Blog
All Blog Posts | Next Post | Previous Post

 TMS WEB Core v1.3 features part 1 of 2
TMS WEB Core v1.3 features part 1 of 2
Monday, November 25, 2019
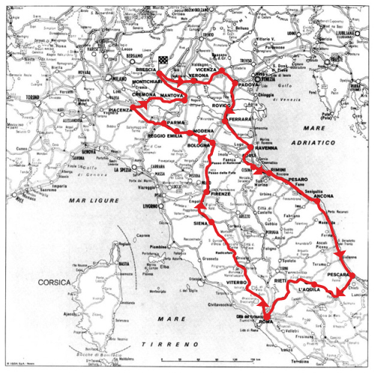
We are near the release of TMS WEB Core v1.3 for Delphi & Lazarus. The past 4 months of development in the team has been intense and exciting. The release is approaching, so we're happy to share what v1.3 will bring. Actually, version v1.3 has so many new features & improvements that this will span two blog posts. As you might be aware of, TMS WEB Core releases follow the 1955 Mille Miglia race track in Italy from Brescia to Rome and back. As such, version v1.0 was named Brescia. Version v1.1 got the name Verona and v1.2 the name Padua. Now, for version 1.3 we arrived in the city Ferrara which is the new name of this new upcoming release.

Let's dive immediately into what TMS WEB Core v1.3 brings:
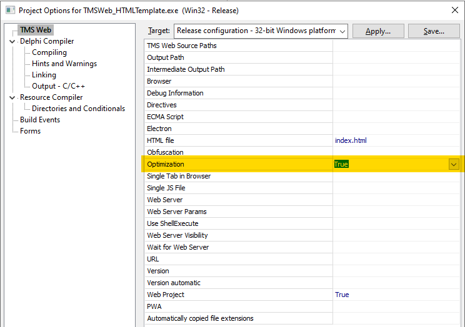
1) Automatic minify/uglify when compiling in release mode from the IDE

Before, this was typically something that developers could manually perform after a compile is release mode was done. To save the effort of this extra step, a minify/ugligy of the generated JavaScript code will automatically be performed after compiling. This typically reduces the size of the generated JavaScript code by 40%
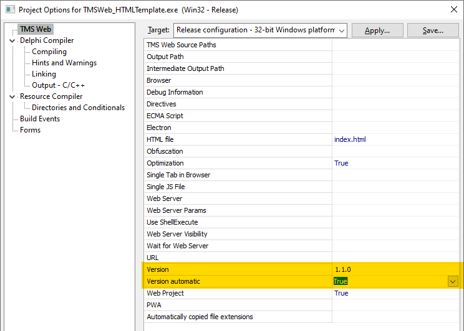
2) Automatic JavaScript file versioning

Now, upon each compile in release mode, the JavaScript filename can automatically have a version number suffix. And this version number can be automatically incremented. This brings the advantage that when a new version is released, there is no more risk that the browser keeps loading an old cached version of the project JavaScript file.
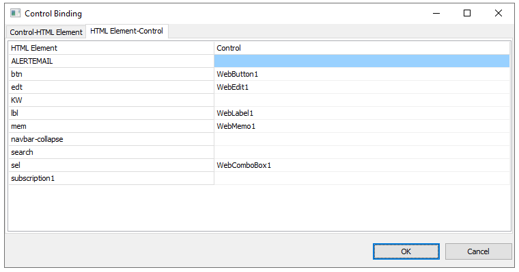
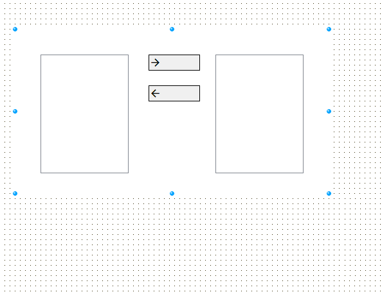
3) Easy UI for HTML element binding at design-time

This is perhaps our favorite feature for TMS WEB Core v1.3. By providing a grid view of all UI controls and the HTML elements in the template these can be bound to or the opposite view of all HTML elements in the template and the UI controls there are linked to, it should help having a better overview of the HTML element template binding and to perform this task faster.
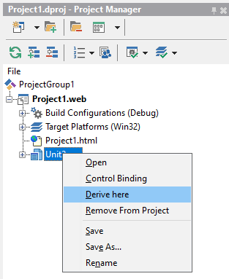
4) Visual form inheritance support

Yes, now you can have visual form inheritance from a TMS WEB Core web form. Simply right click the form from the project manager and select "Derive here". This will add a new form to the project deriving from the selected form.
5) Frames support

The frames paradigm many Delphi developer like and use throughout applications is now available for TMS WEB Core projects as well.
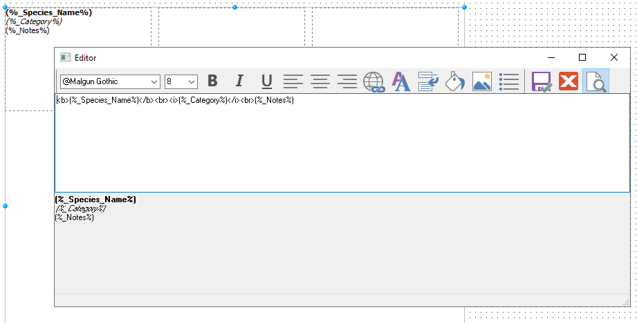
6) Design-time editors for HTML template properties

Some UI control properties allow for specifying HTML formatted text, for example as template for items in the TWebResponsiveGrid. Before, this HTML template was edited as a string in the Delphi IDE object inspector. As typically such HTML template string can be lengthy, this quickly became cumbersome to edit in the object inspector. Now, a popup editor appears that already offers some HTML formatting options from a toolbar and a preview of the HTML.
7) Firestore support via TWebFirestoreClientDataSet

If you want to take advantage of the Google Firestore as a back-end for your data, this is now made even more simple with the TWebFirestoreClientDataSet. This component provides access to a Google Firestore table as a dataset, offering full CRUD functionality. You can of course bind the TWebFirestoreClientDataSet to the various DB-aware TMS WEB Core UI controls via a TWebDataSource.
8) myCloudData.net support via TWebmyCloudDBClientDataset

The myCloudData.net service offers cloud based data storage using tables with fixed fields and rich metadata. If you want to use the myCloudData.net service, the new component TWebmyCloudDBClientDataset makes it easier than ever to bind DB UI controls to its data.
9) SQLRestDBBridge support via TWebSQLRestClientDataset

The SQLRestDBBridge is an open-source and free configurable REST server to access SQL databases on the server. Also for this technology, a non-visual client dataset component TWebSQLRestClientDataset makes it easier than ever to use such server back-end with virtually no code to write.
10) Push notifications via TWebPushnotifications component

Enable & use push notifications from your web application, also when the web application is not running. This technology uses the Google Chrome, Firefox or Microsoft Edge web push notification server to send notifications triggered from a back-end. The TWebPushnotifications enables registering for such web push notifications. We will also introduce later the back-end solution that controls the push notification generation server side.
So, that is a first list of 10 new features coming in TMS WEB Core v1.3 Ferrara. In a follow-up blog article, we will uncover 10 more new features for the next release of TMS WEB Core. Stay tuned!
Bruno Fierens

This blog post has received 9 comments.
 2. Tuesday, November 26, 2019 at 4:07:47 AM
Waiting for expanded jquery widgets support.
2. Tuesday, November 26, 2019 at 4:07:47 AM
Waiting for expanded jquery widgets support.
kouni karim
 3. Tuesday, November 26, 2019 at 11:17:59 AM
Can it support vue development?
3. Tuesday, November 26, 2019 at 11:17:59 AM
Can it support vue development?
odysseus
 4. Tuesday, November 26, 2019 at 11:45:53 AM
Any hope for Vue.js or React.js support soon?
4. Tuesday, November 26, 2019 at 11:45:53 AM
Any hope for Vue.js or React.js support soon?
Ere Ebikekeme

 5. Tuesday, November 26, 2019 at 2:27:30 PM
Not within the feature set for v1.0 but considered for later.
5. Tuesday, November 26, 2019 at 2:27:30 PM
Not within the feature set for v1.0 but considered for later.
Bruno Fierens
 6. Tuesday, November 26, 2019 at 7:03:25 PM
Beatiful, but the photo is Comacchio (FE) not Ferarra.
6. Tuesday, November 26, 2019 at 7:03:25 PM
Beatiful, but the photo is Comacchio (FE) not Ferarra.
Zago Angelo Tiziano

 7. Tuesday, November 26, 2019 at 7:28:33 PM
Strange, it was mentioned here (item 12)
7. Tuesday, November 26, 2019 at 7:28:33 PM
Strange, it was mentioned here (item 12)https://www.thecrazytourist.com/15-best-things-ferrara-italy/
Bruno Fierens
 8. Saturday, June 6, 2020 at 8:01:15 PM
Hi
8. Saturday, June 6, 2020 at 8:01:15 PM
HiI have question about Delphi -> TMS and MySql
can i write a mail to some working with this
Peter
EnterSale

 9. Sunday, June 7, 2020 at 10:12:35 AM
For support, see:
9. Sunday, June 7, 2020 at 10:12:35 AM
For support, see:https://www.tmssoftware.com/site/support.asp
With a TMS XData based backend, you can use mySQL on the server as DB for your web application
Bruno Fierens
All Blog Posts | Next Post | Previous Post
I am increasingly confident about the future of this technology and am seriously considering redoing several mobile apps using tms webcore.
Regards
Jose
Motion Byte In