Blog
All Blog Posts | Next Post | Previous Post

 TMS RADical WEB, connecting to data
TMS RADical WEB, connecting to data
Saturday, February 17, 2018
As Delphi developers we are used to frameworks and components to take the chore out of using databases. Ever since Delphi 1, database handling was abstracted by the TDataSet & TDataSource. Wouldn't it be nice (and mainly productive as this is what is important after all) if this exact abstraction model allowed us to create web applications consuming data? Exactly that goal is what we wanted to achieve with TMS WEB Core, only technically under the hood things are RADically different from the implementation of Delphi 1 like datasets and datasources. So, with TMS WEB Core, you have your DB-aware edit, label, combobox, datepicker etc... and these can be hooked up to a datasource and a datafield can be specified. The dataset though is in this case a wrapper component that will under the hood do its work getting data or updating data via the use of REST HTTP calls to microservices exposed on a data server. As our TMS XData product already provided exactly that: exposing your databases via REST HTTP calls, we extended it to have a web XData client component so you can from Delphi, create a web application against an XData client and hook up your DB-aware components to an XData dataset, pretty much the same way as you can for VCL or FMX native client applications.For the sake of demo purposes, we have created a first sample app with a web client dataset. This web client dataset gets its data in JSON format from a server via a HTTP REST call. This allows to view and edit the data in the web client dataset but won't do updates server side so that it isn't possible to 'fiddle' with the data and break the sample this way.
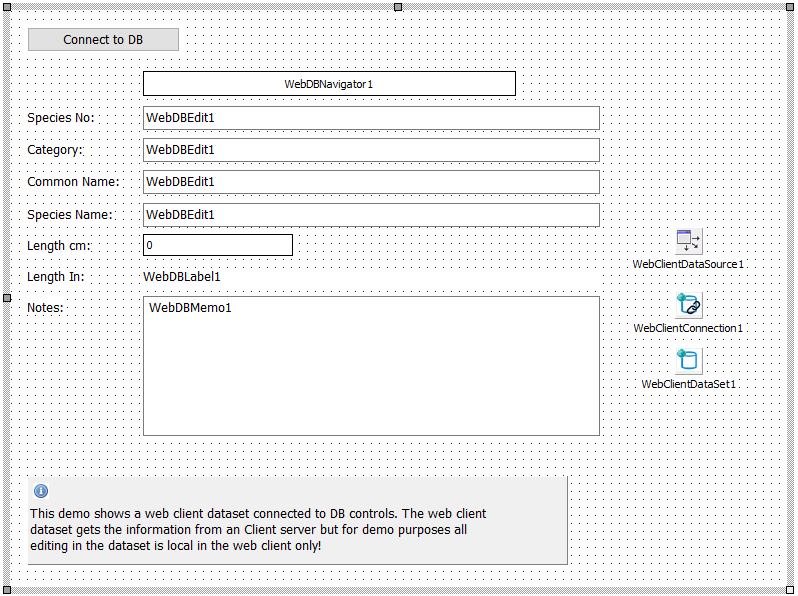
Here you can see a form editing contact info with several DB-aware controls, including a DB-navigator.

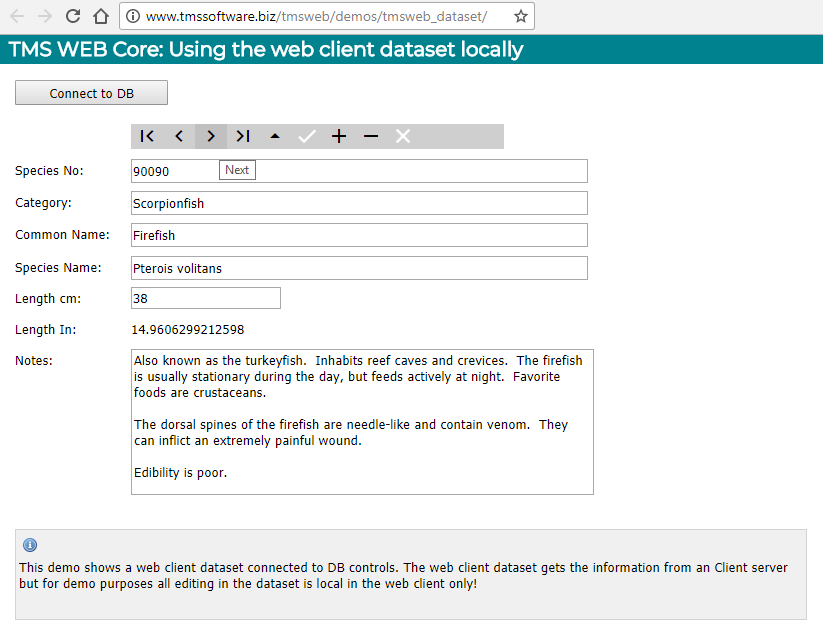
When the dataset is connected to the server, the DB-aware controls display and can edit the data.

Connecting to an XData based server is one possible way to hook up to databases. You can implement your own interfaces to a database server via REST HTTP calls and over-time we plan to create and offer connectors to such server as Embarcadero RAD server, Google Cloud datastore and several others...
Get started today: Technical previews of TMS WEB Core, TMS FNC UI web-enabled controls, web-enabled TMS XData, the first parts under the TMS RADical WEB umbrella are exclusively available now for all active TMS-ALL-ACCESS customers.
Bruno Fierens

This blog post has received 5 comments.
 2. Monday, February 19, 2018 at 7:53:32 AM
How does styling work?
2. Monday, February 19, 2018 at 7:53:32 AM
How does styling work?Is it possible to style the controls with CSS?
Markus

 3. Monday, February 19, 2018 at 5:43:47 PM
The planned blog article of tomorrow will discuss among other things also styling via CSS.
3. Monday, February 19, 2018 at 5:43:47 PM
The planned blog article of tomorrow will discuss among other things also styling via CSS.In short, each control has an ElementClass property with which you can set the CSS class and you can have the component styled this way.
Bruno Fierens
 4. Tuesday, February 20, 2018 at 2:19:46 AM
Do you have the source code of this demo available? I am playing with the WEB components at the moment and if I can get this part going it would awesome.
4. Tuesday, February 20, 2018 at 2:19:46 AM
Do you have the source code of this demo available? I am playing with the WEB components at the moment and if I can get this part going it would awesome.
Aish Steve

 5. Tuesday, February 20, 2018 at 8:32:06 AM
Yes, the full source code is this demo is included under Demos in the TMS WEB Core technology preview. There is actually very little code. Mostly, there are DB-aware controls hooked up to the web client dataset.
5. Tuesday, February 20, 2018 at 8:32:06 AM
Yes, the full source code is this demo is included under Demos in the TMS WEB Core technology preview. There is actually very little code. Mostly, there are DB-aware controls hooked up to the web client dataset.
Bruno Fierens
All Blog Posts | Next Post | Previous Post
Hughes David