Blog
All Blog Posts | Next Post | Previous Post

 Helping a customer with Custom Drawing in the FNC Gantt Chart
Helping a customer with Custom Drawing in the FNC Gantt Chart
Wednesday, July 31, 2024
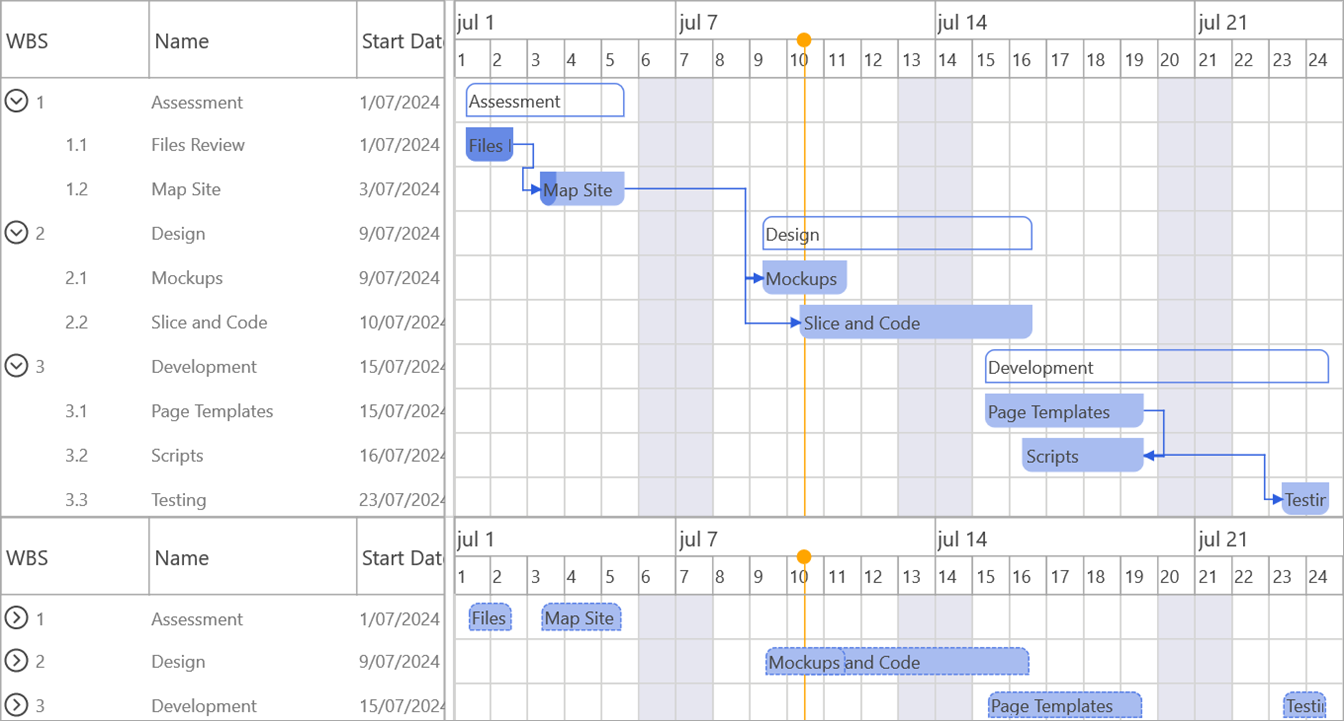
Efficient project management often necessitates detailed visual representations of tasks and their subtasks. One of our customers requested a feature to display subtasks within the parent task's drawing area when the parent task is collapsed. In response, we've developed a custom drawing routine that does exactly this. Here’s a deep dive into how you can implement and benefit from this feature.

OnBeforeDrawGanttTimeLineItem
The only thing that you need to change is the OnBeforeDrawGanttTimeLineItem event.
Assign the event handler in the form initialization or via the Object Inspector.
- Conditional Drawing:
- First we'll check if a task has subtasks and if the parent task is collapsed ('not ADrawingParams.Expanded').
- If both conditions are met, it proceeds to draw the subtasks within the parent task’s rectangle.
- Custom Rectangle Calculation:
- For each subtask, the routine calculates the rectangle ('sr') that represents the subtask's timeline..
- The rectangle’s boundaries are adjusted to fit within the parent task's rectangle using Max, Min, and InflateRectEx functions.
- Visual Customization:
- The subtask's fill color is taken from its appearance settings ('ATask.SubTasks[I].TaskAppearance.Fill.Color').
- A dashed border is drawn around the subtask's rectangle to distinguish it from the default drawing.
- The subtask’s name is drawn within its rectangle, providing a clear and readable representation.
- The subtask's fill color is taken from its appearance settings ('ATask.SubTasks[I].TaskAppearance.Fill.Color').
You can adjust the drawing or appearance based on the design used in your application.
procedure TForm.MyGanttChartBeforeDrawGanttTimeLineItem(Sender: TObject; AGraphics: TTMSFNCGraphics; ATask: TTMSFNCGanttTask; var ADrawingParams: TTMSFNCGanttItemDrawingParams; var AAllow, ADefaultDraw: Boolean);
var
I: Integer;
sr: TRectF;
begin
if (ATask.SubTasks.Count > 0) and not ADrawingParams.Expanded then // Check if expanded or collapsed.
begin
ADefaultDraw := False; // Don’t draw the default item
for I := ATask.SubTasks.Count - 1 downto 0 do
begin
sr := MyGanttChart.GetTaskTimelineRect(ATask.SubTasks[I]); // Get the item rect.
if (sr.Left > 0) or (sr.Right > 0) then
begin
sr.Left := Max(ADrawingParams.DrawRect.Left, sr.Left);
sr.Right := Min(ADrawingParams.DrawRect.Right, sr.Right);
sr.Top := ADrawingParams.DrawRect.Top;
sr.Bottom := ADrawingParams.DrawRect.Bottom;
InflateRectEx(sr, -2, -2);
AGraphics.Fill.Kind := gfkSolid;
AGraphics.Fill.Color := ATask.SubTasks[I].TaskAppearance.Fill.Color;
AGraphics.Stroke.Kind := gskDash;
AGraphics.DrawRoundRectangle(sr, ADrawingParams.Rounding, ADrawingParams.Corners);
InflateRectEx(sr, -2, -2);
AGraphics.DrawText(sr, ATask.SubTasks[I].Name);
end;
end;
end;
end;
Conclusion
Implementing this custom drawing routine enhances the versatility of the TMS FNC Gantt Chart, allowing you to present a more detailed and organized view of your project’s tasks and subtasks. This solution not only meets specific customer requests but also adds significant value to your project management toolkit.
And this is just one of many possibilities to customize and enhance the visuals of the TMS FNC Gantt Chart. You can find a demo in the designated folder after installation that goes further into the topic of appearance customization and there is this blogpost where the task list is customized.
Get Started with TMS FNC Gantt Chart Today!
For more information, detailed documentation, and examples, visit the TMS Software website. Enhance your applications with powerful UI components designed to meet your needs.
Gjalt Vanhouwaert

This blog post has not received any comments yet.
All Blog Posts | Next Post | Previous Post