Blog
All Blog Posts | Next Post | Previous Post

 #WEBWONDERS : A free route (GPX) viewer in 10 minutes
#WEBWONDERS : A free route (GPX) viewer in 10 minutes
Friday, January 12, 2024

The newest TMS WEB Core v2.4.5.0 offers a component TWebLeafletMaps to easily and seamlessly take advantage of the fully free Leaflet JavaScript library and free OpenStreetMaps tile server.
So, let's explore how much work it would take to make an application that allows us to visualize GPX files on the map. It turns out we can achieve that in less than 10 minutes!
Obviously this application will run in the browser, so the first thing to do is allow the browser to get to your GPX files. For this, we add the component TWebFileUpload on the form. This component allows to drag files from the operating system in the browser to open these or to click to start an Open File Dialog to pick the file.
The code we need to add here is to handle the TWebFileUpload.OnDroppedFiles that gets triggered when a file is dropped or picked via the dialog. We need to handle this event to instruct the component how to get access to the file. Since we want access to the file as text, the code to implement here is:
procedure TForm2.WebFileUpload1DroppedFiles(Sender: TObject; AFileList: TStringList); begin if WebFileUpload1.Files.Count > 0 then WebFileUpload1.Files[0].GetFileAsText; end;
The TWebFileUpload component will then in turn trigger the event OnGetFileAsText when it loaded the file and it is available as text. From there, we can have the XML GPX file processed to return an array of lat/lon coordinates. And then this array is used to draw a polyline on the map:
procedure TForm2.WebFileUpload1GetFileAsText(Sender: TObject; AFileIndex: Integer; AText: string); var ja: TJSArray; begin ja := GPXToCoordinates(AText); WebLeafletMaps1.AddPolyLine(ja, clBlue, 3); end;
There is not much more to this than that. One extra thing is to add a button with which we can remove the displayed GPX tracks again. Also here, one line of code:
procedure TForm2.WebButton1Click(Sender: TObject); begin WebLeafletMaps1.ClearPolylines; end;
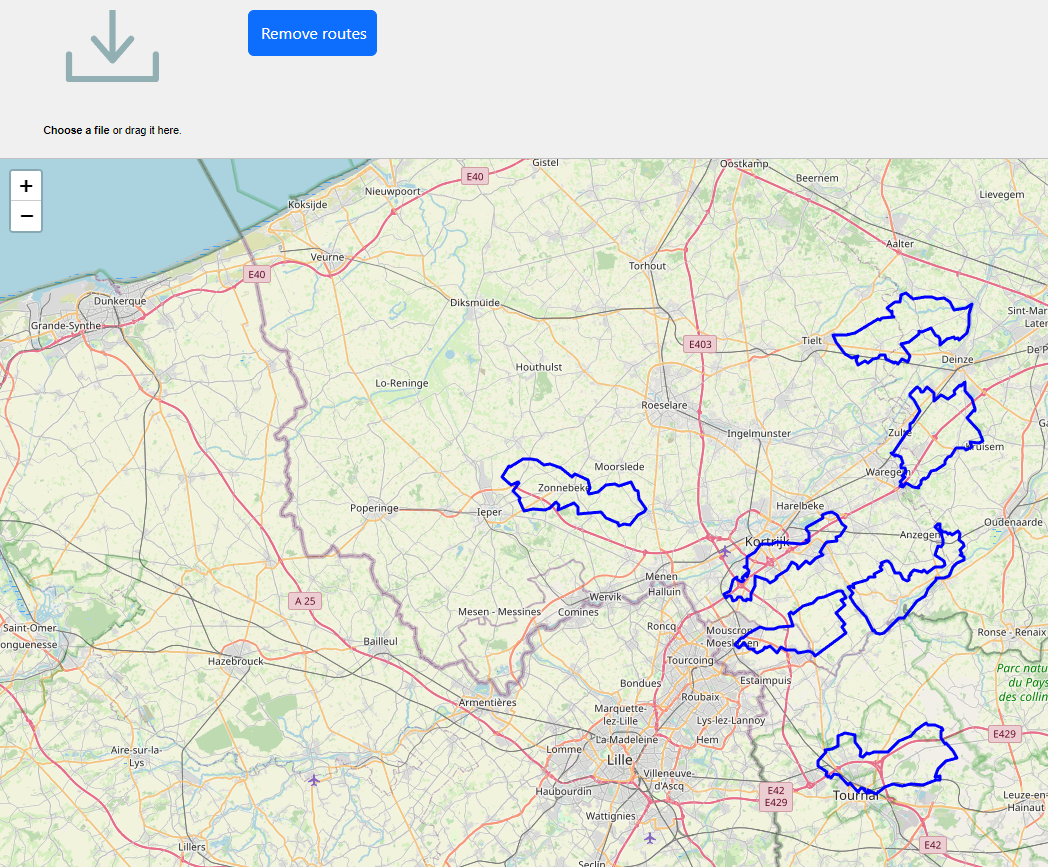
The result becomes:

So, all in all, to create this fully functional app, all we had to do was write 7 (seven!) lines of code!
If you want to write zero lines of code, download the full source code of this app here and compile and run this app in 3 (three) seconds.
Or want to see the result even faster, open this link to the live demo.
Discover TMS WEB Core!
Grab the free TMS WEB Core trial version now and discover for yourself the unparalleled productivity gain to develop web client applications using Object Pascal and RAD component based development. Your web apps will run from every device with a current browser and you can deliver software solutions to your customers with zero deployment.
Bruno Fierens

This blog post has received 4 comments.

 2. Sunday, January 14, 2024 at 5:58:32 PM
❤
2. Sunday, January 14, 2024 at 5:58:32 PM
❤
Bruno Fierens
 3. Saturday, January 20, 2024 at 10:04:14 AM
Tested the demo version on your website, but this one does not seem to work. Tested on two different pc''s in Google Chrome and in MS Edge. Both drag and drop or file open show no GPX route.
3. Saturday, January 20, 2024 at 10:04:14 AM
Tested the demo version on your website, but this one does not seem to work. Tested on two different pc''s in Google Chrome and in MS Edge. Both drag and drop or file open show no GPX route.I get no error messages so have no clue why it is not working.
Jaap van Goor

 4. Sunday, January 21, 2024 at 4:41:11 PM
Maybe there is something special about the GPX files you are using. Can you email such GPX file so we can test here?
4. Sunday, January 21, 2024 at 4:41:11 PM
Maybe there is something special about the GPX files you are using. Can you email such GPX file so we can test here?
Bruno Fierens
All Blog Posts | Next Post | Previous Post
For testing purposes, you can find sample GPX data files for testing the Web app at this GitHub repo URL: https://github.com/gps-touring/sample-gpx
Hindermann Thorsten