Blog
All Blog Posts | Next Post | Previous Post

 TMS RADical WEB, using HTML & CSS for design & layout of your application pages
TMS RADical WEB, using HTML & CSS for design & layout of your application pages
Tuesday, February 20, 2018
By default, the Delphi form designer serves as a WYSIWYG design surface for your web application forms. This means that the UI controls on the Delphi form will appear absolute positioned on the web page. For page layout & organization, there are the typical Delphi container controls like a panel, groupbox, scrollbox, gridpanel.

The parent/child relationship of the Delphi controls is also reflected on the produced web pages. Additional facilities like control alignment, anchoring and a splitter control are available to let you and the end user control the layout of the pages. In this default mode, everything is as such very familiar to Delphi developers and users of Delphi VCL Windows applications and sometimes this similarity is desirable.
However, the TMS WEB Core framework is also completely open to have the page layout designed directly from HTML & CSS. The architecture of the framework provides for separating design & code and even have the design done by people with a role, i.e. graphical designers.
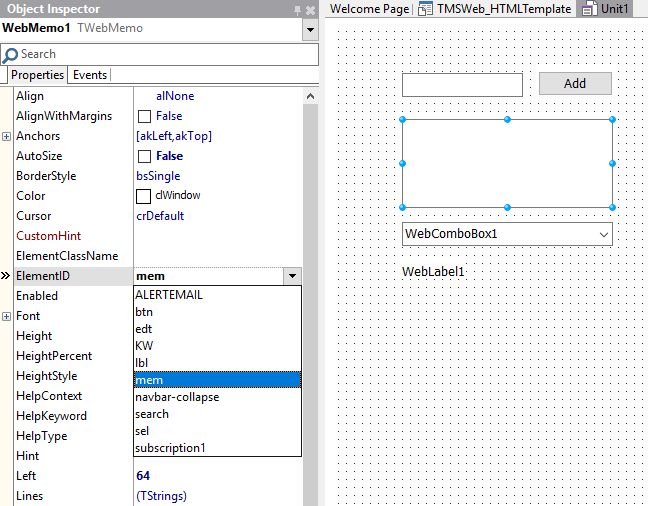
So, how is this separation handled? Fortunately, in a very easy and straightforward way. The link between HTML and the UI controls and code used in the Delphi IDE is based on the unique HTML element ID. Every TMS WEB Core control has a property ElementID. When the ElementID is not used, i.e. left empty, the HTML elements the control consists of is generated by the TMS WEB Core framework. When the ElementID is specified, the HTML element found is hooked up to the Pascal class for the control. This means that property accessors directly get and set values from the HTML element and the various HTML element Javascript events are hooked up the class and exposed as Pascal event handlers.
Here the TWebMemo is hooked up via the ElementID property to a TEXTAREA HTML element with ID set to “mem” and already in the HTML file.

The software developer and the graphical designer can collaborate by simply ensuring that the designer provides the HTML element IDs to the software developer or the software developer can provide a list of IDs of controls needed to the graphical designer. It speaks for itself that using this technique empowers us to take advantage of responsive design for TMS WEB Core web applications. When the HTML template for the page is applying responsive design techniques, i.e. different layouts for different device screen sizes, the UI controls will appear where the designer defined these should appear depending on the screen size.
That is not all though. It is also possible to let the Delphi designed UI be generated in the body part of a HTML page or in any specified HTML container element in a HTML page. As such, a graphical designer could create a page layout with a header, footer and other elements in the HTML page and add a specific area via a HTML DIV or SPAN element where the Delphi designed UI will be generated in. To do so, all that is needed is set to the ID for the HTML element where the form should be generated via the Form.AppContent property.
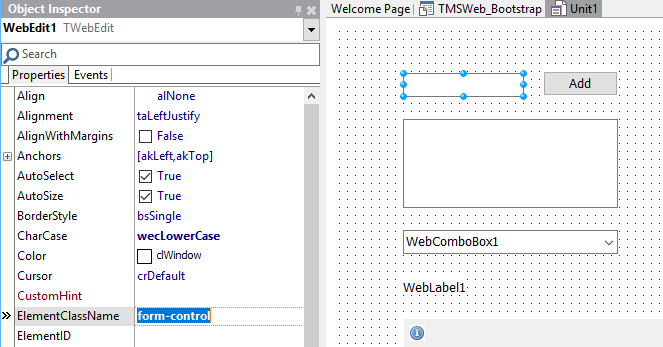
Finally, each UI control also exposes an ElementClass property. Via this ElementClass property a CSS style can be specified for an UI control. Via this way for example, it is very easy to use a popular framework like bootstrap. It is sufficient to set the bootstrap CSS class names to the UI controls on the Delphi form designer by their ElementClass properties.

Here the ElementClass property of the edit control on the form is set to the bootstrap ‘form-control’ style:
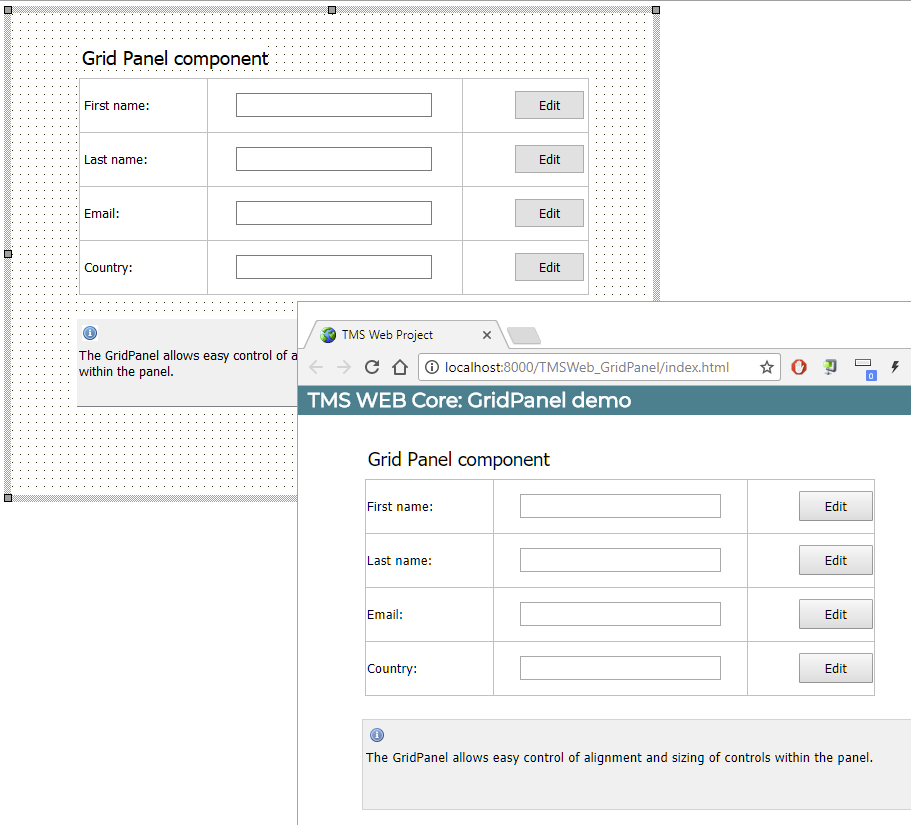
One of the demos included in the TMS WEB Core framework shows this. By simply changing the bootstrap theme via changing the reference in the HTML page template, the appearance of the web application will adapt automatically.
Demo without styling
Demo with bootstrap styling applied
Get started today: Technical previews of TMS WEB Core, TMS FNC UI web-enabled controls, web-enabled TMS XData, the first parts under the TMS RADical WEB umbrella are exclusively available now for all active TMS-ALL-ACCESS customers.
Bruno Fierens

This blog post has received 12 comments.
 2. Tuesday, February 20, 2018 at 3:47:40 PM
It''s a very good feature, It will make responsive design easy to implement :) with no need to type javascript :)
2. Tuesday, February 20, 2018 at 3:47:40 PM
It''s a very good feature, It will make responsive design easy to implement :) with no need to type javascript :)
Morango Jose
 3. Tuesday, February 20, 2018 at 4:35:25 PM
I look forward to seeing this. I''m not very good at CSS and this looks really really interesting.
3. Tuesday, February 20, 2018 at 4:35:25 PM
I look forward to seeing this. I''m not very good at CSS and this looks really really interesting.One absolute requirement for anything I do regarding this is that it has to be 100% responsive - I won''t be doing any pages that don''t look good on a phone.
John
 4. Tuesday, February 20, 2018 at 5:41:09 PM
I agree with you John, The bonus it''s since TMS web core generate pure JS and html files then pack the result using phonegap will make this cross platform on mobile :)
4. Tuesday, February 20, 2018 at 5:41:09 PM
I agree with you John, The bonus it''s since TMS web core generate pure JS and html files then pack the result using phonegap will make this cross platform on mobile :)
Morango Jose
 5. Tuesday, February 20, 2018 at 6:17:35 PM
I agree with you John, The bonus it''s since TMS web core generate pure JS and html files then pack the result using phonegap will make this cross platform on mobile :)
5. Tuesday, February 20, 2018 at 6:17:35 PM
I agree with you John, The bonus it''s since TMS web core generate pure JS and html files then pack the result using phonegap will make this cross platform on mobile :)
Morango Jose
 6. Tuesday, February 20, 2018 at 8:10:01 PM
Bruno: Any forecasts on pricing options and/or which packages these RADical WEB tools will be available in?
6. Tuesday, February 20, 2018 at 8:10:01 PM
Bruno: Any forecasts on pricing options and/or which packages these RADical WEB tools will be available in?
Greg

 7. Tuesday, February 20, 2018 at 8:23:20 PM
There will be:
7. Tuesday, February 20, 2018 at 8:23:20 PM
There will be:-TMS WEB Core standalone
-TMS WEB Core + TMS XData + TMS FNC UI Pack bundle
-TMS ALL-ACCESS
We expect to communicate about these options & pricing next week.
Bruno Fierens
 8. Tuesday, February 20, 2018 at 11:20:39 PM
You really have a winner here. I don''t know of any RAD web development in any language. You''ll pull people from other languages to use this framework.
8. Tuesday, February 20, 2018 at 11:20:39 PM
You really have a winner here. I don''t know of any RAD web development in any language. You''ll pull people from other languages to use this framework.A few questions. How much of the Delphi language is supported? Are generics and interfaces supported?
Will FlexCel have a TMS Web version?
Steve
Maughan Steve
 9. Wednesday, February 21, 2018 at 4:26:31 AM
I see that you have a .NET (TMS Flexcel) module.
9. Wednesday, February 21, 2018 at 4:26:31 AM
I see that you have a .NET (TMS Flexcel) module. Is there a way for the TMS RAD Web application to be ported to your .NET seamlessly ?
ramz raub
 10. Wednesday, February 21, 2018 at 9:09:03 AM
First of all let me say what a fantastic product and we will be using it as soon as its released.
10. Wednesday, February 21, 2018 at 9:09:03 AM
First of all let me say what a fantastic product and we will be using it as soon as its released.I noticed on some of the demos that there are minor differences in the spacing and font sizes used between the GUI and Web. Firstly in the planner demo the font is bigger on the web than in the GUI and in the GridPanel demo above the spacing between the borders and the text/button is 1 pixel different to the GUI.
I know these are only minor issues but they do make it more work when you are trying to get to a clean crisp looking end result.
Will these be resolved in the final release?
Simon Farmer

 11. Wednesday, February 21, 2018 at 5:13:47 PM
Raub,
11. Wednesday, February 21, 2018 at 5:13:47 PM
Raub,We see the use-case for Flexcel.NET to be server side code for report file generation and from TMS WEB Core , this server side functionality can be called.
Simon,
Thanks for your remarks & feedback. We continue to look at making design-time and native code to be matching as closely as possible. This isn''t always trivial with browser rendering engines, but where possible, we will improve.
Bruno Fierens

 12. Wednesday, February 21, 2018 at 5:15:45 PM
Steve,
12. Wednesday, February 21, 2018 at 5:15:45 PM
Steve,At this moment, some of newer Delphi language features are not yet supported such as generics and interfaces. But it is on the roadmap to have both in the 2nd half of this year.
We see Flexcel as a server side product.
Bruno Fierens
All Blog Posts | Next Post | Previous Post
Bernaert Dominique