Blog
All Blog Posts | Next Post | Previous Post

 Access the camera with TMS WEB Core 1.2 Padua
Access the camera with TMS WEB Core 1.2 Padua
Monday, April 1, 2019
In the past two weeks we have given some insight on the upcoming support for 3D graphics and a new syntax highlighting editor, and we have promised that there will be more to come to TMS WEB Core v1.2 Padua. It's time to continue with some more new components: TWebCamera, TWebQRDecoder and TWebBarcodeDecoder.The TWebCamera is based on the MediaDevices.getUserMedia() API. It provides an easy access to the users' web camera via the exposed and implemented methods, properties and events. The TWebQRDecoder and TWebBarcodeDecoder components are using the external jsQR and quaggaJS JavaScript libraries. As you have probably already guessed from the name, they are capable of decoding QR codes and barcodes of different types. Let's take a look at a quick and simple example with the TWebQRDecoder.
Example
We would like to access a camera that we can use to decode QR codes. It might seem like a complicated task at first glance, but it only takes a minute and two lines of codes to achieve this!
First drop the needed components onto the form: a TWebCamera, a TWebQRDecoder and a TWebMemo to show the results (and don't forget to add the needed external library to the project!). Then assign the TWebCamera component to the TWebQRDecoder.Camera property. Now that they are connected, as a next step, set the TWebQRDecoder.EnableTimer property to True. With that enabled, the decoder will try to get and decode images from the assigned camera.
Let's start the camera in the form's OnCreate event:
procedure TForm1.WebFormCreate(Sender: TObject); begin WebCamera1.Start; end;
procedure TForm1.WebQRDecoder1Decoded(Sender: TObject; ADecoded: string); begin WebMemo1.Text := ADecoded; end;

If you would like to see and play with it already, then you can check out our demo here, which includes decoding using the TWebBarcodeDecoder too!
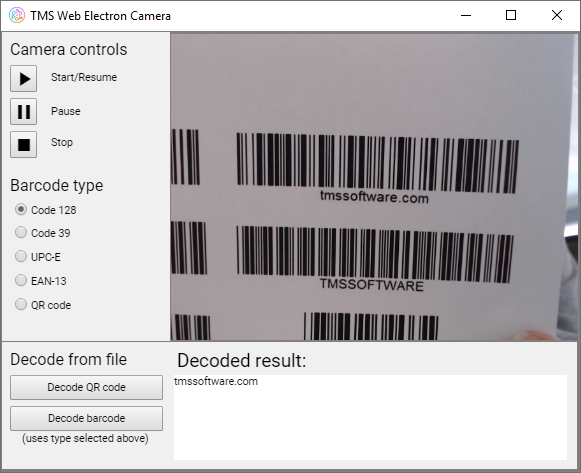
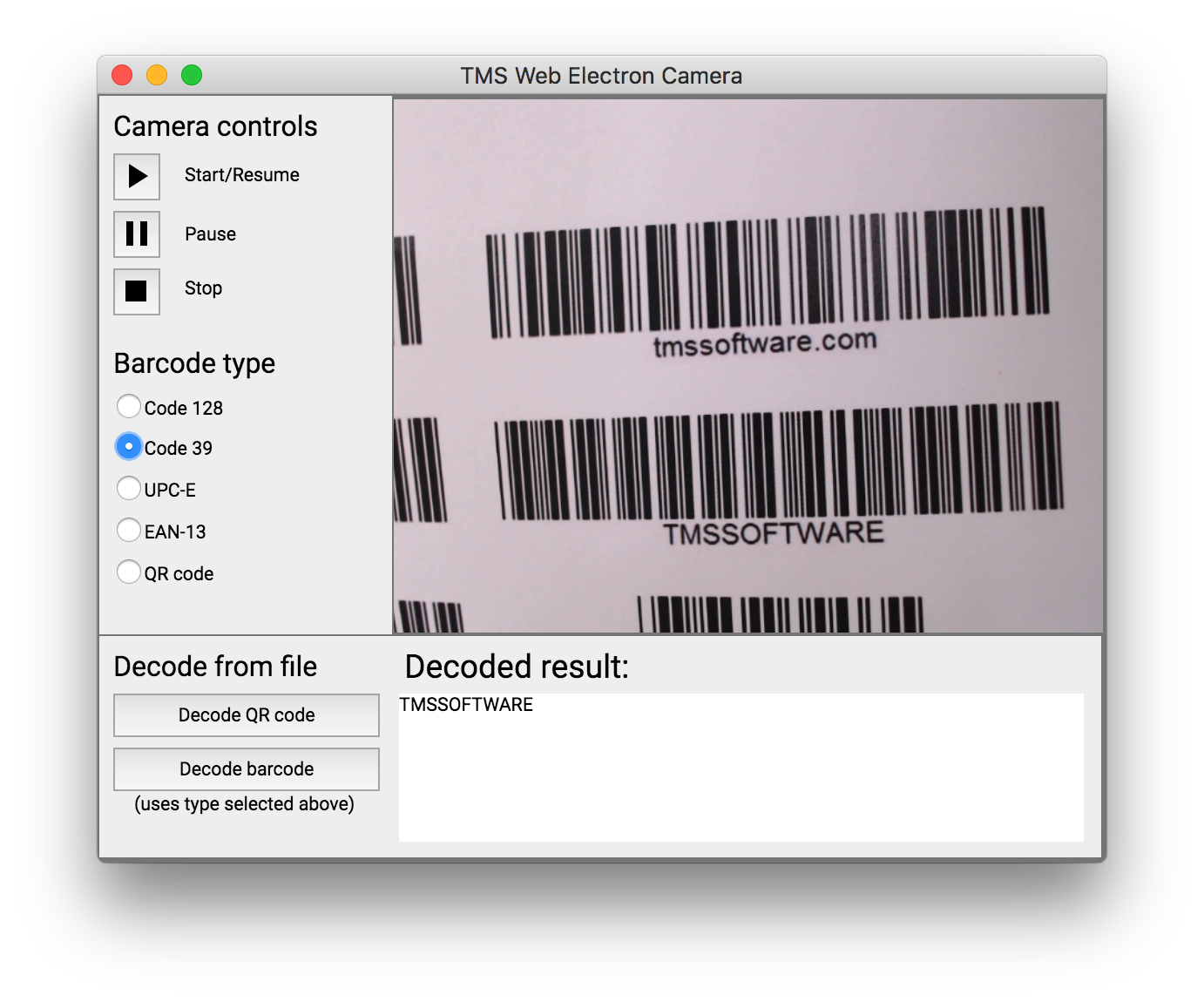
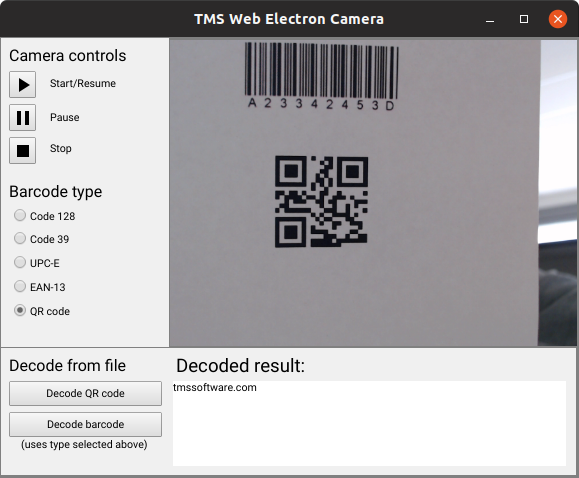
And of course we have also tried these new components against our new and upcoming TMS Web Electron Application which allows to create desktop Windows, macOS and Linux applications from a single source code base:



Get started
Meanwhile, you can go ahead and explore the new & exciting territories of web client development that become available for Delphi developers with TMS WEB Core! You can download the trial version that is generally available, go ahead with the standalone version you purchased or with TMS WEB Core and additional tools that are all included in TMS ALL-ACCESS. Our team looks forward to all your comments, feedback, feature-requests to help steering the development of TMS WEB Core to the next stages!
Tunde Keller

This blog post has received 14 comments.
 2. Thursday, April 4, 2019 at 2:46:52 AM
I love the QR/bar code scanner. Is there an FNC equivalent that allows native Android and iOS apps to decode as well?
2. Thursday, April 4, 2019 at 2:46:52 AM
I love the QR/bar code scanner. Is there an FNC equivalent that allows native Android and iOS apps to decode as well?
van der Linden Scott

 3. Thursday, April 4, 2019 at 8:38:49 AM
Sorry, unfortunately we do not have an FNC equivalent at this time.
3. Thursday, April 4, 2019 at 8:38:49 AM
Sorry, unfortunately we do not have an FNC equivalent at this time.
Bruno Fierens
 4. Tuesday, July 30, 2019 at 4:08:04 PM
Do you have components that will allow us to write apps that can use the camera on a windows tablet to read bar-codes?
4. Tuesday, July 30, 2019 at 4:08:04 PM
Do you have components that will allow us to write apps that can use the camera on a windows tablet to read bar-codes?I''m guessing by the name that these are web specific.
Andy Baptist

 5. Tuesday, July 30, 2019 at 11:16:40 PM
A TMS WEB Core application and also in particular a TMS WEB Core PWA application can be run from a Windows tablet as well.
5. Tuesday, July 30, 2019 at 11:16:40 PM
A TMS WEB Core application and also in particular a TMS WEB Core PWA application can be run from a Windows tablet as well.
Bruno Fierens
 6. Wednesday, August 28, 2019 at 1:42:58 PM
Will it also be possible in the near future to connect a TWebImageControl (with the image of a QR code) to the TWebQRDecoder component instead of a camera?
6. Wednesday, August 28, 2019 at 1:42:58 PM
Will it also be possible in the near future to connect a TWebImageControl (with the image of a QR code) to the TWebQRDecoder component instead of a camera?That would be great!
Daniel Lorez
 7. Wednesday, August 28, 2019 at 2:26:57 PM
Will it also be possible in the near future to connect a TWebImageControl (with the image of a QR code) to the TWebQRDecoder component instead of a camera?
7. Wednesday, August 28, 2019 at 2:26:57 PM
Will it also be possible in the near future to connect a TWebImageControl (with the image of a QR code) to the TWebQRDecoder component instead of a camera?That would be great!
Daniel Lorez

 8. Wednesday, August 28, 2019 at 2:33:24 PM
That is an interesting suggestion indeed. I think it should be technically feasible, so we will investigate to do so.
8. Wednesday, August 28, 2019 at 2:33:24 PM
That is an interesting suggestion indeed. I think it should be technically feasible, so we will investigate to do so.
Bruno Fierens
 9. Friday, May 1, 2020 at 3:28:26 PM
Any update if this will be available for FNC?
9. Friday, May 1, 2020 at 3:28:26 PM
Any update if this will be available for FNC?
Norayr Monjian

 10. Saturday, May 2, 2020 at 11:18:01 AM
Not on short term, workload has been so high here that we haven''t explored making this natively in FNC. It is on our list of items to research for the future.
10. Saturday, May 2, 2020 at 11:18:01 AM
Not on short term, workload has been so high here that we haven''t explored making this natively in FNC. It is on our list of items to research for the future.
Bruno Fierens
 11. Saturday, May 7, 2022 at 8:04:24 PM
Hi, the QR functionality works great and easy but i''m unable toget a result with the Barcode application.
11. Saturday, May 7, 2022 at 8:04:24 PM
Hi, the QR functionality works great and easy but i''m unable toget a result with the Barcode application.Tried https://www.tmssoftware.com/webcore/camera/ and doin it by my self. Tried Webcam/Tablett/Smartphone and different barcodes from groceries.
Klös Michael
 12. Saturday, May 7, 2022 at 8:29:37 PM
Hi, the QR functionality works great and easy but i''m unable toget a result with the Barcode application.
12. Saturday, May 7, 2022 at 8:29:37 PM
Hi, the QR functionality works great and easy but i''m unable toget a result with the Barcode application.Tried https://www.tmssoftware.com/webcore/camera/ and doin it by my self. Tried Webcam/Tablett/Smartphone and different barcodes from groceries.
Klös Michael
 13. Saturday, May 7, 2022 at 9:15:33 PM
Hi, the QR functionality works great and easy but i''m unable toget a result with the Barcode application.
13. Saturday, May 7, 2022 at 9:15:33 PM
Hi, the QR functionality works great and easy but i''m unable toget a result with the Barcode application.Tried https://www.tmssoftware.com/webcore/camera/ and doin it by my self. Tried Webcam/Tablett/Smartphone and different barcodes from groceries.
Klös Michael

 14. Monday, May 9, 2022 at 11:09:31 AM
I suggest to contact our technical support with sufficient details so we can understand your issue and try to help.
14. Monday, May 9, 2022 at 11:09:31 AM
I suggest to contact our technical support with sufficient details so we can understand your issue and try to help.
Bruno Fierens
All Blog Posts | Next Post | Previous Post
Excellent work people
Weetch Russell