Blog
All Blog Posts | Next Post | Previous Post

 More new TMS WEB Core v2.0 features
More new TMS WEB Core v2.0 features
Friday, July 8, 2022
Today we focus on two more new framework features in the new TMS WEB Core v2.0 release. It concerns the support for the different material icons types and the new component for dealing with CSS classes at design-time, TWebCSSClass.
Material icons types
Google Material icons is a library consolidating over 2500 glyphs for use in web applications. For some time, Google material icons offers different types of its icons. These types are: baseline, outlined, two-tone, rounded and sharp. TMS WEB Core controls offering direct support to use such Material Icons with the property MaterialGlyph now also feature the MaterialGlyphType property for selecting one of these 5 types.
![]()
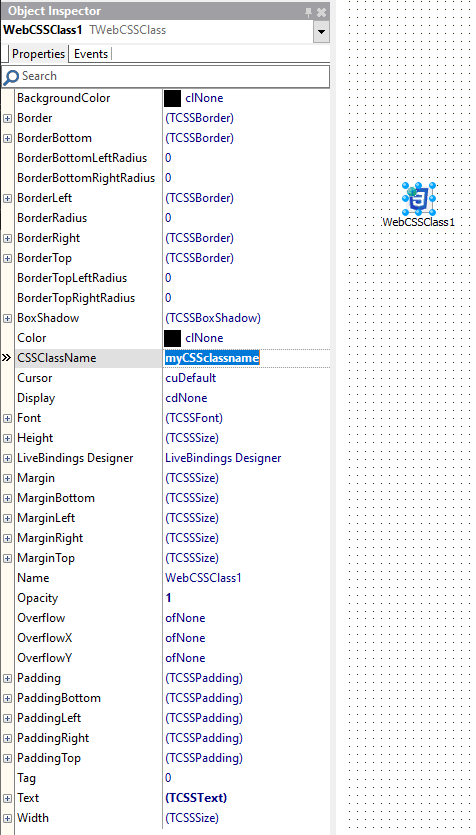
Manipulate CSS classes at design-time
The TWebCSSClass is a non-visual component that gives design-time (but obviously also run-time) access to a wide range of CSS class properties. You can drop the component on the form, see all available CSS properties in the Object Inspector, change these, st the TWebCSSClass.CSSClassName property and then set this CSSClassName value to the control's various Element*ClassName properties to have the CSS style applied to the control.

A video is better than thousand words
Watch the new video our colleague Dr. Holger Flick to show you everything in detail how you can take advantage of these new TMS WEB Core v2.0 features!
And start exploring TMS WEB Core v2.0!
Experience for yourself how fast you can start building your web client application front-end with TMS WEB Core and the typical Delphi RAD component based development. Download the free & fully-function trial version now.
Hesitating about the back-end server that fits best with TMS WEB Core? Explore TMS XData, our flag-ship robust and high performance REST API server building library!
Bruno Fierens

This blog post has not received any comments yet.
All Blog Posts | Next Post | Previous Post