Frequently Asked Component Specific Questions
Options |
|
Display all FAQ items |
Displaying items 1 to 1 of 1, page 1 of 1
<< previous next >>

 TMS FMX UI Pack
TMS FMX UI PackTMSFMXTableView: Having a list of back and forth messages similar to iMessage
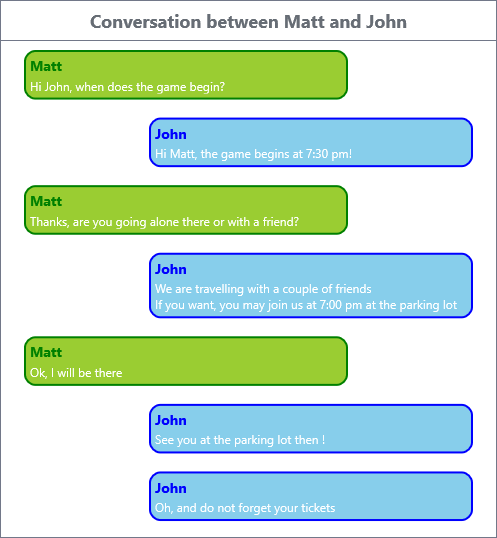
The best matching control for this purpose is the TTMSFMXTableView which is capable of fully customizing the appearance of the items. The following sample is based on a default TTMSFMXTableView:
procedure TForm1.FormCreate(Sender: TObject);
var
it: TTMSFMXTableViewItem;
I: Integer;
begin
TMSFMXTableView1.BeginUpdate;
TMSFMXTableView1.HeaderText := ''Conversation between Matt and John'';
TMSFMXTableView1.Items.Clear;
TMSFMXTableView1.LayoutMode := lmGroup;
TMSFMXTableView1.FooterVisible := False;
it := TMSFMXTableView1.Items.Add;
it.Caption := ''Matt'';
it.Description := ''Hi John, when does the game begin?'';
it := TMSFMXTableView1.Items.Add;
it.Caption := ''John'';
it.Description := ''Hi Matt, the game begins at 7:30 pm!'';
it := TMSFMXTableView1.Items.Add;
it.Caption := ''Matt'';
it.Description := ''Thanks, are you going alone there or with a friend?'';
it := TMSFMXTableView1.Items.Add;
it.Caption := ''John'';
it.Description := ''We are travelling with a couple of friends''+#13#10+''If you want, you may join us at 7:00 pm at the parking lot'';
it := TMSFMXTableView1.Items.Add;
it.Caption := ''Matt'';
it.Description := ''Ok, I will be there'';
it := TMSFMXTableView1.Items.Add;
it.Caption := ''John'';
it.Description := ''See you at the parking lot then !'';
it := TMSFMXTableView1.Items.Add;
it.Caption := ''John'';
it.Description := ''Oh, and do not forget your tickets'';
for I := 0 to TMSFMXTableView1.Items.Count - 1 do
begin
TMSFMXTableView1.Items[I].GroupIndex := I;
TMSFMXTableView1.Items[I].AutoSize := True;
TMSFMXTableView1.Items[I].DataString := TMSFMXTableView1.Items[I].Caption;
end;
TMSFMXTableView1.EndUpdate;
end;
procedure TForm1.TMSFMXTableView1ApplyStyleLookup(Sender: TObject);
begin
TMSFMXTableView1.GetHeaderRectangle.Fill.Color := claWhite;
TMSFMXTableView1.GetHeaderRectangle.Fill.Kind := TBrushKind.Solid;
(TMSFMXTableView1.GetListBackGround as TRectangle).Fill.Color := claWhite;
(TMSFMXTableView1.GetListBackGround as TRectangle).Fill.Kind := TBrushKind.Solid;
end;
procedure TForm1.TMSFMXTableView1ItemCustomize(Sender: TObject;
AItem: TTMSFMXTableViewItem; AItemShape: TTMSFMXTableViewItemShape;
AItemControlShape: TControl);
begin
if AItem.DataString = ''John'' then
begin
AItemShape.Fill.Color := claSkyblue;
AItemShape.Stroke.Color := claBlue;
AItemShape.Margins.Left := 150;
AItemShape.CaptionColor := claBlue;
end
else if AItem.DataString = ''Matt'' then
begin
AItemShape.Fill.Color := claYellowgreen;
AItemShape.Stroke.Color := claGreen;
AItemShape.Margins.Right := 150;
AItemShape.CaptionColor := claGreen;
end;
AItemShape.DescriptionColor := claWhite;
end;