Tips and Frequently Asked Questions

 How to add a bubble message list in TAdvSmoothListBox
How to add a bubble message list in TAdvSmoothListBox
You can achieve a bubble message list like in a chat-style application by setting:
AdvSmoothListBox.Layout := lblBubble;
Example:
procedure TForm4.FormCreate(Sender: TObject); var it: TAdvSmoothListBoxItem; begin AdvSmoothListBox1.Items.BeginUpdate; AdvSmoothListBox1.Header.Fill.Color := RGB(176,188,205); AdvSmoothListBox1.Header.Fill.ColorTo := RGB(109,132,162); AdvSmoothListBox1.Header.Fill.BorderColor := RGB(45,54,66); AdvSmoothListBox1.Fill.Color := RGB(219,226,237); AdvSmoothListBox1.Fill.BorderColor := RGB(45,54,66); AdvSmoothListBox1.Header.Caption := ''Conversion with Matt''; AdvSmoothListBox1.Header.Font.Color := clWhite; AdvSmoothListBox1.Header.Font.Style := [fsBold]; AdvSmoothListBox1.Header.Font.Size := 14; AdvSmoothListBox1.ItemAppearance.FillAlterNate.Color := RGB(146,216,65); AdvSmoothListBox1.ItemAppearance.FillAlterNate.GradientType := gtsolid; AdvSmoothListBox1.ItemAppearance.FillAlterNate.ColorMirror := clNone; AdvSmoothListBox1.ItemAppearance.FillAlterNate.BorderColor := RGB(146,216,65); AdvSmoothListBox1.ItemAppearance.Fill.Color := RGB(211,211,211); AdvSmoothListBox1.ItemAppearance.Fill.GradientType := gtsolid; AdvSmoothListBox1.ItemAppearance.Fill.ColorMirror := clNone; AdvSmoothListBox1.ItemAppearance.Fill.BorderColor := RGB(211,211,211); AdvSmoothListBox1.Layout := lblBubble; AdvSmoothListBox1.Items.Clear; AdvSmoothListBox1.Footer.Visible := False; it := AdvSmoothListBox1.Items.Add; it.AutoSize := True; it.Caption := ''<b>Matt</b>''; it.NotesLocation := plTopLeft; it.Notes := ''Hi John, when does the game begin?''; it := AdvSmoothListBox1.Items.Add; it.AutoSize := True; it.Caption := ''<b>John</b>''; it.NotesLocation := plTopRight; it.Notes := ''Hi Matt, the game begins at 7:30 pm!''; it := AdvSmoothListBox1.Items.Add; it.AutoSize := True; it.Caption := ''<b>Matt</b>''; it.NotesLocation := plTopLeft; it.Notes := ''Thanks, are you going alone there or with a friend?''; it := AdvSmoothListBox1.Items.Add; it.AutoSize := True; it.Caption := ''<b>John</b>''; it.NotesLocation := plTopLeft; it.Notes := ''We are travelling with a couple of friends''+#13#10+''If you want, you may join us at 7:00 pm at the parking lot''; it := AdvSmoothListBox1.Items.Add; it.AutoSize := True; it.Caption := ''<b>Matt</b>''; it.NotesLocation := plTopLeft; it.Notes := ''Ok, I will be there''; it := AdvSmoothListBox1.Items.Add; it.AutoSize := True; it.Caption := ''<b>John</b>''; it.NotesLocation := plTopRight; it.Notes := ''See you at the parking lot then !''; it := AdvSmoothListBox1.Items.Add; it.AutoSize := True; it.Alternate := lbaRight; it.Caption := ''<b>John</b>''; it.NotesLocation := plTopRight; it.Notes := ''Oh, and do not forget your tickets''; AdvSmoothListBox1.LookupBar.Visible := False; AdvSmoothListBox1.ItemAppearance.HorizontalSpacing := 8; AdvSmoothListBox1.Items.EndUpdate; end;
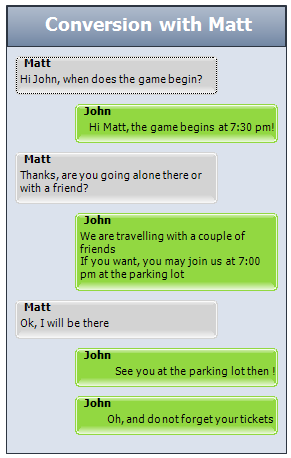
Result:

Pricing
Single Developer License
Small Team License
Site License
TMS VCL UI Pack
€ 395
€
175
yearly renewal
license for 1 developer
Includes
check
Full source code
check
Access to the TMS Support Center
check
Free updates and new releases
MOST POPULAR
TMS VCL Subscription
€ 895
€
450
yearly renewal
license for 1 developer
Includes
check
Full source code
check
Access to the TMS Support Center
check
Free updates and new releases
check
TMS VCL UI Pack
check
All TMS VCL products
more_horiz
Discover more
BEST VALUE
TMS ALL-ACCESS
€ 1,795
€
595
yearly renewal
license for 1 developer
Includes
check
Full source code
check
Access to the TMS Support Center
check
Free updates and new releases
check
TMS VCL UI Pack
check
All TMS VCL products
check
All TMS products
more_horiz
Discover more
All prices excl. VAT. Renewal price is subject to change and only valid up to 30 days after license has expired. After renewal period a discount price is offered to renew the license.
Free Trial
Start a free TMS VCL UI Pack evaluation today!Please enter a valid email address
Download started. Your trial key will be provided by email!
By entering your email address you agree to receive email messages from TMS Software.
Note that the TMS VCL UI Pack replaces the TMS Component Pack. Both products can't be installed simultaneously. Therefore TMS Component Pack must first be uninstalled before installing the TMS VCL UI Pack