Blog
All Blog Posts | Next Post | Previous Post

 Exciting News: Beta Launch of TMS WEB Core for TypeScript!
Exciting News: Beta Launch of TMS WEB Core for TypeScript!
Wednesday, October 30, 2024
We are thrilled to announce the beta release of TMS WEB Core for TypeScript, a powerful Visual Studio Code Extension designed to revolutionize your web development experience!
With TMS WEB Core for TypeScript, you can now create stunning web applications visually while leveraging the full power of TypeScript, a language that has become a cornerstone of modern web development.

Why TypeScript?
- Industry Standard: TypeScript is widely adopted across the industry, used by leading companies and developers to create scalable, maintainable web applications. Its growing popularity makes it a valuable skill in today’s job market.
- Open Source and Community Supported: As an open-source language, TypeScript benefits from a vibrant community that continually contributes to its development. This means you have access to a wealth of resources, libraries, and tools to enhance your projects.
- Strong Typing for Enhanced Quality: TypeScript’s static typing allows for early error detection, improving code quality and reducing runtime issues. This leads to more robust applications that are easier to debug and maintain.
- Access to the npm Ecosystem: With TypeScript, you can easily incorporate a wide range of libraries from the npm registry, expanding your application’s capabilities and accelerating your development process.
Flexible Development Experience
Now, you have the flexibility to choose between using Object Pascal or TypeScript when building your applications. This dual-language support mirrors the experience offered by Delphi and C++ Builder, allowing you to work in the language that best suits your project needs.

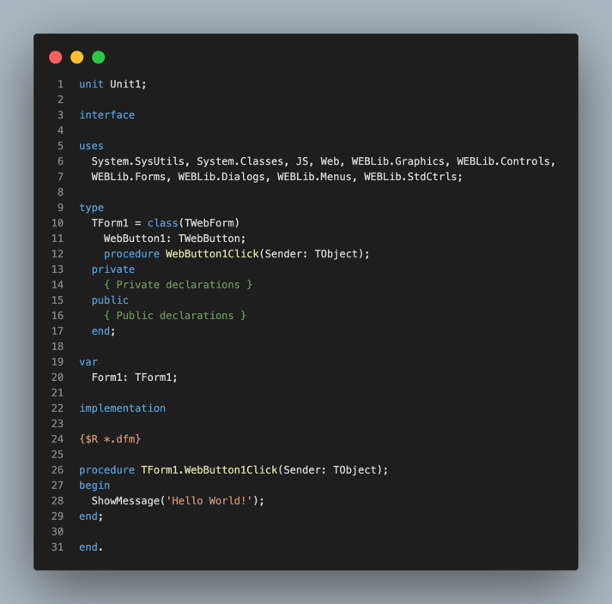
Object Pascal code for a Hello World app

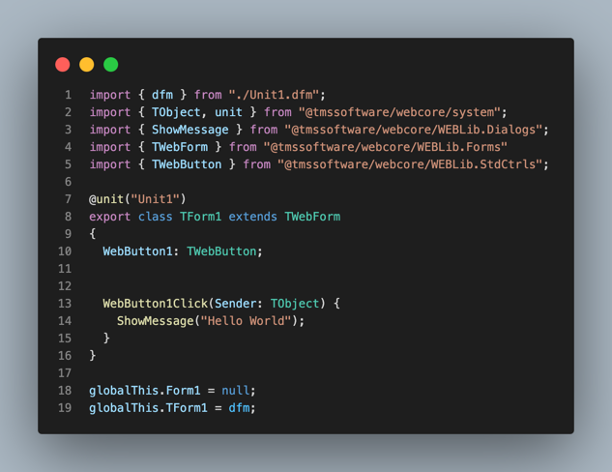
TypeScript code for a Hello World app
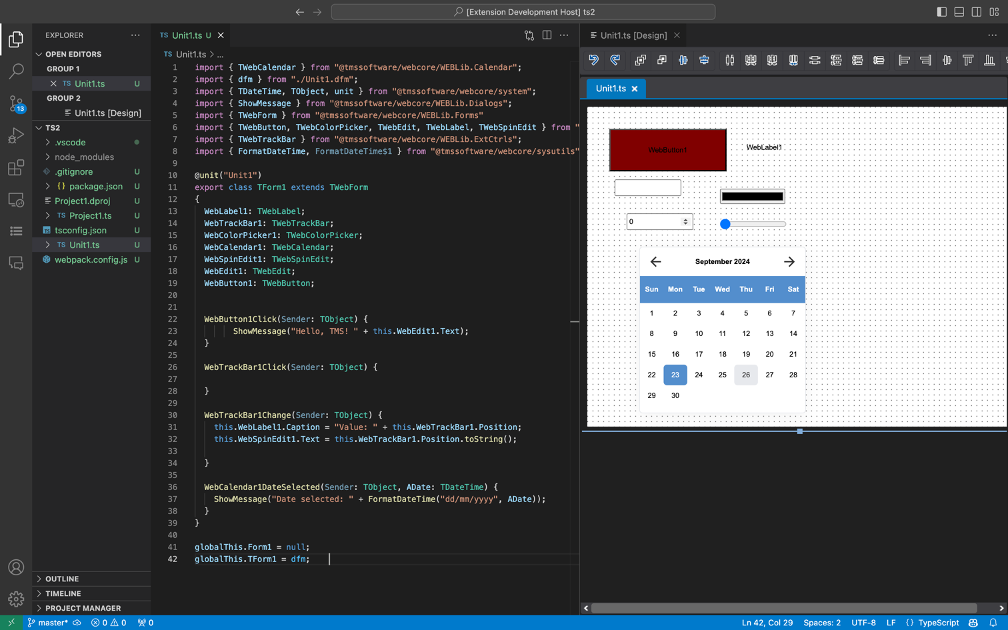
Visual Development
Build your applications using intuitive visual tools, enabling you to focus on design and functionality without getting lost in the code.
Special Offer for Existing Customers
If you are an existing TMS WEB Core for VSC customer, you will receive this new functionality included at the same price! We are committed to providing you with the best tools for your development journey.
We invite you to join our beta testing phase and explore the possibilities with TMS WEB Core for TypeScript. Your feedback is invaluable in shaping the final product, so we encourage you to share your thoughts and experiences with us!

Get Started: The beta is available now to all active TMS ALL-ACCESS users. To download the beta version and start your journey with TMS WEB Core for TypeScript, go under account to your "My Products" page where the beta is available. Make sure NPM is installed on your machine and then add the .VSIX file to Visual Studio Code. After this, the TMS WEB Core TypeScript application type becomes available. Here are some video resources to help you getting started
Installation
instructions
Create your first Hello world app in TypeScript
Integrating npm libraries
Thank you for being a part of our community. We can’t wait to see what you create! Best regards, José Leon Serna, architect TMS WEB Core for Visual Studio Code
Bruno Fierens

This blog post has received 18 comments.
 2. Wednesday, October 30, 2024 at 7:43:21 PM
Looks great - just downloaded V 0.0.31.vsix from my products page and installed it in VSC 1.95. There is a message that the package was installed properly - but the extension does not show up in the list in VSC. Tried it several times, also after restart.
2. Wednesday, October 30, 2024 at 7:43:21 PM
Looks great - just downloaded V 0.0.31.vsix from my products page and installed it in VSC 1.95. There is a message that the package was installed properly - but the extension does not show up in the list in VSC. Tried it several times, also after restart.But the extension is visible in c:\user\xy\.vscode\extensions\
Any idea ?
BTW: In your video you install V 0.0.34 - where can I get this one - maybe it works with this version...
Feichtenschlager Thomas

 3. Thursday, October 31, 2024 at 8:11:07 AM
We fixed this. Please redownload. The latest version is 0.0.37
3. Thursday, October 31, 2024 at 8:11:07 AM
We fixed this. Please redownload. The latest version is 0.0.37
Bruno Fierens
 4. Thursday, October 31, 2024 at 10:43:24 AM
Thanks - Installation is ok with 0.0.37. I get an error "Module "@tmssoftware/webcore/system" could not be found after I create a new project. Starting a fresh, empty app is not possible. Is there something else to configure ? I checked the videos of Jose - it seems to me that running a new project should be possible without any further action than installing. Did I miss something ?
4. Thursday, October 31, 2024 at 10:43:24 AM
Thanks - Installation is ok with 0.0.37. I get an error "Module "@tmssoftware/webcore/system" could not be found after I create a new project. Starting a fresh, empty app is not possible. Is there something else to configure ? I checked the videos of Jose - it seems to me that running a new project should be possible without any further action than installing. Did I miss something ?
Feichtenschlager Thomas

 5. Thursday, October 31, 2024 at 10:46:36 AM
Do you have NPM installed on this machine?
5. Thursday, October 31, 2024 at 10:46:36 AM
Do you have NPM installed on this machine?
Bruno Fierens
 6. Thursday, October 31, 2024 at 11:08:06 AM
Ups - sorry - I do not have NPM installed. As a "pure" Delphi Developer I''m new to this field of development. Is there an installer or instruction for setup/configuration you recommend to use?
6. Thursday, October 31, 2024 at 11:08:06 AM
Ups - sorry - I do not have NPM installed. As a "pure" Delphi Developer I''m new to this field of development. Is there an installer or instruction for setup/configuration you recommend to use?Otherwise I guess it''s maybe better to wait for the introduction-session in TMS WebAcademy - and hope Jose will cover this requirement in this webinar...
Feichtenschlager Thomas
 7. Wednesday, November 6, 2024 at 11:53:11 AM
Installation of NPM is mentioned in the Blog Post - will install and see...
7. Wednesday, November 6, 2024 at 11:53:11 AM
Installation of NPM is mentioned in the Blog Post - will install and see...
Feichtenschlager Thomas
 8. Monday, November 18, 2024 at 11:29:11 AM
What TMS Web Core need is a real tool to integrate it with third party libraries written in typescript.
8. Monday, November 18, 2024 at 11:29:11 AM
What TMS Web Core need is a real tool to integrate it with third party libraries written in typescript.For example, I miss in TMS Web Core the realtime capabilities of libraries like angularfire.
Conde Cantero Manuel Alonso
 9. Tuesday, November 19, 2024 at 10:36:03 AM
Can you please add the .VSIX file into the "My Products" page also for user not having an ALL-ACCESS account? I''m a registered user of TMS WEB Core and would like to test the TypeScript features... the webinar yesterday was great!
9. Tuesday, November 19, 2024 at 10:36:03 AM
Can you please add the .VSIX file into the "My Products" page also for user not having an ALL-ACCESS account? I''m a registered user of TMS WEB Core and would like to test the TypeScript features... the webinar yesterday was great!
Brenchio Fabrizio

 10. Tuesday, November 19, 2024 at 4:42:49 PM
We contacted you by direct email about this.
10. Tuesday, November 19, 2024 at 4:42:49 PM
We contacted you by direct email about this.
Bruno Fierens
 11. Thursday, November 28, 2024 at 5:50:00 PM
Maybe a littlebit out of scope but is it also possible to explain the publish process to a webserver? Not for server-side but pure for “clientside” websites? I understand that you have to compile the ts files to js files?
11. Thursday, November 28, 2024 at 5:50:00 PM
Maybe a littlebit out of scope but is it also possible to explain the publish process to a webserver? Not for server-side but pure for “clientside” websites? I understand that you have to compile the ts files to js files?
van Heuven Rob
 12. Monday, December 2, 2024 at 4:06:15 PM
Hello. Info only:
12. Monday, December 2, 2024 at 4:06:15 PM
Hello. Info only: a simple code below works fine after changing TObject to Object and WebEdit1 to this.WebEdit1
WebButton1Click(Sender: Object) {
this.WebEdit1.Text = "Hello World!";
}
This is the default generated code that does not work:
WebButton1Click(Sender: TObject) {
WebEdit1.Text = "Hello World!";
} // Error : Can not find TObject
Ertan Baykal
 13. Monday, December 2, 2024 at 4:16:39 PM
I am highly impressed with TMS WEB Core in Visual Studio when used with TypeScript.
13. Monday, December 2, 2024 at 4:16:39 PM
I am highly impressed with TMS WEB Core in Visual Studio when used with TypeScript. It is an outstanding tool, and I eagerly anticipate its official release.
Ertan Baykal
 14. Tuesday, December 3, 2024 at 5:18:14 PM
my small issue has been fixed after manually adding TObject into import { TObject, unit } from "@tmssoftware/webcore/system";
14. Tuesday, December 3, 2024 at 5:18:14 PM
my small issue has been fixed after manually adding TObject into import { TObject, unit } from "@tmssoftware/webcore/system";
Ertan Baykal
 15. Tuesday, December 3, 2024 at 10:40:06 PM
I hope to see FNC version for this new great product that not depending on FMX to exceed the limitation of supportin right to left layout . Also we hope to see XData for typescripe.
15. Tuesday, December 3, 2024 at 10:40:06 PM
I hope to see FNC version for this new great product that not depending on FMX to exceed the limitation of supportin right to left layout . Also we hope to see XData for typescripe.
Ahmad
 16. Friday, January 17, 2025 at 9:25:44 AM
Hello,
16. Friday, January 17, 2025 at 9:25:44 AM
Hello,I would like to test this version, however I do not have TMS ALL-ACCESS, is it possible to have it anyway?
a.verdier
 17. Friday, January 17, 2025 at 2:52:49 PM
Hello José .
17. Friday, January 17, 2025 at 2:52:49 PM
Hello José .A short question: Will there be an official release of TMSWEB core with TypeScript in 2025? It looks outstanding and I can not wait :)
Regards
Ertan Baykal

 18. Friday, January 17, 2025 at 3:00:01 PM
Definitely!
18. Friday, January 17, 2025 at 3:00:01 PM
Definitely!
Bruno Fierens
All Blog Posts | Next Post | Previous Post
Price Rhett