Blog
All Blog Posts | Next Post | Previous Post

 #WEBWONDERS: Showing protected PDF files in a web app
#WEBWONDERS: Showing protected PDF files in a web app
Tuesday, August 22, 2023

Imagine the following use-case:
Someone wants to offer protected account-based access to specific resources, for example PDF files. If the PDF files are hosted on a server with a form of authorization, we can't just redirect the web user to a specific PDF URL as there isn't any form of authorization we can send along to the server. So, how can we show protected PDF files in a web app?
For this use-case, we'll use two TMS WEB Core components, TWebHttpRequest and TWebBrowserControl. We'll use the TWebHttpRequest component to request the PDF file with an authorization token and the TWebBrowserControl to render the PDF directly within the page of our web app.
To perform the request to get the PDF file with TWebHttpRequest, we can use following code:
procedure TForm1.WebButton1Click(Sender: TObject);
begin
WebHttpRequest1.URL := 'https://download.tmssoftware.com/download/manuals/sample/TMS%20Async.pdf';
WebHttpRequest1.ResponseType := rtArrayBuffer;
WebHttpRequest1.Headers.AddPair('Authorization','Bearer ABCD1234');
WebhttpRequest1.Execute();
end;1) Either the web app will need to be started from the same domain https://download.tmssoftware.com or we will need to CORS enable this resource. In this specific demo, we CORS enabled https://download.tmssoftware.com/download/manuals/sample
so everyone can experiment with this code.
2) We set the desired response type of the request to rtArrayBuffer. This is because a PDF is a binary file and we want to receive it as byte array.
3) We add a (dummy) authorization bearer token just for the sake of how the authorization could be passed to the server.
As the TWebHttpRequest performs the HTTPS GET asynchronously, we catch this response via the event TWebHttpRequest.OnRequestResponse. The code to handle this becomes:
procedure TForm1.WebHttpRequest1RequestResponse(Sender: TObject;
ARequest: TJSXMLHttpRequestRecord; AResponse: string);
var
bloburl: string;
begin
asm
bloburl = window.URL.createObjectURL(new Blob([ARequest.req.response], { type: 'application/pdf' }));
end;
WebBrowserControl1.URL := bloburl;
end;So, what happens here is that we create a blob URL of the type application/pdf from the HTTPS GET response (ARequest.req.response) and this blob URL we can use to let a TWebBrowserControl navigate to. Notice that underlying the TWebBrowserControl is an IFRAME HTML element, so under the hood, this sets the IFRAME.src.
As you can see, we have used an ASM block here in our TMS WEB Core source code. The ASM block allows us to write a code snippet directly as JavaScript code. We've used it in this case because we do not yet have a direct RTL Pascal code access to initialize a blob this way. Certainly something to consider for a future TMS WEB Core release, but for now, we can help ourselves this way and this shows at the same time how easy it is to mix Object Pascal and JavaScript.
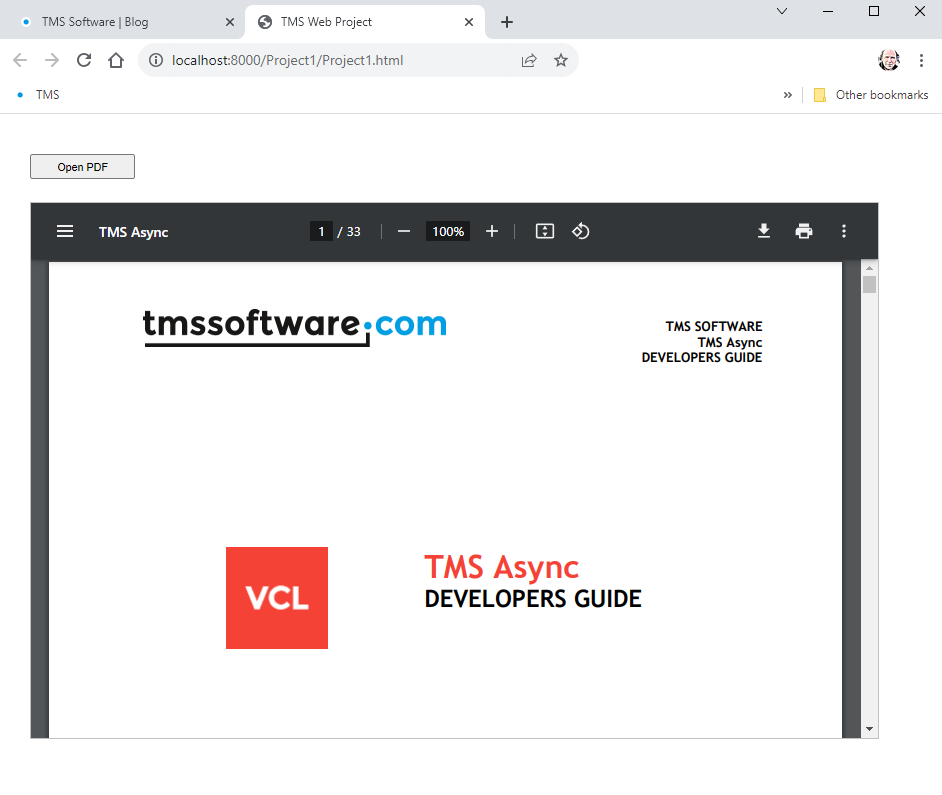
And with this, the browser performs its magic and renders the browser in the area of our TWebBrowserControl on the web application page!
The result is:

Do you have other interesting challenges and use-cases for TMS WEB Core web applications?
Let us know and your use-case might turn up in a future #WEBWONDERS edition!
Bruno Fierens

This blog post has not received any comments yet.
All Blog Posts | Next Post | Previous Post