Blog
All Blog Posts | Next Post | Previous Post

 Preview of TMS WEB Core for Visual Studio Code
Preview of TMS WEB Core for Visual Studio Code
Monday, November 25, 2019
At the TMS Training Days in Düsseldorf, Germany as well as at the Be-Delphi conference in Belgium, José León Serna (creator of Delphi for PHP & former Embarcadero IDE lead architect) gave a presentation previewing TMS WEB Core for Visual Studio Code. After more than a year of hard work & intensive collaboration with the TMS team, we were proud to present this technology preview with an almost complete feature set for the first release.What is Visual Studio Code?

For software developers not familiar with Visual Studio Code, this is a free, open-source, extensible and cross-platform IDE. This means that the Visual Studio Code IDE works exactly the same on Windows, macOS and Linux and this also with full high-DPI support. Visual Studio Code is an initiative from Microsoft and focuses on being open & extensible. It is open source and fully free and is not to be confused with the regular Microsoft Visual Studio IDE. There is meanwhile a very rich offering of extensions for Visual Studio Code with numerous programming languages supported and all kinds of interesting IDE tools, utilities, convenient extensions. Last we looked, almost 3000 such extensions can be found at https://marketplace.visualstudio.com/.
What does TMS WEB Core for Visual Studio Code bring to the table?
As far as we know, at this moment nor Visual Studio Code nor any of its extensions provides a RAD, component based approach with a visual form designer. As this has always been at the heart of what Delphi means to Object Pascal developers, TMS WEB Core for Visual Studio Code brings a RAD component based experience with form designer, tool palette, object inspector, structure pane. In other words, it enables the Delphi or Lazarus developers to work on TMS WEB Core web client projects in pretty much the same way from Visual Studio Code.
Why the choice for Visual Studio Code?

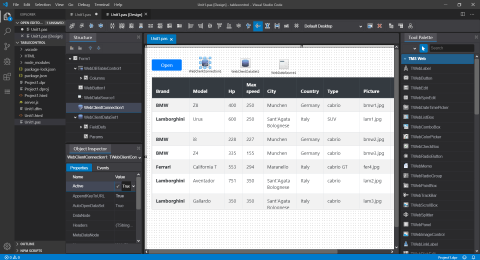
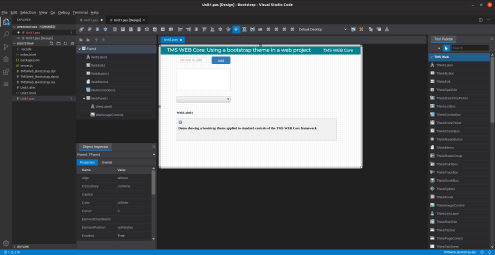
Live data and live a bootstrap theme used in the form designer in Visual Studio Code

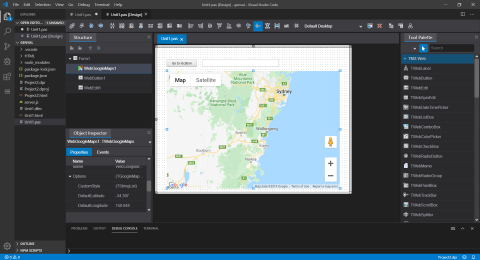
Live Google Maps in the form designer in Visual Studio Code
The reason for our efforts to develop a TMS WEB Core for Visual Studio Code is purely technology driven. Visual Studio Code itself is built using web technology. The Visual Studio Code UI is all rendered using HTML/CSS/JavaScript via the Chrome browser engine. This opens the fantastic opportunity to build a form designer from web technology, meaning that from the form designer, we can see the TMS WEB Core web components as-is or WYSIWYG. Where in the Delphi IDE the form designer is a VCL form designer and at design-time the web components are mimicked as VCL controls, here we have the real web component rendered in the form designer just like it will be rendered in the browser when the application is generated. Even at design-time, a CSS library such as Bootstrap can be used and it will show the controls on the form designer using the selected Bootstrap classes/themes. Of course, the fact that the IDE itself is free, light, fast, modern and that it runs on Windows, macOS, Linux is a fantastic & welcome additional benefit. Another not to be overlooked technical advantage is that Visual Studio Code has bindings to make it easy to debug Object Pascal code from the IDE (as opposed to debugging JavaScript code from the browser console).

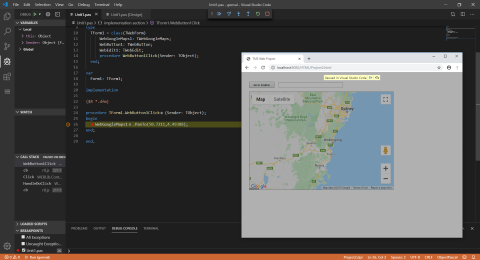
Debugging a TMS WEB Core application directly from the Visual Studio Code IDE
Prerequisites?
The OmniPascal Visual Studio Code extension already brings excellent Object Pascal syntax highlighting, code completion, class completion and several more features for code editing. An interesting tidbit is that OmniPascal internally uses the Delphi AST engine, written by our colleague Roman Yankovski, product manager of TMS FixInsight. Of course, another prerequisite is the pas2js compiler. This is the compiler that brings the magic of compiling (or transpiling if you prefer this terminology) the Object Pascal code to JavaScript in the browser. This means that as Delphi developers, anything that happens in the browser, is under control of our beloved language. Fortunately, the TMS WEB Core for Visual Studio Code extension is developed in such way that these prerequisites are fully automatically installed in the IDE.
How does it compare with TMS WEB Core for Delphi or Lazarus?
The good news here is that the full TMS WEB Core framework works unchanged under Visual Studio Code. So, there is full framework feature parity between Delphi, Lazarus & Visual Studio Code. We also set it as a development requirement to offer the ability to open up Delphi created TMS WEB Core projects from Visual Studio Code and vice versa. As TMS WEB Core for Visual Studio Code uses the exact same framework code as Delphi, this means that whenever we add features or improvements to the Delphi product, this will be automatically adopted in the Visual Studio Code version. The reverse is of course also true.
What does this mean for TMS WEB Core for Delphi?
TMS WEB Core for Visual Studio Code is not a replacement for TMS WEB Core for Delphi. It is nothing more and nothing less than another IDE choice. We believe in freedom of choice. So, every developer can decide for himself what the preferred IDE is, be it Delphi, Lazarus or Visual Studio Code. Of course, the fact that Visual Studio Code & Lazarus are cross platform, i.e. can be used directly from macOS or Linux can be a deciding factor. Other than this, Delphi is used for way more than just developing TMS WEB Core web client applications, for example the development of a TMS XData or Embarcadero RAD server REST back-end. It is our hope actually that offering the Delphi RAD OO component based development for the Visual Studio Code community and showing the advantages it can bring, will attract these users also to Delphi!
What about the TMS FNC UI Controls that also work with TMS WEB Core?

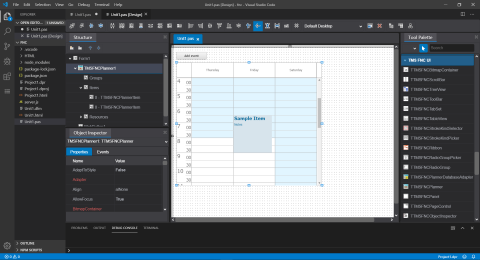
TMS FNC Planner in a TMS WEB Core application in Visual Studio Code
Also here good news! TMS FNC Controls will also work fine from Visual Studio Code! There is also in TMS WEB Core for Visual Studio Code a mechanism for installing additional components. As such, you can also install TMS FNC controls in Visual Studio Code and benefit from all the power these controls bring! This makes the power of TMS FNC meanwhile staggering & mind-blowing. The FNC controls can be used in VCL Windows applications, FMX Android, macOS, iOS, Windows, Linux applications, LCL Windows, macOS & Linux applications, TMS WEB Core web applications for any HTML5 compliant browser from Delphi, Lazarus and Visual Studio Code.
Does TMS WEB Core also work with Visual Studio Online?
I know it gets boring, but this is another yes. Visual Studio Online is in beta right-now and promises to bring an IDE in the cloud. An IDE you can simply use from the browser. Anywhere, anytime, any machine with a browser can be used to develop, develop, develop ... (I hear Steve Ballmer somewhere here).
So yes, we have tested TMS WEB Core with Visual Studio Online and also from the browser, it is possible to create web client applications for the browser. The circle is closed also in this area.
And what about the licensing?
We are strong believers in the KISS principle. So, to keep it simple, there will be just one TMS WEB Core license! Yes, you read that good. When you have a TMS WEB Core license, you decide in what IDE to use the framework or you can simultaneously use this in multiple IDEs. Delphi licensed TMS WEB Core users will be able to explore how things work in the Visual Studio Code IDE, on Windows or macOS or Linux or multiple operating systems. Visual Studio Code users might be tempted to try out TMS WEB Core with a Delphi Community or full edition and use the extra benefits Delphi brings, for example to build the back-end.

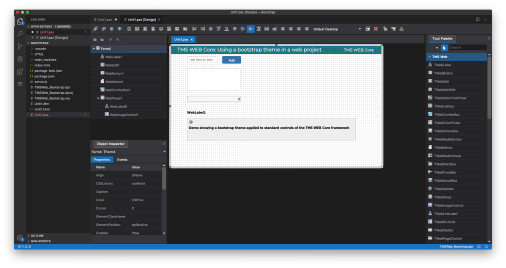
A TMS WEB Core Delphi sample project in Visual Studio Code on Linux

A TMS WEB Core Delphi sample project in Visual Studio Code on macOS
I'm blown away, I want it now!
We fully understand. This was/is the most mind-blowing development project in the 24 year history of TMS software. Never before we heard so much 'wow' sounds when our developers in our team were progressing step by step to build this magic. The audience in the TMS Training Days Düsseldorf and Be-Delphi conference in Belgium were also flabbergasted. Well, we are working extremely hard to bring a first beta in your hands. Let there be no misunderstanding, there is still more work & more polish needed before that milestone is reached. This is what our team now wants to fully focus on in the coming weeks. When we feel confident our baby will be safe in your hands, we will roll-out a beta soliciting your feedback. Our TMS ALL-ACCESS users will be the first to receive this beta. We will send out notifications when this is ready. Our aim is to bring a nice XMas present for you this year, but of course this is subject to change. The main criteria will be that the entire team is confident about the quality of the beta. At TMS, we don't like the fetish of fixed dates for releases.
Roadmap
Our team already has ideas for further developments in several directions. So, sure, after a first release, we already have further exciting developments on our list. But foremost, we would love to hear from you what extra features, future directions you would like to see for this project. Contact us or leave a comment here!
Bruno Fierens

This blog post has received 14 comments.
 2. Monday, November 25, 2019 at 3:38:02 PM
Bruno, I told you from day one that you were really on to something with TMS Web Core. Back then it was very early days and there was a lot of polish required but the team kept on diligently plugging away at it and it''s matured into a really great product - I''ve actually used it for a couple of projects now and was one of the many no-brainer reasons for me to renew my All Access subscription.
2. Monday, November 25, 2019 at 3:38:02 PM
Bruno, I told you from day one that you were really on to something with TMS Web Core. Back then it was very early days and there was a lot of polish required but the team kept on diligently plugging away at it and it''s matured into a really great product - I''ve actually used it for a couple of projects now and was one of the many no-brainer reasons for me to renew my All Access subscription.Keep pushing the envelope guys, you totally rock it when it comes to your component offerings.
Barker Ian

 3. Monday, November 25, 2019 at 4:14:34 PM
Many thanks Ian for being there from day one and for your feedback & comments that motivate the entire team!
3. Monday, November 25, 2019 at 4:14:34 PM
Many thanks Ian for being there from day one and for your feedback & comments that motivate the entire team!
Bruno Fierens

 4. Monday, November 25, 2019 at 4:19:45 PM
Thanks Ian!
4. Monday, November 25, 2019 at 4:19:45 PM
Thanks Ian!
Pieter Scheldeman
 5. Monday, November 25, 2019 at 9:05:05 PM
Very nice! Would be great to have integration with Knockout.js and some kind of MVVM UI designer. There are of course more sophisticated MVVM frameworks but Knockout is nice and lightweight.
5. Monday, November 25, 2019 at 9:05:05 PM
Very nice! Would be great to have integration with Knockout.js and some kind of MVVM UI designer. There are of course more sophisticated MVVM frameworks but Knockout is nice and lightweight.
Devine Robert
 6. Monday, November 25, 2019 at 11:00:30 PM
Very nice! Would be great to have integration with Knockout.js and some kind of MVVM UI designer. There are of course more sophisticated MVVM frameworks but Knockout is nice and lightweight.
6. Monday, November 25, 2019 at 11:00:30 PM
Very nice! Would be great to have integration with Knockout.js and some kind of MVVM UI designer. There are of course more sophisticated MVVM frameworks but Knockout is nice and lightweight.
Devine Robert
 7. Tuesday, November 26, 2019 at 11:05:31 AM
This is really awesome, I''m totally surprised and speechless by that. Hope to get the beta soon, even I don''t have a ALL ACCESS licence...
7. Tuesday, November 26, 2019 at 11:05:31 AM
This is really awesome, I''m totally surprised and speechless by that. Hope to get the beta soon, even I don''t have a ALL ACCESS licence...Just renewed my WEB CORE licence ;-)
Groffy Ulrich
 8. Tuesday, November 26, 2019 at 10:10:41 PM
very very good, but in futur could we use/build it with Unidac together one day as IntraWeb and Unigui work, not reply the other services(xdata)?
8. Tuesday, November 26, 2019 at 10:10:41 PM
very very good, but in futur could we use/build it with Unidac together one day as IntraWeb and Unigui work, not reply the other services(xdata)?
stlcours
 9. Sunday, December 1, 2019 at 11:02:51 AM
Wow! What an amazing work you have done! Unbelievable! Does that mean that TMS Web Core is independent of the Delphi/Lazarus IDE now?
9. Sunday, December 1, 2019 at 11:02:51 AM
Wow! What an amazing work you have done! Unbelievable! Does that mean that TMS Web Core is independent of the Delphi/Lazarus IDE now?
Ye Zhihua

 10. Sunday, December 1, 2019 at 11:06:40 AM
Yes, that is correct.
10. Sunday, December 1, 2019 at 11:06:40 AM
Yes, that is correct.
Bruno Fierens
 11. Saturday, December 7, 2019 at 4:50:30 PM
What you did is impressive! I don''t use any Web framework but your approach with yours + the FCN components is pretty elegant!
11. Saturday, December 7, 2019 at 4:50:30 PM
What you did is impressive! I don''t use any Web framework but your approach with yours + the FCN components is pretty elegant!
Baconnet Jean-Francois

 12. Saturday, December 7, 2019 at 4:51:29 PM
Thanks Jean-Francois!
12. Saturday, December 7, 2019 at 4:51:29 PM
Thanks Jean-Francois!
Bruno Fierens
 13. Thursday, December 12, 2019 at 12:10:12 PM
Awesome! We are exploring TMS webcore for future projects. Looking forward to use the VS code integration.
13. Thursday, December 12, 2019 at 12:10:12 PM
Awesome! We are exploring TMS webcore for future projects. Looking forward to use the VS code integration.
Jacco
 14. Thursday, February 27, 2020 at 3:14:55 PM
This is an interesting and highly anticipated achievement. I plan to use TMS Web Core to develop the system. I am looking forward to this VSCode Extension.
14. Thursday, February 27, 2020 at 3:14:55 PM
This is an interesting and highly anticipated achievement. I plan to use TMS Web Core to develop the system. I am looking forward to this VSCode Extension.
Ulzii Uuganbayar
All Blog Posts | Next Post | Previous Post
Steve Maughan