Blog
All Blog Posts | Next Post | Previous Post

 TMS WEB Core v1.0 Brescia tips & tricks part 3
TMS WEB Core v1.0 Brescia tips & tricks part 3
Tuesday, November 20, 2018
Lots of enthusiast Delphi developers already got started exploring TMS WEB Core web application development and some even successfully building their first web applications for customers. There are literally tons of little tips and tricks for creating polished first-class web applications. So, we thought it was about time to share two new tips!Facilitating credential persistence in the browser
To capture user credentials, we commonly use a TWebEdit for the username and another TWebEdit for the password with PasswordChar set to *.
This can be sufficient to get the username and password to let a user login, but let's polish this somewhat more to todays' standards where we are used to the browser recognizing login and offering to persist the credentials for reuse later.
To do this in a TMS WEB Core application is straightforward. All we need to do is set the WebEdit.AutoCompletion to acUserName for the username edit box and WebEdit.AutoCompletion to acCurrentPassword for the password. This is sufficient to have most browsers recognize the login fields and offering to persist.
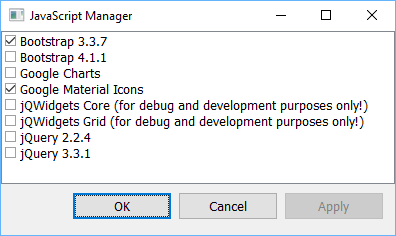
For the sample app we created for this, we added some more pizzazz by adding Bootstrap and a Google Material design icon to a login button. To add support for this, select "Manage JavaScript Libraries" from the project context menu in the IDE and check Bootstrap and Google Material design.

Once this is selected, we can set the Bootstrap classname 'form-control' to WebEdit.ElementClassName and we set 'btn btn-primary' to WebButton.ElementClassName.
We can use the Google Material icon for a lock in the button caption, by setting property Caption:
<i class="material-icons">lock</i>Login
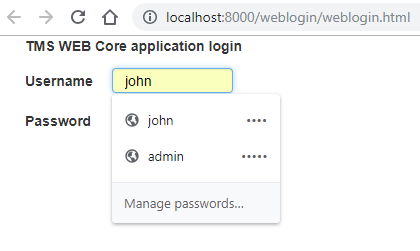
In the Chrome browser, this looks like:

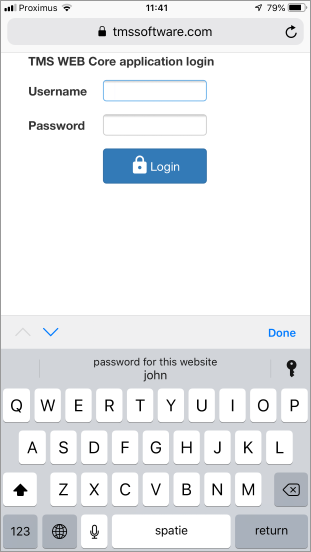
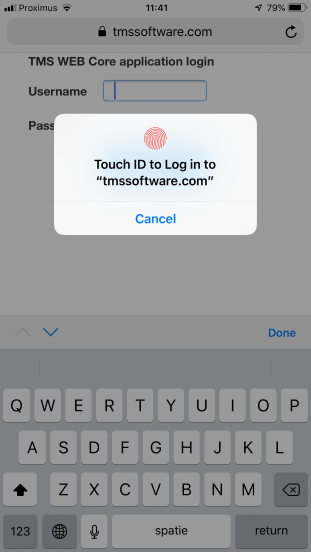
In the Safari browser on iOS the login is recognized and iOS proposes to autocomplete the entry coupled to its Touch ID technology or Face ID on newer devices:


Persisting values in localstorage
There are various ways to store data with the browser. Cookies and session data offer this capability as well as local storage or for more extensive use something like IndexedDB. For this tip, we show persisting the content of a TWebMemo control in local storage. This way, we can at any time persist the memo content and when the user would leave the application and return later to it, the memo content would be the same as where he left off. To do this, we implement the TWebMemo.OnExit event and use the TLocalStorage class to persist:
uses
WebLib.Storage;
procedure TForm2.WebMemo1Exit(Sender: TObject);
var
cs: TLocalStorage;
begin
cs := TLocalStorage.Create;
try
cs.SetValue('memo', WebMemo1.Lines.Text);
finally
cs.Free;
end;
end;procedure TForm2.WebFormShow(Sender: TObject);
var
cs: TLocalStorage;
begin
cs := TLocalStorage.Create;
try
WebMemo1.Lines.Text := cs.GetValue('memo');
finally
cs.Free;
end;
end;Visit our other tips & tricks blog articles here:
Interested in fast RAD component based web client application development with Delphi? Get started today: TMS WEB Core, TMS FNC UI web-enabled controls, web-enabled TMS XData, the first parts under the TMS RADical WEB umbrella are all available separately now or as part of the TMS-ALL-ACCESS subscription!
Bruno Fierens

This blog post has received 3 comments.
 2. Tuesday, December 11, 2018 at 6:12:11 AM
how we can add local bootstrap files to project?
2. Tuesday, December 11, 2018 at 6:12:11 AM
how we can add local bootstrap files to project?
Hosein pakdel

 3. Tuesday, December 11, 2018 at 6:15:49 PM
You can add a reference to a local bootstrap file by adding the link reference in the projectX.html file.
3. Tuesday, December 11, 2018 at 6:15:49 PM
You can add a reference to a local bootstrap file by adding the link reference in the projectX.html file. Bruno Fierens
All Blog Posts | Next Post | Previous Post
Your product are getting better and better.
Question: Where I can download this source code (Demo Example)?
Rolphy Reyes