Blog
All Blog Posts | Next Post | Previous Post

 Visiting the TMS lab: Week 1 in a nutshell
Visiting the TMS lab: Week 1 in a nutshell
Friday, October 5, 2018

Two weeks of TMS lab visits
At the beginning of this week we announced that we will publish a series of blogs for the coming 2 weeks. Well the first week is over!
Each day we visited the TMS lab to see what the team is working on and what other plans we have for the future TMS WEB Core releases. Not only this, we also wanted to listen to YOU, as a TMS customer!
Are there things that you want our team to expand, new ideas you want to share or maybe you've just seen nice features and you want to congratulate us ....everything is appreciated!
The following topics were covered in week 1
- Lab visit 2: Adding artificial intelligence to TMS WEB Core apps


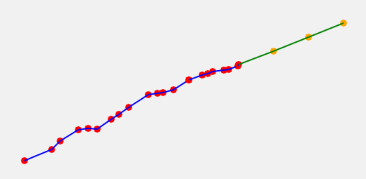
The Tensorflow.js library is one of the most powerful libraries for use in web clients.
In our blog we presented two small samples, sequential prediction and digit identification, but it is clear that much more can be done, not only with TensorFlow but also with other libraries.
- Lab visit 3: ExtJS & TMS WEB Core

Our team was very curious to know if the ExtJS framework can be used from TMS WEB Core. After some research we can now say that TMS WEB Core can do the following:
- Create the ExtJS control from a Pascal class
- Manage the ExtJS control settings via the Pascal class properties
- Map class methods on ExtJS control functions
- Catch the events triggered by the ExtJS control and route these to the Pascal class events
- Lab visit 4: TMS WEB Core from Lazarus

Here we also have the long awaited (and requested) first prototype of TMS WEB Core running in Lazarus!
This means we can now:
- Create a new TMS WEB Core application type from Lazarus
- Add TMS WEB Core UI controls on the form
- Use the Lazarus code editor to write the application code
- Press F9 and the TMS WEB Core application gets compiled & launched in the browser
- Debugging is done from the browser (when desired also directly at Pascal code level) as it is for Delphi
Lab visit, feedback & win!
Let's make WEB even more fun and exciting. Tell us about your favourite subject/blog and win a prize!
Now it's your turn! Give our team a new challange, give your opinion on the topics covered in the blogs and share with us your creative ideas.
To reward your interaction & feedback, we'll pick 3 blog comments on October 15 that we liked the most and first prize is a free TMS WEB Core license, the 2nd and 3rd prize is a 50% discount coupon on TMS WEB Core. Let yourself hear to increase your chances!
Reminder
Note: in October you can still take advantage of purchasing TMS WEB Core at launch price from 295EUR for a single developer license. From November 1, 2018 regular pricing will be active on TMS WEB Core (395EUR for a single developer license).

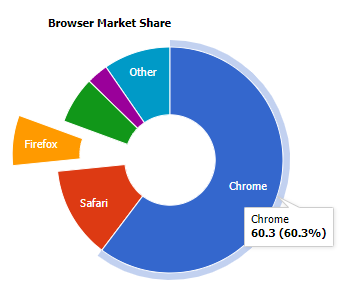
To integrate Google Charts in TMS WEB Core applications, we'd need to create a Google Charts component that can be dropped on the form and that gives you the desired chart by just setting a few properties and call methods to add the actual chart data, all in 100% Pascal code.
Masiha Zemarai

This blog post has received 8 comments.
 2. Friday, October 5, 2018 at 8:09:47 PM
Hi ,
2. Friday, October 5, 2018 at 8:09:47 PM
Hi ,I don''t know if this is the right place but here''s my 50 cents.
From my experience there still some work to do in TMS web Core,
I''ve been doing some testing using a simple bootstrap template, and thanks to Bruno I was able to make it works, but when using more complex Templates (like Metronic template) I get a lot of problems with the JS libraries and the pages won''t load correclty. If I use the templates with angular ou any other framework everything just work fine.
Another issue is using Classes from bootstrap , for example I want to apply a button class to a TMS Web Core webbutton and althought the colors change the style of the button is not the expected, it remaine with bevel and square. So some work must by done regarding this question.
I Also think that it should by important the be able to create responsive design using only TMS Web Core components. Right now this is only possible using templates, but of course as I said templating os not working at 100%.
Morango Jose

 3. Saturday, October 6, 2018 at 8:57:20 AM
Many thanks for your valuable feedback Jose! Yes, our team is dedicated to continuously polish and improve the experience.
3. Saturday, October 6, 2018 at 8:57:20 AM
Many thanks for your valuable feedback Jose! Yes, our team is dedicated to continuously polish and improve the experience. With respect to templates, the difference here is that you can add multiple forms in a Delphi project and therefore, forms are dynamically loaded. This can cause some requirements on ordering of the JS libraries. With correct reordering, we get most of the templates working nicely. But indeed, we continue to research how we can improve that experience even more.
For the button class issue, I could not see an issue. Is this with v1.0.5.0?
I very much agree that control over responsive behavior is desirable from the form designer instead of just the HTML template (although the TWebResponsiveGrid already offers it from the form designer). So, this is also an area where we will continue to investigate to enhance.
Bruno Fierens
 4. Saturday, October 6, 2018 at 2:15:18 PM
Hi, Bruno,
4. Saturday, October 6, 2018 at 2:15:18 PM
Hi, Bruno,Once again thanks for your feedback , I''m using the 1.0.4.0 version, I''m gone to make some testing today with the 1.0.5.0.
Also I really want to say "Congratulations" to all the TMS team, this web framework is really nice, keep up the great work.
Morango Jose
 5. Saturday, October 6, 2018 at 2:19:06 PM
I only remind you to pay attention to the financial health of the company and arrange the work of TMS WEB reasonably. Don''t be too anxious.
5. Saturday, October 6, 2018 at 2:19:06 PM
I only remind you to pay attention to the financial health of the company and arrange the work of TMS WEB reasonably. Don''t be too anxious.
stlcours
 6. Monday, October 8, 2018 at 2:38:36 PM
Hello,
6. Monday, October 8, 2018 at 2:38:36 PM
Hello,I am happy user of TMS products .. but I don''t still use TMS Core WEB.
I am using uniGUI and I am very curious to test the library in my next project!
good work!
Antonello
Carlomagno Antonello
 7. Wednesday, October 10, 2018 at 3:43:46 PM
I evaluated TMS WebCore a month or so ago and really like how they have put this together. I am currently using UniGui. I can''t use WebCore because they don''t currently support Generics.Collections or Data.Cloud.AmazonAPI, which I use heavily in my current project. I''m sure that the product will continue to have features added, so I''ll look it again when I start my next project.
7. Wednesday, October 10, 2018 at 3:43:46 PM
I evaluated TMS WebCore a month or so ago and really like how they have put this together. I am currently using UniGui. I can''t use WebCore because they don''t currently support Generics.Collections or Data.Cloud.AmazonAPI, which I use heavily in my current project. I''m sure that the product will continue to have features added, so I''ll look it again when I start my next project.
James Woods

 8. Wednesday, October 10, 2018 at 5:17:02 PM
Generics is on the roadmap for the compiler.
8. Wednesday, October 10, 2018 at 5:17:02 PM
Generics is on the roadmap for the compiler.Increased support for cloud services access is also on the roadmap
Bruno Fierens
All Blog Posts | Next Post | Previous Post
Excellent work.
Gallaher Michael