Blog
All Blog Posts | Next Post | Previous Post

 TMS Web Core and More with Andrew:
TMS Web Core and More with Andrew:
Lazarus
Thursday, August 18, 2022

The most recent posts in this series covered how to deploy TMS WEB Core applications as native desktop applications on Windows, Linux, and macOS using either the Miletus framework or the Electron framework. In both cases, using TMS WEB Core and Delphi in Windows, it was possible to generate the final desktop executables for all three platforms directly (in the case of Miletus) or with just a simple extra step (in the case of Electron and macOS).
But what if you want to create regular TMS WEB Core web applications and don't
have access to Delphi? Or perhaps you don't want to use Microsoft Windows as a development platform? TMS WEB
Core projects can also be developed in two other very different environments - Lazarus
and Visual Studio Code, both
of which run on Windows, Linux, and macOS. However, there are potentially important limitations and tradeoffs. For
example, Miletus is currently only supported under Delphi and VSC, not Lazarus. Next time out we'll explore the
hugely popular Visual Studio Code, but today we're going to have an introductory look at Lazarus.
Motivation.
The combination of Delphi and Windows has been around for a very long time and has proven to be a remarkably stable and capable IDE. But new developers today have many more choices available to them, and one of the key choices is the development platform itself. Windows, Linux, and macOS are likely to be the top contenders today, with various pros and cons, as well as a sizable development community standing behind each one.And if the platform of choice happens to be something other than Windows, then Delphi is likely going to fall pretty far down the list of choices for an IDE. Nothing new there, and Delphi works pretty well in a virtual machine. So if you want to use Delphi while using another platform as your primary desktop, this is still possible. I've used a Fedora desktop for many years, using Delphi running in various flavors of Windows in VMs in exactly this fashion. But it can be a bit tedious at times, and of course, there is a cost associated with this, both for the Windows license and Delphi itself. Not hard to see how finding alternatives to one or both of these products might be of some interest.
A Very Brief Overview.
Many years ago, the Free Pascal project was started and has been growing ever since. They provide a very capable open-source cross-platform Pascal compiler. As a Delphi developer, this might not be all that interesting, given that Delphi and Pascal are naturally related but different today. As TMS WEB Core developers, however, we're considerably more interested as this is the project that supplies the critical pas2js compiler that is used when building our web projects. The Free Pascal compiler is just that, however - a Pascal compiler, not an IDE.
Also many years ago, the Lazarus project was created as a fully-featured IDE, a front-end for the Free Pascal compiler. It is also cross-platform, supporting all the platforms that the underlying Free Pascal compiler supports, which includes our trifecta of Windows, Linux, and macOS, but apparently also Raspberry Pi. Something to explore another day.
While the general idea might be to replace Delphi with Lazarus, there are a few complications. Lazarus provides its own version of the VCL, called LCL, which isn't quite at parity with the VCL in terms of available controls. And there are other limitations in terms of Windows integration. Which is not all that surprising given its cross-platform nature.
Getting Started - Windows.
Installing Lazarus is not complicated. A link to a traditional Windows installer is available on their homepage, roughly a 200 MB download. Both Win32 and Win64 options are available.

Lazarus Win64 Installer.
It reportedly takes up around 1.6 GB when installed. It does support installing multiple versions simultaneously.
Otherwise, nothing particularly special about the installation. Launching the first time, there was a question
about the FPC configuration, but selecting to create a configuration using the defaults was all that seemed to be
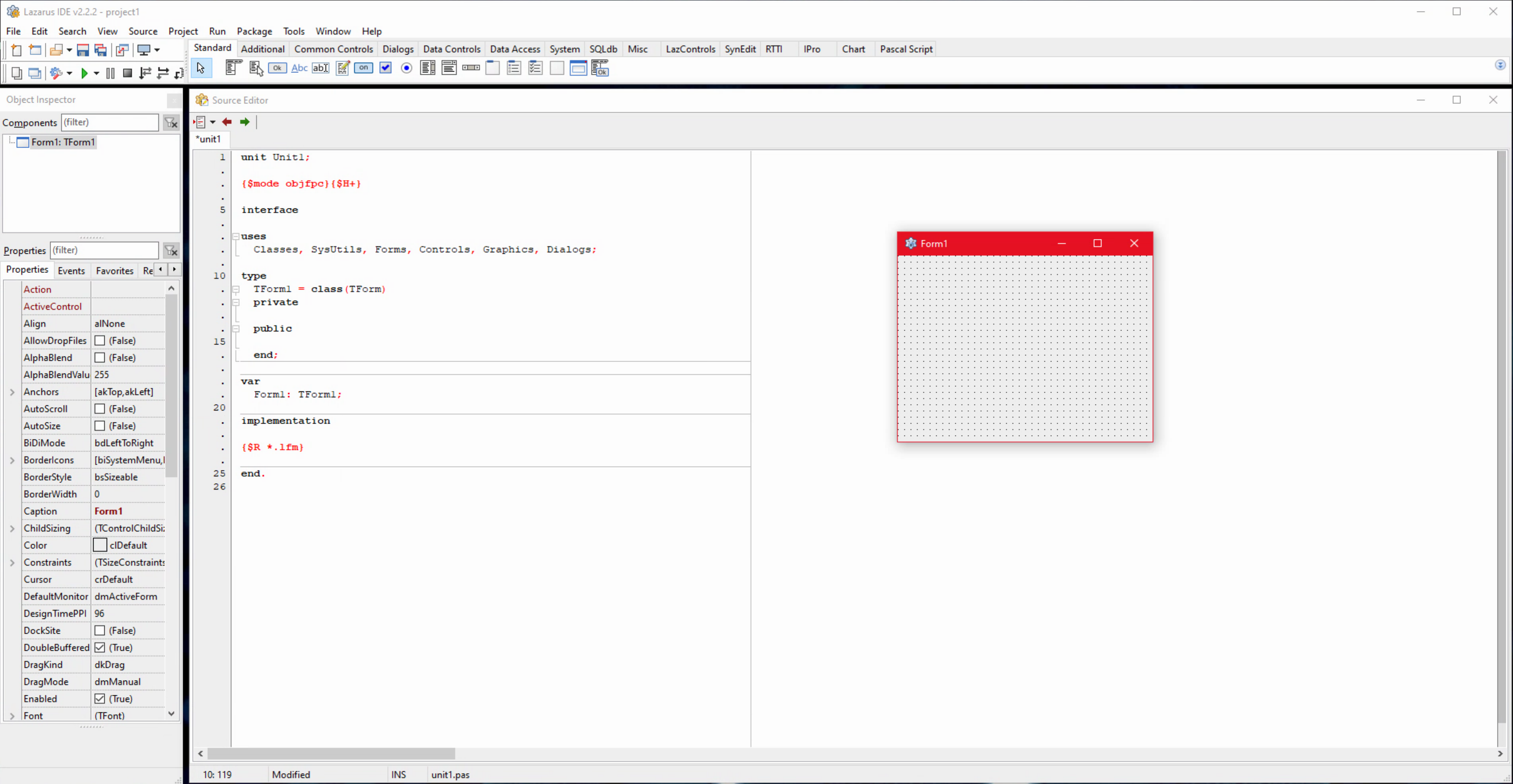
required. The IDE then launched into something that looked a little bit familiar.

Lazarus on Windows.
Adding a button to the form and having a click event change the content of the button works as you'd expect.
Running the project produces a Win64 executable that is a whopping 25MB, but otherwise works as expected. Not to
worry, turning off the debug data in the Project options, as mentioned in the tips shown during installation, drops
this down to a much more reasonable 2.7MB.

Lazarus Windows Executable.
Also of note, the usual shortcut keys Delphi developers might be accustomed to, like F9 to run the project, F12 to toggle between code and UI, and so on,
seem to be mapped in familiar ways by default. Handy!
Getting Started - Linux.
A little bit more work is needed here, but not much. The Lazarus homepage has links to various Linux flavors. For Fedora, this involves installing four RPMs that are about 280 MB combined. In terms of prerequisites, I was only missing gtk2-devel which was easily corrected. I don't know what would normally be missing on a fresh install, but not likely to pose any kind of problem.
rpm -Uvh fpc-3.2.2-1.x86_64.rpm rpm -Uvh fpc-docs-3.2.2-1.x86_64.rpm rpm -Uvh fpc-src-3.2.2-1.x86_64.rpm rpm -Uvh lazarus-2.2.2-0.x86_64.rpm
My Linux window manager of choice happens to be KDE. Once all of the above were installed, Lazarus was available within
KDE without any further steps needed. Presumably the same would be the case under Gnome or another comparable
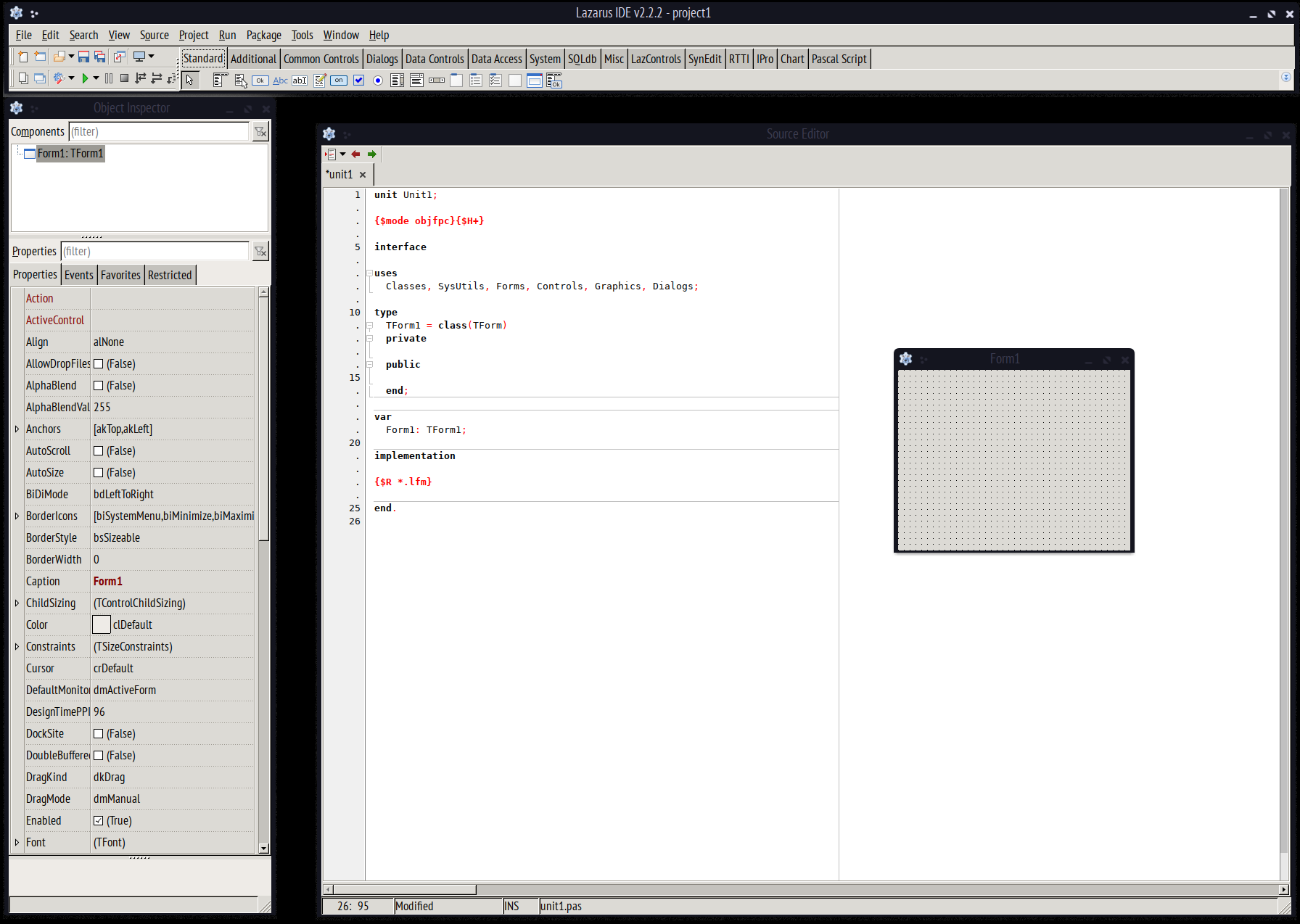
Linux window manager. Here's what comes up when starting the Lazarus IDE.

Lazarus IDE in Linux.
Like with Windows, this is a very windowy-floaty type of UI by default. There's even a different taskbar item for
each of the Lazarus windows. Likely something that can be adjusted, I'm sure, just like the windowy-floaty
approach can be altered by installing a different anchoring package into the Lazarus IDE. Which is interesting in
terms of being able to modify the IDE itself in this way. Adding a button and running the project, as we did
previously, works as expected. The default size was about 26 MB, and turning off the debug information in the
Project options dropped this down to about 6 MB.

Lazarus Linux Executable.
Shortcut keys seem to work the same here as well. This makes it nice for an aging Delphi developer, not having to learn too many new things at once.
Getting Started - macOS.
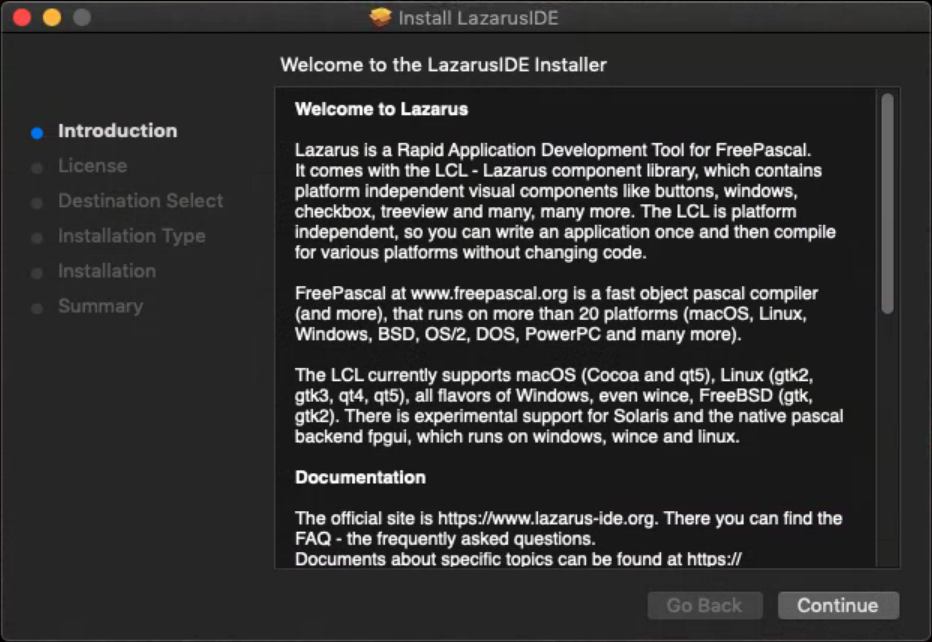
There is a macOS installer for Lazarus, but also a requirement to install FPC separately as well. All three can be downloaded directly from the Lazarus website, and come in at a total of around 579 MB. Launching the Lazarus package, we get a familiar macOS-style installer, and something similar for the other two.

Lazarus macOS Installer.
There is also the requirement to install the Xcode command-line tools. This is documented in the installation
instructions. Simply run the following command from a Terminal window. While we're at it, we'll also need access
to a debugger (gdb) so install that if you don't already have it as part of Xcode.
xcode-select --install
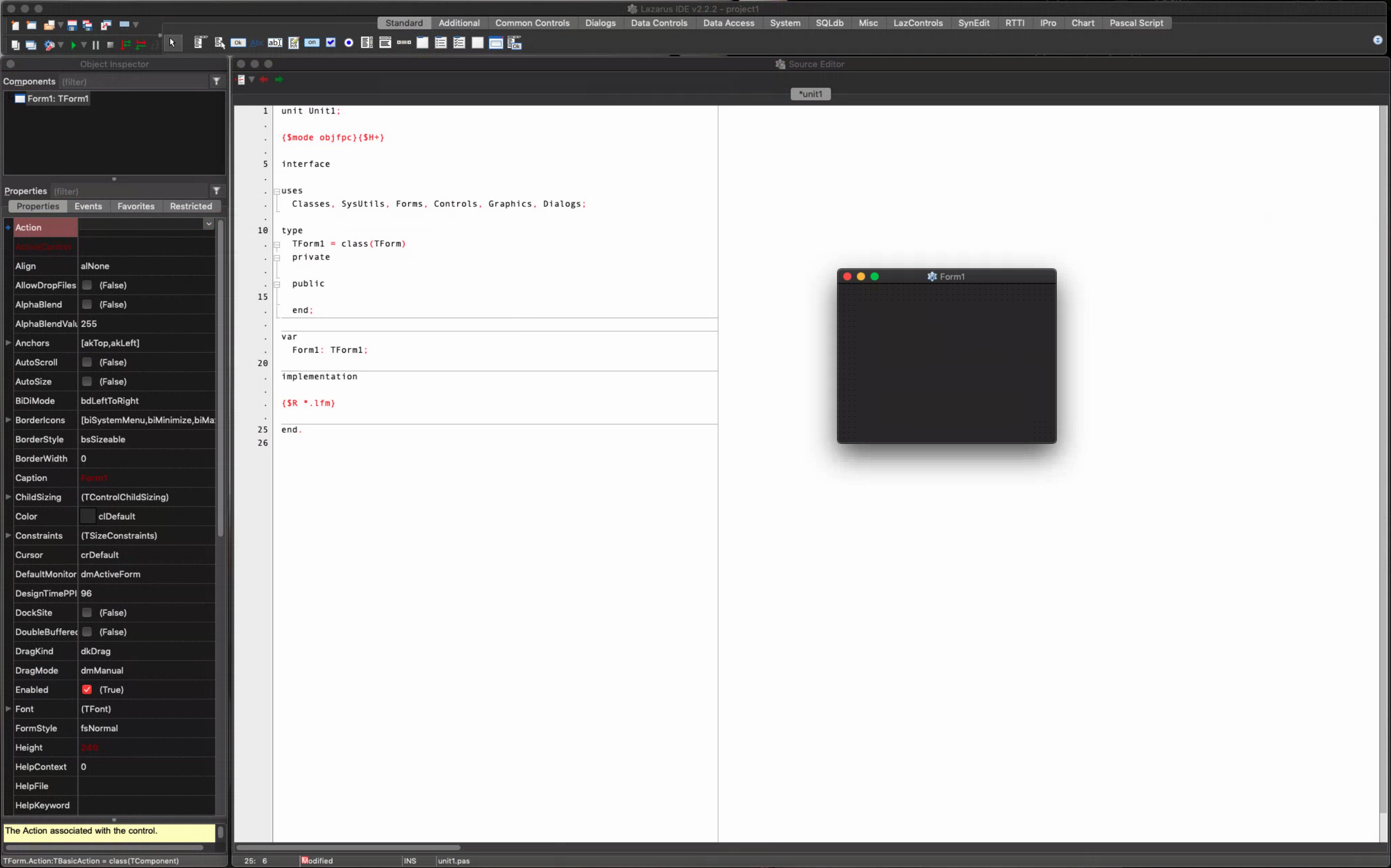
Once everything has been installed, a Lazarus icon will appear in the usual Applications folder. Launching it will present the same window as the other platforms, but here we'll need to tell it to use a different debugger by default (/usr/bin/lldb). Then it will launch into the same configuration as we've seen previously.

Lazarus IDE in macOS.
Adding a button, and running the project as we did previously, and turning off debugging, produced a 14 MB
executable.

Lazarus macOS Executable.
Unlike the other platforms, hotkey shortcuts didn't appear to work the same (F9, F12, etc.) but that could be due to a number of factors, none of which were explored at this point. Something to keep in mind though if this is going to be your primary development platform. macOS has a lot more going on in this respect, so it isn't a concern about whether it is possible, just a matter of spending a bit of time to sort it out.
Installing TMS WEB Core - Windows.
With Lazarus running on all three platforms, producing regular applications seems to work pretty well. First impressions are good! However, we're not here to create normal applications. Rather, we're interested in using Lazarus to create TMS WEB Core applications.When TMS WEB Core is installed on a Windows system that has Delphi
installed, it installs a number of project templates that we can use to create TMS WEB Core projects. When using
these templates, the IDE is altered somewhat, showing TWeb components instead of VCL components in the Component
Palette. This is all handled by the TMS WEB Core installer.
In the case of Lazarus, we don't have a TMS WEB Core installer to run. Instead, we're going to use a Lazarus
package that was installed when TMS WEB Core was installed for Delphi. For this blog post, we're using Lazarus
2.2.2 on all of our platforms for testing, and we're using the latest TMS WEB Core, which just happens to be
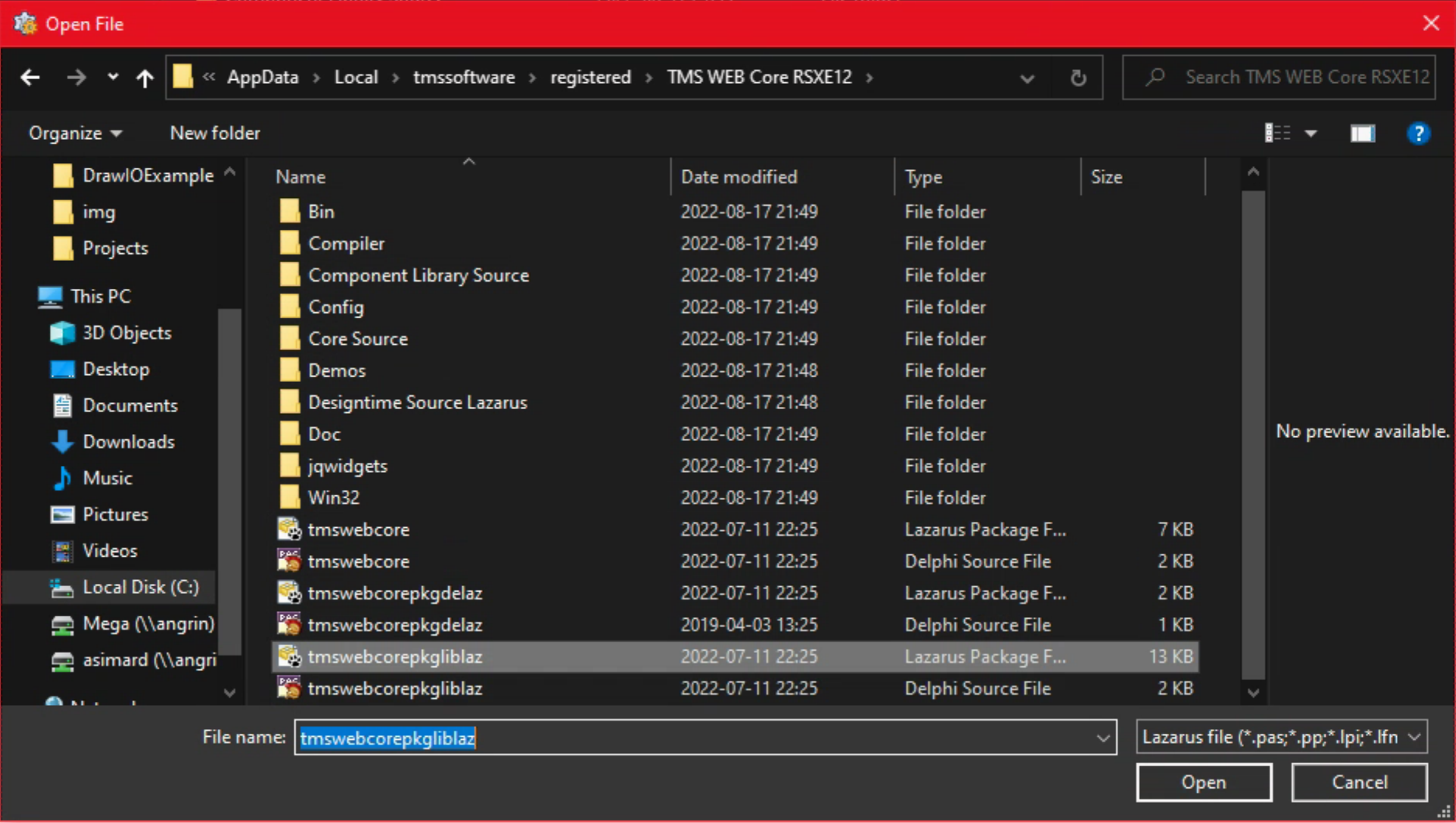
2.0.2.2. To install the package, start Lazarus and open the 'tmswebcorepkgliblaz' from the TMS WEB Core folder. On Windows, this might be easier as the folder is already easily accessible.

Lazarus Package in TMS WEB Core Folder.
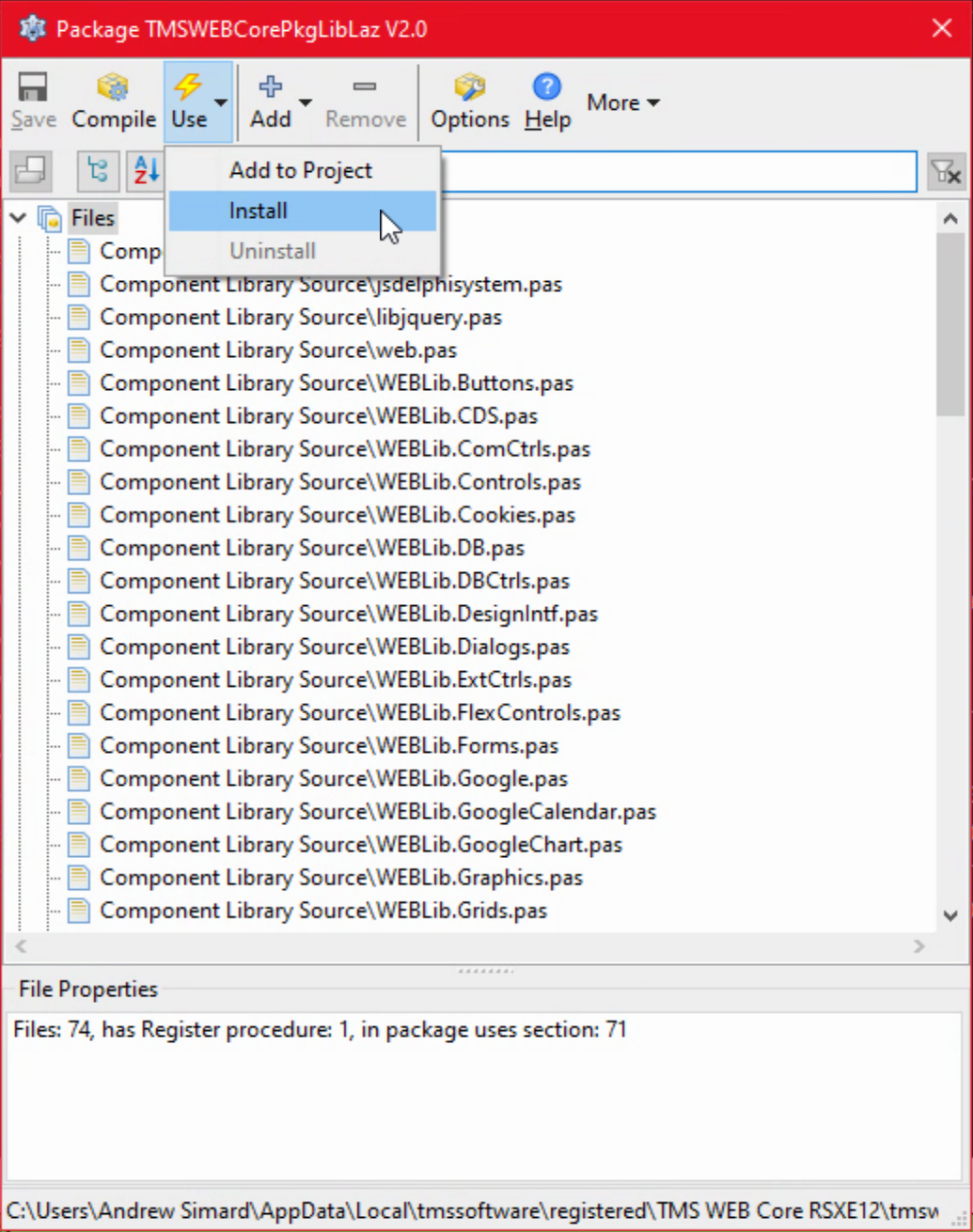
From here, there will be a prompt confirming installation of the package, and then a window with the specifics. We can install everything using the "Use" menu.

Installing tmswebcorepkgliblaz on Lazarus/Windows.
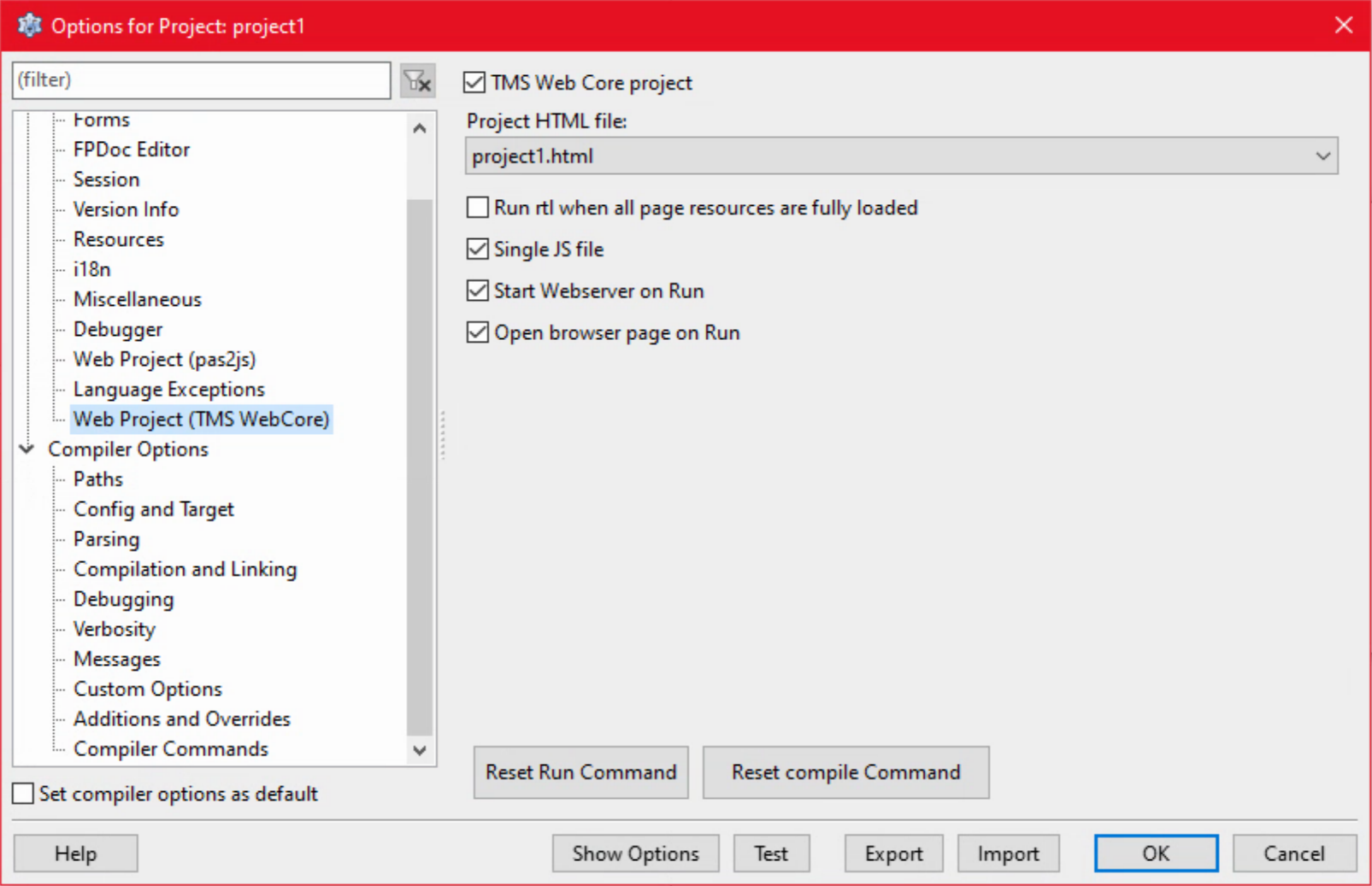
This will result in several more prompts, and the Lazarus IDE itself will be rebuilt and relaunched. A moment or two later, the updated Lazarus shows the Component Palette with many new TMS WEB Core items. When creating a new project, there are a few new TMS WEB Core-related items on the list. The Project options also now include a TMS WEB Core section, which we should be pretty familiar with by now. It is a little simpler here, but a few recognizable options from the Delphi variant can be seen here.

TMS WEB Core Options.
From a new project, dropping a button on the form, saving the project, and then running it, as we did in the previous examples, gets us a fully functioning TMS WEB Core web application. The "Project.html" file that I'm so very fond of editing appears as one of the tabs in the Lazarus editor by default, as well as the main project source file (which never seems to need editing, for comparison).
Converting an Existing Application.
Moving an existing (simple) TMS WEB Core Delphi project to a Lazarus project is roughly similar to moving between a regular TMS WEB Core application and an Electron or Miletus application. All the pieces are there, but maybe a bit of fiddling to get components mapped to the right procedures, that kind of thing. And Lazarus appears to be missing a few little bits here and there at the moment, like some margin settings and the text hint for TWebEdit controls, that kind of thing. Moving our Leaflet project into Lazarus was exactly this - a bit of fiddling, but the hard parts worked without much problem at all.
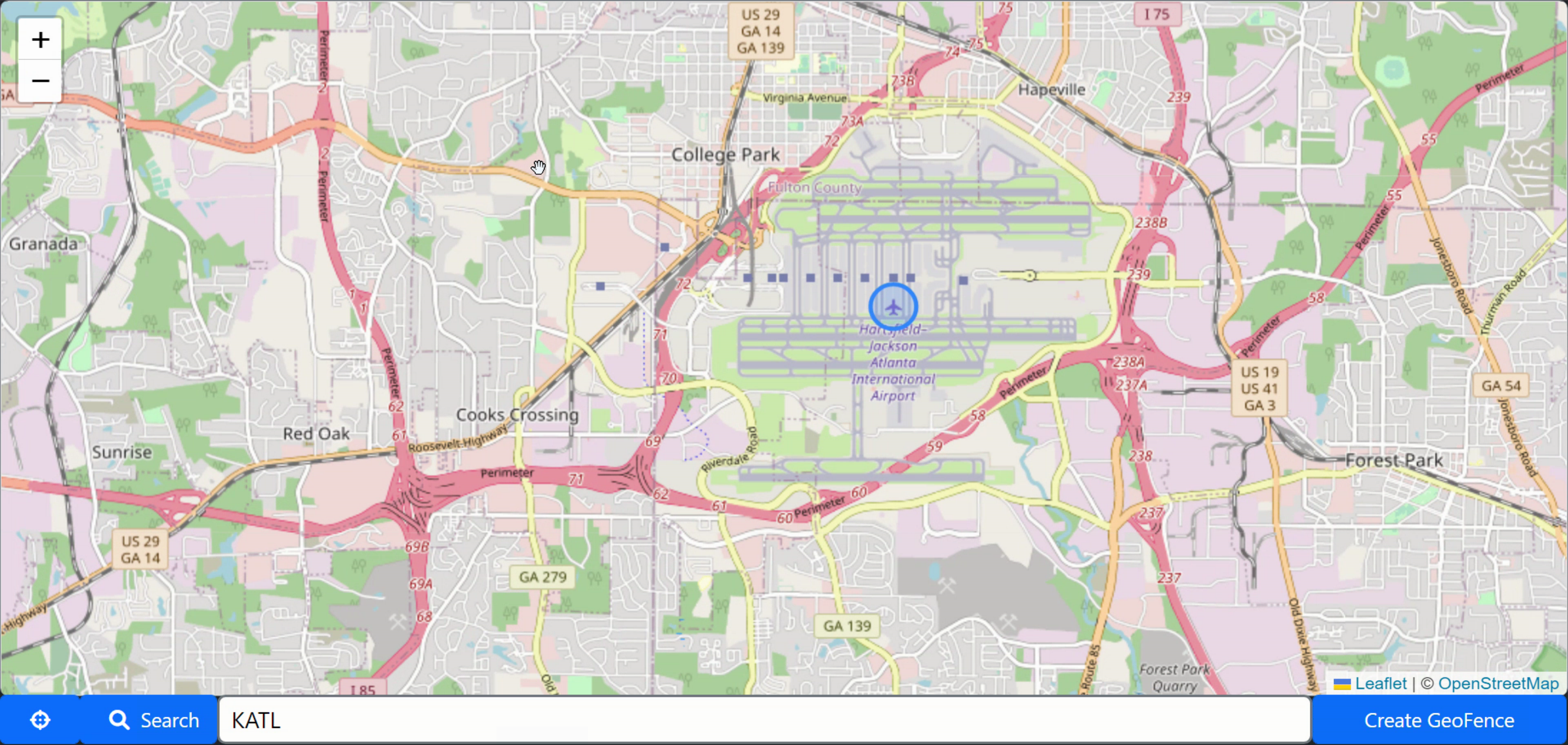
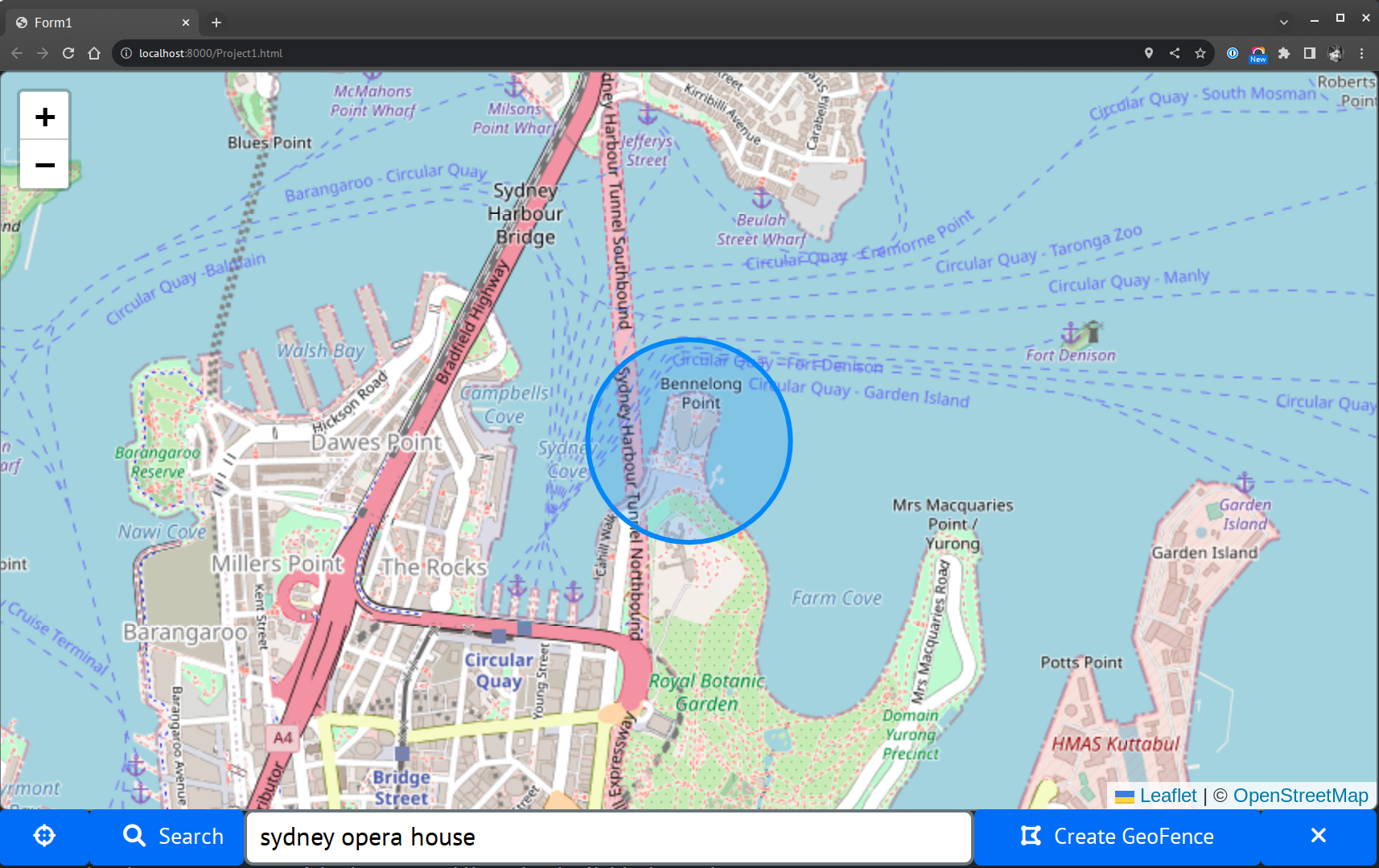
Lazarus has other tools available when converting large non-TMS WEB Core-type applications between Delphi and Lazarus, including support for migrating entire projects or individual forms. I don't know that this works quite so well for TMS WEB Core projects. In any event, getting the Leaflet web app up and running didn't take very long. Here's an example of it running via Lazarus.

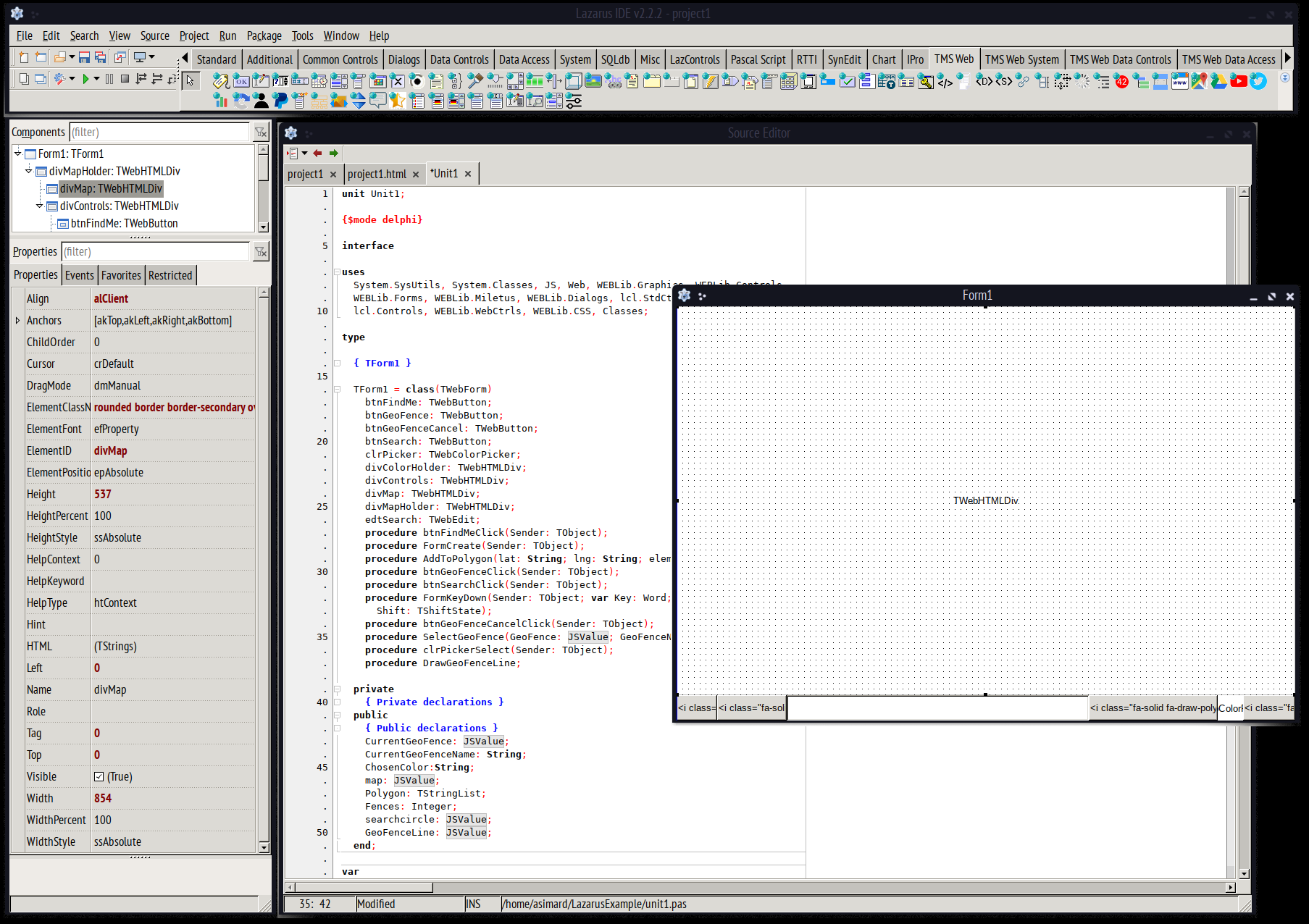
Lazarus running Leaflet Example Application in Windows.
Installing TMS WEB Core - Linux.
The same basic steps are needed to set up TMS WEB Core on Linux. Two extra files are needed.
The first file will create a folder similar to what we had with Windows, with the necessary Package files, using the latest available version of TMS WEB Core for Lazarus. This can be copied over to a folder on Linux, something like /usr/local/lib/tmswebcore. After this is copied there, the package can be installed as before. When launching Lazarus after that, it will let you know if anything is out of place. In my installation, an extra link was needed to point the IDE at the correct location of pas2js.
The second file generates a License.lic file that is needed to authorize the TMSWebCompiler that is in the Bin folder of the above installation. Running this will generate the license file, which can then be moved into that folder.
The final little extra bit that is required is to set up a web server. Something like Apache isn't very difficult to set up, but you do have to know where it is going to be serving files from (DocumentRoot) so that you can either copy the project files there or direct Lazarus to put them there when running the application. There are also options for which browser to launch and the URL to use. Once configured, this works pretty well, resulting in potentially the same workflow that you would normally have with Lazarus or Delphi on Linux.

Leaflet Example in Lazarus IDE on Linux.
One of the benefits of using Lazarus and TMS WEB Core together, naturally, is that your projects automatically
become multi-platform. So loading up the same source code we were using in Windows, we can now generate the same
project output from within Linux. No changes of any kind were required.

Lazarus Running Leaflet Example in Linux.
Installing TMS WEB Core - macOS.
The same approach we used with Linux is used here. A copy of the TMS WEB Core folder was copied to a /home/user/tmssoftware folder and then the Lazarus package was installed from there. Launching Lazarus and installing the same package that we installed in Windows and Linux works the same way, again with the same UI and rebuild/relaunch process. A few more little configuration steps were also needed, for the pas2js compiler reference as well as for which version of macOS to use. A license also needed to be generated. The links to the macOS license generators are as follows.
http://www.tmssoftware.net/public/TMSLicenseGeneratorMacOS64ARM.zip
http://www.tmssoftware.net/public/TMSLicenseGeneratorMacOS64.zip
The same project source can be loaded up in macOS that we've been using in Windows and Linux. Seems that the macOS "dark" mode doesn't work as well by default in the UI, but changing to "light" cleans things up. No doubt something that can be adjusted somewhere in and among the enormous settings for Lazarus - seems everything can be customized. Here's what it looks like.

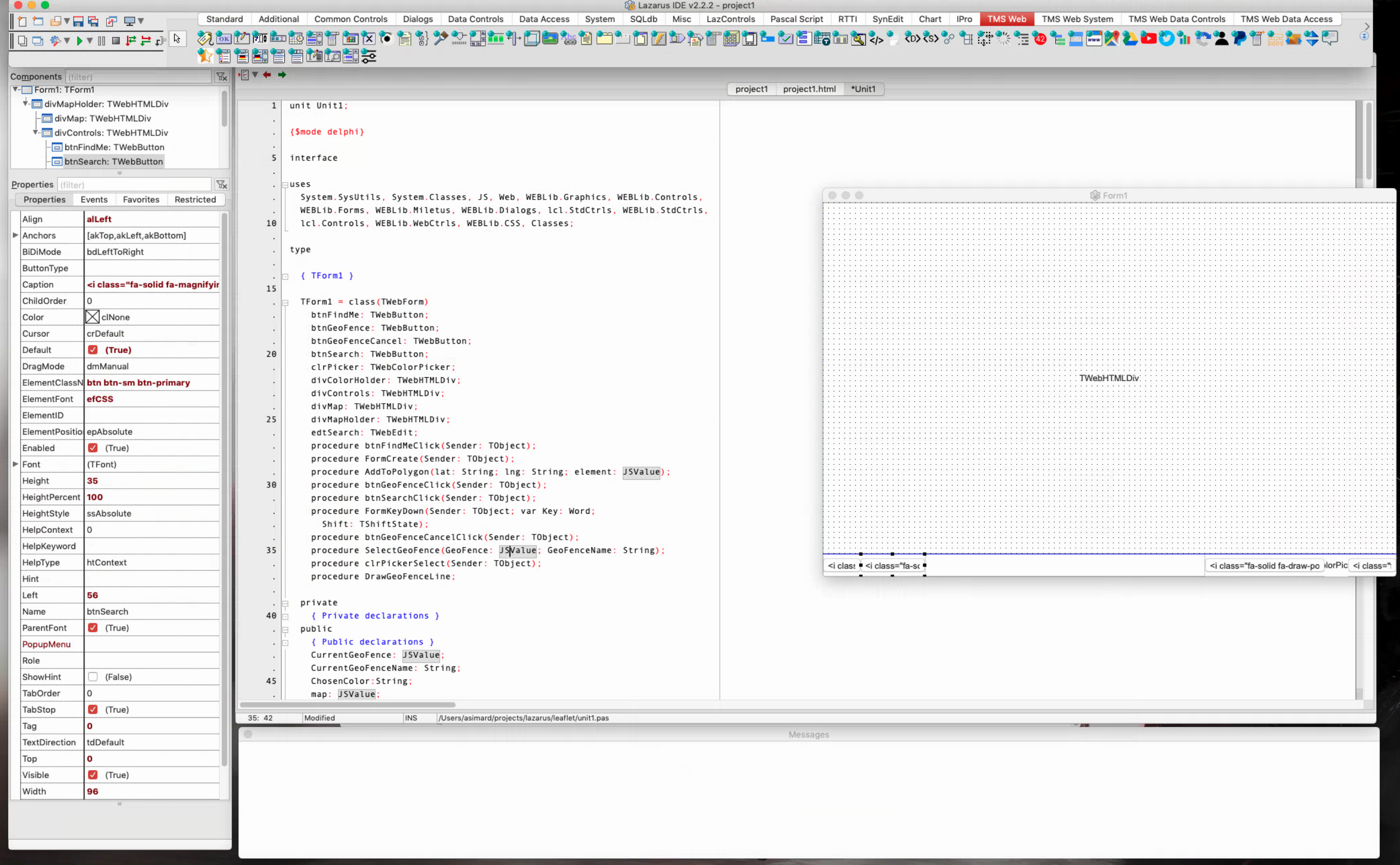
Leaflet Example in Lazarus IDE on macOS.
As with Linux, macOS needs to have a web server setup to display the resulting project. It is likely that Apache is already installed, depending on your version of macOS. If you're looking for more information about this, you can find a lot of information here. Once it is up and running, the same notes apply, where the routine development/test cycle works pretty well. Here's what our project looks like when deployed under macOS in this fashion.

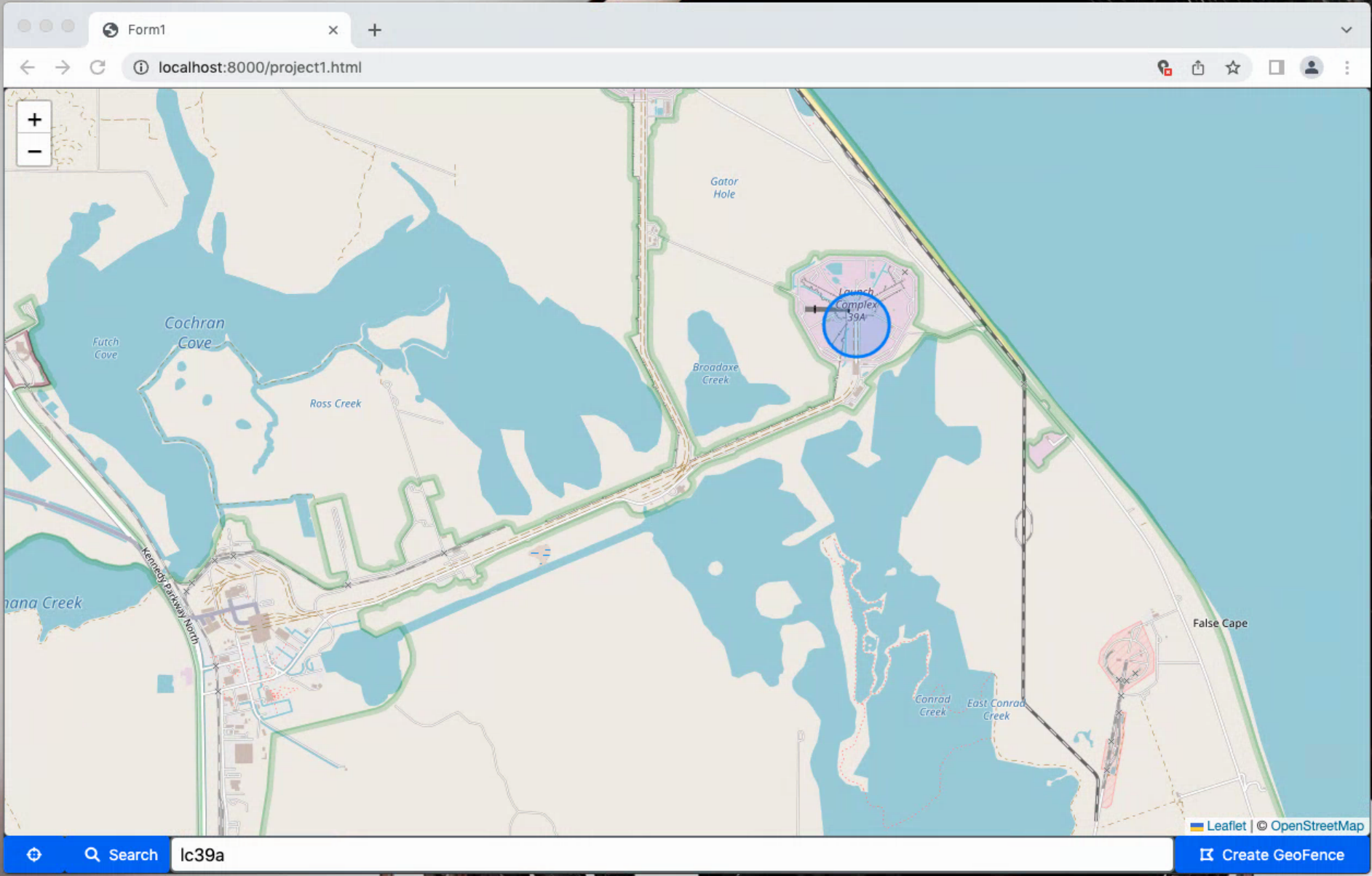
Lazarus Running Leaflet Example in macOS.
All Done!
And with that, we've got our example project working on Windows, Linux, and macOS. So no matter your development OS of choice, you've got some options when developing your TMS WEB Core project. Next time out, we'll do something similar with Visual Studio Code. And, as usual, here's a copy of the project (a Lazarus project this time!) that was used in creating the above screenshots.
Follow Andrew on 𝕏 at @WebCoreAndMore or join our 𝕏 Web Core and More Community.
Andrew Simard

This blog post has received 6 comments.
 2. Thursday, August 18, 2022 at 9:48:40 PM
An excellent suggestion. Thanks for posting!
2. Thursday, August 18, 2022 at 9:48:40 PM
An excellent suggestion. Thanks for posting!
Andrew Simard
 3. Friday, November 11, 2022 at 7:37:59 AM
In macOS installing Lazarus via Homebrew is a breeze: https://formulae.brew.sh/cask/lazarus#default
3. Friday, November 11, 2022 at 7:37:59 AM
In macOS installing Lazarus via Homebrew is a breeze: https://formulae.brew.sh/cask/lazarus#defaultPlease change http into https for the ZIP download links... Chrome is blocking the download otherwise.
Fabrizio Brenchio

 4. Tuesday, November 15, 2022 at 10:50:21 AM
We''ll look to change the links but for now, set Chrome to proceed & accept these download links.
4. Tuesday, November 15, 2022 at 10:50:21 AM
We''ll look to change the links but for now, set Chrome to proceed & accept these download links.
Bruno Fierens
 5. Wednesday, August 16, 2023 at 10:03:58 AM
How to install TMS WebCore for Lazarus on Linux ?
5. Wednesday, August 16, 2023 at 10:03:58 AM
How to install TMS WebCore for Lazarus on Linux ?The link you provide is a Setup.exe that is supposed to run under Windows. Should I use Wine to use it under Linux ???
GoustiFruit

 6. Thursday, August 24, 2023 at 9:45:11 AM
Either perform the install on Windows and move over the files to a Linux machine or use Wine to install on Linux
6. Thursday, August 24, 2023 at 9:45:11 AM
Either perform the install on Windows and move over the files to a Linux machine or use Wine to install on Linux
Bruno Fierens
All Blog Posts | Next Post | Previous Post
https://github.com/LongDirtyAnimAlf/fpcupdeluxe/
Dimitris Kounalakis