Blog
All Blog Posts | Next Post | Previous Post

 TMS RADical WEB, preferred error handling?
TMS RADical WEB, preferred error handling?
Thursday, June 28, 2018
With almost all in the TMS development team and since some time also many TMS ALL-ACCESS users busy using TMS WEB Core to develop web client applications from the Delphi IDE, we wonder about what could be the preferred developer experience to deal with run-time errors?To situate, there are different categories of errors, but to focus we'll divide the types of errors in two categories:
- Delphi code causing exceptions
- DOM manipulations causing errors
As a software developer, we're interested in all sorts of errors so we can locate the cause and apply fixes to avoid the errors. From the feedback of several users already busy with TMS WEB Core, we learned that in many cases an unexpected behavior is reported but it is overlooked to look in the console to get more details about what exactly might have happened. This made us reflect on how we can do better to make it clear to developers that an error happened in the web application. There are several possibilities and perhaps there are even more we didn't think about yet.
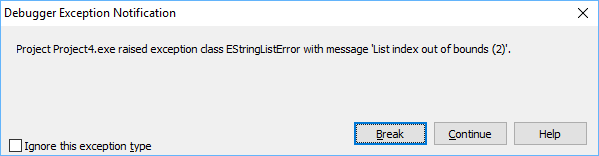
For an error, like an out of bounds exception that looks in the console like:

some alternative possibilities are:
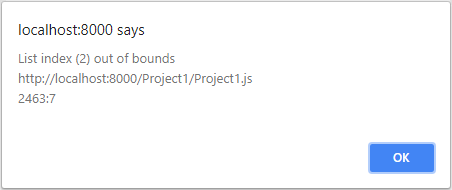
1) Show the error as an alert (modal dialog in the browser):

Advantage is that it is blocking and thus can't be ignored but the position of the alert is controlled by the browser and somewhat awkward. Disadvantage is that we need to click the dialog away for every error that happens.
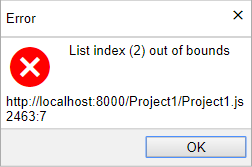
2) Show the error with a nicer TMS WEB Core dialog that makes it more clear it concerns an error:

Advantage is that it is centered in the window and cannot be misinterpreted that it concerns an error. Disadvantage here is also that we need to click the dialog away for every error that happens.
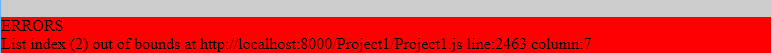
3) Show the error in a red colored area at the bottom of the browser window:

Advantage is that it is less intrusive and the red colored area can host multiple errors simultaneously when it grows.
4) Let the developer decide what to do from the Application object OnError event:
procedure TForm1.AppErrorHandler(Sender: TObject; AError: TAppplicationError; var Handled: boolean); begin ShowMessage(AError.AMessage+#13+AError.AFile+#13+inttostr(AError.ALineNumber)+':'+inttostr(AError.AColNumber)+#13+AError.AStack); end;
5) Show the error in the Delphi IDE:

This is far from trivial but we have some experimental code & proof of concepts that could make this perhaps in the future also a feasible solution.
6) Other solutions?:
Perhaps there are other possibilities we didn't think about yet, so we're curious to hear your thoughts!
We had some internal discussions with the development team here and there are different opinions. So, therefore, we wonder what your thoughts are and what you think is the preferred way to handle errors for your Delphi web client applications. Note that the default behavior could even be different in DEBUG mode from RELEASE mode.
You can vote here what your preferred error handling method is or you can leave comments on this blog:
Bruno Fierens

This blog post has received 5 comments.

 2. Thursday, June 28, 2018 at 10:07:25 PM
It''s pure HTML/JS/CSS that is generated, so technically should be feasible. It''s on our todolist to validate all that. We''ll inform when we have validated.
2. Thursday, June 28, 2018 at 10:07:25 PM
It''s pure HTML/JS/CSS that is generated, so technically should be feasible. It''s on our todolist to validate all that. We''ll inform when we have validated.
Bruno Fierens
 3. Wednesday, July 4, 2018 at 3:22:48 PM
I think having a browser side application object that you can decide which and add your own would be best. AnEnum for which one - my general dev one would be a non-obtrusive red box, non blocking on the browser, but would also like the option of callback to the web server, so can be surfaced in the IDE or some app console giving you an opportunity to save them server side.
3. Wednesday, July 4, 2018 at 3:22:48 PM
I think having a browser side application object that you can decide which and add your own would be best. AnEnum for which one - my general dev one would be a non-obtrusive red box, non blocking on the browser, but would also like the option of callback to the web server, so can be surfaced in the IDE or some app console giving you an opportunity to save them server side.
Chapman Jason

 4. Wednesday, July 4, 2018 at 4:18:27 PM
Yes,given the response, there seems to be several +/- equally liked options, so a choice is probably the best and that includes IDE coupling (although that will require a bit more non-trivial work)
4. Wednesday, July 4, 2018 at 4:18:27 PM
Yes,given the response, there seems to be several +/- equally liked options, so a choice is probably the best and that includes IDE coupling (although that will require a bit more non-trivial work)
Bruno Fierens
 5. Saturday, July 7, 2018 at 11:19:48 PM
How do other frameworks like Angular, Vue etc handle this kind of errors?
5. Saturday, July 7, 2018 at 11:19:48 PM
How do other frameworks like Angular, Vue etc handle this kind of errors?Perhaps there already is some form of common approach we could borrow.
Evers Benno
All Blog Posts | Next Post | Previous Post
Gonzalez Wascar