Blog
All Blog Posts | Next Post | Previous Post

 After we brought the web FROM Delphi, we bring the web IN Delphi
After we brought the web FROM Delphi, we bring the web IN Delphi
Tuesday, July 9, 2024
Introduction
Since several years, TMS WEB Core offers Object Pascal RAD component based web client development. This is accomplished by visually building your web forms from the Delphi IDE and transpiling the Object Pascal code with the pas2js transpiler to create a set of HTML, JavaScript, CSS, image files that can directly run in the browser. The deployment of such web client applications is super light as all it takes is copying these files on any available web server.
RAD IDE experience
Delphi meant the leap from combining Resource Workshop to build dialogs and Turbo Pascal for Windows to write the UI logic code for dialogs built in Resource Workshop.


Delphi introduced the WYSIWYG VCL form designer for creating your applications visually out of the IDE and thereby offering an unparallelled productivity.


Delphi introduced the WYSIWYG VCL form designer for creating your applications visually out of the IDE and thereby offering an unparallelled productivity.
Our TMS WEB Core tool has so far leveraged the VCL form designer for visually creating your web forms and working with the UI controls from the IDE. The familiarity of the design methodology helped reducing the learning curve. But having only a VCL form designer to create pages ultimately rendered in the browser with HTML & CSS markup that not only styles the page but also introduces in most cases responsive behavior kept a kind of distance between design-time and run-time experience.
Adding a web form designer
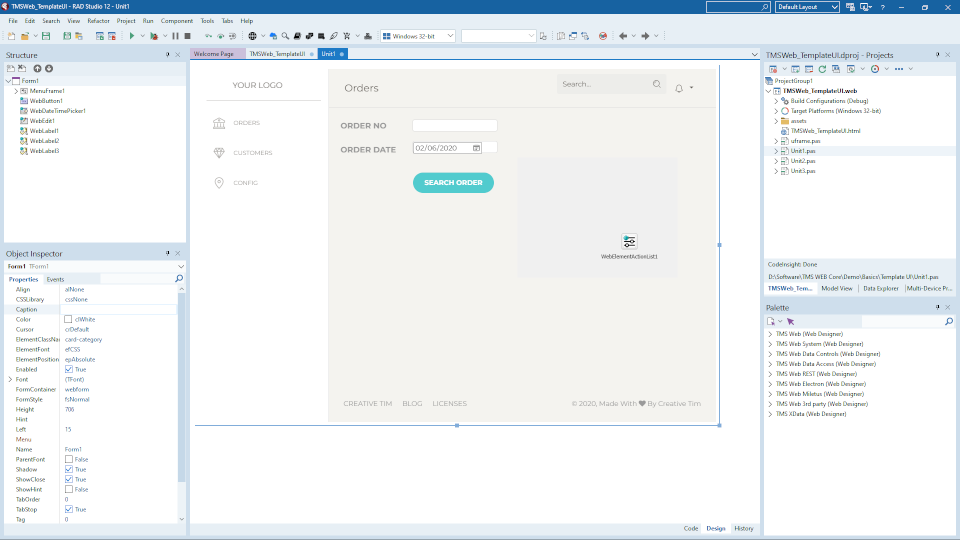
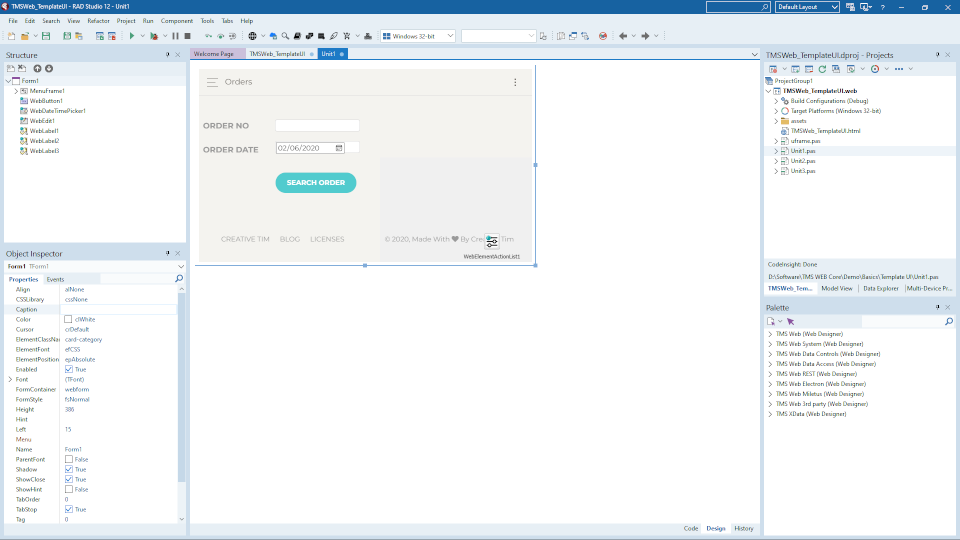
So, our team did not go an extra mile but in this case more like an extra hundred miles to do what no one did before: adding a web technology based form designer to the Delphi IDE! So, the web form designer is an embedded browser where you see our TMS WEB Core components live rendered and you can live interact with them from the Delphi IDE. You can resize the web form designer to see responsive behavior live from the IDE. You can see the effects of using CSS libraries like Bootstrap directly from the IDE. If you use HTML templates, you see these live in the IDE.
Implications of replacing the classic IDE form designers
It might not be clear at first sight what the implications are of doing visual form design from the Delphi IDE and not longer depending on any of the designers that are built-in, i.e. the VCL form designer and the FMX form designer. The implications are much bigger than just the designer.
- Tool palette
Neither VCL or FMX components can be dropped on the web form designer but tool palette should show the TMS WEB Core components when the web form designer is active. This means that there is the need to use the OTA to override filling the tool palette with the proper TMS WEB Core components. This also means that the web components for the web form designer need to be installed in the IDE as web components and just the VCL stub design components anymore. - Object Inspector
When a component is selected in the web form designer, the IDE should be notified and the OTA needs to be used to fill the properties of the TMS WEB Core component. When properties have been edited, these changes need to be sent back to the form designer living in the embedded browser. - Code editor interaction
When the user clicks a control or an event handler in the Object Inspector, the proper event handler code should be inserted in the code editor. Also here, thankfully, there is OTA to help us. When a new component is dropped on the web form designer, the web form designer needs to notify the IDE that the needed units should be added in the uses list in the code editor. - Structure pane
When components are being shown in the web form designer, the IDE knows nothing about this and thus, the web form designer should instruct the IDE to properly fill the structure pane with the component hierarchy in the form. In the opposite direction, when a control is selected from the IDE in the structure pane, this needs to send a command to the web form designer to select this component. - Syncing
As one can edit the HTML template from the HTML code editor in the IDE or even outside the IDE, when the HTML and/or CSS is changed, the web form designer needs to be notified and updated to reflect the changes. And this is also the case when a CSS or other library is added from the IDE via the Javascript library manager. - Frames / inherited forms
Yet another level of mind boggling complexity. For example, when inserting frames, the HTML associated with the frames needs to be taken in account on the forms where the frames are used. - Shared code between Delphi & Visual Studio Code
And if these weren't hard enough requirements already, it was highly desirable to build this sharing web form designer code between the IDE integration parts in Delphi and Visual Studio Code. Only that will allow us going forward to keep both environments stable and in sync.
A long and perilous voyage
I can imagine that most sane Delphi developers would run away from a project with these requirements. Not so with the wizards in the TMS team, here in this case José Leon Serna and Roman Kassebaum with assistance of Leon Kassebaum and from time to time also myself. Blood, sweat and tears went into his gigantic task that took more than a year of R&D. A long and perilous voyage it was! But we persevered and we fought all difficulties encountered along the road. With moments of deep frustration when things kept failing or when it was totally unclear of how to accomplish something in the black box that sometimes the Delphi IDE can be but also moments of joy for every little breakthrough in all these areas of the development.
Long term benefits
There is more to the web form designer than just giving you a WYSIWYG form designer. Creating a TMS WEB Core component that works just well at run-time is quite a different challenge than creating one that also behaves properly at all times at design-time. It should react properly to any changes, also incorrect changes one can make from the Object Inspector at design-time. The experience from the Visual Studio Code web form designer helped us already in a big way to make our components robust at design-time but having it now in Delphi directly will make the development faster and easier for design-time behavior. Another advantage is that so far, to create a component for Delphi, it was always needed to create a design time VCL stub component for the form designer and the web run-time component. The ultimate goal is to create one and the same web component only that is used both at design-time and run-time.
See José explaining the use & advantages of the web form designer
Beta is here

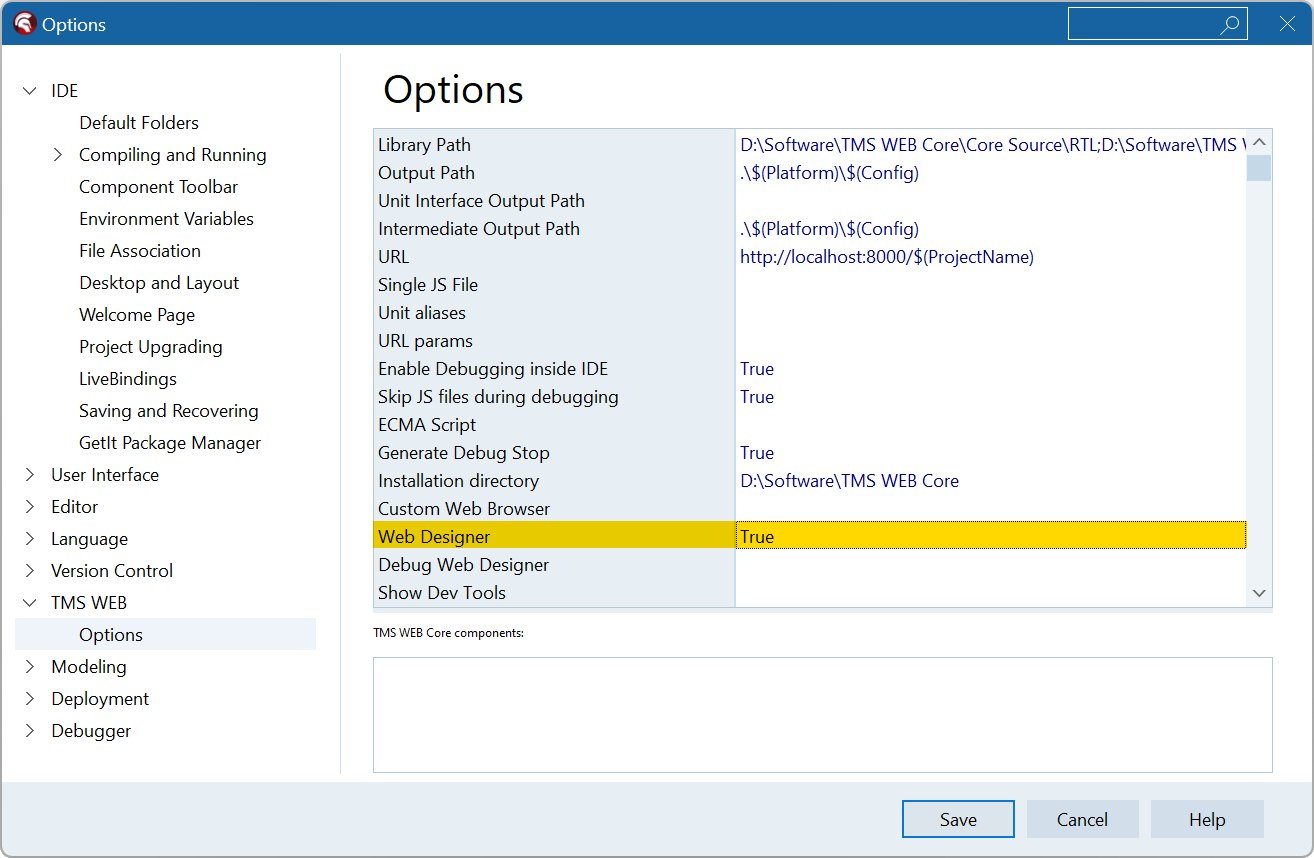
And today, with a proud and happy feeling, we can share now that the first beta version of TMS WEB Core v2.6.0.0 with the web form designer integrated is available to all TMS ALL-ACCESS users with an active license. Note that the new web form designer is at this moment still fully optional. It doesn't take away your familiar workflow but it just gives you an additional way to design your forms WYSIWYG. With one setting, you select between the classic VCL based form designer and the web form designer.

We are eager to hear about your experiences and your feedback & comments about the web form designer and of course your reports in case you encounter any glitches that might still be in the beta version. Your feedback will help us to make everything as robust and solid as we can get it. We thank you in advance.
See the beta, see the wizards!
At our upcoming TMS Training Days in September, it is without doubt that also this part of TMS WEB Core will get the deserved attention among many other interesting sessions. See & learn everything live during the sessions we have and ask any question you like to our experts.
Bruno Fierens

This blog post has received 14 comments.
 2. Wednesday, July 10, 2024 at 10:28:26 AM
My IDE 11.3 and 12.1 doesn''t show the new editor and also there is no such option to set the new web designer.
2. Wednesday, July 10, 2024 at 10:28:26 AM
My IDE 11.3 and 12.1 doesn''t show the new editor and also there is no such option to set the new web designer.Did I miss something ?
Feichtenschlager Thomas
 3. Wednesday, July 10, 2024 at 11:22:02 AM
❤️❤️❤️
3. Wednesday, July 10, 2024 at 11:22:02 AM
❤️❤️❤️
Shaun Roselt
 4. Wednesday, July 10, 2024 at 11:36:17 AM
Wooow!!
4. Wednesday, July 10, 2024 at 11:36:17 AM
Wooow!! This is truly a miracle!
(and saves us from using VS Code)
Congratulations to the staff!
Stefano Monterisi

 5. Wednesday, July 10, 2024 at 1:23:17 PM
@Thomas: did you properly install v2.6 beta?
5. Wednesday, July 10, 2024 at 1:23:17 PM
@Thomas: did you properly install v2.6 beta?
Bruno Fierens
 6. Wednesday, July 10, 2024 at 1:46:56 PM
Yes, I uninstalled the old version manually and installed the new version as I did it many times before. There is no error and also the help-dialog in the IDE says, that 2.6 is installed.
6. Wednesday, July 10, 2024 at 1:46:56 PM
Yes, I uninstalled the old version manually and installed the new version as I did it many times before. There is no error and also the help-dialog in the IDE says, that 2.6 is installed.There is nothing unusual during statup and I can compile/run a web-project without issues.
I just uninstalled/reinstalled again for sure - but no difference - there is no new web-designer.
Is anything else needed than uninstall/install to use the new web-designer ?
I looked in the registry in the TMS Web Core section - there is also no entry "Web-Editor" or similar.
Feichtenschlager Thomas
 7. Wednesday, July 10, 2024 at 1:54:27 PM
Wow! This is an incredible accomplishment, guys! Congratulations!
7. Wednesday, July 10, 2024 at 1:54:27 PM
Wow! This is an incredible accomplishment, guys! Congratulations!
Schwartz David
 8. Wednesday, July 10, 2024 at 2:03:16 PM
@Thomas: I suggest to follow-up via support email, blog comments aren''t a suitable place for technical support. Please inform via email 1) what Delphi version you use and 2) what you see under IDE menu: Help, About TMS WEB Core.
8. Wednesday, July 10, 2024 at 2:03:16 PM
@Thomas: I suggest to follow-up via support email, blog comments aren''t a suitable place for technical support. Please inform via email 1) what Delphi version you use and 2) what you see under IDE menu: Help, About TMS WEB Core.
Bruno Fierens
 9. Thursday, July 11, 2024 at 3:38:59 AM
Wow, congratulations guys! Looks awesome!
9. Thursday, July 11, 2024 at 3:38:59 AM
Wow, congratulations guys! Looks awesome!
Price Rhett
 10. Thursday, July 11, 2024 at 5:32:46 PM
Wow!
10. Thursday, July 11, 2024 at 5:32:46 PM
Wow!
Schmid Dierk
 11. Friday, July 12, 2024 at 2:21:56 PM
Is the web form designer in release only for TMS All Access?
11. Friday, July 12, 2024 at 2:21:56 PM
Is the web form designer in release only for TMS All Access?
Harazim Sven

 12. Friday, July 12, 2024 at 3:19:01 PM
At this moment, TMS ALL-ACCESS users have access to the beta. We are eagerly waiting for the feedback and as soon as we have confirmation that everything is solid & robust, we''ll make it a public release.
12. Friday, July 12, 2024 at 3:19:01 PM
At this moment, TMS ALL-ACCESS users have access to the beta. We are eagerly waiting for the feedback and as soon as we have confirmation that everything is solid & robust, we''ll make it a public release.
Bruno Fierens
 13. Sunday, July 14, 2024 at 10:34:23 PM
It looks just great. But installing the beta is best done by removing the web core files that you have. In my case, the webcore release and demo were installed side by side and that makes Delphi use the release/old version.
13. Sunday, July 14, 2024 at 10:34:23 PM
It looks just great. But installing the beta is best done by removing the web core files that you have. In my case, the webcore release and demo were installed side by side and that makes Delphi use the release/old version.And be aware: If you have FNC components, the editor does not recognize them (yet).
But I am deeply impressed by this editor.
Teo
 14. Monday, July 15, 2024 at 7:31:33 AM
From my experience uninstall of all(!) current webcore installations manually before installing any webcore-update is always mandatory - that''s not related to the Beta.
14. Monday, July 15, 2024 at 7:31:33 AM
From my experience uninstall of all(!) current webcore installations manually before installing any webcore-update is always mandatory - that''s not related to the Beta.I never faced any issues when I followed this rule.
Regarding FNC - take a look in the last few entries here... https://support.tmssoftware.com/t/tms-webcore-2-6-new-web-designer-is-not-visible/23486/16.
FNC components do show up in the new Designer whith some manual setup.
Feichtenschlager Thomas
All Blog Posts | Next Post | Previous Post




Schachtner Andreas