Blog
All Blog Posts | Next Post | Previous Post

 In the TMS lab with our students
In the TMS lab with our students
Thursday, June 2, 2022
Hello world!
You might have been used to see and read Stephanie in past posts, but today it’s time to introduce a new face! I’m Emmanuel, the internship Marketing and communication since 25th of January. My goal in this internship is to learn about the marketing side of development world, as well as creating video-, photo- and audio content for social media channels.
In this blogpost we will discuss a new application that Stephanie created as internship project. The app in question is a navigation system that is based on FNC components.
Before going further into it, I would like to discuss my journey within the development world as a Marketing student. It is quite important to know that I have little to no experience with coding, and that most of the components and code languages discussed in this video are mostly unknown to me. Which means that the experiences and point of view expressed could be different and less educated than most.
My point of view, in some situations, is handful for having a full user perspective on the software that is being created. Sometimes a developer can create or design tools that might seem easy to them but isn’t really for the regular customer. It happens sometimes that I’m a first tester of a software that Stephanie creates. I, for example, helped her with the French language for the navigation software, as I am a native speaker. My first usage of the app also gave us path to new bugs, which were immediately patched. It feels good to know that even with no understanding of the coding world, one can still help in other ways.
My main task within the navigation app was to create a video for a quick demo of the finished application. There are a few steps to get done before starting with the video editing, which are:
- Introduction and learning of the software functionalities
- Agreement on what should be demoed
- Shooting and creating content + directing the present persons
And afterwards starts the video-editing part, which isn’t a walk in the park!

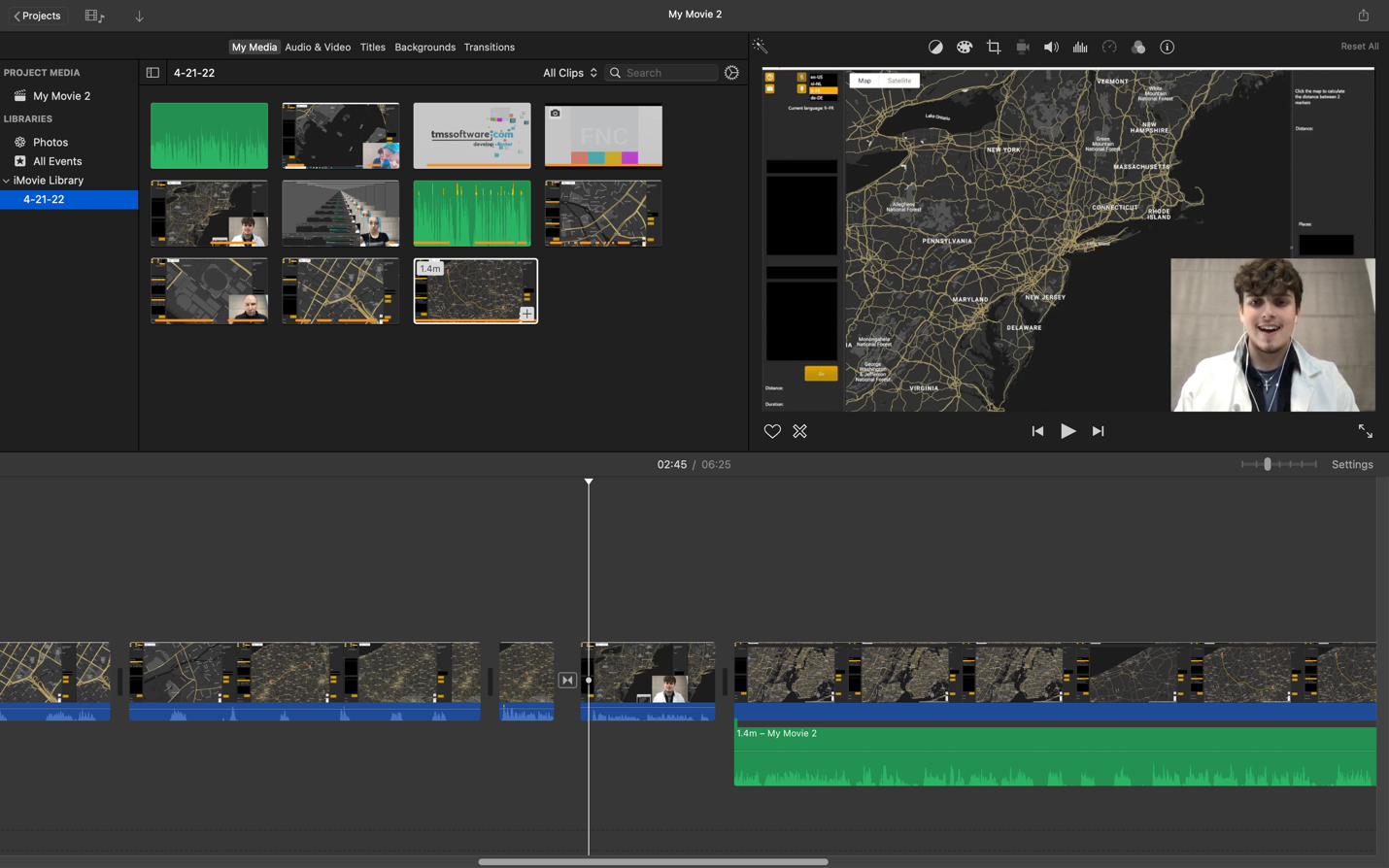
In the video, that was created in iMovie, you can also hear and see me for the French tutorial.
Emmanuel Dernoncourt,
Intern Marketing
Masiha Zemarai

This blog post has received 2 comments.

 2. Monday, July 4, 2022 at 11:03:43 AM
TMS WEB Core v2.0 will include the new TWebSpeechRecognition component as well as a demo that shows its use.
2. Monday, July 4, 2022 at 11:03:43 AM
TMS WEB Core v2.0 will include the new TWebSpeechRecognition component as well as a demo that shows its use.We plan to release TMS WEB Core v2.0 this week.
Bruno Fierens
All Blog Posts | Next Post | Previous Post
I''ve been looking at the TMS components and been pleased to see a great deal of functionality which I need for a current project. I''m impressed with all that you have.
One of the areas I will need is speech to text - so this is a great demo for me.
I''ve searched for sample code for this project, but have not had any luck finding any. Could you please either a) point me to the source code, or b) please provide the source code and point me to it?
Thanks,
David
David