Blog
All Blog Posts | Next Post | Previous Post

 Visualize TMS Planner event relations with arrows
Visualize TMS Planner event relations with arrows
Monday, August 25, 2014
It's already for a longer time that our Planner scheduling components supports linking events. That means that when the start time or end time or both times of an event is changed, the start or end time of a linked event will also change. The change in start or end time of linked event will have the same delta as the source event. The link action of choice can be selected with PlannerItem.LinkType and offers following choices:- ltLinkFull: when start time and end time of the event is changed, the start and end time of the linked item also changes.
- ltLinkBeginEnd: when the start time of an event is changed, the end time of the linked event also changes.
- ltLinkEndBegin: when the end time of an event is changed, the start time of the linked event also changes.
- ltLinkBeginBegin: when the start time of an event is changed, the start time of the linked event also changes.
- ltLinkEndEnd: when the end time of an event is changed, the end time of the linked event also changes.
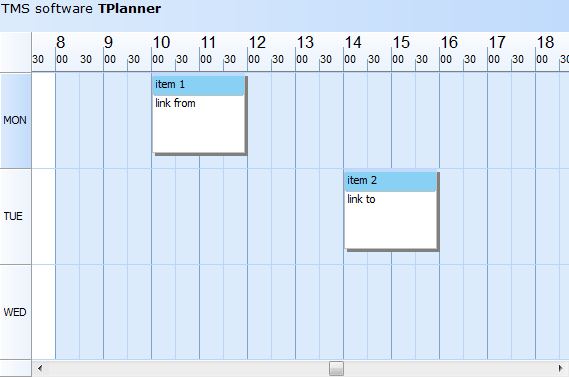
var plit1,plit2: TPlannerItem; begin plit1 := Planner1.CreateItem; plit1.ItemStartTime := EncodeTime(10,0,0,0); plit1.ItemEndTime := EncodeTime(12,0,0,0); plit1.ItemPos := 0; plit1.CaptionType := ctText; plit1.CaptionText := 'item 1'; plit1.Text.Text := 'link from'; plit2 := Planner1.CreateItem; plit2.ItemStartTime := EncodeTime(14,0,0,0); plit2.ItemEndTime := EncodeTime(16,0,0,0); plit2.ItemPos := 1; plit2.CaptionType := ctText; plit2.CaptionText := 'item 2'; plit2.Text.Text := 'link to'; end;

When applying one link with code:
plit1.LinkedItem := plit2; plit1.LinkType := ltLinkFull;
plit1.LinkedItem := plit2; plit1.LinkType := ltLinkFull; plit2.LinkedItem := plit1; plit2.LinkType := ltLinkFull;
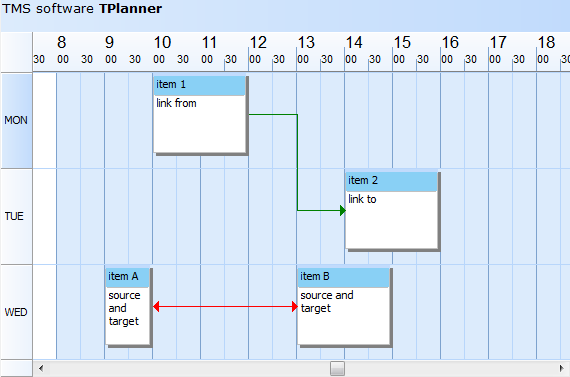
plit1.LinkedItem := plit2; plit1.LinkType := ltLinkNone; plit1.LinkArrow := laFromTo; plit1.LinkColor := clGreen;
plitA.LinkedItem := plitB; plitA.LinkType := ltLinkNone; plitA.LinkArrow := laBoth; plitA.LinkColor := clRed;

We hope you'll find this new feature useful and you can benefit from it to create better applications for your customers. Check out this and more in the TMS Planner.
Bruno Fierens

This blog post has not received any comments yet.
All Blog Posts | Next Post | Previous Post