Blog
All Blog Posts | Next Post | Previous Post

 From VCL to WEB: Eat your own
From VCL to WEB: Eat your own dogfood icecream
Friday, August 16, 2024
Regularly, we are contacted by Delphi developers asking for information how they can bring existing VCL desktop applications to the web. There are many options for Delphi developers and much depends on your application and your audience. With TMS WEB Core we try to bring a solution with a minimal learning curve, maximum similarity to VCL development and yet enough flexibility and openess to any web technology to allow to create great web apps using RAD component based Object Pascal development directly out of the familiar Delphi IDE.
Eat your own dogfood icecream

So, we came up with the idea to present an imaginary migration project from a VCL desktop Windows application to a web application. With this project, we demonstrate the "eat your own dogfood" principle by only using standard Delphi components combined with several of our own products to realize this. Inspired by the summer weather where some icecream is always welcome, we created a VCL app that could be a POS app (point of sale) to manage the flavours of icecream that are on offer, to enter the flavours customers want to order and finally also a page where we could see the statistics to see how popular each flavour of icecream is.
What we used
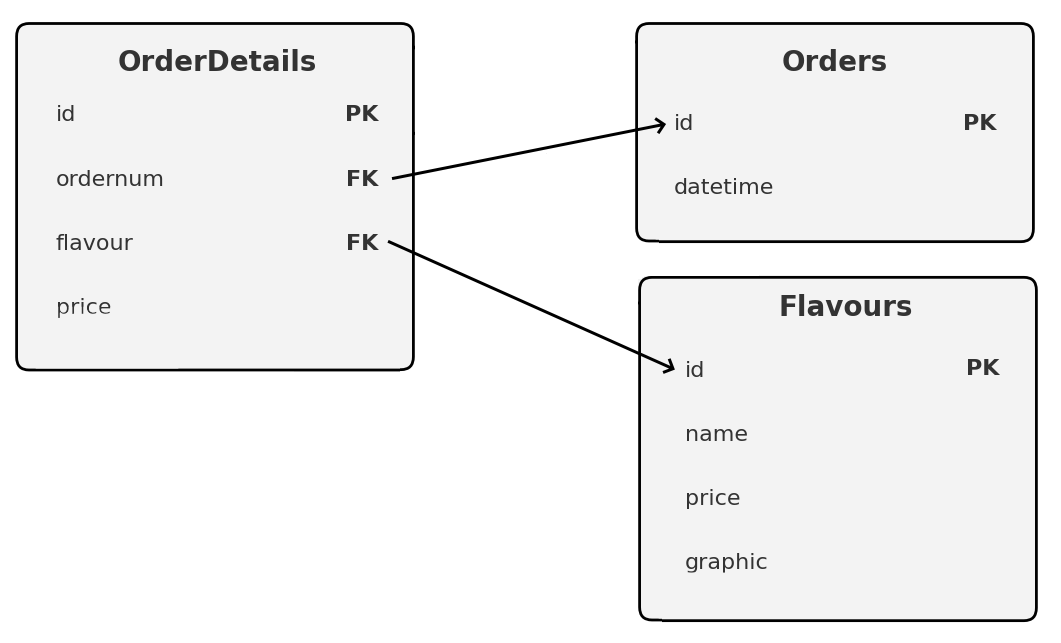
In the VCL application, we have used standard VCL components as well as a couple of TMS FNC components: a TTMSFNCTileList, a TMSFNCListBox, a TMSFNCBitmapContainer and the TMSFNCChart component. To make it very easy to distribute this project and let anyone start from the source code, we used simple TClientDataSet components with storage in XML to let you very easily work ouf of the box with the three tables involved with the following schema:

TMSFNCBitmapContainer
This is a non-visual component that is a bit a TImageList on steroids. It can manage various image format types, including SVG, various image sizes and easily access images by name from components rendering them. This includes rendering from HTML formatted text wih image references.
TMSFNCTileList
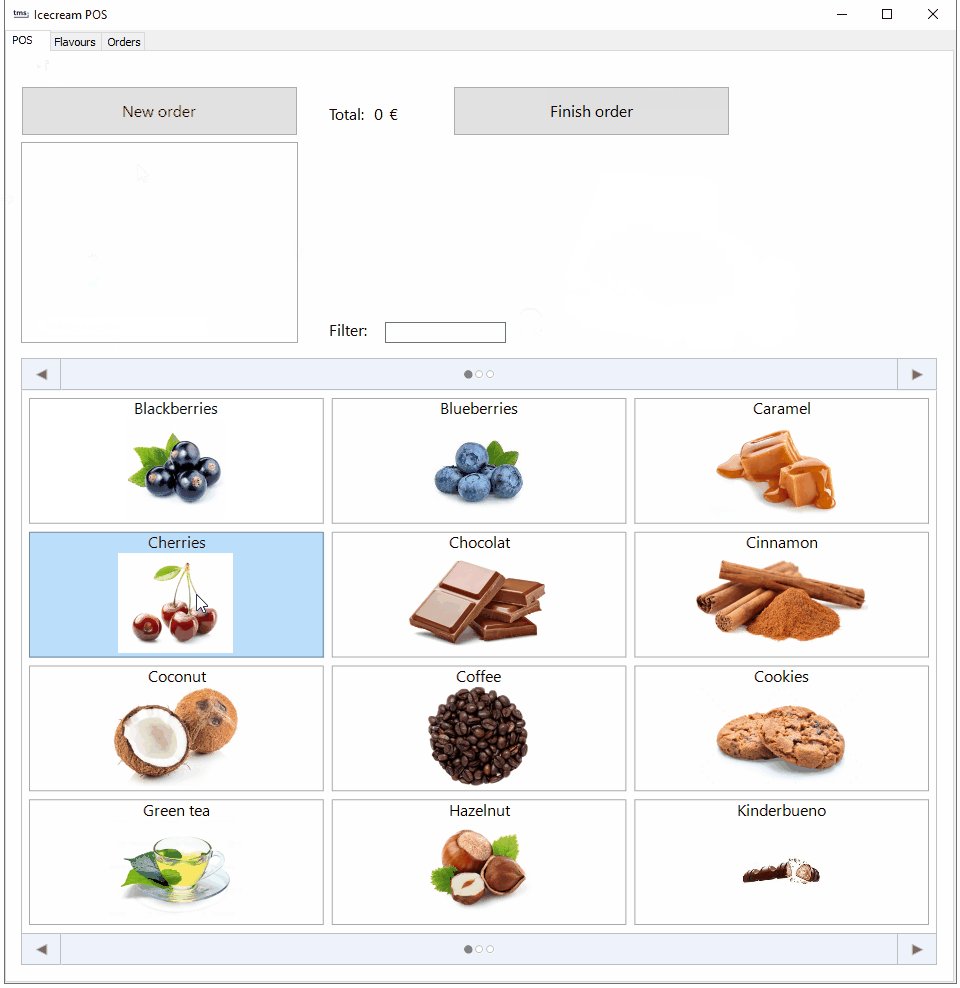
The tile list component shows its items in tiles through different pages and optionally in a responsive way. Via HTML formatted text, we show the icecream flavour name, picture and price in a tile. And from a simple tile click, the flavour is added to the order. The TMSFNCBitmapContainer is connected to the TMSFNCTileList as it serves the flavour pictures from there.
TMSFNCListBox
This listbox contains the flavours selected for the order. The nice thing about this "super" listbox is that it can show the image and formatted text out of the box, allowing for a nicer presentation of the selected flavours.
TMSFNCChart
Finally, we wanted to use a pie chart to show how many icecreams of each flavour were sold and see what flavour is most popular. The TMSFNCChart comes in handy here as it features a highly configurable pie chart capability with annotations and legend.
Data storage: StellarDS.io to rescue

When working with a web application, we can't directly access the local file system or a local database. With web we want to bring the full advantage of the ability to run the application and have access to our data from everywhere. This means it is expected to store our data somewhere in central. A typical pattern is to write a backend server that provides a REST API with which we can work with our data on a database on a central server. Our TMS XData product is the perfect tool to allow you to create such REST API backend server with the highest degree of flexibility. For this application, it would have required that we also wrote an XData backend server. Thanks to using our brand new StellarDS.io cloud data storage as a service, the only thing we needed to do was define the metadata via the StellarDS.io web interface and with the dataset components TWebStellarDataStoreClientDataSet, we can interface to this without writing a single line of code.
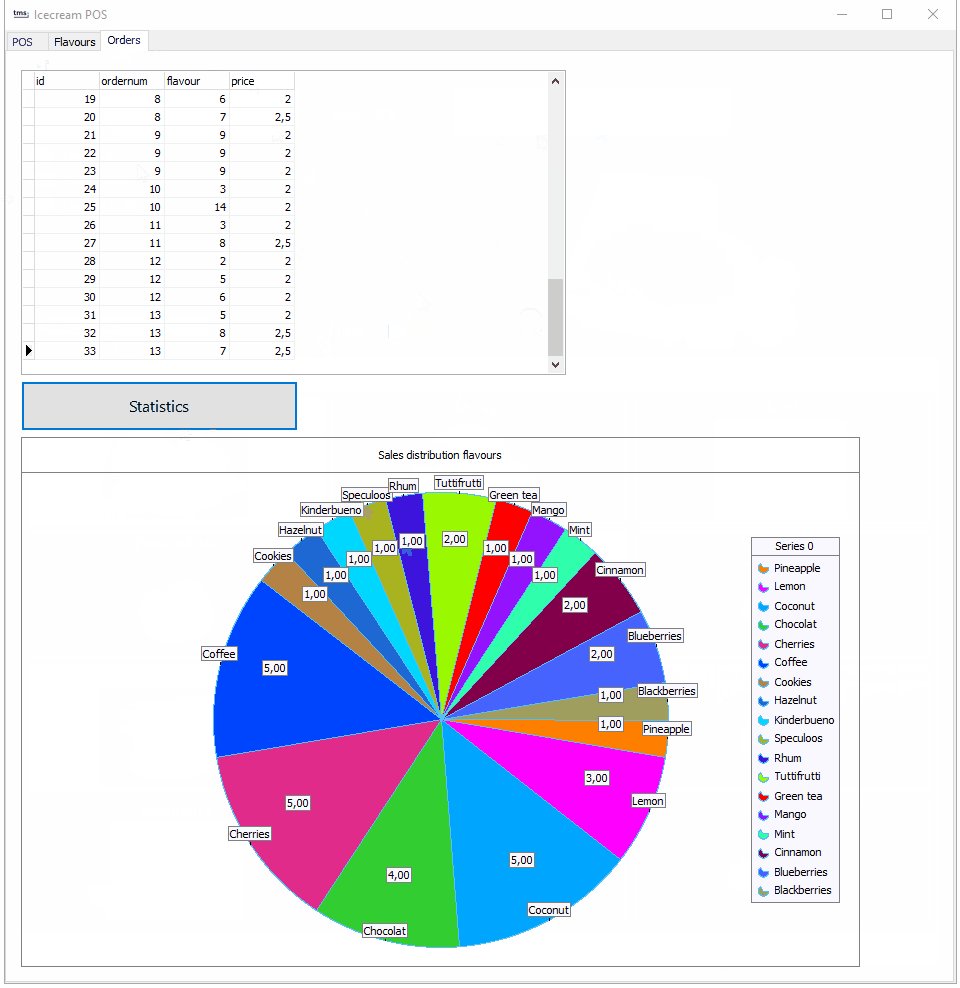
The VCL desktop application in use
Here you can see the Windows application being used to show the flavours available, picking flavours from the tile list and finally showing the sales statistics in the pie chart:

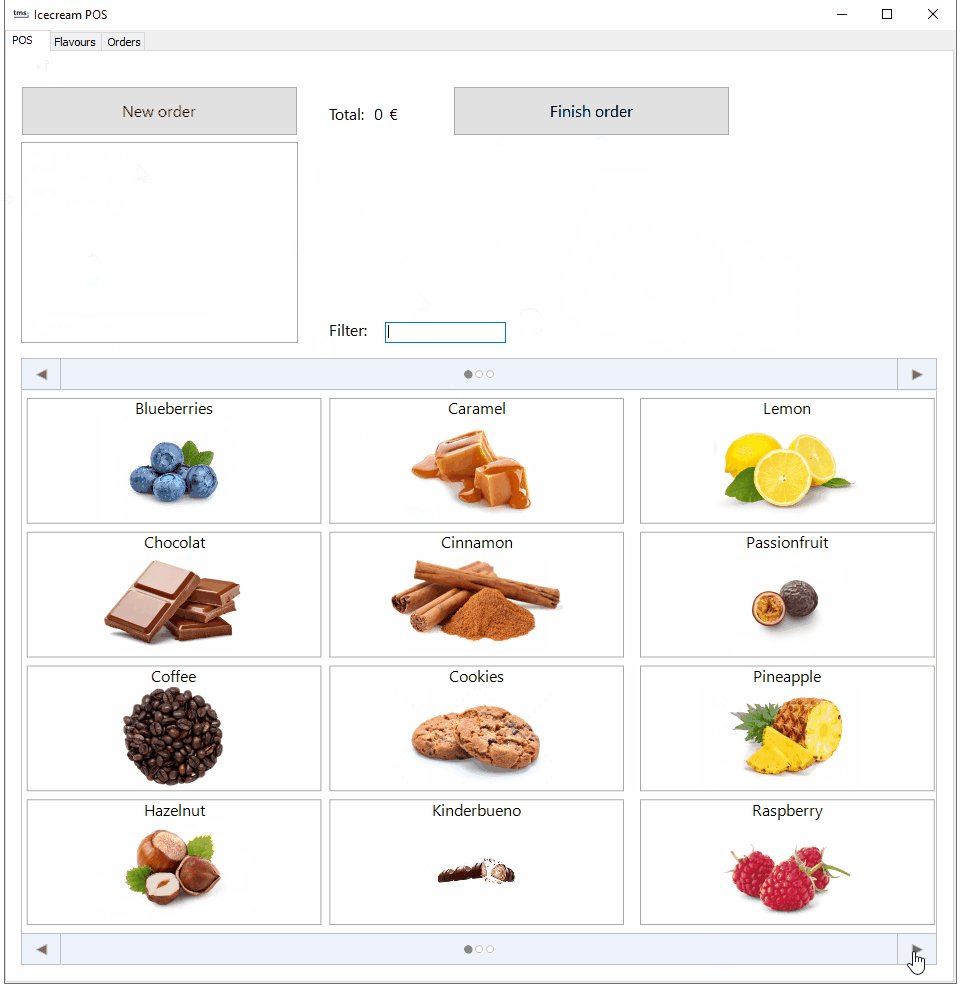
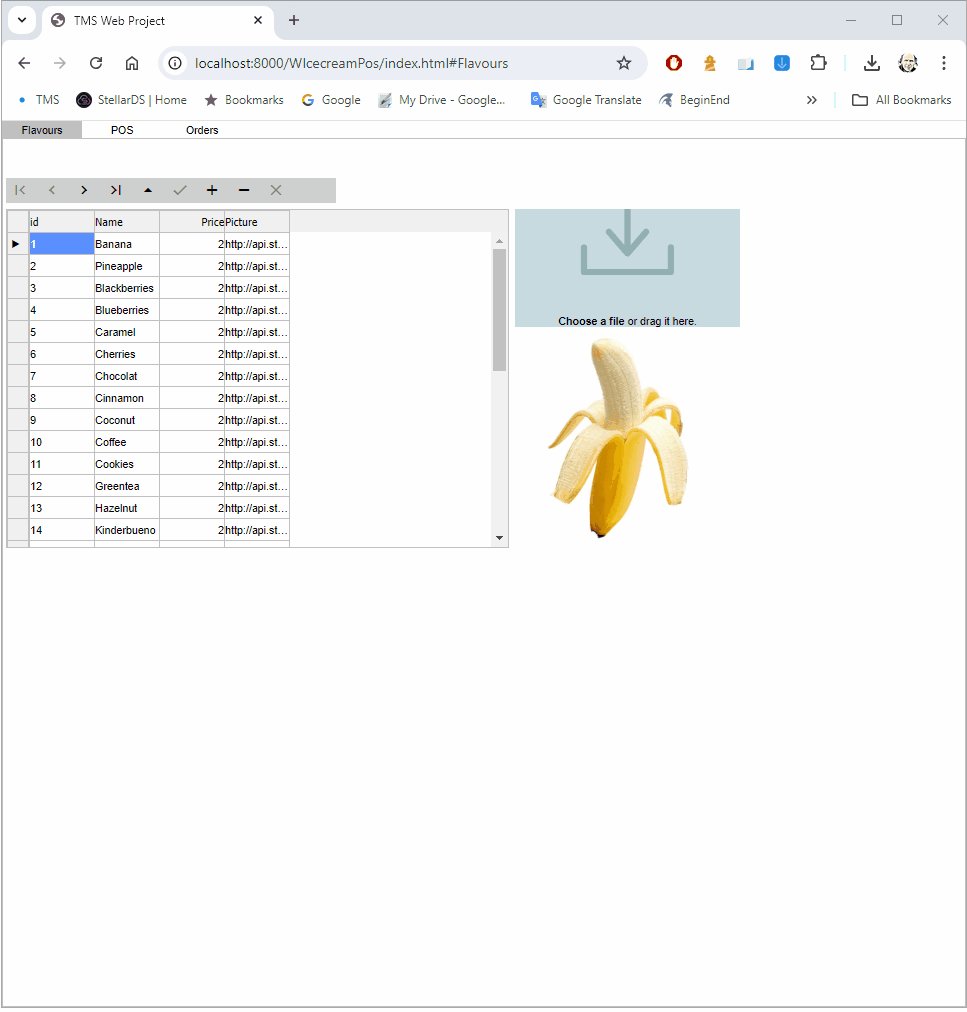
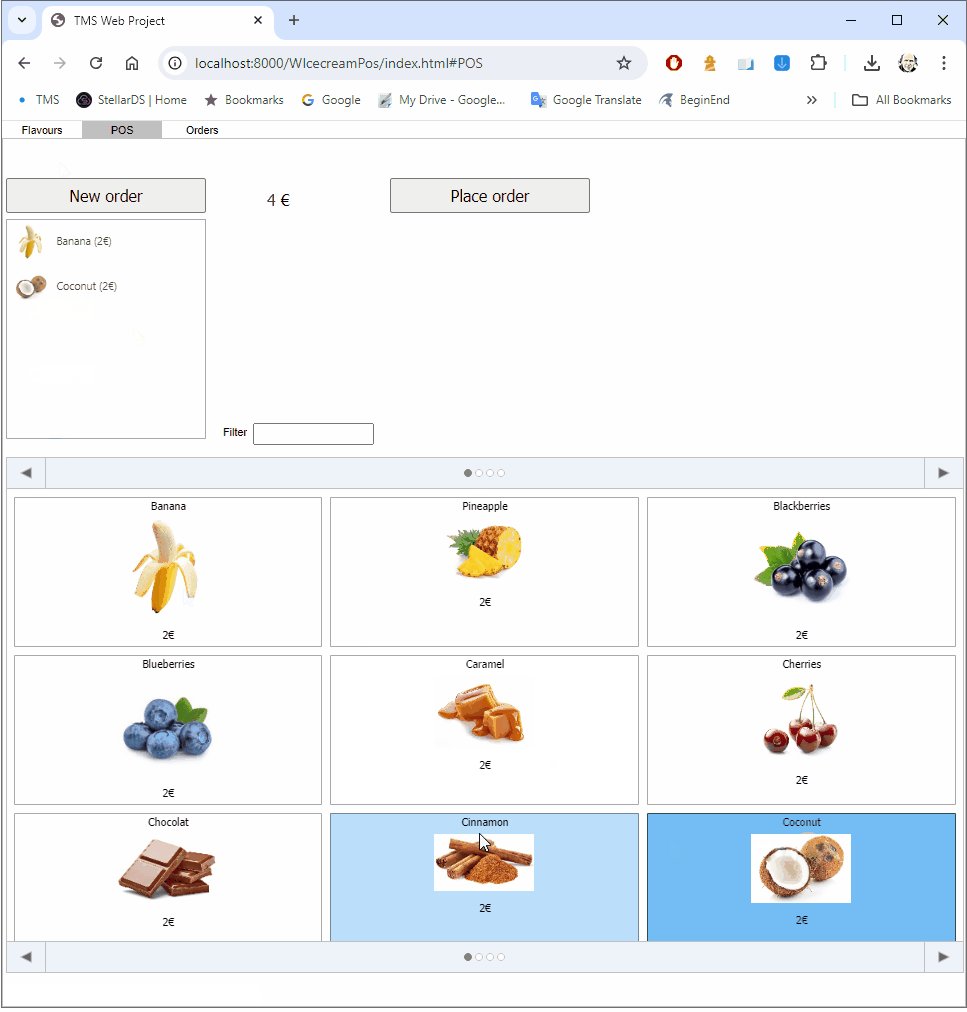
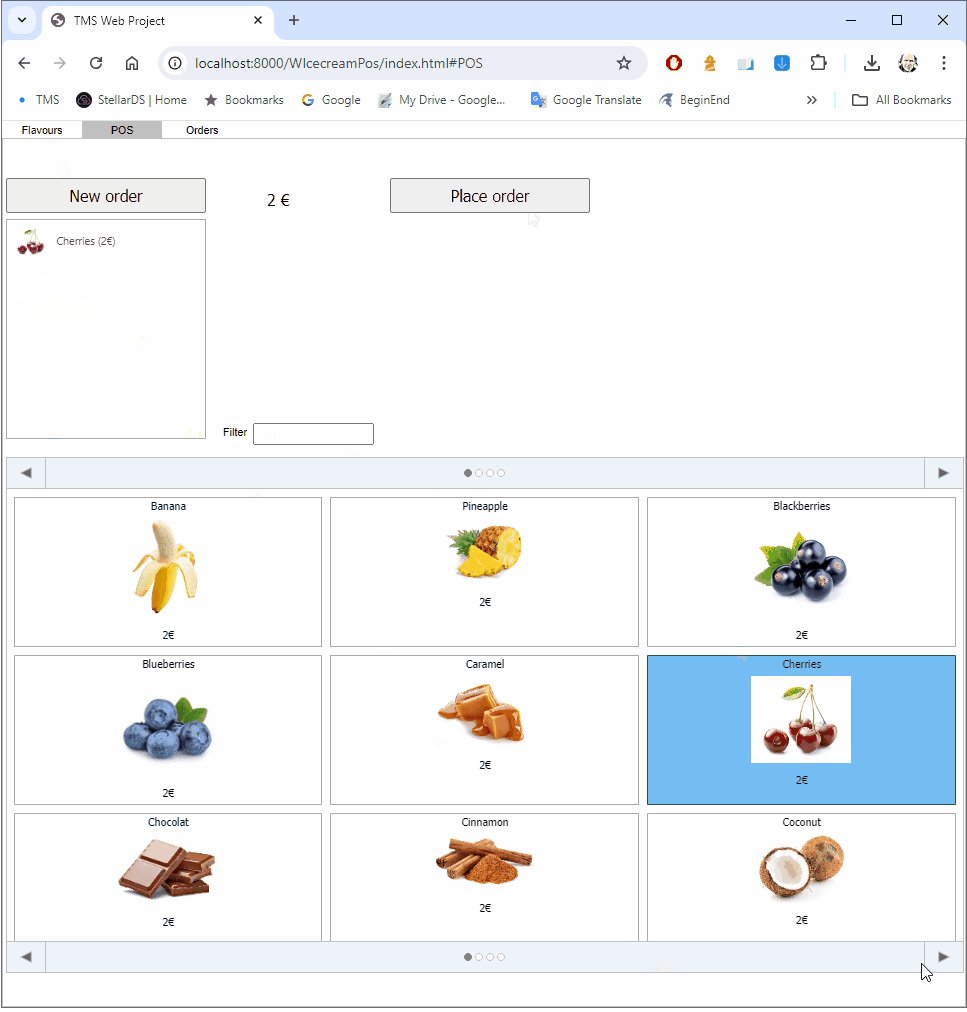
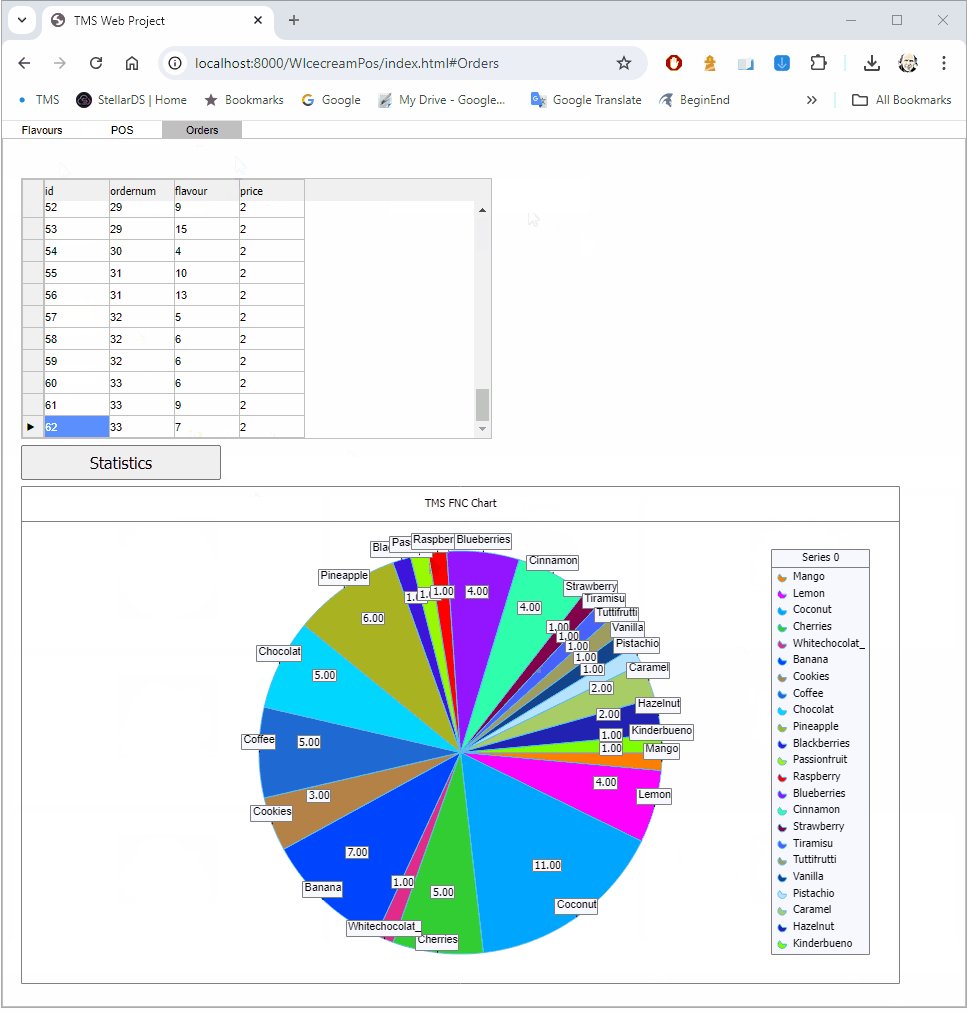
The WEB application in use in the Chrome browser
And this is our converted application running from the Chrome browser. For this porting, we focused on bringing the same functionality (and layout) but from a web app. The small difference here is that to define a new picture for a flavour, we used a TWebFileUpload component that allows to both select a picture via a file open dialog from the browser as well as by dropping a picture file in this area. This is all handled via the TWebFileUpload component and would have take us far more work to offer a similar functionality in the VCL app handling either OLE drag & drop or file system drop.

Conversion step by step
In this video presentation, you can see the conversion step by step. We literally build up the entire web application from scratch in about 1 hour time. The process is done basically in 3 major steps.
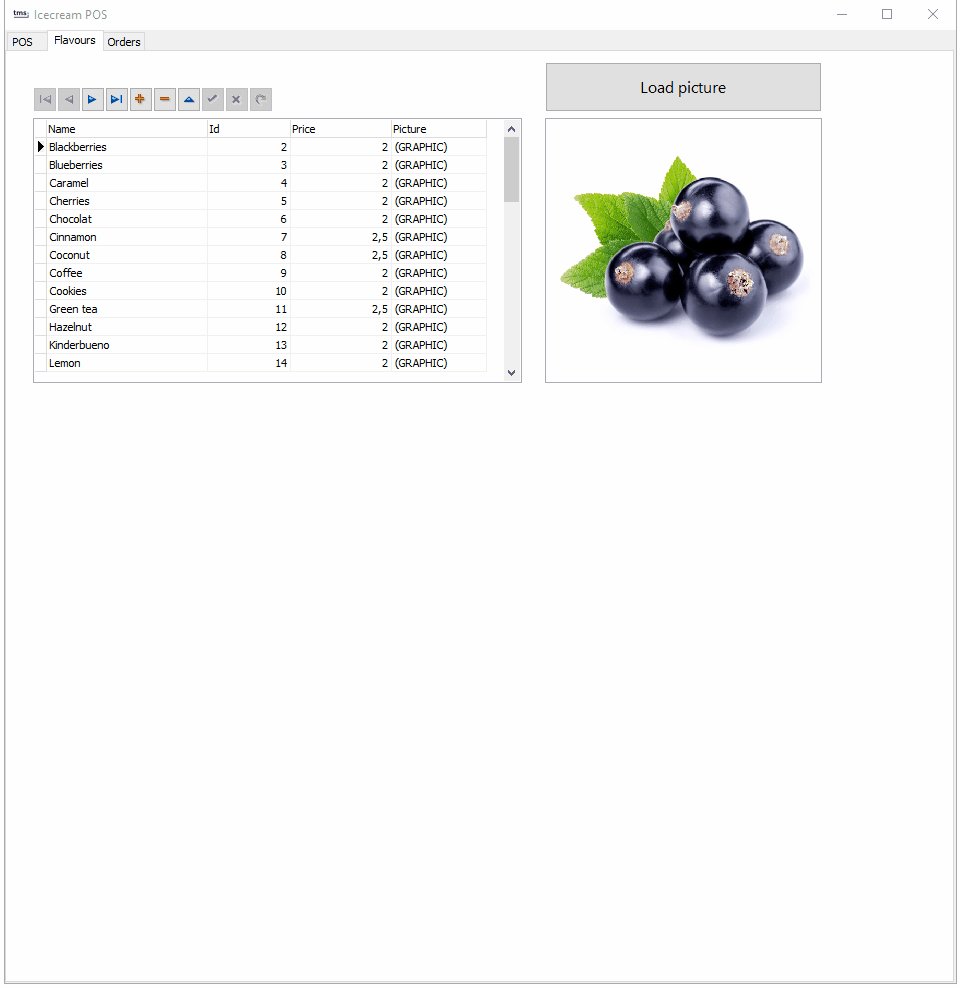
Step 1: convert the flavours management tab by hooking up a TWebDBGrid to a TWebStellarDataStoreDataSet to edit this information.
Step 2: convert the POS functionality tab. Here we are significantly helped by directly reusing the TTMSFNCTileList and TTMSFNCListBox from the VCL app as-is in the web app. Just the code to fill the TMSFNCBitmapContainer needed some work to resize the blob images from the StellarDS.io service to have all a uniform size. Here, we also need to introduce two additional datasets for adding the order to the Orders & OrderDetails tables.
Step 3: For creating the statistics of sold flavours, we fully reuse the code to fill the TMSFNCChart with data from the OrderDetails dataset and we could just copy & paste the TMSFNCChart with all its settings from the VCL app in the WEB app.
Get started with the full source code
We offer you the full source code of both the VCL application and the WEB application. Prerequisites to use this source code are:
- TMS FNC UI Pack for TTMSFNCTileList, TTMSFNCListBox, TMSFNCBitmapContainer
- TMS FNC Chart for the pie chart component
- TMS WEB Core v2.6.0.0 (beta available to all users with an active TMS WEB Core license) for creating the web app. While this app could have been created with an earlier version of TMS WEB Core, we took advantage of the new promise based dataset handling for writing the code in a more elegant way to deal with the asynchronous behavior of the underlying REST API.
- A StellarDS.io account for managing your data in the cloud without writing a single line of code
Get access to this download via this link
Next steps
As next steps, you could spice up the web app with some Bootstrap CSS (can be easily added via the JavaScript library manager in TMS WEB Core), make this a PWA to run directly & full-screen from the home screen and use some further HTML & CSS to make the appearance and responsive behavior somewhat nicer.
We look forward to hear your feedback how you proceed with this endeavour and what other challenges you face when considering to port your own VCL applications to the web!
Bruno Fierens

This blog post has received 1 comment.
All Blog Posts | Next Post | Previous Post

Greg Bishop