Blog
All Blog Posts | Next Post | Previous Post

 TMS WEB Core v2.2 first beta available for TMS ALL-ACCESS users
TMS WEB Core v2.2 first beta available for TMS ALL-ACCESS users
Wednesday, June 28, 2023
We're glad to inform that from today, the first beta of TMS WEB Core v2.2 is available for TMS ALL-ACCESS users with an active subscription. Login on your account on our website and from there you can download the first beta. The new version is designed to be backwards compatible, so just uninstall the previous version and go ahead to install v2.2 beta to take advantage of the latest new features & enhancements.
Two new main features in v2.2

WebRTC peer to peer
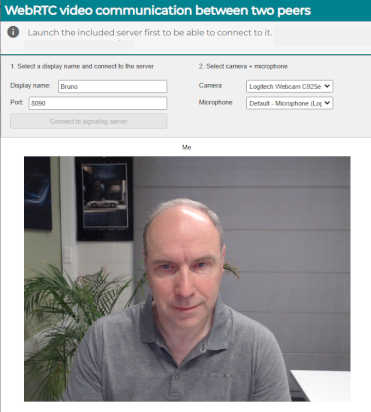
First new feature is the TWebRTC component enabling peer to peer serverless communication over audio, video or desktop sharing via the WebRTC standard protocol. There is only a web socket server needed to establish the connection (there is a sample socket server included that we built with TMS FNC WebSocket). Once connected, you can communicate via the browser without relying on a server and as such also without any possible costs involved with such server (like OpenTok or Jitsi for example).
TWebRTC again adheres the principles of offering an easy to RAD component based approach to add this functionality to web client applications fast & easily. You can explore this new capability with a new demo that is included in TMS WEB Core v2.2


Firebase
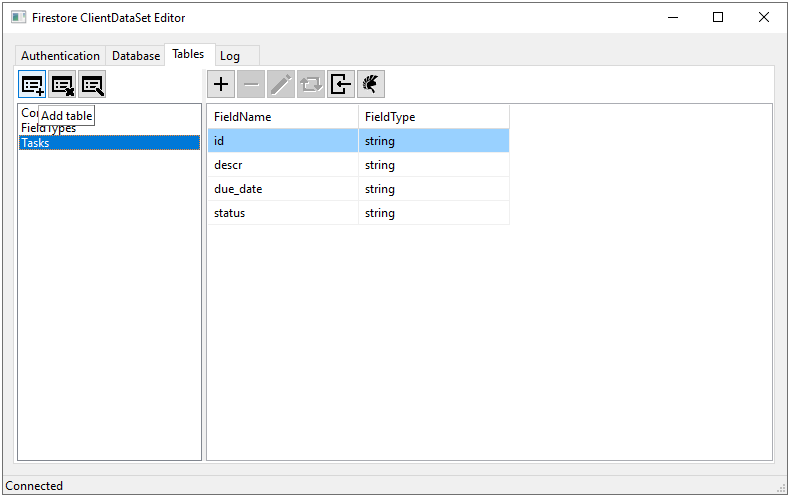
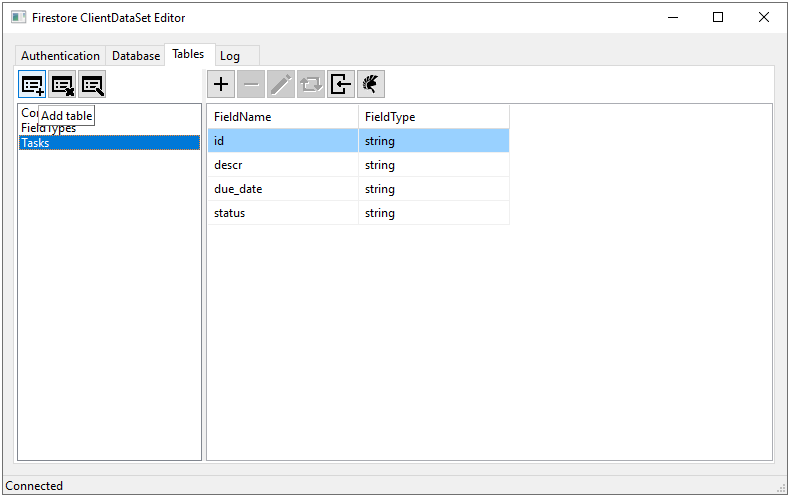
We realize that managing the backend for a TMS WEB Core web client application can be challenging sometimes. Therefore, a lot of ongoing research & development is happening to make the communication between web client app and the backend easier, more intuitive. While we offer our own REST API backend building tools TMS XData, TMS WEB Core is designed to offer the freedom of choice and one such possible alternative approach is Google Firebase. In v2.2, we've enhanced the TWebFirestoreClientDataSet as well as the design-time interaction with TWebFirestoreClientDataSet. All with the goal of making the development process just more seamless, intuitive and fast. With the new design-time designer for TWebFirestoreClientDataSet, it is now easier than ever to setup the tables you need in Firebase to serve as database backend for your TMS WEB Core web client apps. This makes it easy to leverage simple as well as multi-tenant backends without needing to deploy such backend server yourself but taking advantage of Google's worldwide and fast infrastructure.

At the same time, count on our ongoing further efforts to also have tighter and more intuitive and low code interfacing to other backends.

At the same time, count on our ongoing further efforts to also have tighter and more intuitive and low code interfacing to other backends.
Numerous smaller new features & enhancements
Perhaps one of the new features that brings multiform web client application development closer to VCL application development is the new TButton.Cancel and TButton.ModalResult properties. At sub form level, handling ESC or Enter key can now work out of the box to navigate between multiple forms, just like in a VCL app.
TWebStringGrid got extended with custom cell drawing. You're not longer limited to using HTML elements to put specific content into grid cells, now you can do custom drawing using a TCanvas interface yourself.

Example code:

Example code:
var ACanvas: TCanvas; pt: array of TPoint; begin WebStringGrid1.AddCanvas(1,1); WebStringGrid1.AddCanvas(2,1); WebStringGrid1.AddCanvas(3,1); ACanvas := TCanvas.Create( webstringgrid1.GetCanvas(1,1)); try setLength(pt,3); pt[0].X := 32; pt[0].Y := 4; pt[1].X := 4; pt[1].Y := 60; pt[2].X := 60; pt[2].Y := 60; ACanvas.Brush.Color := clLime; ACanvas.Pen.Color := clSilver; ACanvas.Polygon(pt); finally ACanvas.Free; end;
TWebDBGrid and TWebDBTableControl can now interface with TWebXLSX without the need to write code. Connect these components and you can automatically export data in a grid or table control to an XLSX file to be saved locally from the web client app.
The TWebGoogleChart component was extended to allow customization of the look of the X-axis and Y-axis.
For tracking the loading of content in a TWebBrowserControl, the new OnLoad event can now be used.
Also, for interfacing with services implementing an OAUTH2 flow, the TApplication class now has the HandleOAuth property to allow you to select whether TApplication handles this flow or whether you want to handle this in a custom way with application level code.
The TApplication class exposes also a new event OnPopState to allow to track routing in application level code.
And more improvements and fixes
A lot of smaller improvements and fixes were done throughout the product based on your feedback and our further work to make TMS WEB Core as easy and intuitive as possible. You can see the details on all these improvements and fixes in the version history.
Listening for your feedback

While we continue our work to finish the new v2.2 release, your feedback is welcome and will be extremely helpful to make the new v2.2 release as solid as possible. We are listening closely to make v2.2 the best possible experience for you to create web client applications faster and more productive than ever.
Let us know via the regular channels about your experience with the beta and about any further wishes you have for future versions of TMS WEB Core!
Bruno Fierens

This blog post has received 3 comments.
 2. Wednesday, July 12, 2023 at 1:35:18 AM
Hi, I think something was changed in the twebbutton control.
2. Wednesday, July 12, 2023 at 1:35:18 AM
Hi, I think something was changed in the twebbutton control.I had existing code with a click method like
webbutton1.click;
and every occurrence of this had to be changed to
webbutton1.onclick(self);
Green Lawrence N

 3. Thursday, July 13, 2023 at 2:34:57 PM
We fixed this. Next TMS WEB Core update will have this fix.
3. Thursday, July 13, 2023 at 2:34:57 PM
We fixed this. Next TMS WEB Core update will have this fix.Please use our support center for technical support. A blog comment is not designed for handling technical support.
Bruno Fierens
All Blog Posts | Next Post | Previous Post
robert edgar