Frequently Asked Component Specific Questions
Options |
|
Display all FAQ items |
Displaying items 121 to 135 of 888, page 9 of 60
<< previous next >>

 TMS FMX WebGMaps
TMS FMX WebGMapsHow to redraw all the markers
There are two possible techniques:
- Clear all markers from the Markers collection and add the markers again so they also show on the map.
- Iterate the Markers collection and call CreateMapMarker for each Marker to show it on the map.
Example 1:
procedure TForm2.Button1Click(Sender: TObject); begin
TMSFMXWebGMaps1.Visible := not TMSFMXWebGMaps1.Visible;
if TMSFMXWebGMaps1.Visible then
MapIsVisible := true;
end;
procedure TForm2.FormCreate(Sender: TObject); begin
InitMarkers;
end;
procedure TForm2.InitMarkers;
begin
TMSFMXWebGMaps1.Markers.Clear;
TMSFMXWebGMaps1.Markers.Add(48.8, 2);
TMSFMXWebGMaps1.Markers.Add(48.7, 2);
end;
procedure TForm2.TMSFMXWebGMaps1MapTilesLoad(Sender: TObject); var
I: Integer;
begin
if MapIsVisible then
begin
MapIsVisible := false;
InitMarkers;
end;
end;
procedure TForm2.Button1Click(Sender: TObject); begin
TMSFMXWebGMaps1.Visible := not TMSFMXWebGMaps1.Visible;
if TMSFMXWebGMaps1.Visible then
MapIsVisible := true;
end;
procedure TForm2.FormCreate(Sender: TObject); begin
InitMarkers;
end;
procedure TForm2.InitMarkers;
begin
TMSFMXWebGMaps1.Markers.Clear;
TMSFMXWebGMaps1.Markers.Add(48.8, 2);
TMSFMXWebGMaps1.Markers.Add(48.7, 2);
end;
procedure TForm2.TMSFMXWebGMaps1MapTilesLoad(Sender: TObject); var
I: Integer;
begin
if MapIsVisible then
begin
MapIsVisible := false;
for I := 0 to TMSFMXWebGMaps1.Markers.Count - 1 do
TMSFMXWebGMaps1.CreateMapMarker(TMSFMXWebGMaps1.Markers[I]);
end;
end;

 TMS FMX UI Pack
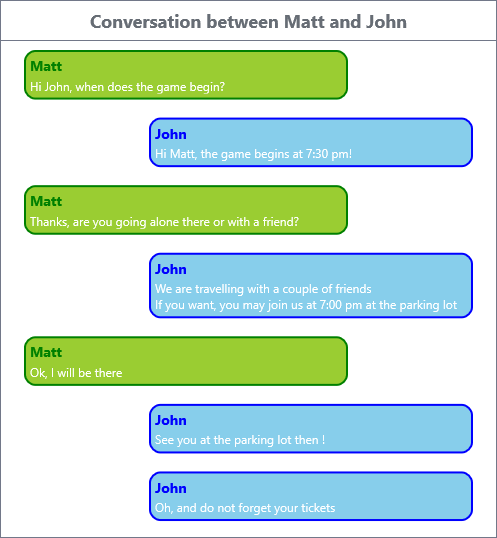
TMS FMX UI PackTMSFMXTableView: Having a list of back and forth messages similar to iMessage
The best matching control for this purpose is the TTMSFMXTableView which is capable of fully customizing the appearance of the items. The following sample is based on a default TTMSFMXTableView:
procedure TForm1.FormCreate(Sender: TObject);
var
it: TTMSFMXTableViewItem;
I: Integer;
begin
TMSFMXTableView1.BeginUpdate;
TMSFMXTableView1.HeaderText := ''Conversation between Matt and John'';
TMSFMXTableView1.Items.Clear;
TMSFMXTableView1.LayoutMode := lmGroup;
TMSFMXTableView1.FooterVisible := False;
it := TMSFMXTableView1.Items.Add;
it.Caption := ''Matt'';
it.Description := ''Hi John, when does the game begin?'';
it := TMSFMXTableView1.Items.Add;
it.Caption := ''John'';
it.Description := ''Hi Matt, the game begins at 7:30 pm!'';
it := TMSFMXTableView1.Items.Add;
it.Caption := ''Matt'';
it.Description := ''Thanks, are you going alone there or with a friend?'';
it := TMSFMXTableView1.Items.Add;
it.Caption := ''John'';
it.Description := ''We are travelling with a couple of friends''+#13#10+''If you want, you may join us at 7:00 pm at the parking lot'';
it := TMSFMXTableView1.Items.Add;
it.Caption := ''Matt'';
it.Description := ''Ok, I will be there'';
it := TMSFMXTableView1.Items.Add;
it.Caption := ''John'';
it.Description := ''See you at the parking lot then !'';
it := TMSFMXTableView1.Items.Add;
it.Caption := ''John'';
it.Description := ''Oh, and do not forget your tickets'';
for I := 0 to TMSFMXTableView1.Items.Count - 1 do
begin
TMSFMXTableView1.Items[I].GroupIndex := I;
TMSFMXTableView1.Items[I].AutoSize := True;
TMSFMXTableView1.Items[I].DataString := TMSFMXTableView1.Items[I].Caption;
end;
TMSFMXTableView1.EndUpdate;
end;
procedure TForm1.TMSFMXTableView1ApplyStyleLookup(Sender: TObject);
begin
TMSFMXTableView1.GetHeaderRectangle.Fill.Color := claWhite;
TMSFMXTableView1.GetHeaderRectangle.Fill.Kind := TBrushKind.Solid;
(TMSFMXTableView1.GetListBackGround as TRectangle).Fill.Color := claWhite;
(TMSFMXTableView1.GetListBackGround as TRectangle).Fill.Kind := TBrushKind.Solid;
end;
procedure TForm1.TMSFMXTableView1ItemCustomize(Sender: TObject;
AItem: TTMSFMXTableViewItem; AItemShape: TTMSFMXTableViewItemShape;
AItemControlShape: TControl);
begin
if AItem.DataString = ''John'' then
begin
AItemShape.Fill.Color := claSkyblue;
AItemShape.Stroke.Color := claBlue;
AItemShape.Margins.Left := 150;
AItemShape.CaptionColor := claBlue;
end
else if AItem.DataString = ''Matt'' then
begin
AItemShape.Fill.Color := claYellowgreen;
AItemShape.Stroke.Color := claGreen;
AItemShape.Margins.Right := 150;
AItemShape.CaptionColor := claGreen;
end;
AItemShape.DescriptionColor := claWhite;
end;


 TMS FNC UI Pack
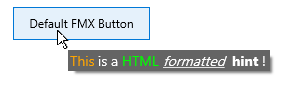
TMS FNC UI PackTMSFNCHint: Enable HTML formatted hints in your FMX/VCL or LCL application
Drop an instance of TTMSFNCHint on the form, set ShowHint to true on your component and set a Hint property. The hint can be HTML formatted based on the miniHTML reference.


 TMS FNC UI Pack
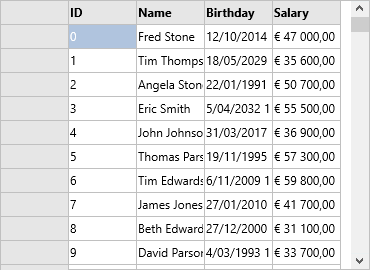
TMS FNC UI PackTMSFNCGridDatabaseAdapter: Programmatically setup a FireDac database connection via the new TTMSFNCGridDatabaseAdapter
Example:
uses
DateUtils, Math, DB, FireDac.Comp.Client, FMX.TMSFNCGridDatabaseAdapter, FMX.TMSFNCGrid;
procedure TForm1.FormCreate(Sender: TObject);
const
DBName = ''Sample.sdb'';
FirstNames: array[0 .. 19] of string = (''John'', ''Sarah'', ''Fred'', ''Beth'',
''Eric'', ''Tina'', ''Thomas'', ''Judy'', ''Robert'', ''Angela'', ''Tim'', ''Traci'',
''David'', ''Paula'', ''Bruce'', ''Jessica'', ''Richard'', ''Carla'', ''James'',
''Mary'');
LastNames: array[0 .. 11] of string = (''Parker'', ''Johnson'', ''Jones'',
''Thompson'', ''Smith'', ''Baker'', ''Wallace'', ''Harper'', ''Parson'', ''Edwards'',
''Mandel'', ''Stone'');
var
idx: Integer;
ds: TDataSource;
tbl: TFDMemTable;
adapter: TTMSFNCGridDatabaseAdapter;
g: TTMSFNCGrid;
begin
g := TTMSFNCGrid.Create(Self);
g.Parent := Self;
tbl := TFDMemTable.Create(Self);
tbl.FieldDefs.Add(''ID'', ftInteger, 0, True);
tbl.FieldDefs.Add(''Name'', ftString, 20, True);
tbl.FieldDefs.Add(''Birthday'', ftDateTime, 0, True);
tbl.FieldDefs.Add(''Salary'', ftCurrency, 0, True);
tbl.Open;
tbl.DisableControls;
try
tbl.EmptyDataSet;
for idx := 0 to 99999 do
begin
tbl.Append;
tbl.FieldByName(''ID'').AsInteger := idx;
tbl.FieldByName(''Name'').AsString := FirstNames[Random(20)] + '' '' + LastNames[Random(12)];
tbl.FieldByName(''Birthday'').AsDateTime := IncDay(Now, RandomRange(-10000, 10000));
tbl.FieldByName(''Salary'').AsFloat := 20000.0 + Random(600) * 100;
tbl.Post;
end;
tbl.First;
finally
tbl.EnableControls;
end;
tbl.Active := True;
ds := TDataSource.Create(nil);
ds.DataSet := tbl;
adapter := TTMSFNCGridDatabaseAdapter.Create(Self);
g.Adapter := adapter;
adapter.Grid := g;
adapter.DataSource := ds;
adapter.Active := True;
end;


 TAdvTreeView
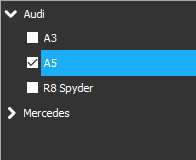
TAdvTreeViewModifying the appearance of the TAdvCheckedTreeView with custom node indicators
Example:
procedure TForm1.FormCreate(Sender: TObject);
var
pn, n: TAdvTreeViewNode;
I: Integer;
begin
AdvCheckedTreeView1.BeginUpdate;
AdvCheckedTreeView1.ClearNodes;
AdvCheckedTreeView1.ClearColumns;
AdvCheckedTreeView1.Columns.Add.Text := '''';
AdvCheckedTreeView1.ColumnsAppearance.Layouts := [];
AdvCheckedTreeView1.NodesAppearance.ShowLines := False;
AdvCheckedTreeView1.NodesAppearance.LevelIndent := 0;
AdvCheckedTreeView1.Color := RGB(51, 51, 51);
AdvCheckedTreeView1.NodesAppearance.FontColor := clWhite;
pn := AdvCheckedTreeView1.Nodes.Add;
pn.Text[0] := ''Audi'';
n := pn.Nodes.Add;
n.Text[0] := ''A3'';
n.CheckTypes[0] := tvntCheckBox;
n := pn.Nodes.Add;
n.Text[0] := ''A5'';
n.CheckTypes[0] := tvntCheckBox;
n := pn.Nodes.Add;
n.Text[0] := ''R8 Spyder'';
n.CheckTypes[0] := tvntCheckBox;
pn := AdvCheckedTreeView1.Nodes.Add;
pn.Text[0] := ''Mercedes'';
n := pn.Nodes.Add;
n.Text[0] := ''SLS'';
n.CheckTypes[0] := tvntCheckBox;
n := pn.Nodes.Add;
n.Text[0] := ''SLK'';
n.CheckTypes[0] := tvntCheckBox;
n := pn.Nodes.Add;
n.Text[0] := ''Maybach'';
n.CheckTypes[0] := tvntCheckBox;
n := pn.Nodes.Add;
n.Text[0] := ''Sports Tourer'';
n.CheckTypes[0] := tvntCheckBox;
n := pn.Nodes.Add;
n.Text[0] := ''Electric Drive'';
n.CheckTypes[0] := tvntCheckBox;
n := pn.Nodes.Add;
n.Text[0] := ''Coupé'';
n.CheckTypes[0] := tvntCheckBox;
AdvCheckedTreeView1.NodesAppearance.ExpandNodeIcon.LoadFromFile(''ExpandIcon.png'');
AdvCheckedTreeView1.NodesAppearance.CollapseNodeIcon.LoadFromFile(''CollapseIcon.png'');
AdvCheckedTreeView1.NodesAppearance.ExpandWidth := 16;
AdvCheckedTreeView1.NodesAppearance.ExpandHeight := 16;
AdvCheckedTreeView1.EndUpdate;
AdvCheckedTreeView1.ExpandAll;
end;


 TMS Advanced Toolbars & Menus
TMS Advanced Toolbars & MenusToggle between TMS Office hints and regular hints
You can easily toggle in the application between using TMS Office hints and regular hints via the code:
begin
if NormalHints.Checked then
HintWindowClass := THintWindow
else
HintWindowClass := TAdvOfficeHintWindow;
end;

 TAdvStringGrid
TAdvStringGridImage drag & drop
Here you can download a demo that shows how you can
- Drag and drop of an image from one TAdvStringGrid to another TAdvStringGrid
- Drag and drop of an image from Windows Explorer to TAdvStringGrid

 TMS VCL Chart
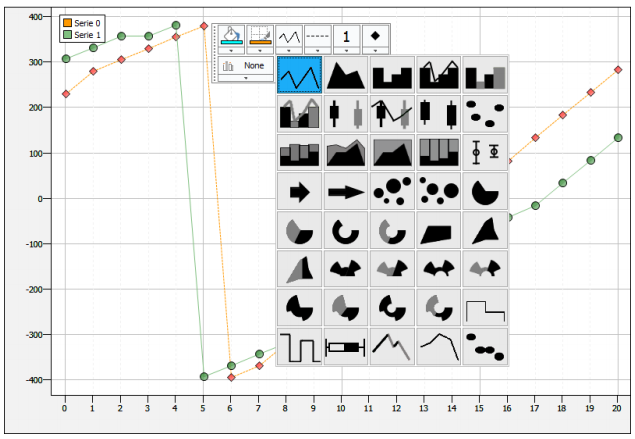
TMS VCL ChartUsing the Popup ToolBar
The chart supports displaying a helper popup toolbar that offers various functionality such as changing the series type, fill and line color as well a specifying the marker type and label visibility.
To enable the popup, set Popup.Enabled := True;
AdvChartView1.Popup.Enabled := True;
When clicking on a series point, slice, or bar depending on the chosen series type the popup will be shown and initialized based on the current settings of the series.

The popup options can be configured via the Popup.Options property. This allows you to show more or less dropdown pickers depending on the series configuration. Below is a sample that demonstrates displaying the full set of options versus a limited set with line color, type and width.
AdvChartView1.Popup.Options := AllOptions;

AdvChartView1.Popup.Options := [ctpoStroke, ctpoLineStyle, ctpoLineWidth];



Serial Comms over Bluetooth
If you have a Windows virtual serial port driver for your Bluetooth hardware, you can use TMS Async to communicate via the virtual Windows serial port over Bluetooth.

 TWebUpdate
TWebUpdateTimeOut & ReceiveTimeOut
First of all, TWebUpdate has a function .Connected: boolean that can return whether the PC is connected to the internet or not.
TimeOut:
Sets or retrieves an unsigned long integer value that contains the time-out value, in milliseconds, to use for Internet connection requests. Setting this option to infinite (0xFFFFFFFF) will disable this timer.
ReceiveTimeOut:
Sets or retrieves an unsigned long integer value that contains the time-out value, in milliseconds, to receive a response to a request. If the response takes longer than this time-out value, the request is canceled
Default values are zero, meaning , these values are not configured and system defaults are used.

 TWebPost
TWebPostPost to a https URL
TWebPost can handle HTTPS under certain circumstances. (depends largely on the server side implementation of the HTTPS POST) To use HTTPS, use the WebPost.port = 443

 TMS FMX UI Pack
TMS FMX UI PackCreate a new custom tableview descending from TTMSFMXTableView or TTMSFMXTableViewEx
When you create a new TableView that descends from our TTMSFMXTableView control, make sure that in the new class, you override the protected method GetDefaultStyleLookupName to ensure your new TableView control uses the base class TTMSFMXTableView default style resource. Sample code:
TTMSFMXTableViewEx = class(TTMSFMXTableView)
private
{ Private declarations }
protected
{ Protected declarations }
function GetDefaultStyleLookupName: string; override;
function GetClassStyleName: String; override;
public
{ Public declarations }
procedure ApplyStyle; override;
published
{ Published declarations }
end;
function TTMSFMXTableViewEx.GetClassStyleName: String;
begin
Result := ClassParent.ClassName + ''style'';
Delete(Result, 1, 1);
end;
function TTMSFMXTableViewEx.GetDefaultStyleLookupName: string;
begin
Result := GetClassStyleName;
end;function TTMSFMXTableViewEx.GetClassStyleName: String; begin Result := ClassParent.ClassParent.ClassName + ''style''; Delete(Result, 1, 1); end;

 TMS FixInsight
TMS FixInsightW1035 Return value of function '%s' might be undefined
Did you know that Delphi compiler warning "W1035 Return value of function ''%s'' might be undefined" works only with simple types like integers, but never work for managed types like strings or interfaces?
Using FixInsight''s rule W521 you can handle ANY type:
function TForm1.TestInteger: Integer;
begin
end;
Delphi Compiler: W1035 Return value of function ''TForm1.TestInteger'' might be undefined
FixInsight: W521 Return value of function ''TForm1.TestInteger'' might be undefined
function TForm1.TestString: string;
begin
end;
Delphi Compiler: NOTHING
FixInsight: W521 Return value of function ''TForm1.TestString'' might be undefined

 TMS FMX UI Pack
TMS FMX UI PackTTMSFMXDirectoryTreeView: How to display folders first followed by files as in File Explorer
You could accomplish this by using the following code.
procedure TForm1.FormCreate(Sender: TObject);
begin
TMSFMXDirectoryTreeView1.Filter := '''';
TMSFMXDirectoryTreeView1.LoadDirectory(''E:\'');
TMSFMXDirectoryTreeView1.Sort(0, True, True, nsmDescending);
end;
procedure TForm1.TMSFMXDirectoryTreeView1AfterExpandNode(Sender: TObject; ANode: TTMSFMXTreeViewVirtualNode);
begin
TMSFMXDirectoryTreeView1.Sort(0, True, True, nsmDescending);
end;
procedure TForm1.TMSFMXDirectoryTreeView1NodeCompare(Sender: TObject; Node1, Node2: TTMSFMXTreeViewNode; AColumn: Integer; var ACompareResult: Integer); var
n1: TTMSFMXDirectoryTreeViewNode;
n2: TTMSFMXDirectoryTreeViewNode;
begin
n1 := TTMSFMXDirectoryTreeViewNode(Node1);
n2 := TTMSFMXDirectoryTreeViewNode(Node2);
ACompareResult := AnsiCompareStr(ExtractFileExt(n1.FileName), ExtractFileExt(n2.FileName));
if ACompareResult = 0 then
ACompareResult := AnsiCompareStr(n1.StrippedHTMLText[AColumn], n2.StrippedHTMLText[AColumn]);
ACompareResult := ACompareResult * -1;
end;

 TMS FNC UI Pack
TMS FNC UI PackTTMSFNCListBox: Rating
procedure TForm3.FormCreate(Sender: TObject);
var
I: Integer;
begin
for I := 0 to TMSFNCListBox1.Items.Count - 1 do
TMSFNCListBox1.Items[I].DataInteger := RandomRange(1, 6)
end;
procedure TForm3.TMSFNCListBox1AfterDrawItem(Sender: TObject;
AGraphics: TTMSFNCGraphics; ARect: TRectF; AItem: TTMSFNCListBoxItem);
var
r: Integer;
I: Integer;
bmp: TBitmap;
rrt: TRectF;
begin
r := AItem.DataInteger;
bmp := TMSFNCBitmapContainer1.FindBitmap(''rating'');
for I := 0 to r - 1 do
begin
rrt := RectF(Round(ARect.Right - ((bmp.Width + 4) * (I + 1))), Round(ARect.Top + (ARect.Height - bmp.Height) / 2),
Round(ARect.Right - ((bmp.Width + 4) * I)), Round(ARect.Top + (ARect.Height - bmp.Height) / 2 + bmp.Height));
AGraphics.DrawBitmap(rrt, bmp);
end;
end;
