Blog
All Blog Posts | Next Post | Previous Post

 TMS WEB Core: Integrating the Froala Editor
TMS WEB Core: Integrating the Froala Editor
Thursday, July 4, 2019
How to integrate a JavaScript component into TMS WEB Core
As a proof of concept, this article describes how easy it is to achieve a basic integration of the Froala Editor into TMS WEB Core.Froala Editor is a lightweight WYSIWYG HTML Editor written in Javascript that enables rich text editing capabilities for your applications.
Getting started
Add a link to the Froala CSS and the JavaScript library.- Download Froala Editor
- Add the required CSS and JS files to the project folder
- Embed a link in the project's HTML file
<link href="css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css"/> <script type="text/javascript" src="js/froala_editor.pkgd.min.js"></script>
Setup the Froala Editor
Now that the JS file is added, we have access to the Froala Editor library- Declare an external function so we can use Object Pascal to create the Editor Object
- Create an object that links the Froala Editor events with the WEB Core event handlers
- Initialize the Froala Editor
var
FEvents: TJSObject;
FFroalaEditor: TJSObject;
function froalaEditor(s: string; jsObject: TJSObject): TJSObject; overload; external name 'new FroalaEditor';
begin
FEvents := new([
'contentChanged', @HandleChanged,
'initialized', @HandleLoaded,
'focus', @HandleStartEdit,
'blur', @HandleEndEdit
]);
FFroalaEditor := froalaEditor('div#' + ElementID, new([
'toolbarInline', false,
'events', FEvents
]));
end;
Two modes
There are two ways to use the Froala Editor:Classic
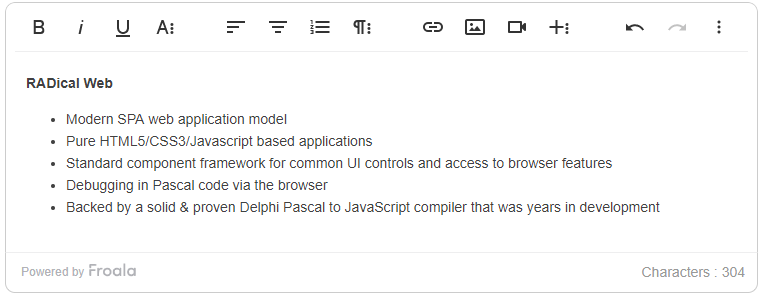
Display the Froala WYSIWYG HTML Editor in your TMS WEB Core project.
This is the default behaviour.

Inline
Connect any TWebLabel to the TWebFroalaEditor component to instantly make it editable in the browser.
WebLabel1.EventStopPropagation := []; WebFroalaEditor1.Visible := False; WebFroalaEditor1.InlineEditing := True; WebFroalaEditor1.Editor := WebLabel1;

Live demo and source code
View the live demo
Download the full source code
Note: TMS WEB Core v1.2.3.0 or newer is required.
Install Notes:
The ZIP file contains two folders:
- The "Component Library Source" folder: Build and install the package file "TMSWEBFroalaEditor"
- The "Core Source" folder:
- Option 1: Copy the PAS file to the "Core Source" subfolder of the TMS WEB Core install folder
- Option 2: Add the path of the folder to the TMS WEB library path. (in the Delphi IDE: Tools>Options>TMS WEB>Library Path)
Bart Holvoet

This blog post has not received any comments yet.
All Blog Posts | Next Post | Previous Post
