Blog
All Blog Posts | Next Post | Previous Post

 What's coming in TMS WEB Core v1.7 Ancona
What's coming in TMS WEB Core v1.7 Ancona
Thursday, April 1, 2021

The new version v1.7 of TMS WEB Core has been in development for about 6 months by now. Many of its features were already in development in parallel to v1.6. And yes, our team already is working on v1.8! It will not come as a surprise to you that in v1.7 there are new game-changing features in TMS WEB Core also.
Those who have been following the TMS WEB Core development since the first version TMS WEB Core v1.0 Brescia will know that we name the releases after cities along the famous historic race “MilleMiglia”. To be more precise, the legendary race of 1955. And as such, after we visited the city Pesaro with v1.6, for v1.7 we land in Ancona. The historical meaning of the word “Ancona” is elbow which is commonly associated with the shape of the coastline. After the 'elbow' Ancona, there are new sights towards the more southern coasts of Italy.
Enough history! Let's bring an overview of what our team has been working on for TMS WEB Core v1.7 Ancona.
1) Components wrapping browser API for local file access
The W3C consortium proposed an API forlocal file access from Web browser applications and Google Chrome implements it already. Given that Microsoft uses the Google Chromium engine, it is also available in Microsoft Edge Chromium. With TMS WEB Core, you can take a head start, explore, and start using this with its three components today:
- TWebLocalTextFile
- TWebLocalBinaryFile
- TWebLocalFolder.
These components allow you to directly open text and binary files from the local file system as well as traverse the local file system’s folder structure from a Web application. Of course, for security reasons, the users have to give their consent first.
2) Popup menu component and popup menu support in components
In TMS WEB Core, we offered the regular TWebMainMenu since its inception and now we completed this trend with the new TWebPopupMenu. It works very similar to a Windows VCL TPopupMenu. Simply drop a TWebPopupMenu on your Web forms and assign it to control.PopupMenu to obtain an automatic context menu for controls.

3) USB device access

The times that software developers thought
you could never use a Web application for controlling your machine's hardware
are officially over. We already introduced support for Bluetooth with our
TWebBluetooth component, and with this release we add two new components
TWebUSBSerial and TWebUSBHID that allow you to write applications communicating
with locally connected USB devices using a serial protocol or the HID protocol.
This opens up a whole new field of applications that can be implemented using Web
technologies.
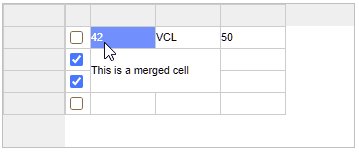
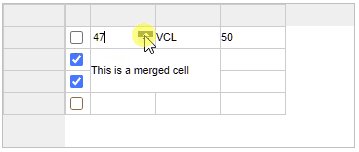
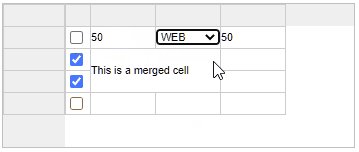
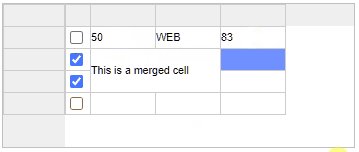
4) TWebStringGrid & TWebDBGrid extensions
We added a whole range of new grid features
in TWebStringGrid and TWebDBGrid. There are now:
- Methods to insert & remove rows
- A range of different inplace editor types
- Cell merging and cell splitting
- Loading and saving to streams
- Loading from a stringlist with CSV data
- Direct access to grid data as TJSArray
- Add checkboxes to the grid

5) Async methods
There is no way around it in the Web
browser, there are different APIs that can only be used in an asynchronous way.
The reason for this is very clear: Always guarantee a responsive UI even when
lengthy operations are taking place in the application.
Many developers struggle with implementing sequential logic for processes that occur asynchronously. We already offered anonymous methods that can be used to handle results of methods asynchronously, but, in v1.7, we added a whole range of async methods to classes. With a simple await() construct around an async method, you can write your code as-if it were synchronous and sequential, but, behind the scenes, the browser still handles it asynchronously and keeps your UI responsive. The components to perform HTTP(S) requests for example, load data from a URL, load images from URL, etc... now all have async equivalents making you write code that is cleaner and consequently easier to maintain.
var
ms: TMemoryStream;
begin
ms := TMemoryStream.Create;
try
await(boolean,ABinaryFile.LoadStream(ms));
ms.Position := 0;
webmemo2.lines.LoadFromStream(ms);
finally
ms.Free;
end;
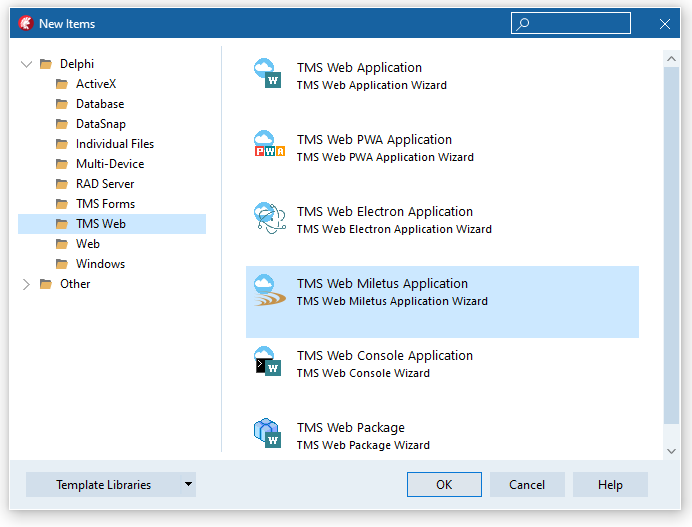
end;6) Miletus framework
This is probably the biggest feature of TMS WEB Core v1.7! Miletus is a framework for creating native desktop applications with Web technologies. It permits to create wonderful and modern user-interfaces using (and in many cases reusing) HTML/CSS templates. 
Still, it allows to run as a desktop application and to access desktop features normally reserved for a native desktop app. This includes:
- local file access
- operating system menu
- drag & drop interaction with the operating system
- access to the taskbar
- access to local databases (SQLite, MSSQL, PostgreSQL, mySQL, MS Access)
- so much more...
This first introduction of Miletus in TMS WEB Core offers the capability to create Win32 and Win64 native single EXE file applications with a size below 10MB. And in the near future, we will add macOS and Linux to that.
Stay tuned for another blog with a more detailed overview of the Miletus features. An additional benefit of Miletus is that we developed this framework from the ground up as opposed to a similar framework called Electron that is from a 3rd party. This means that for the future, we have full control to design any feature set we want for Miletus.
7) TWebSocketClient method added to send & receive binary data
When communicating with a web socket server, TWebSocketClient can now directly send & receive binary data whereas in previous versions this had to be sent as Base64 encoded string data.
8) TWebForm extended
We added more flexibility to the TWebForm. This includes:
- Option to have a close button in the caption
- Property to choose whether a shadow border is used or not
- ElementCaptionClassName property added to allow the use of CSS for the caption
- OnDOMContentLoaded event added, that signals when the browser loaded the entire DOM content
- OnHashChange event added to handle browser back & forward buttons
9) New server-side filtering + multi-tenant support in TWebFireStoreClientDataSet
We have also significantly improved TWebFireStoreClientDataSet. Now, TWebFireStoreClientDataSet supports to create more flexible and more performant Web client applications using Google's Firestore as the backend for data storage. In the new version, it is possible to specify server-side filters. This facilitates not only multi-tenant scenarios but also increases performance by minimizing data returned from the server.
10) Numerous smaller extensions & improvements to various components & IDE integration
Not only was the TMS WEB Core framework improved in almost any corner, the IDE integration got further fine-tuning as well. The capability to use environment variables in the compiler path with the $() syntax was added. The same is possible with custom compiler directives. And finally, also the pas2js compiler & RTL were updated to the latest version v2.0.4.
Planning
The first step is that we will release the
beta version of TMS WEB Core v1.7 in the next few days to all TMS ALL-ACCESS
users and registered users of TMS WEB Core. We expect the upgrade process
should be smooth and painless as we paid a huge amount of attention to
backwards compatibility. This is proven by the fact that we did not have to make
any modifications to the meanwhile over 100 demos included. However, we want to
put the v1.7 beta into your hands first and listen closely to your feedback.
That allows us to apply further polish where needed.
After this beta period, TMS WEB Core v1.7
Ancona will be officially released, and our team will continue to work hard on
the next milestones.
TMS WEB Core for Visual Studio Code v1.3
The new version v1.3 of TMS WEB Core for Visual Studio Code is also around the
corner. The major new feature of v1.3 will be extensibility via 3rd party
components with a package system and with this, the whole portfolio of TMS FNC components will also become usable at design-time in Visual Studio Code. The
TMS WEB Core framework will be at the same level as TMS WEB Core v1.7 for
Delphi & Lazarus. The only feature that will not yet be included in TMS WEB
Core for Visual Studio Code v1.3 is Miletus support. That is reserved for v1.4
and with this, it is expected to already bring Miletus for Windows, macOS, and
Linux.
TMS WEB Core v1.8
There are several ongoing new developments
for TMS WEB Core that we cannot reveal yet, but it is clear that v1.8 will come
with Miletus support for macOS and Linux. We already have proof of concept
versions working in the lab, but further work is needed before this is
considered “feature complete”. This will very likely be the case in v1.8.
Get started today!
The only constant in software development is change. Web technologies open up exciting new capabilities for us Delphi, Lazarus, or Object Pascal developers in general. It allows us to create with RAD component-based techniques and a strongly-typed object-oriented language no-deploy web applications. Further, we may create PWAs for iOS and Android that can be installed and run offline when needed. Best of all, we do not need to conform to Apple or Google store censorship. Alternatively, you can create cross-platform desktop applications with Electron or Miletus at the same time.
We are of course curious to hear what you like the most about TMS WEB Core v1.7 Ancona or what you wish to see in future versions of TMS WEB Core! We look forward to discussing all these great milestones with you!
Webinar
Bruno Fierens

This blog post has received 1 comment.
All Blog Posts | Next Post | Previous Post
Ramazan Geven