Blog
All Blog Posts | Next Post | Previous Post

 TMS FNC Maps v2.1: Introducing OverlayViews
TMS FNC Maps v2.1: Introducing OverlayViews
Tuesday, September 21, 2021
The new TMS FNC Maps update includes support for OverlayViews. This is a heavily improved equivalent of the Marker Labels functionality in TMS VCL WebGMaps and TMS FMX WebGMaps. OverlayViews are a Google Maps API specific functionality and therefore currently only available in TTMSFNCGoogleMaps. OverlayViews can be positioned anywhere on the map and support HTML tags.
3 ways to use OverlayViews
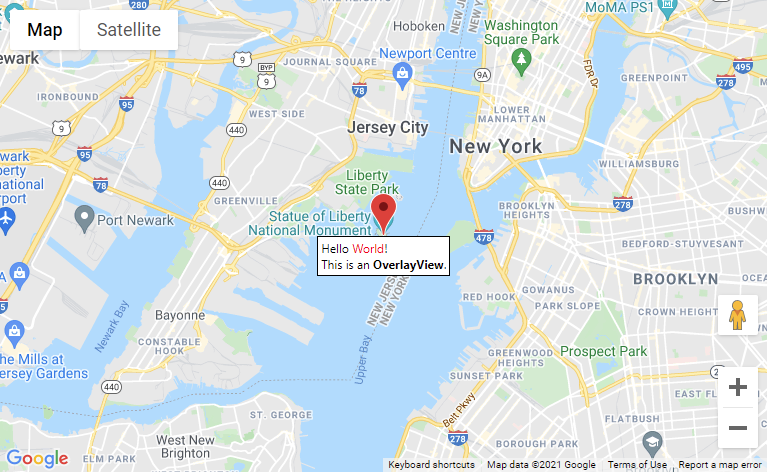
1. Connected to a Marker
The OverlayView is automatically displayed below an existing Marker and functions as a Marker Label.

In code, adding a call to AddOverlayView on an existing Marker with the text that goes in to the OverlayView as a parameter value is all that is needed.
var
m: TTMSFNCGoogleMapsMarker;
begin
TMSFNCGoogleMaps1.BeginUpdate;
m := TTMSFNCGoogleMapsMarker(TMSFNCGoogleMaps1.AddMarker(TMSFNCGoogleMaps1.Options.DefaultLatitude, TMSFNCGoogleMaps1.Options.DefaultLongitude));
m.AddOverlayView('Hello <font color="red">World</font>!<br>This is an <b>OverlayView</b>.');
TMSFNCGoogleMaps1.EndUpdate;
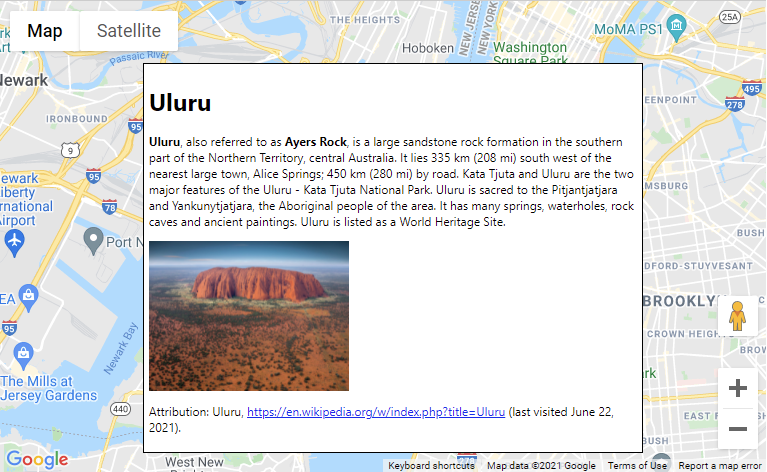
2. Positioned at a fixed Coordinate
The OverlayView is positioned at a fixed coordinate on the map. The size of the OverlayView remains fixed regardless of the map's zoom level.

In code, setting the Latitude and Longitude coordinates will position the OverlayView at that exact location on the map.
var
ov: TTMSFNCGoogleMapsOverlayView;
begin
TMSFNCGoogleMaps1.BeginUpdate;
ov := TMSFNCGoogleMaps1.AddOverlayView;
ov.CoordinatePosition := cpCenterCenter;
ov.Coordinate.Latitude := TMSFNCGoogleMaps1.Options.DefaultLatitude;
ov.Coordinate.Longitude := TMSFNCGoogleMaps1.Options.DefaultLongitude;
ov.Padding := 5;
ov.Width := 500;
ov.Text := '' +
'<h1 id="firstHeading" class="firstHeading">Uluru</h1>'+
'<div id="bodyContent">'+
'<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large ' +
'sandstone rock formation in the southern part of the '+
'Northern Territory, central Australia. It lies 335 km (208 mi) '+
'south west of the nearest large town, Alice Springs; 450 km '+
'(280 mi) by road. Kata Tjuta and Uluru are the two major '+
'features of the Uluru - Kata Tjuta National Park. Uluru is '+
'sacred to the Pitjantjatjara and Yankunytjatjara, the '+
'Aboriginal people of the area. It has many springs, waterholes, '+
'rock caves and ancient paintings. Uluru is listed as a World '+
'Heritage Site.</p>'+
'<img src="https://www.tripsavvy.com/thmb/XHi4Ec428VJFk_bsvNtv6fx5-bE=/2000x1500/filters:fill(auto,1)/GettyImages-675746097-5a8b94a427364afc89f054f71ceda86f.jpg" width="200"></img>' +
'<p>Attribution: Uluru, <a target="_blank" href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">'+
'https://en.wikipedia.org/w/index.php?title=Uluru</a> '+
'(last visited June 22, 2021).</p>'+
'</div>';
TMSFNCGoogleMaps1.EndUpdate;3. Positioned between preset Bounds
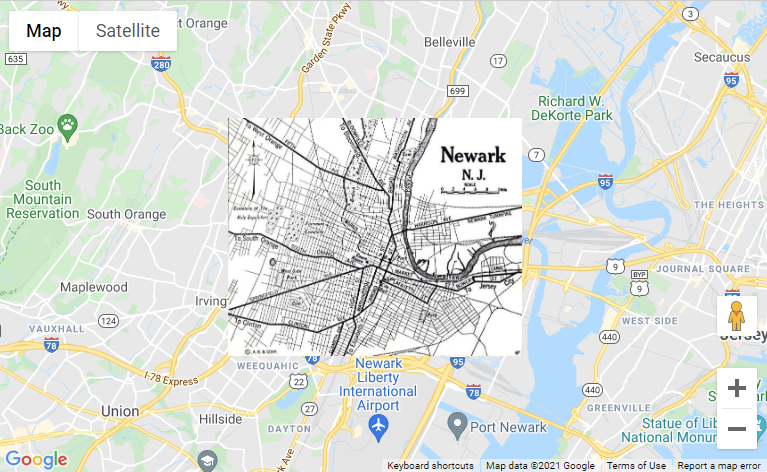
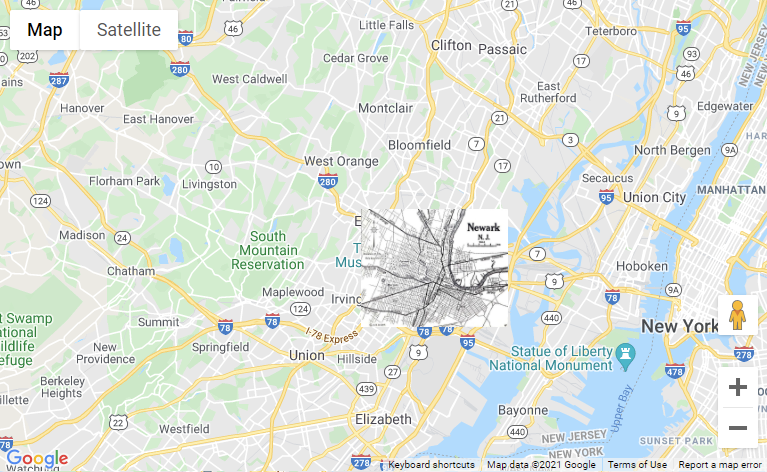
The OverlayView is positioned between fixed Bounds coordinates on the map and the size changes depending on the map's zoom level.

When the map is zoomed out, the size of the OverlayView image automatically adapts to keep it inside the Bounds coordinates.

In code, set the OverlayView Mode to omBounds to keep it positioned and sized between the Bounds coordinates.
In this example an image is used to display a different style of map at that location. To make sure the image fills the entire available space, it's width and height must be set to 100%. Optionally the Padding, BackgroundColor, BorderColor and other configuration settings can be added.
var ov: TTMSFNCGoogleMapsOverlayView; begin TMSFNCGoogleMaps1.BeginUpdate; ov := TMSFNCGoogleMaps1.AddOverlayView; ov.Mode := omBounds; ov.Text := '<img src="https://storage.googleapis.com/geo-devrel-public-buckets/newark_nj_1922-661x516.jpeg" style="position:absolute;width:100%;height:100%;">'; ov.Bounds.NorthEast.Latitude := 40.773941; ov.Bounds.NorthEast.Longitude := -74.12544; ov.Bounds.SouthWest.Latitude := 40.712216; ov.Bounds.SouthWest.Longitude := -74.22655; ov.Padding := 0; ov.BackgroundColor := gcNull; ov.BorderColor := gcNull; TMSFNCGoogleMaps1.EndUpdate;
Available now
The TMS FNC Maps v2.1 update is available now. You can download the latest version and start using the new OverlayViews feature right away!
Bart Holvoet

This blog post has received 2 comments.

 2. Tuesday, September 28, 2021 at 11:24:20 AM
Please contact us via support email with detailed description of the error you experience. The samples + code snippets are available in the installation directory.
2. Tuesday, September 28, 2021 at 11:24:20 AM
Please contact us via support email with detailed description of the error you experience. The samples + code snippets are available in the installation directory.
Pieter Scheldeman
All Blog Posts | Next Post | Previous Post
Does OverlayView work for Android applications???
If it is where can I find an example of use???
I''ve been trying to use it but always receive an exception and I cannot see the message down the marker.
With many thanks in advance??
Rafael
Rafael Hurtado