Blog
All Blog Posts | Next Post | Previous Post

 FNC & VCL: The best of both worlds, part 3: Labels
FNC & VCL: The best of both worlds, part 3: Labels
Wednesday, October 11, 2023

Intro
In the world of components, one cannot think of an application without labels. Labels are an important part of the application informing the user on which action he will take, or what task the application is currently running. In both VCL & FNC we have a wide variety of label components at your disposal. In this blog we selected a couple of components that we think will benefit your application longterm and bring it to the next level.
Choosing the right label for your application depends on a couple of requirements. In both FNC & VCL we have 2 types of labels available.
- Static Labels (label content remains predefined and cannot be edited by the user)
- Editable Labels (label content is dynamic and can be edited by the user)
Additionally, the label can be enhanced with rich text or mini-HTML content.
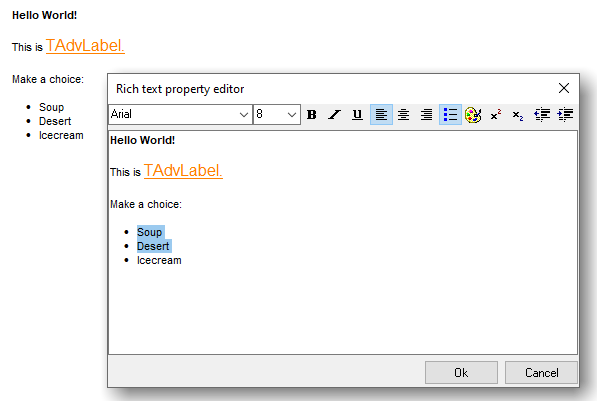
TAdvLabel

TAdvLabel supports rich text and can be edited via a separate editor. TAdvLabel is based on a TRichEdit which is the core RTF parsing engine of this label and therefore TAdvLabel can also be used to generate RTF code. TAdvLabel is unique in it's kind as there is no FNC equivalent. As mentioned in previous blog posts, on Windows FNC & VCL can co-exist, therefore TAdvLabel can be a nice addition should you have a need for RTF enabled labeling in your application.
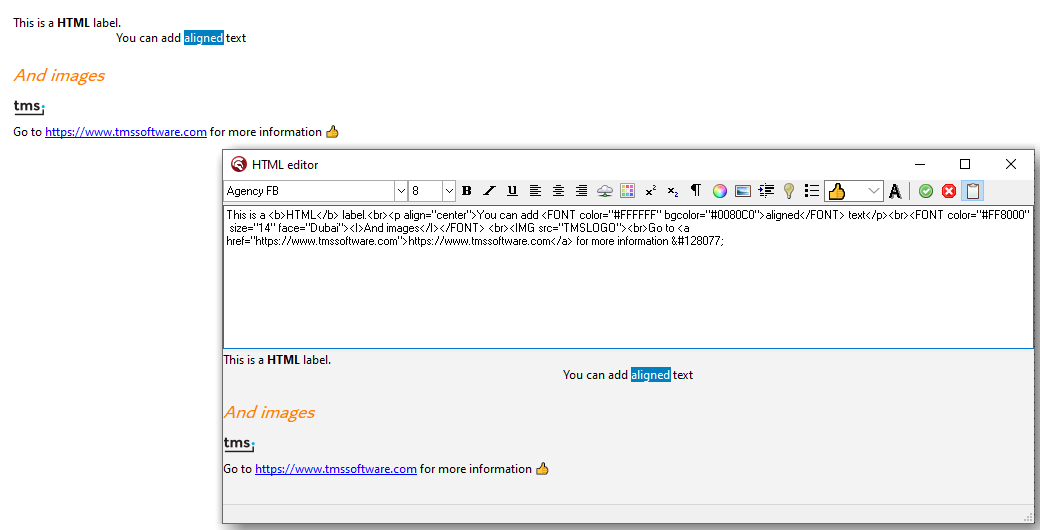
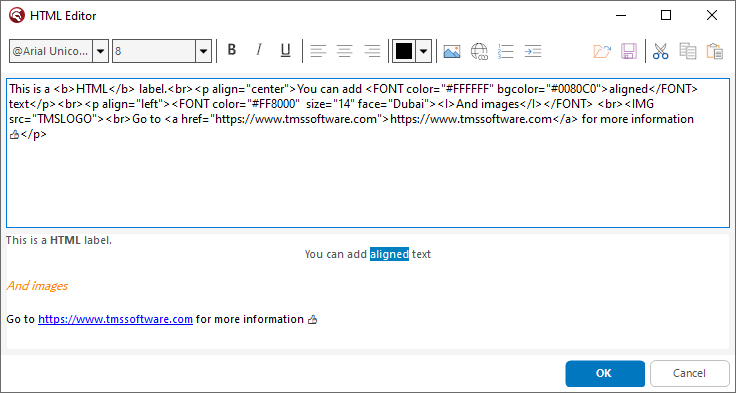
TTMSFNCHTMLText / THTMLLabel

Where TAdvLabel fills in RTF requirements, THTMLLabel & TTMSFNCHTMLText provide HTML rendering based on the mini HTML rendering engine. THTMLLabel & TTMSFNCHTMLText both support basic HTML tags such as bold, italic, underline. More advanced tags such as anchoring as well as paragraph and alignment are supported. Both components come with a separate editor. Below is the editor for the FNC version.

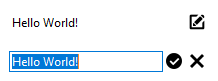
TAdvLabelEdit / TTMSFNCLabelEdit
In the same category, but with the addition of allowing the content to be edited at runtime, we have TAdvLabelEdit and TTMSFNCLabelEdit. Both components have an additional icon. When clicked, the component starts an inplace editor which is able to edit the content. When the content is edited, 2 additional icons popup which will respectively accept or cancel the value.

Database Support
For both TAdvLabel & THTMLLabel we have database support. TDBAdvLabel & TDBHTMLLabel have an additional Datasource property that can be used to bind to a database. Drop this variant on your form, and have the same capabilities of the normal TAdvLabel & THTMLLabel with database support on top.
We have more!
Pieter Scheldeman
Related Blog Posts
-
FNC & VCL: The best of both worlds, part 1: Buttons
-
FNC & VCL: The best of both worlds, part 2: Syntax highlighting memos
-
FNC & VCL: The best of both worlds, part 3: Labels
-
FNC & VCL: The best of both worlds, part 4: Planners & Calendars
-
FNC & VCL: The best of both worlds, part 5: Lists
-
FNC & VCL: The best of both worlds, part 6: Ribbons & Toolbars
-
FNC & VCL: The best of both worlds, part 7: Grids

This blog post has not received any comments yet.
All Blog Posts | Next Post | Previous Post