Blog
All Blog Posts | Next Post | Previous Post

 Visiting the TMS lab day 7: TMS WEB Core testing and exploring
Visiting the TMS lab day 7: TMS WEB Core testing and exploring
Wednesday, October 10, 2018

With the ever growing number of TMS WEB Core UI controls we have and the ever growing complexity, testing web UI controls becomes a non-trivial task. Our team clearly has a need to allow an efficient way testing not only by the developer of the UI controls but also by other users. One of the chores for testing a UI control with numerous settings that affect the appearance and the behavior, is that typically an application needs to be developed that will surface all the combinations of settings. And then we are not yet talking about interactions between multiple UI controls. So, we found ourselves both writing a lot of test application code and also going a lot through the cycle of configuring a UI control, compile, run, test and repeat with other configurations.
Out of this laborious experience, the idea for creating a test environment was born. We wanted to have a runtime test environment for the TMS WEB Core components. Wanting the ability to test with every possible property setting of the control and realizing we had in our TMS FNC UI Pack component library an object inspector control, developing this test environment turned out to be faster than we imagined.
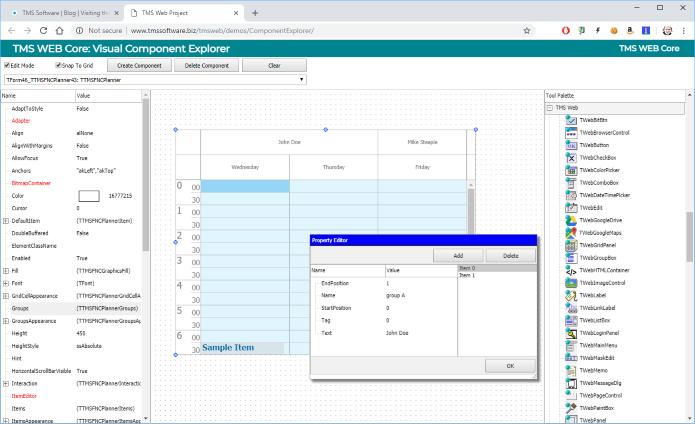
After using our test environment for a while now, we realized that this would probably also be interesting for users new to the TMS WEB Core framework. It allows to play with the TMS WEB Core UI Controls directly from the web without the need to install anything. It allows to learn all features and capabilities and discover the rich set of controls meanwhile available that can help you build your web applications. So, we thought of a name for this environment and came up with "Component Explorer".
During these 2 weeks of visits to the TMS lab, we wanted to show you the experimental version of our Component Explorer. You can use it to explore our TMS WEB Core UI controls, play with it without installing it, experiment and test. And oh, of course we would appreciate if you'd let us know if you find an issue so our team can look into it.
Head to https://download.tmssoftware.com/tmsweb/demos/ComponentExplorer/ now and discover.

Some notes for your information:
- A nice technical detail about the Component Explorer is that it is not a monolithic single-page web application. This means that the Component Explorer consisting of the Object Inspector, designer and component palette dynamically loads the UI control libraries. So, when we develop new UI controls or update the UI controls, this can be done by deploying compiled UI control library JavaScript files to a "component" folder.
- Another nice tidbit, is that the Component Explorer is mainly made up of FNC UI controls. The Object Inspector, the design surface, the tool palette, ... were all developed with TMS FNC UI Controls. Given that FNC controls can be used for VCL, FMX, LCL and WEB, this means that theoretically, we could also create a desktop Component Explorer versions. In that case it would be limited to exploring FNC controls of course as the native TMS WEB Core UI controls of course cannot be used from VCL, FMX or LCL applications
- There is an edit mode and runtime mode. Normally on the design surface, the mouse interacts with the UI controls to move & resize the controls. When unchecking the "Edit Mode" checkbox, we can interact with the UI controls directly with the mouse.
- There are still several shortcomings in the Component Explorer. One of these shortcomings is that it is not yet possible to insert controls as child of other controls. All inserted controls are child of the form. So far, for our testing purposes, we could live with this limitation but as our testing becomes more complex (for example testing a ribbon control), this is something high on the priority list.
- Although there is already a TStringList property editor, TCollection property editor, there is no mechanism yet for custom property editors. Class properties can be edited by expanding the class and that is in most of our testing scenarios more than sufficient.
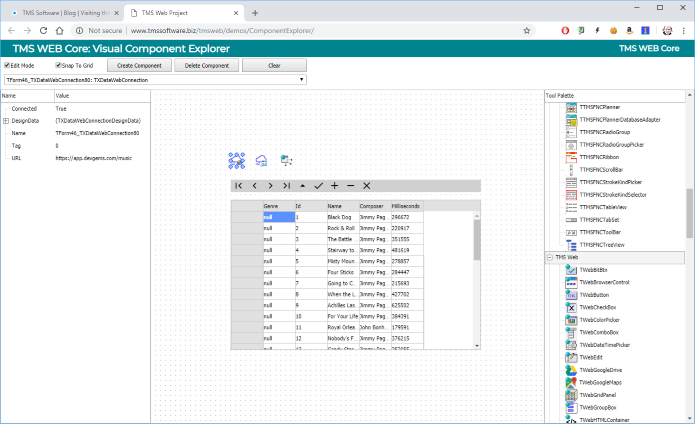
- In working on integrating testability of our TMS XData backend framework, we discovered a nice side effect that we could create on-the-fly not only a component exploring environment but also a data exploring environment. An example for exploring this, is by dropping a TXDataWebDataSet, TXDataWebConnection, TWebDataSource and TWebDBGrid on the form. Hook the grid to the datasource, the datasource to the dataset and the dataset to the connection. You can use your own XData endpoint or you can use our test endpoint https://app.devgems.com/music Then set the TXDataWebConnection.Active to true and set TXDataWebDataSet.DesignLoad to true. You can see now the XData data in the TWebDBGrid.

- We did use Bootstrap in the Component Explorer, so you can also play with Bootstrap styles. Use the TMS WEB Core UI controls ElementClassName property to assign a fitting Bootstrap class and it should update live. For example, drop a TWebButton on the form and set WebButton.ElementClassName = 'btn btn-primary' and you should get a nice looking blue Bootstrap button.
Lab visit feedback & win!
Our team loves to hear what you think about what is brewing in the lab, how you plan to use the upcoming features, what priority our team should give to it and if you have possibly interesting and/or creative ideas to make this even more powerful for Delphi developers. To reward your interaction & feedback, we'll pick 3 blog comments on October 15 that we liked the most and first prize is a free TMS WEB Core license, the 2nd and 3rd prize is a 50% discount coupon on TMS WEB Core. Let yourself hear to increase your chances!
Get started
Meanwhile, you can go ahead and explore the new & exciting territories of web client development that become available for Delphi developers with TMS WEB Core! You can download the trial version that is generally available, go ahead with the standalone version you purchased or with TMS WEB Core and additional tools that are all included in TMS ALL-ACCESS. Or you can come to see TMS WEB Core and discover and discuss it face to face with Bruno Fierens of tmssoftware.com showing it in London on October 23, 2018. Note also that in October, you can still take advantage of purchasing TMS WEB Core at launch price from 295EUR for a single developer license. From Nov 1, regular pricing will be active on TMS WEB Core (395EUR for a single developer license).
Bruno Fierens

This blog post has received 15 comments.

 2. Wednesday, October 10, 2018 at 3:36:50 PM
This is work in progress and an internal project for our testing purposes. At this moment, this is not an open-source project.
2. Wednesday, October 10, 2018 at 3:36:50 PM
This is work in progress and an internal project for our testing purposes. At this moment, this is not an open-source project.
Bruno Fierens
 3. Wednesday, October 10, 2018 at 3:45:59 PM
It''s amazing !!!!!
3. Wednesday, October 10, 2018 at 3:45:59 PM
It''s amazing !!!!!We are following with excitement...
Best Regards,
FK
Ferruh KOROGLU
 4. Wednesday, October 10, 2018 at 4:03:18 PM
WOW!!!!
4. Wednesday, October 10, 2018 at 4:03:18 PM
WOW!!!!
Price Rhett
 5. Wednesday, October 10, 2018 at 4:45:55 PM
Impressive!
5. Wednesday, October 10, 2018 at 4:45:55 PM
Impressive!A Delphi-like IDE in a browser!
Next step will be a complete, WEB based, full-stack IDE with server-side compiler ? :-)
Can be code named Zephyrus, the greek god of the west wind ;-)
Guido Aspesani
 6. Wednesday, October 10, 2018 at 5:27:09 PM
Absolutely amazing - please keep the excitement going. And, of course, looking forward to more FNC components
6. Wednesday, October 10, 2018 at 5:27:09 PM
Absolutely amazing - please keep the excitement going. And, of course, looking forward to more FNC components
Baecker Gernot
 7. Wednesday, October 10, 2018 at 5:54:12 PM
Please, add component like TinyMCE, to have rich edit control with ability to upload and insert pictures to the text. Also add to demo page grid with big data to see how fast does it work.
7. Wednesday, October 10, 2018 at 5:54:12 PM
Please, add component like TinyMCE, to have rich edit control with ability to upload and insert pictures to the text. Also add to demo page grid with big data to see how fast does it work.
Ruslan
 8. Wednesday, October 10, 2018 at 7:59:58 PM
I like Delphi and object pascal. Now I can create web application with my favorite IDE. Fantastic... Good job!
8. Wednesday, October 10, 2018 at 7:59:58 PM
I like Delphi and object pascal. Now I can create web application with my favorite IDE. Fantastic... Good job!
Juhász Zsolt
 9. Thursday, October 11, 2018 at 4:57:01 PM
How to get the project code the BLOGS example?
9. Thursday, October 11, 2018 at 4:57:01 PM
How to get the project code the BLOGS example?
Dave Dushyant

 10. Thursday, October 11, 2018 at 5:03:08 PM
Sorry, this specific project, which is a prototype, is not an open-source project.
10. Thursday, October 11, 2018 at 5:03:08 PM
Sorry, this specific project, which is a prototype, is not an open-source project.
Bruno Fierens
 11. Friday, October 12, 2018 at 4:36:58 PM
I confess that i read this post 3 times, not because it''s hard to understand but to believe that how you guys could pick one complex environment like web is and make it so easy to use and extend and this framework is in the first releases version, and certanty we can agree that so great things will blow us in short term.
11. Friday, October 12, 2018 at 4:36:58 PM
I confess that i read this post 3 times, not because it''s hard to understand but to believe that how you guys could pick one complex environment like web is and make it so easy to use and extend and this framework is in the first releases version, and certanty we can agree that so great things will blow us in short term.TMS Team, you''re making a bold job....
Thanks a lot!
Vieira Edson
 12. Saturday, October 13, 2018 at 3:17:24 PM
Simply amazing solution, using the ability to create and modify in run-time all component add to it the power of PWA and afterward when TMS developer the component to access directly hardware and database such as SqLite, we''ll be able to create stunning solutions.
12. Saturday, October 13, 2018 at 3:17:24 PM
Simply amazing solution, using the ability to create and modify in run-time all component add to it the power of PWA and afterward when TMS developer the component to access directly hardware and database such as SqLite, we''ll be able to create stunning solutions.Delphi and TMS are a couple of year ahead of any other competitor....
Thanks!!
Vieira Edson
 13. Monday, October 15, 2018 at 3:39:06 PM
Good Job!
13. Monday, October 15, 2018 at 3:39:06 PM
Good Job!will TMS Web Core have a callback functions like a websock?
best wishes
Duarte Junior Ageu

 14. Monday, October 15, 2018 at 3:59:36 PM
Yes, there is support for WebSockets
14. Monday, October 15, 2018 at 3:59:36 PM
Yes, there is support for WebSocketsSee: https://www.tmssoftware.com/site/blog.asp?post=460
Bruno Fierens
 15. Wednesday, October 17, 2018 at 2:39:32 AM
Really impressive...
15. Wednesday, October 17, 2018 at 2:39:32 AM
Really impressive...
Verrijcken Hans
All Blog Posts | Next Post | Previous Post
Dave Dushyant