Blog
All Blog Posts | Next Post | Previous Post

 What's coming in TMS WEB Core v1.4 Ravenna
What's coming in TMS WEB Core v1.4 Ravenna
Friday, April 24, 2020
The world of web development is evolving fast, it comes as no surprise that TMS WEB Core evolves fast. When we embarked on this exciting adventure in 2017, we knew the road would be long. There is simply an abundance of things to do in the world of web development and we made it our mission to put Delphi developers in a front seat to apply the well known RAD approach to create web applications with an unparalleled productivity.When we first released TMS WEB Core v1.0 on July 26, 2018, we named version 1.0 Brescia after the city where the famous car race Mille Miglia starts. And with each subsequent version, we name it after a city across the legendary Mille Miglia track of 1955. We visited meanwhile Verona with v1.1, Padua with v1.2 and Ferrara for v1.3. So, now we are heading to version v1.4 that will be named Ravenna.

The theme for TMS WEB Core v1.4 Ravenna is:
- widening the UI control offerings with controls for frequently used UI patterns
- enhancing the HTML-first approach
- increasing easy interfacing to additional popular back-end services
Widening the UI control offerings
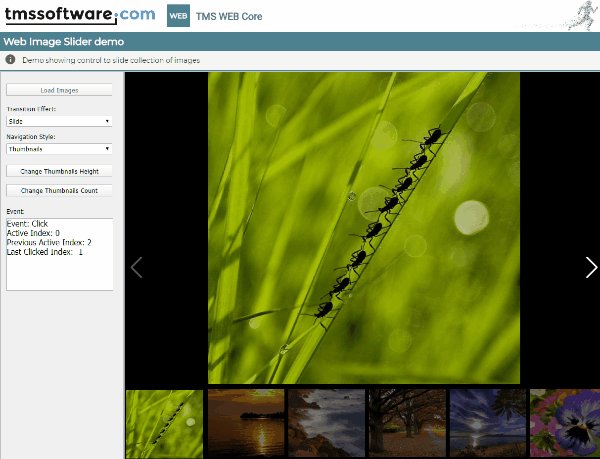
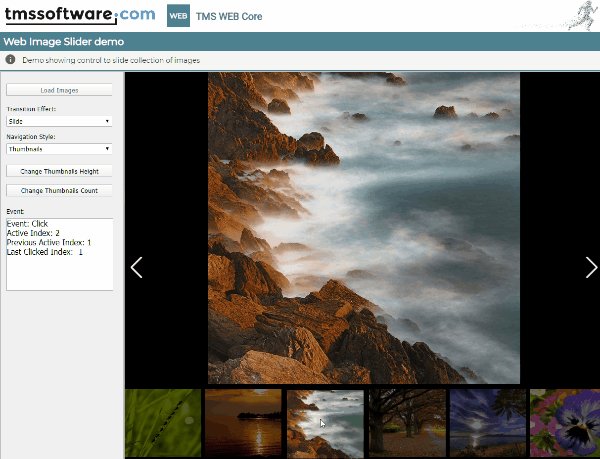
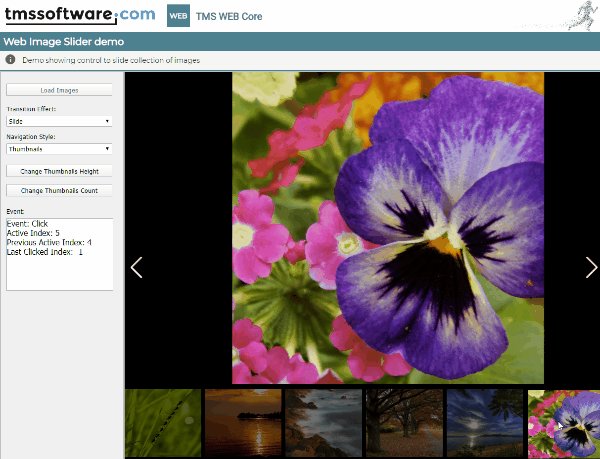
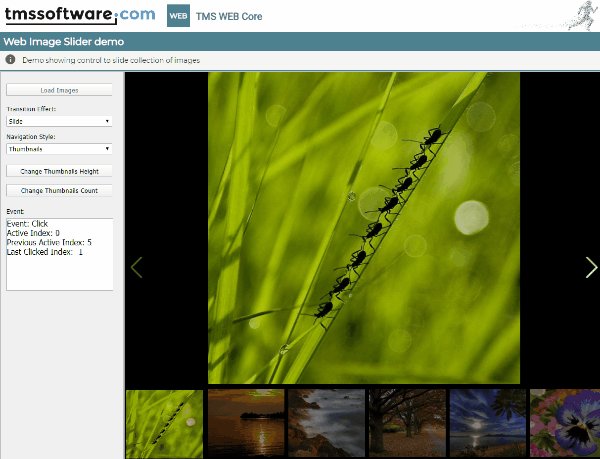
We have added two brand new UI controls in TMS WEB Core v1.4 Ravenna:TWebImageSlider
In many scenarios, people want to show various pictures of things for specific items. Think about a product on Amazon that might have different pictures taken from different angles, think about an online real-estate broker presenting different houses with picture sets of the house on sale or a car dealer showing cars for sale accompanied by pictures of the car in various positions.
If you have such a use-case in your application, TWebImageSlider is the shortcut to achieve this. Basically this is a container control where you add the links to the images to be displayed and the control does everything else. It shows the picture thumbnails, a left / right slider button and you can click on thumbnails to see the large version of a specific picture.

Now, to integrate this kind of functionality should not take much more than a couple of minutes.
var
i: Integer;
begin
for i := 1 to 8 do
ImageSlider.ImageURLs.add(Format('./images/nature-%d.jpg', [i]));
ImageSlider.RefreshImages;
ImageSlider.Appearance.TransitionEffect := tefSlide;
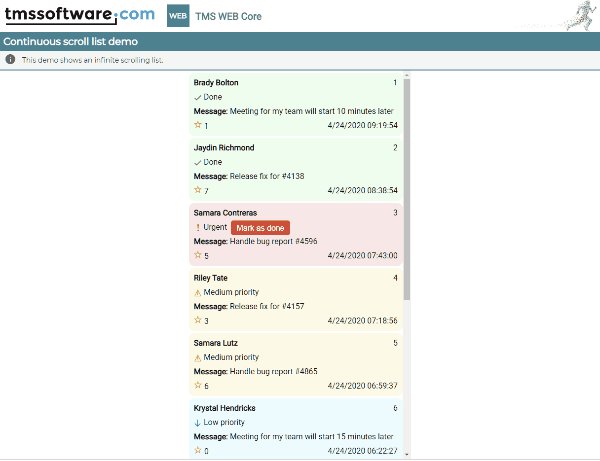
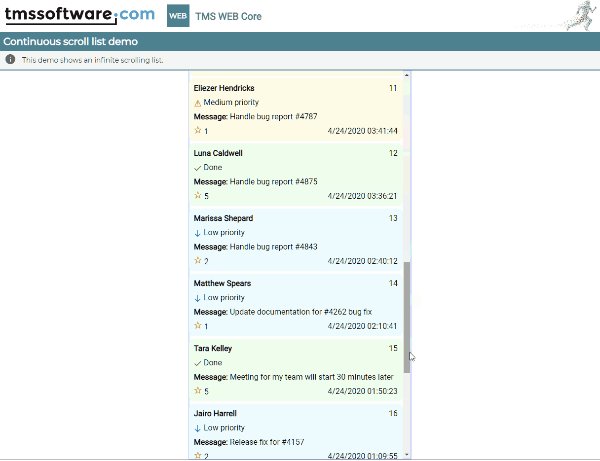
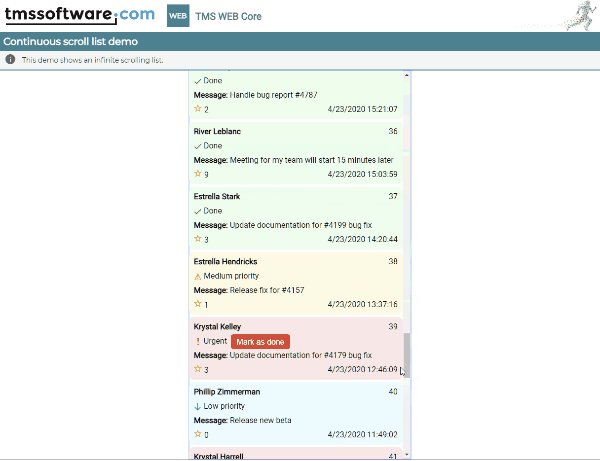
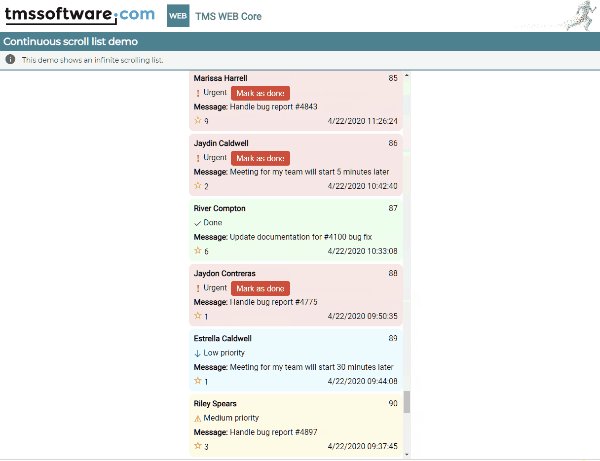
end;Another often used pattern is to show lists of items filling the viewing area of the browser only and after this, only load additional items when the user decides to scroll down. The reasoning behind such UI control is simple. By loading only the items in view, the initial display of the page is very fast and only when the user wants to see additional items, extra items are loaded asynchronously in the list.

TWebContinuousScroll is again a shortcut to this pattern. Drop the control on the form, add the event handler code for the event that is triggered when a new page of items is needed and return the requested items. TWebContinuousScroll does the rest, it handles the rendering, it handles the UI interaction (mouse dragging / touch scrolling) and just triggers the event when new items are needed.
procedure TForm1.WebContinuousScroll1FetchNextPage(Sender: TObject; APageSize, APageNumber: Integer; var AURL: string); begin AURL := 'https://tmswebcore.com:8082/?page=' + IntToStr(APageNumber) + '&per_page=' + IntToStr(APageSize); end;
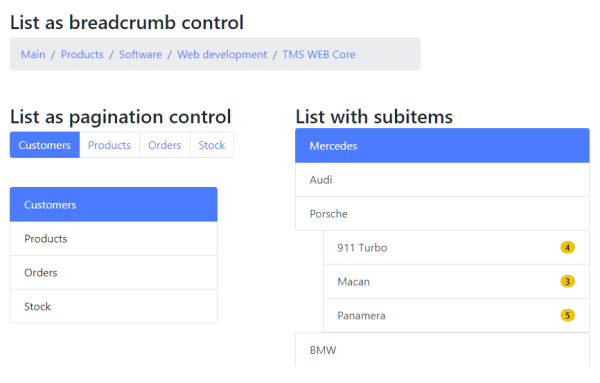
New TWebListControl demo
The TWebListControl is a very versatile list control that might not be well understood enough and therefore underused by TMS WEB Core developers. TWebListControl uses the bootstrap CSS library do its magic. From a list of items, it can create a breadcrumb, a tab list, an item list, a list with expanding/collapsing subitems. The new demo shows the various modes of the versatile TWebListControl

Electron 8 support
The fast evolving framework Electron for creating cross platform desktop applications reached meanwhile version 8. It is being polished & enhanced all the time to allow to create responsive installable & near-native experience desktop applications for Windows, macOS and Linux with the advantage that the UI is rendered from HTML/CSS, meaning that in terms of graphical appeal, there are no limits. With TMS WEB Core v1.4, we did the necessary changes to the framework and the Electron specific controls to make these work as seamless as possible with Electron 8.
Enhancing the HTML-first approach
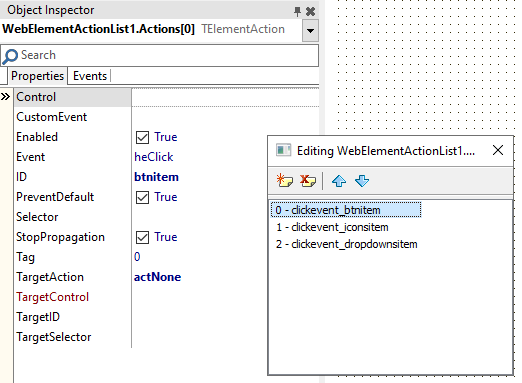
We've realized that not for all users looking at TMS WEB Core it was clear that using the Delphi IDE form designer for creating your web pages is by far not the only way to do it. While TMS WEB Core was developed from the ground up to facilitate this for Delphi developers familiar approach to create application forms, it was equally from the ground up built to enable the use of HTML/CSS based pages. This means that you can use existing HTML/CSS page templates which are not only created by web designers but can be obtained free or very cheap from various websites. Sometimes you get for $25 and extraordinary good looking web page template. Of course, we wanted to offer the capability to use such templates and from the Delphi IDE, you will basically just write the UI control logic and leave the page layout to HTML and CSS.New TWebElementActionList
This new component, not to be confused with Delphi actions, facilitates easy hooking to events for all the HTML elements in page templates. It is a collection of actions that you define that happen when an event happens for a HTML element on the page. For example, the menu of your application could be a graphically very good looking HTML/CSS based animated menu and you can use the TWebElementActionList to define the actions that should happen when a specific item in this HTML/CSS menu is clicked. To do this, simple add the template HTML/CSS to your form, make sure to set a unique ID to each HTML element representing menu items and then add a TElementAction for each item in the menu. Define for the TElementAction.Event for example heClick and then the TElementAction.OnExecute event will be triggered when this menu item is clicked. In this OnExecute you could then for example add the UI control logic to show a DB grid with data, show a different form etc... As a Delphi developer, you have reused the graphical skills of a web designer and you just had to do a minimal effort to connect the logic in your application that is happening when the user interacts with the user-interface.

Increasing easy interfacing to additional popular back-end services
In TMS WEB Core we have already included the TWebClientConnecton, TWebClientDataSet, TWebDataSource to bring the pattern VCL Delphi developers have known ever since the inception of Delphi to bind data to UI controls. This concept also exists in TMS WEB Core. To make the binding to the back-end easy, we have a TWebXDataDataSet that shields all the complexities of communicating with a TMS XData REST server. We have the TWebmyCloudDataClientDataSet to shield this same complexity when our myCloudData cloud data storage service is used (free for all TMS ALL-ACCESS users). We also have the TWebSQLRestClientDataSet that interfaces to the Lazarus foundation open source SQLDBBridge REST server. And we TWebFirestoreClientDataSet for users wanting to use Google's Firestore cloud data storage solutions. With TMS WEB Core 1.4 Ravenna, we are pleased to offer 3 more easy out of the box solutions to connect to back-end services.New TWebRadServerClientDataset

Delphi Enterprise or Delphi Architect SKU users have out of the box a license to Embarcadero Rad Server. Embarcadero Rad Server offers the technology to create REST services and is able to create a REST API for performing operations on databases in the back-end. While TMS WEB Core includes a component to perform REST requests to work with Embarcadero Rad Server out of the box, the new TWebRadServerClientDataset just makes it way easier to hook-up a UI with DB-aware controls to an Embarcadero Rad Server and perform through this dataset CRUD operations. Basically you set the URL to the data exposed as JSON based REST API from Embarcadero Rad Server and the TWebRadServerClientDataset middleware will perform all required HTTP GET,PUT,POST,DELETE requests, JSON handling behind the scenes and from the TMS WEB Core client you have just the DB-aware UI controls hooked up to it via a TWebDataSource. We have added our todo-list demo that is using Embarcadero Rad Server just like we have this same todo-list demo. Other than the dataset, there is not much different from the demo using Firestore, TMS XData, SQLDBBridge, myCloudData. This shows how back-end agnostic TMS WEB Core web client applications can be.
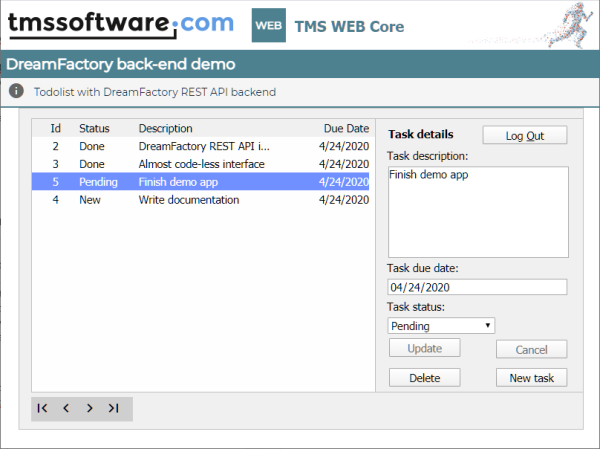
New TWebDreamFactoryClientDataSet
From all low code back-end technologies, Dream Factory is without a doubt the most flexible one. With Dream Factory you can create REST APIs for access to data on the back-end by doing all the settings and parameterizing via a web interface. No need to do any programming, no need to dive into all technical details of HTTP(s) request, authentication, JSON packets, ... Dream Factory does this all for you. We had Dream Factory as a very interesting back-end for TMS WEB Core already on the radar even before the inception of TMS WEB Core in 2018 as it is a very interesting technology for offering cloud data access for VCL Windows applications or FMX cross-platform applications, possibly further facilitated via a TMS Cloud Pack component.
But now we embark with our first bridge component, the TWebDreamFactoryClientDataSet that you can configure with the URL of your Dream Factory REST API and this bridge component does all the required communication to perform CRUD operations via its dataset to a database with a Dream Factory REST API. This dataset is then easily hooked up via a TWebDataSource to the TMS WEB Core DB-aware UI controls. Also here, we have taken the same todo-list demo and with minimal effort (basically replacing the dataset) our todo-list application talks to a Dream Factory based back-end.
While TWebDreamFactoryClientDataSet is a first step for easy Dream Factory REST API back-end access from TMS WEB Core web client applications, we're eager to offer even more integration with the Dream Factory APIs in future TMS WEB Core versions as well as in future versions of the TMS FNC Cloud Pack that can be used in native Windows applications as well as native cross platform Delphi FireMonkey applications.

New TWebFaunaDBClientDataSet
Where Dream Factory offers automatic codeless REST API creation for access to a multitude of databases or services, FaunaDB is a cloud data storage service that hosts the data for you and offers as REST API to access it. It has similarities with our own myCloudData.net service and a few interesting angles. As such, to offer yet more freedom of choice, we have added the TWebFaunaDBClientDataSet component. You can use the web interface on your account at FaunaDB to design your tables and this can automatically be consumed when setting the proper URL to the TWebFaunaDBClientDataSet component. There is not much more to it, go to FaunaDB.com, setup your tables, set the URL to TWebFaunaDBClientDataSet and hookup DB-aware TMS WEB Core controls to this dataset via a datasource and you are up & running to perform CRUD operations on these tables. Similar as for Embarcadero Rad Server and the Dream Factory REST API, we have a version of the todo-list demo that works with FaunaDB.
Get ready
The beta for TMS WEB Core v1.4 is around the corner. We are doing the testing, finishing the demos and writing the new documentation. TMS ALL-ACCESS users are in the front seat and can expect this beta accessible from their account shortly and after a couple of weeks testing, we will release this new 1.4.

We hope you are as excited as we are about the new TMS WEB Core v1.4. And there is more! It is this v1.4 feature set that will also be included in TMS WEB Core for Visual Studio Code. The project to offer a TMS WEB Core version integrated in the Microsoft free and cross platform Visual Studio Code IDE has significantly advanced in the past couple of months. A select group of beta users is currently test-driving the newest builds. Very shortly, TMS ALL-ACCESS users will also get access to the beta and after a few more weeks of testing/feedback/updates we plan to release this version as well.
Bruno Fierens

This blog post has received 17 comments.

 2. Friday, April 24, 2020 at 1:50:00 PM
Status is:
2. Friday, April 24, 2020 at 1:50:00 PM
Status is:1) it is ready at compiler level
2) supporting units like generics.collections not yet ready
3) deep testing to be done
Given 2) and 3) it is unlikely this will be ready for 1.4 timeframe. We will release a new version as soon as 2) and 3) are completed.
Bruno Fierens
 3. Friday, April 24, 2020 at 6:00:14 PM
That''s nice, but there''s still nothing about full development on Lazarus under linux for running project inside IDE.
3. Friday, April 24, 2020 at 6:00:14 PM
That''s nice, but there''s still nothing about full development on Lazarus under linux for running project inside IDE.
Rikalo Zeljan

 4. Friday, April 24, 2020 at 6:02:03 PM
We know users who are at this moment using TMS WEB Core on Lazarus on Linux already for a couple of versions.
4. Friday, April 24, 2020 at 6:02:03 PM
We know users who are at this moment using TMS WEB Core on Lazarus on Linux already for a couple of versions.
Bruno Fierens
 5. Friday, April 24, 2020 at 11:07:44 PM
Hi , Bruno,
5. Friday, April 24, 2020 at 11:07:44 PM
Hi , Bruno,Yesterday I read another of TMs blog post about tms webcore , "Importing web components into TMS WEB Core", my question is if that project or tools to generate tms web components will be available for clients or it is just a in house tool?
I really liked what I saw, this framework is finaly in a mature state, I''ve been using Unigui and I''m very pleased with it, but I would rather use a stateless approach and TMS webcore seems to be mush better now.
Regards
José Morango
Motion Byte In

 6. Saturday, April 25, 2020 at 12:13:06 AM
We shared the results of our research during the past months. It is clear that we consider such tool extremely valuable, not only for us internally but potentially also for users. When we can bring this tool to a sufficient standard of reliability and usability, it is evident that we''ll make it available to customers.
6. Saturday, April 25, 2020 at 12:13:06 AM
We shared the results of our research during the past months. It is clear that we consider such tool extremely valuable, not only for us internally but potentially also for users. When we can bring this tool to a sufficient standard of reliability and usability, it is evident that we''ll make it available to customers.
Bruno Fierens
 7. Saturday, April 25, 2020 at 9:58:03 AM
Bruno, your answer is pretty optimistic. Just downloaded latest release (1.3.8.0) and:
7. Saturday, April 25, 2020 at 9:58:03 AM
Bruno, your answer is pretty optimistic. Just downloaded latest release (1.3.8.0) and:1. Cannot install TMSWebCore under linux:
WEBLib.Controls.pas(604,30) Error: Identifier not found "FindClassHInstance".
2.TextHint property does not exist
Ok, fixed so can install it, now create simple app with one form and button.
Press compile:
Panic: internal error: missing executable "/home/linda/Projects/LazTest/qtcontrols/TMSWEBCore/CommandLineCompiler/TMSWebCompiler"
So, how to even compile TMSWEBCore project under linux when there''s only TMSWebCompiler.exe ? Tried to mimic TMSWebCompiler via sh script and calling TMSWebCompiler.exe via wine , but it cannot compile project.
That''s how TMSWebCore "works" under linux.
Rikalo Zeljan
 8. Saturday, April 25, 2020 at 4:14:27 PM
Hi again Bruno,
8. Saturday, April 25, 2020 at 4:14:27 PM
Hi again Bruno,Thanks for your response, :) It''s nice to know that we will receive this tool in a near future.
But I also want to say that the TWebElementActionList seems to be really great and I think that with that component I will just need to find a good template :)
Motion Byte In

 9. Sunday, April 26, 2020 at 10:08:51 AM
Hi Rikalo,
9. Sunday, April 26, 2020 at 10:08:51 AM
Hi Rikalo,1)
The issue with FindClassHInstance and with TextHint was a regression in v1.3.8.0 and was internally fixed already. The next update will address this.
2)
We have a Linux specific TMSWebCompiler executable. Was this not deployed on your machine during install?
Bruno Fierens
 10. Tuesday, April 28, 2020 at 12:24:42 PM
A web dataset client for Neo4j graph database would have been awesome also. Just thinking out loud... wink wink
10. Tuesday, April 28, 2020 at 12:24:42 PM
A web dataset client for Neo4j graph database would have been awesome also. Just thinking out loud... wink wink
Ere Ebikekeme

 11. Tuesday, April 28, 2020 at 5:25:42 PM
Thanks for this suggestion. It looks interesting. We will investigate.
11. Tuesday, April 28, 2020 at 5:25:42 PM
Thanks for this suggestion. It looks interesting. We will investigate.
Bruno Fierens
 12. Wednesday, April 29, 2020 at 9:05:00 AM
Bruno,
12. Wednesday, April 29, 2020 at 9:05:00 AM
Bruno,There''s no linux specific TMSWebCompiler executable.
Maybe I''m doing something wrong. TMSWebCore is installed via wine since it''s exe, and maybe because of that it''s missing.
Rikalo Zeljan

 13. Wednesday, April 29, 2020 at 9:09:37 AM
Please contact us via the regular support channels https://www.tmssoftware.com/site/support.asp for technical support questions.
13. Wednesday, April 29, 2020 at 9:09:37 AM
Please contact us via the regular support channels https://www.tmssoftware.com/site/support.asp for technical support questions.
Bruno Fierens
 14. Sunday, May 3, 2020 at 8:14:48 AM
Congratulations on your teams great progress.
14. Sunday, May 3, 2020 at 8:14:48 AM
Congratulations on your teams great progress.Dream Factory is a welcome addition,
However my team plans to move to a graphql api strategy. Graphql is currently a hot technology
There are many graphql server side options, as an aside and we will likely go with Hasura. if you are.considering Rest alternatives, I’d recommend Graphql.
Mike

 15. Monday, May 4, 2020 at 3:35:28 PM
Research on graphQL was already started here. The project proceeds as workload permits.
15. Monday, May 4, 2020 at 3:35:28 PM
Research on graphQL was already started here. The project proceeds as workload permits.
Bruno Fierens
 16. Sunday, June 7, 2020 at 12:49:52 PM
Hi Bruno,
16. Sunday, June 7, 2020 at 12:49:52 PM
Hi Bruno,I confirm that many of our customers asked us to move to a GraphQL api approach.
So, it will be a plus if you can support it !
Thanks for your works,
Robin
Beyens Robin

 17. Sunday, June 7, 2020 at 8:39:30 PM
Stay tuned!
17. Sunday, June 7, 2020 at 8:39:30 PM
Stay tuned!
Bruno Fierens
All Blog Posts | Next Post | Previous Post
Cheers, Bob
Devine Robert