Blog
All Blog Posts | Next Post | Previous Post

 TMS WEB Core for Visual Studio Code 1.2beta introducing the pas2js v2.0RC compiler!
TMS WEB Core for Visual Studio Code 1.2beta introducing the pas2js v2.0RC compiler!
Tuesday, December 15, 2020

A bit more than a week ago, we made the first beta available of TMS WEB Core for Delphi v1.6beta Pesaro that introduces the new v2.0 pas2js compiler and extended RTL.
For those who missed it, the new version v2.0 of the compiler is a quantum leap forward and its main new features are:
- Generics
- Attributes
- Class constructors
- Resource strings
- Async procedure decorator
- Await support
- JavaScript promises support
Read all about pas2js v2.0 and TMS WEB Core for Delphi v1.6 beta in this blog article.
As expected, we have now a first beta of TMS WEB Core for Visual Studio Code ready for TMS ALL-ACCESS and TMS WEB Core for Visual Studio Code customers.
With TMS WEB Core for Visual Studio Code you can:
- Use the free IDE loved by web developers on Windows, macOS or Linux
- Use your favorite fully object-oriented, type-safe Object Pascal language
- Take advantage of a large eco-system of web developer friendly tools in the IDE
- Use a fast RAD component based development approach
- See your app in the IDE using live WYSIWYG web technology based form designer
- Create classic web client applications
- Develop installable PWA's on mobile devices as well as desktop Chromium based browser
- Build cross platform desktop applications with modern looking web based UIs on Windows, macOS & Linux via Electron
Our team is looking forward to all your feedback, wishes and suggestions for improvements and future developments!

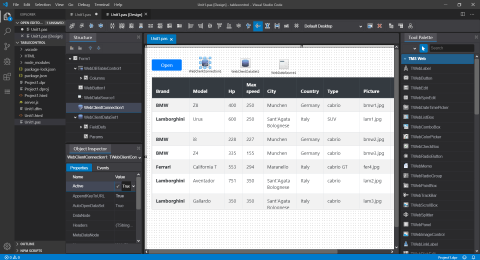
Live data and live a bootstrap theme used in the form designer in Visual Studio Code

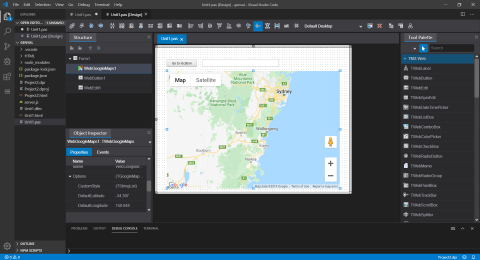
Live Google Maps in the form designer in Visual Studio Code

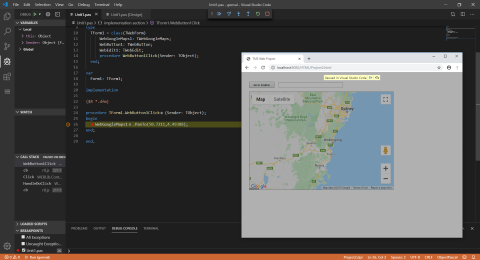
Debugging a TMS WEB Core application directly from the Visual Studio Code IDE
Bruno Fierens

This blog post has received 1 comment.
All Blog Posts | Next Post | Previous Post
Price Rhett