel you can still be more productive, what additional tools and components you love to see coming, what you would wish to see in the area of binding to a back-end. Our team is listening via our usual support channels.
Bruno Fierens

This blog post has received 3 comments.
 2. Monday, November 7, 2022 at 10:58:09 AM
Can I use TMS WEB Core v1.9 Sentina Edition on windows 11
2. Monday, November 7, 2022 at 10:58:09 AM
Can I use TMS WEB Core v1.9 Sentina Edition on windows 11
andresson david

 3. Monday, November 7, 2022 at 11:07:23 AM
Yes
3. Monday, November 7, 2022 at 11:07:23 AM
Yes
Pieter Scheldeman
All Blog Posts | Next Post | Previous Post

Started my first project with Webcore and love it!
Thanks a lot for this.
Kossow Roland