Blog
All Blog Posts | Next Post | Previous Post

 Lightweight CMS with Delphi, TMS WEB Core, StellarDS.io and TTMSFNCWXHTMLMemo
Lightweight CMS with Delphi, TMS WEB Core, StellarDS.io and TTMSFNCWXHTMLMemo
Thursday, October 31, 2024

In a landscape where content management systems (CMS) are often heavy and resource-intensive, this application, built with TMS WEB Core, StellarDS.io, and TTMSFNCWXHTMLMemo, offers a fresh approach. This CMS is designed to be lightweight, easy to deploy, and highly customizable, meeting the needs of small to medium-scale projects. It serves as an inspiration how you can make content of your web application end-user editable.
Key Technologies
- TMS WEB Core: A powerful framework for developing web applications using Delphi, allowing the CMS to leverage familiar object-oriented principles in a web context.
- StellarDS.io: A serverless, cloud-based backend that provides scalable data storage solutions for content, which simplifies database management and improves data accessibility.
- TTMSFNCWXHTMLMemo: A sophisticated HTML memo editor that enables seamless WYSIWYG (What You See Is What You Get) content editing, facilitating rich content creation without extensive HTML knowledge.
Core Client Functionalities
The CMS features a structured, modular design, organized across several main units: an admin page, a data module, a page to edit a form, a page to login and finally a page to view any form stored in the CMS. Here’s a breakdown of key functionalities:
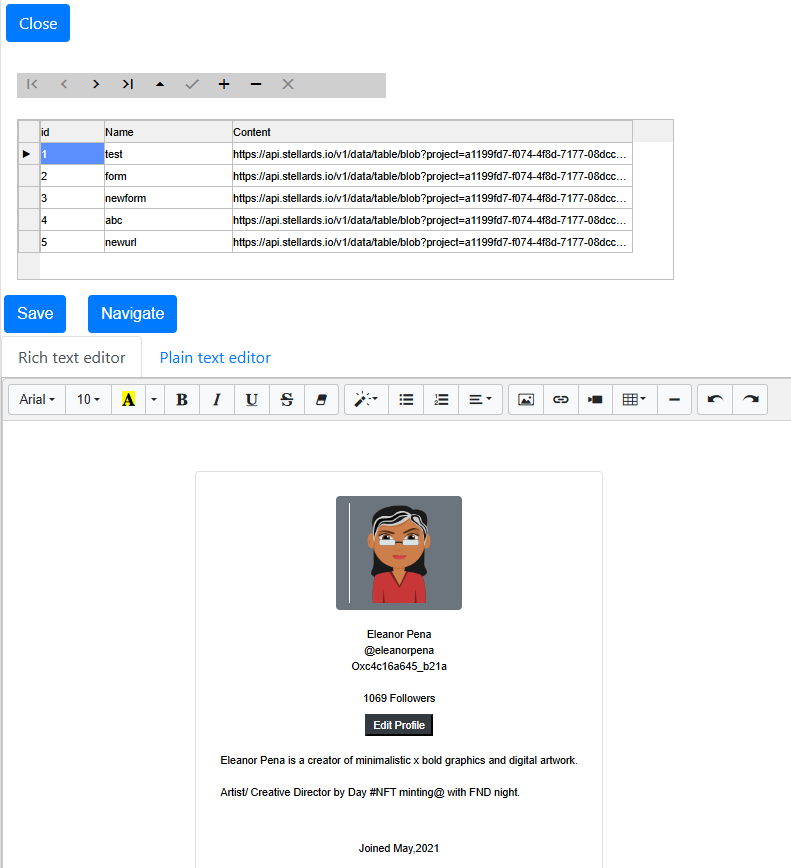
Admin Interface (Uadmin.pas):
- The Uadmin.pas unit defines the AdminForm, which allows authorized users to access and edit CMS data. It connects to StellarDS.io via WebStellarDataStoreClientDataset1, supporting data operations like read/write and navigation.
- The interface includes an HTML memo using TTMSFNCWXHTMLMemo that enables administrators to manage HTML content visually and push changes to the data store.
Here is this admin page that shows via a TWebDBGrid the content of the CMS table and gives you access to add, remove, modify pages
Data Management Module (Udm.pas):
- The Udm.pas file encapsulates data management logic within TDM, handling database interactions and defining fields (id, Name, Content) for the CMS.
- The dataset component (WebStellarDataStoreClientDataset1) integrates with StellarDS.io, providing access to content stored in a structured format and supporting dynamic queries.
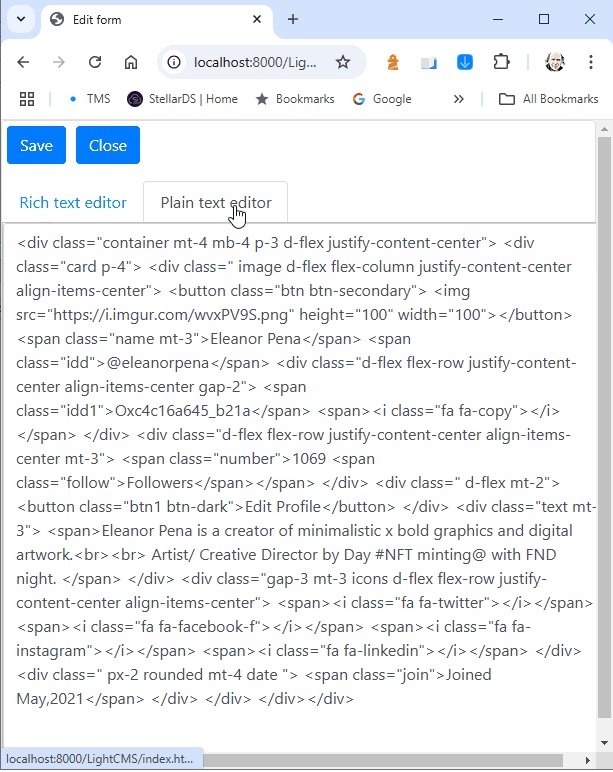
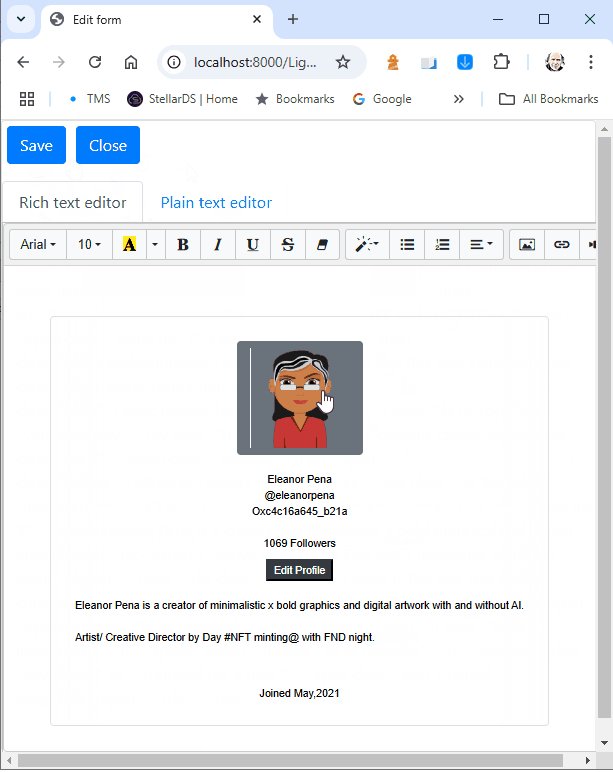
Content Editing (Uedit.pas):
- The Uedit.pas unit offers a dedicated EditForm, which supports both HTML editing (via TTMSFNCWXHTMLMemo) and direct text editing.
- Users can load, modify, and save content, with synchronization features that update both the HTML and raw text fields. Changes are then committed back to the StellarDS.io database using WriteBlob methods, ensuring that content is safely stored in StellarDS.
Here is the code that loads the relevant page content from the CMS table and shows it in the HTML Memo and plain text memo for a page started with URL parameter ?p=pagename:var URL: string; page: string; res: boolean; begin page := GetQueryParam('p'); dm.WebStellarDataStoreClientDataset1.TableWhereQuery := 'Name;equal;'+page; dm.WebStellarDataStoreClientDataset1.Close; dm.WebStellarDataStoreClientDataset1.AccessToken := TWebLocalStorage.GetValue('logintoken'); res := TAWait.ExecP<boolean>(dm.WebStellarDataStoreClientDataset1.OpenAsync); if res and (dm.WebStellarDataStoreClientDataset1.RecordCount > 0) then begin URL := dm.WebStellarDataStoreClientDataset1.FieldByName('Content').AsString; if URL <> '' then begin content := TAwait.ExecP<string>(dm.WebStellarDataStoreClientDataset1.ReadBlobAsText('Content')); TMSFNCWXHTMLMemo1.HTML.Text := content; WebMemo1.Lines.Text := content; end; end; end;
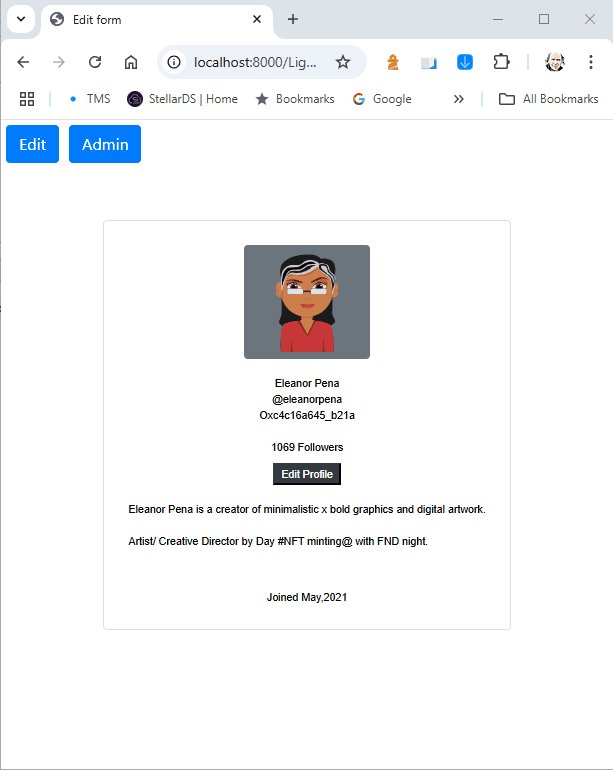
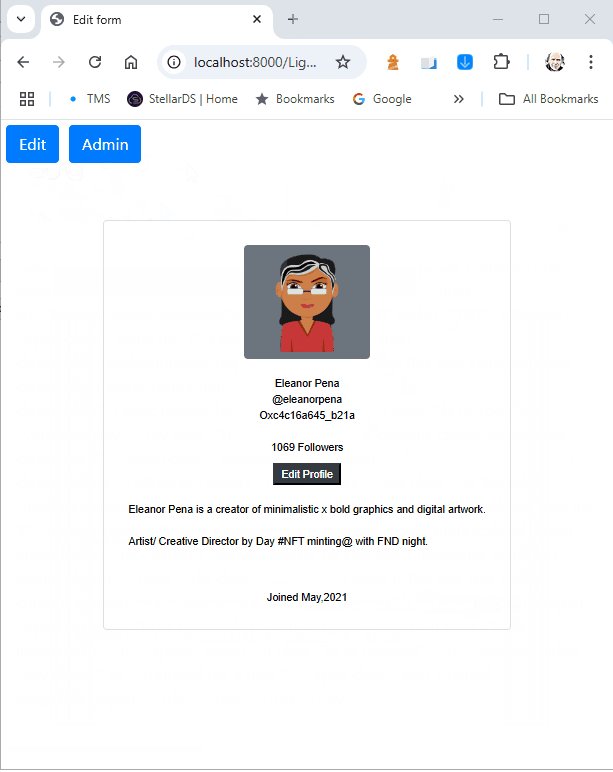
Content Viewing (Uform.pas):
- The Uform.pas file provides a ViewForm that serves as a content viewer, retrieving and displaying page content from StellarDS based on the current query.
- This form conditionally shows an edit button based on user permissions, making it easy to toggle between view-only and edit modes.
The page content is loaded from the CMS table and simply added to a DIV on the page. Note that the read-only access token is used, so this page can be always retrieved, regardless of begin logged-in or not:var URL,page,content: string; res: boolean; begin page := GetQueryParam('p'); dm.WebStellarDataStoreClientDataset1.TableWhereQuery := 'Name;equal;'+page; dm.WebStellarDataStoreClientDataset1.Close; dm.WebStellarDataStoreClientDataset1.AccessToken := ACCESS_TOKEN; res := TAWait.ExecP<boolean>(dm.WebStellarDataStoreClientDataset1.OpenAsync); if res and (dm.WebStellarDataStoreClientDataset1.RecordCount > 0) then begin URL := dm.WebStellarDataStoreClientDataset1.FieldByName('Content').AsString; if URL <> '' then begin content := TAwait.ExecP<string>(dm.WebStellarDataStoreClientDataset1.ReadBlobAsText('Content')); WebHTMLDiv1.HTML.Text := content; btnEdit.Visible := true; end; end;
Main Form and Authentication (Umain):
- The Umain.pas unit manages the primary application interface and handles login/logout logic. It integrates StellarDS.io for user authentication, storing tokens locally to facilitate session management.
- The login function adjusts the interface based on the user’s status, with local storage used to manage access tokens for secure editing sessions.
This code snippet shows how OAuth2 based login is performed to gain read/write access to the CMS table on StellarDS.iodm.WebStellarDataStoreClientDataset1.App.ClientID := CLIENT_ID; dm.WebStellarDataStoreClientDataset1.App.Secret := CLIENT_SECRET; dm.WebStellarDataStoreClientDataset1.App.CallbackURL := CALLBACK_URL; res := TAwait.ExecP<boolean>(dm.WebStellarDataStoreClientDataset1.OpenAsync); if res then begin ShowMessage('Logged in succesfully'); .... end;
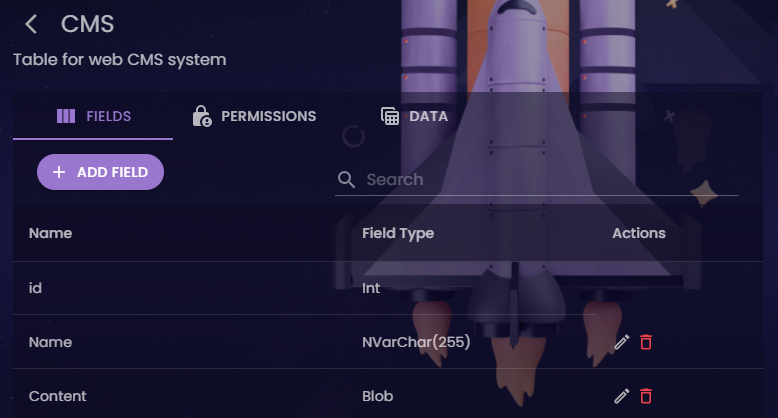
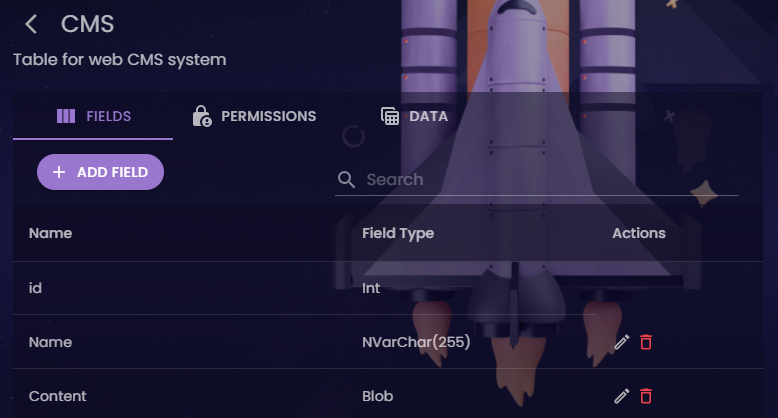
Data structure on StellarDS.io
The data storage on StellarDS.io is very simple. It is a single table structure where this table has 3 fields: the unique record id, the form name and a blob field to store the form HTML.


Data access to StellarDS.io
Two types of data access exist. There is a fixed access token with read-only permissions that allows the viewer form to fetch the HTML from the blob field and show it in the form. The other access-token is a token with read/write permissions that is obtained after authenticating and authorizing via OAuth2 to StellarDS.io. This means that one needs to login first before he can actually edit the forms.
How It All Comes Together
With a clear focus on lightweight deployment and ease of use, this CMS demonstrates the power of TMS WEB Core in creating highly functional web applications. The integration with StellarDS.io provides a seamless backend that’s both flexible and scalable, while TTMSFNCWXHTMLMemo adds a robust content editing experience.

Conclusion
This CMS solution exemplifies a balanced approach to content management, combining minimalistic design with essential features. It is a great fit for projects where simplicity, speed, and ease of use are top priorities, making it ideal for developers looking to quickly deploy and manage web content without the overhead of traditional CMS platforms.
Video
Want to see everything in action in a video, here you go:
Download & get started
Download the full source code of the project here
Create a Pro account (as you need access to blob fields) on https://stellards.io and create a CMS table with fields Name: string and Content: blob. Take note of your project ID and table ID and fill this into the TOKEN.INC file.
Then create an OAUTH2 application with read/write permissions at https://stellards.io and a read-only access token and also fill the obtained client ID, client secret and access token in the TOKEN.INC file.
When you start the project, it tries to open the default page xyz which does not exist at first. Go to the admin page to create page xyz and from there you can also continue to add other pages. Note that you can link between pages or directly navigate to pages with URL http://localhost:8000/LightCMS/index.html?p=pagename
Then create an OAUTH2 application with read/write permissions at https://stellards.io and a read-only access token and also fill the obtained client ID, client secret and access token in the TOKEN.INC file.
When you start the project, it tries to open the default page xyz which does not exist at first. Go to the admin page to create page xyz and from there you can also continue to add other pages. Note that you can link between pages or directly navigate to pages with URL http://localhost:8000/LightCMS/index.html?p=pagename
I hope this example project inspired you to make these concepts also valuable in your Delphi created TMS WEB Core web client applications. I look forward to your feedback and suggestions for other inspiring ideas!
Bruno Fierens

This blog post has not received any comments yet.
All Blog Posts | Next Post | Previous Post