Blog
All Blog Posts | Next Post | Previous Post

 Controlling toolbar button sizing
Controlling toolbar button sizing
Wednesday, January 21, 2009
The Office 2007 ribbon GUI has sophisticated capabilities to resize controls depending on the size of the window & its toolbars. A button can have 3 different size states:glyph size (bsGlyph size)

label size (bsLabel size)

large size (bsLarge size)

During resizing of the form that contains a toolbar with buttons, the buttons can
automatically change their size state. This can be seen below where toolbar
buttons change the size state in order to always try to fit all available
buttons:
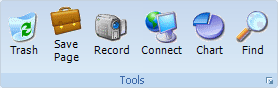
Toolbar is at maximum size. All buttons are in bsLarge size state

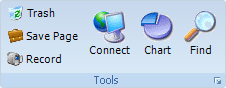
Toolbar shrinks. Half of the buttons shrink to bsLabel size state

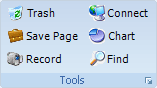
Next step in shrinking process is that all buttons are now in the bsLabel size state

Half of the buttons shrink to bsGlyph size state

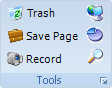
All buttons are in mimimum size type: bsGlyph size state

This is the default sizing behavior that the
toolbar automatically performs when it shrinks or expands. This sizing behavior
can be controlled on the level of a toolbar button through the properties:
MinButtonSizeState : minimum size the button can be set to
MaxButtonSizeState : maximum size the button can be set to
In the above example, all buttons on the
toolbar have the MinButtonSizeState set to bsGlyph and MaxButtonSizeState set to
bsLarge.
It is not always desirable that all buttons can
have a varying size state between bsGlyph and bsLarge. For the clipboard toolbar
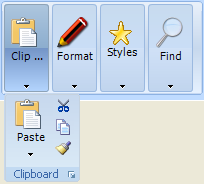
for example, following layout is achieved by setting :
Paste button : MinButtonSizeState is bsLarge, MaxButtonSizeState is bsLarge
Cut, Copy, Format button : MinButtonSizeState is bsGlyph, MaxButtonSizeState is bsGlyph
This guarantees that irrespective of the toolbar size, the buttons have always the same appearance:



As such, it is clear that the TMS Advanced ToolBars & Menus components have the
built-in automatic smart resizing of toolbar buttons but have in addition to
this the flexibility to allow the developer to control the sizing behavior on
the level of each button.
Bruno Fierens

This blog post has not received any comments yet.
All Blog Posts | Next Post | Previous Post