Blog
All Blog Posts | Next Post | Previous Post

 Unlocking the Power of Customization in TMS FNC Gantt Chart List: A Comprehensive Guide
Unlocking the Power of Customization in TMS FNC Gantt Chart List: A Comprehensive Guide
Thursday, February 1, 2024
Last week marked a significant milestone as we unveiled the first release version of our TMS FNC Gantt Chart.
Today, I am thrilled to delve deeper into the incredible customization capabilities that empower you to tailor the information displayed in the tasklist according to your unique preferences.
When it comes to customization, the flexibility is truly at your fingertips. Let's explore the spectrum of possibilities:
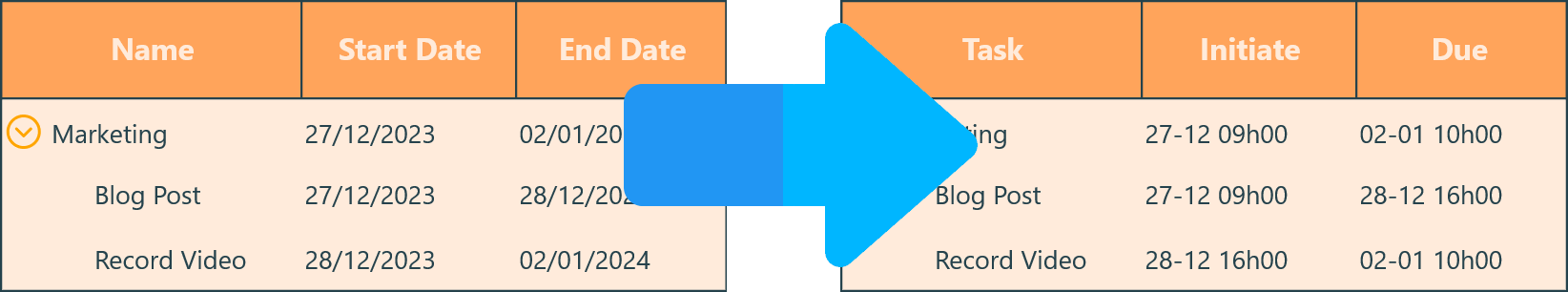
1. Fine-tuning Date Formats and Column Headers
Within the TaskListOptions, you have the ability to refine the format of your dates.
Whether you prefer to showcase tasks with precise hour and minute details or adjust other date formats, this property allows you to align the display with your specific needs.
Additionally, by navigating to the Columns collection, you can easily modify column headers using the HeaderText property, providing a seamless way to personalize the appearance of your tasklist.
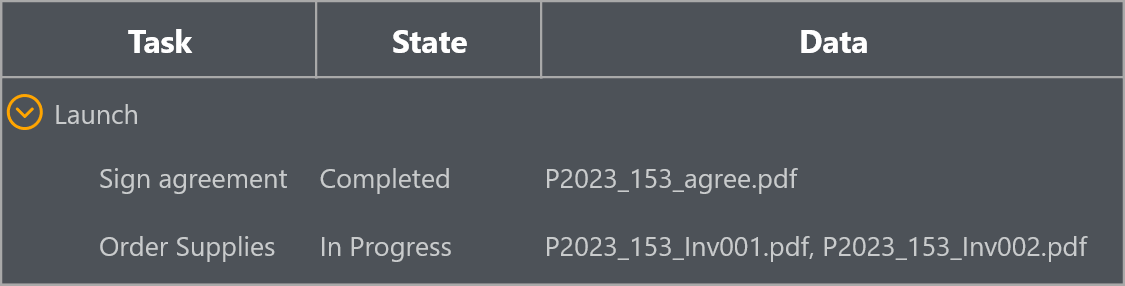
2. Harnessing the Power of Name Property for Automatic Customization
Delving deeper, the TTMSFNCGanttTaskColumn's Name property becomes a game-changer.
While the default initialization includes columns such as WBS, Name, Start Date, End Date, Duration, and Dependencies, these seemingly fixed columns can be dynamically tailored based on the name property.
Predefined strings like wbs, taskname, taskdescription, startdate, enddate, duration, statename, progress, dependencies, datastring, datainteger, databoolean and cost offer you a plethora of options to enrich the tasklist with relevant data, transforming it into a powerful visualization tool.
3. Events for Ultimate Customization
For those seeking even greater customization, we've introduced events to provide ultimate control over the data displayed:
OnBefore and OnAfter AddGanttListColumn: Decide in real-time whether a column should be displayed or not.
OnBeforeDrawGanttListColumnHeaderText: Achieve an interactive display of column headers.
OnSetGanttListTaskColumnText: Offering unparalleled control over your tasklist's content if you might need multiple custom columns.
And with the latest updated OnBeforeDrawGanttListNodeText was added to even control the drawing of the list data.
This level of granularity ensures that you can tailor the tasklist exactly to your specifications, providing a more interactive and personalized user experience.
This code example show you how it is done:
We add the Costs column only when an admin is using the application via OnBeforeDrawGanttListColumnHeaderText
procedure TGanttColumnsForm.TMSFNCGanttChart1BeforeAddGanttTaskListColumn(Sender: TObject; AColumnParams: TTMSFNCGanttTaskListColumnParams; var AAdd: Boolean);
begin
if (AColumnParams.Name = 'cost') then
AAdd := userRole = urAdmin;
end;procedure TGanttColumnsForm.TMSFNCGanttChart1BeforeDrawGanttListColumnHeaderText(Sender: TObject; AGraphics: TTMSFNCGraphics; AColumn: TTMSFNCGanttTaskListColumn;
var ADrawingParams: TTMSFNCGanttListColumnHeaderTextDrawingParams; var AAllow: Boolean);
begin
if AColumn.Name = 'taskname' then
begin
AAllow := False;
ADrawingParams.Text := 'Task Name';
AGraphics.DrawText(ADrawingParams.DrawRect, ADrawingParams.Text, false, gtaCenter, gtaCenter, gttNone, -30);
end;
end;The euro sign is added with OnSetGanttListTaskColumnText:
procedure TGanttColumnsForm.TMSFNCGanttChart1SetGanttListTaskColumnText(AColumn: TTMSFNCGanttTaskListColumn; var ATaskColumnText: string);
begin
if AColumn.Name = 'cost' then
ATaskColumnText := '€ ' + ATaskColumnText;
end;procedure TGanttColumnsForm.TMSFNCGanttChart1BeforeDrawGanttListNodeText(Sender: TObject; AGraphics: TTMSFNCGraphics; AColumn: TTMSFNCGanttTaskListColumn;
ATask: TTMSFNCGanttTask; var ADrawingParams: TTMSFNCGanttListNodeTextDrawingParams; var AAllow: Boolean);
var
progressRect: TRectF;
progressColor: TTMSFNCGraphicsColor;
begin
if (AColumn.Name = 'taskname') and (ATask.SubTasks.Count > 0) then
AGraphics.Font.Style := [TFontStyle.fsBold];
if (AColumn.Name = 'cost') and (ATask.SubTasks.Count > 0) then
AGraphics.Font.Color := $FF8796AF
else if (AColumn.Name = 'datastring') and (ATask.SubTasks.Count > 0) then
begin
AAllow := False;
AGraphics.DrawText(ADrawingParams.DrawRect, ADrawingParams.Text, False, gtaTrailing, gtaCenter);
end
else if (AColumn.Name = 'progress') then
begin
AAllow := False;
if (ATask.SubTasks.Count = 0) then
begin
progressRect := ADrawingParams.DrawRect;
InflateRectEx(progressRect, -20,-8);
AGraphics.Fill.Kind := gfkSolid;
if ATask.Progress = 100 then
begin
progressColor := $FF5BC659;
end
else
begin
AGraphics.Fill.Color := $FFDDE8FE;
AGraphics.DrawRoundRectangle(progressRect, 6);
progressColor := $FF8DB7FB;
end;
AGraphics.Fill.Color := progressColor;
progressRect.Right := progressRect.Left + (progressRect.Right - progressRect.Left) * (ATask.Progress / 100);
AGraphics.DrawRoundRectangle(progressRect, 6);
end;
end;
end;You can download the sample code on FMX for this example.
4. Your Expectations, Exceeded
We believe that this level of customization will not only meet but exceed your expectations and those of your customers to show your data exactly as you envision it.
If you desire more information about our product, feel free to check the TMS FNC Gantt Chart product page or the documentation.
Gjalt Vanhouwaert

This blog post has received 1 comment.
All Blog Posts | Next Post | Previous Post



Hindermann Thorsten