Blog
All Blog Posts | Next Post | Previous Post

 Multi-tenant TMS WEB Core client applications with Firestore
Multi-tenant TMS WEB Core client applications with Firestore
Wednesday, April 21, 2021

This is the 2nd article in a series of 4 about Firestore features in TMS WEB Core v1.7. Firestore is a cloud based solution from Google allowing to create modern web client backend databases in the Google cloud. So, there is zero config or server setup, all is managed by Google. This article series explores how components in TMS WEB Core facilitate the use of a Google Cloud Firestore backend in your web client applications.
Previous Firestore ClientDataSet component
New Multi-tenancy feature in TWebFirestoreClientDataSet
property UserIdFilter
The new version of the component has an internal implementation of the relational approach described above whereby it can automatically attach the internal-user-id of the signed-in user as an additional field to keep the data separate for the user.
fireStoreClientDataSet.UserIdFilter := ufActive;
property UserIdFieldName
Suppose you want to connect to a pre-existing collection made by another app with the same scheme where the difference is that the user id field is not named 'uid' but is 'userid'. To connect to such a collection with the feature to view and maintain separate user data, what you need to do is additionally specify a field name to use instead of 'uid' by using the property UserIdFieldName.
fireStoreClientDataSet.UserIdFieldName := 'userid';
 Security Note: But all this happens at the client. How can we protect the data on Firestore itself?
Security Note: But all this happens at the client. How can we protect the data on Firestore itself?rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow create: if request.auth != null;
allow read, write: if request.auth != null && request.auth.uid == resource.data.uid;
}
}
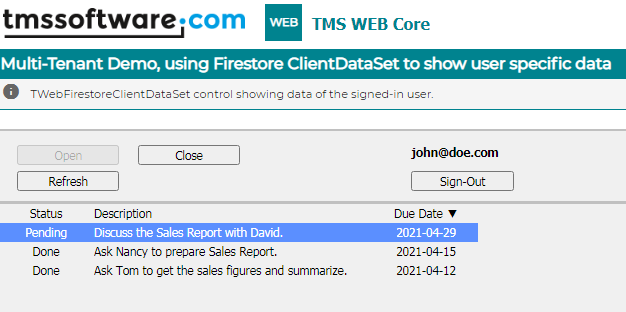
}New Multi-Tenant Demo demonstrates the "user specific data" feature
- Enable the Email/Password Sign-In method in the authentication section of the Firebase console.
- Open the Multi-Tenant Demo and customize the Firebase parameter constants at the top of the Form unit. See details on how to get the parameters by referring to the Firestore documentation in the TMS Web Core developer's guide. They are basically the same parameters that you may have used to run the Basic TodoList Demo.
- Put the following Rule in Firestore console. This is not really needed to run the Demo. But it is required for better security as described earlier.
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow create: if request.auth != null; allow read, write: if request.auth != null && request.auth.uid == resource.data.uid; } } } - Now build and run the Demo. Create a new user account by entering an email and password. Add a few tasks. Then sign out and create another new user, adding another set of tasks for that user. Now sign out and sign in as either of the users. You will see that only the tasks belonging to the signed-in user appear in the data grid.

 Summary of what we learned in this article
Summary of what we learned in this article
- First, we had a brief look at what it means to have Multi-tenancy wherein each signed-in user can only view and modify his own data.
- Next, we saw the Multi-tenancy feature provided in the new version of the Firestore ClientDataSet component.
- We also discussed the security aspects and how to implement the security for Multi-tenancy at the Firestore end.
- Then we looked at the new Multi-Tenant Demo that demonstrates the "user specific data" features.
Masiha Zemarai

This blog post has received 2 comments.

 2. Wednesday, April 21, 2021 at 5:23:36 PM
At this moment this is not yet integrated but is being researched for future versions.
2. Wednesday, April 21, 2021 at 5:23:36 PM
At this moment this is not yet integrated but is being researched for future versions.
Bruno Fierens
All Blog Posts | Next Post | Previous Post
Is the library prepared to listen for changes in the documents of Firestore ( insert/update/delete ) ?.
If not, is there any prevision to implement this funcionality?.
Thank you.
Manuel