Blog
All Blog Posts | Next Post | Previous Post

 TMS WEB Core for Visual Studio Code v1.1 released
TMS WEB Core for Visual Studio Code v1.1 released
Tuesday, November 17, 2020

We are excited to announce the immediate availability of TMS WEB Core for Visual Studio Code v1.1 that now enables developing cross-platform Electron desktop apps and PWA's. This is a new milestone in the development of RAD component Object Pascal language based web development. The key differentiators of TMS WEB Core for Visual Studio Code are:
- RAD component based development from the free Visual Studio Code IDE
- RAD designer using web technology, enabling live, wysiwyg design-time rendering
- Development directly from Windows, macOS and Linux desktop machine
- Rich eco system of web related development extensions for the IDE
- Modern IDE with multiview editing, direct high-DPI/retina support
With TMS WEB Core for Visual Studio Code v1.1, we complete the three targets that TMS WEB Core offers. In the new v1.1, we introduce next to classic web client applications the Electron application target and PWA target.

Electron

The first new target is Electron applications. Electron is a framework that enables to create compiled applications for Windows, macOS and Linux using web technology for rendering and execution of the application. The Electron framework is fully cross platform and at application code level there is nothing to take care off in terms of different platforms. Note that it is thanks to the Electron framework that the hugely popular Visual Studio Code IDE runs on Windows, macOS and Linux directly (and recently also Raspberry Pi target was added recently). As Electron applications run as executables directly on the desktop operating system, this means that extra functionality such as direct local file access, access to all kinds of operating system dialogs (File Open, File Save), toast messages, taskbar notifications, drag & drop support and more ... is available. For a TMS WEB Core developer, this is offered through Electron specific components. For direct local or network database access, there are also two dataset components for direct access to mySQL and PostgreSQL.
PWA

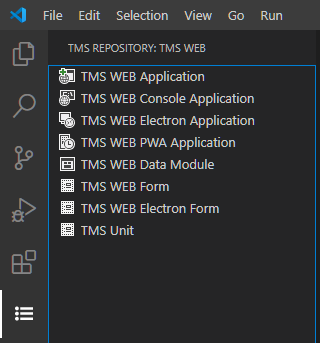
The other new target is Progressive web applications. PWA is perhaps the most promising direction for web client application development. A PWA is a responsive web application that can run offline and can be installed on mobile devices (iOS/Android) and also in desktop browsers like Chrome, Firefox, Edge Chromium. After install, your PWA can be started from an icon on the home screen as if it is a native cross platform application. It can run offline and when online, it will still update itself. So, as a developer there are zero concerns about deployment. With TMS WEB Core for Visual Studio Code v1.1, you simply choose a PWA type from the projects repository and it automatically generates all necessary files for creating a PWA. Everything available for classic web applications and that you learned about it is applicable for the PWA project type.
Summary
With v1.1, the TMS WEB Core target support is completed. As far as core framework is concerned and the target support, TMS WEB Core for Visual Studio Code is now on par with TMS WEB Core on Delphi. Best of all, the projects are 100% compatible, so Visual Studio Code developers can decide to start using Delphi and continue working on a project and vice versa. Or a Delphi developer on Windows can exchange projects with a colleague using Visual Studio Code on macOS, etc...Availability
TMS WEB Core for Visual Studio Code is available from the Microsoft Visual Studio Code marketplace, so, if you had installed it, it will auto-update. It is also available for manual install as trial version from https://www.tmssoftware.com/site/tmswebcorevsc.asp and for active customers after login on our website under "My Products".What's next
The next big step is installable third party component support. At this moment, 3rd party components can be created and used at runtime but there is not yet support for installing these into the IDE, have the components on the tool palette and see the components at design-time. Work on this is already underway and in our internal development versions, we can confirm that the entire TMS FNC component range runs happily within the Visual Studio Code IDE. Our team works as hard as we can on reaching also this milestone. Stay tuned for this and even more exciting developments happening in the labs right now as we unwrap these!Masiha Zemarai

This blog post has received 4 comments.

 2. Tuesday, November 17, 2020 at 8:58:50 PM
https://tigeroakes.com/projects/mozilla-firefox/
2. Tuesday, November 17, 2020 at 8:58:50 PM
https://tigeroakes.com/projects/mozilla-firefox/
Bruno Fierens
 3. Wednesday, November 25, 2020 at 1:14:11 AM
The Tiger Oaks web page discusses the Firefox version on Android. My comment that one cannot (yet) install a PWA with Firefox relates to the desktop version ;)
3. Wednesday, November 25, 2020 at 1:14:11 AM
The Tiger Oaks web page discusses the Firefox version on Android. My comment that one cannot (yet) install a PWA with Firefox relates to the desktop version ;)
Pienaar Stephen

 4. Wednesday, November 25, 2020 at 11:12:40 AM
You''re correct. I''m confident it can be expected in Firefox in the near future. They will not stay behind.
4. Wednesday, November 25, 2020 at 11:12:40 AM
You''re correct. I''m confident it can be expected in Firefox in the near future. They will not stay behind.
Bruno Fierens
All Blog Posts | Next Post | Previous Post
Correction... Desktop Firefox does NOT allow one to install a PWA. At least not in the same way as Chrome and Edge does.
https://bugzilla.mozilla.org/show_bug.cgi?id=1407202
Pienaar Stephen