Blog
All Blog Posts | Next Post | Previous Post

 New FNC REST Client Component and Core improvements
New FNC REST Client Component and Core improvements
Wednesday, March 22, 2023
Today we released an update of our FNC family and this time we worked on different core mechanics in TMS FNC Core as well as a new component for TMS FNC Cloud Pack. We received a lot of feedback and took this to heart. Let's dive into it and summarize a couple of the most important changes.
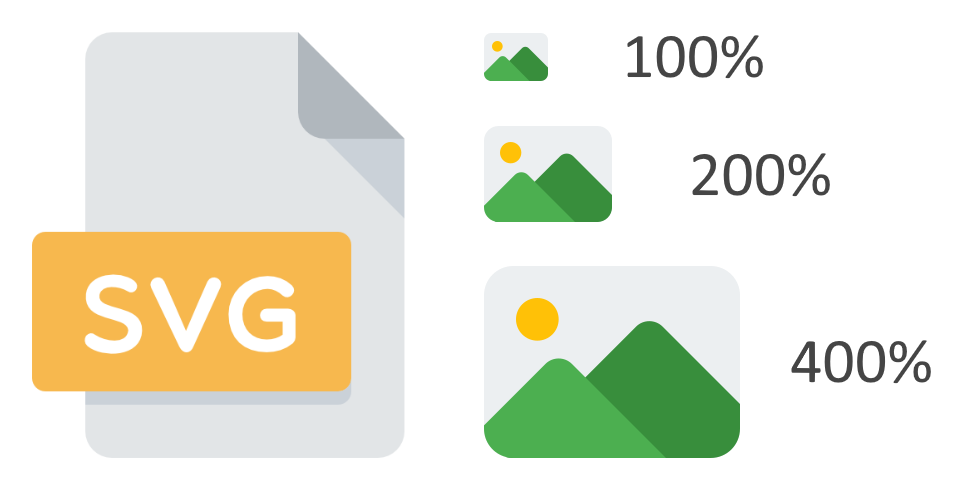
SVG Registration

The initial approach was delivering SVG support in FNC and this meanwhile runs accross all of our FNC products. At some point in time the question came for supporting SVG in TMS VCL UI Pack. As double class registration is not possible in RAD Studio, we worked around this by registering 2 SVG classes. Afterwards, we noticed registering both classes simultaneously breaks the application at designtime. This could be fixed by including the required units to register the class at runtime as well. Updating packages sometimes changed the order and because of that, SVGs that were loaded at designtime did not load properly.
We have now implemented a permanent fix and this means that TMS VCL UI Pack and FNC are now simultaneously working with a single SVG class. Important to know is that you will need to update SVGs in your application once more, if you notice the loading at designtime shows a white square. This should only be done once to be future proof. If you notice that the SVGs are already properly loading, then your application already uses the correct class at designtime.
Browser Performance
We received a lot of feedback around the browser as well especially the loading/unloading mechanism. We applied improvements on both the caching and loading mechanism. This means that code might no longer work properly. Note that internally, the browser is now created asynchronously and loading URLs, files or other browser specific properties should be moved to the OnInitialized event. Below is a sample of old & new code.
old
procedure TForm1.FormCreate(Sender: TObject); var w: TTMSFNCWebBrowser; begin w := TTMSFNCWebBrowser.Create(Self); w.Parent := Self; w.URL := 'https://www.tmssoftware.com'; end;
procedure TForm1.DoBrowserInitialized(Sender: TObject); begin (Sender as TTMSFNCWebBrowser).URL := 'https://www.tmssoftware.com'; end; procedure TForm1.FormCreate(Sender: TObject); var w: TTMSFNCWebBrowser; begin w := TTMSFNCWebBrowser.Create(Self); w.OnInitialized := DoBrowserInitialized; w.Parent := Self; end;
REST Client & Editor
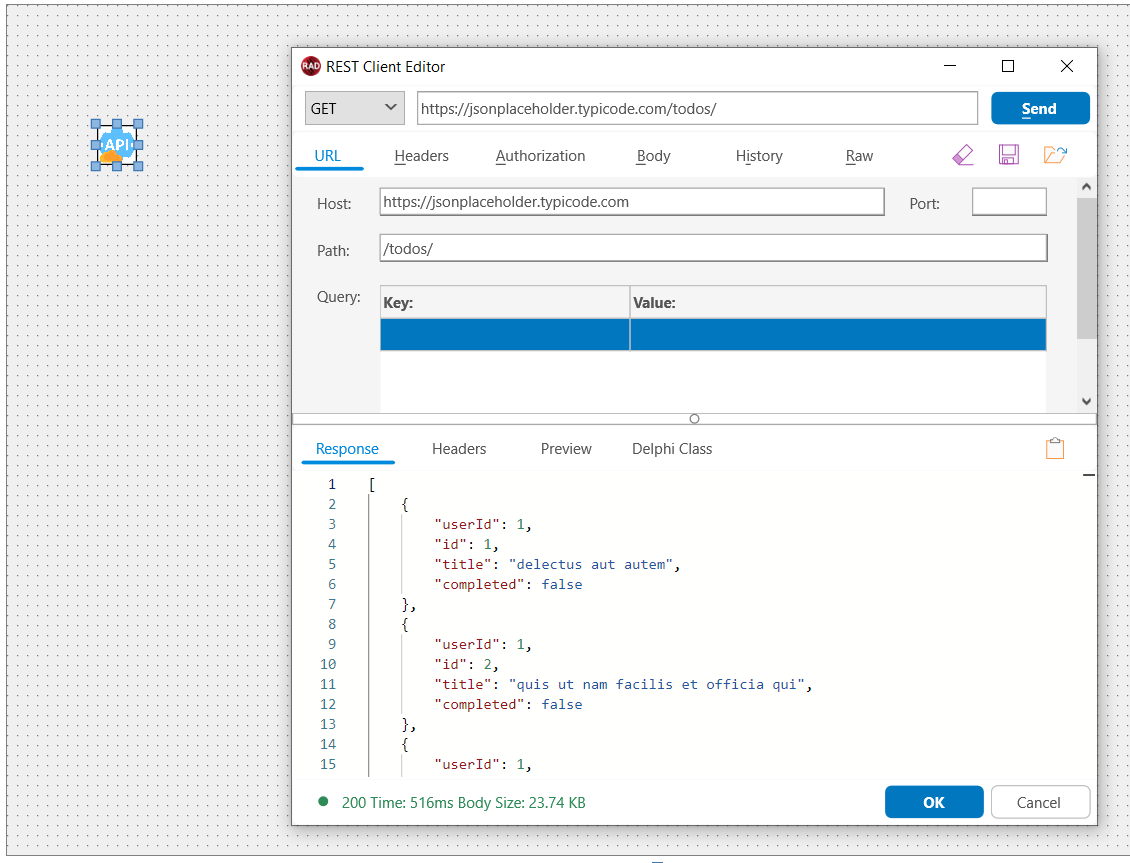
In TMS FNC Cloud Pack v3.0 we introduce the TTMSFNCRESTClient & the TTMSFNCRESTClientEditor components. Both components are working together to allow you to build & test your REST requests visually.
More information can be found in our previous blogpost.
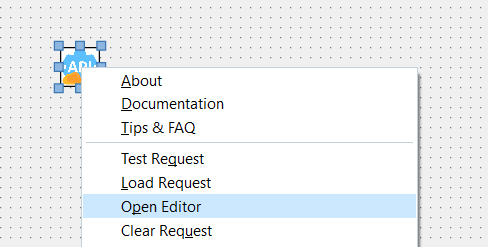
After building your request, you can save them and execute them in your application. To get started drop an instance of TTMSFNCRESTClient on the form. Right-click and select "Open Editor".

Note that the editor is only available after installing a separate package after downloading and installing the TMS FNC Cloud Pack update. The package "*.TMSFNCRESTClientEditorPkg*.dproj" is located in the installation folder and also requires the TMS FNC UI Pack to be installed.

Parsing Curl Commands
With the introduction of TMS FNC Cloud Pack we wrote a very convenient class supporting HTTP(S) based Curl commands. In the unit "*.TMSFNCCloudBase.pas" you'll find a class called TTMSFNCCloudBaseRequestCurlParser. This class is only available for FMX & VCL. Instantiate the class and call the Parse function to get back a preconfigured TTMSFNCCloudBaseRequest. This instance can then be transferred to an instance of TTMSFNCCloudBase to be executed.
uses
FMX.TMSFNCCloudBase;
procedure TForm1.ExecuteCurlRequest;
var
c: TTMSFNCCloudBase;
r: TTMSFNCCloudBaseRequestCurlParser;
const
ACurl: string = 'curl -H "Content-Type: application/json" ' +
'-d ''{"userId":1,"id":1,"title":"sample title","body":"sample body"}'' ' +
'-X POST https://jsonplaceholder.typicode.com/posts';
begin
r := TTMSFNCCloudBaseRequestCurlParser.Create;
try
c := TTMSFNCCloudBase.Create;
c.Request.Assign(r.Parse(ACurl));
c.Request.ResultType := rrtString;
c.ExecuteRequest(
procedure (const AResult: TTMSFNCCloudBaseRequestResult)
begin
if not AResult.Success then
Exit;
//parse AResult.ResultString
c.Free;
end
);
finally
r.Free;
end;
end;If you don't want to manually call this and construct an instance of TTMSFNCCloudBase, you can also call the new Curl based methods.
uses
FMX.TMSFNCCloudBase;
procedure TForm1.ExecuteCurlRequest;
const
ACurl: string = 'curl -H "Content-Type: application/json" ' +
'-d ''{"userId":1,"id":1,"title":"sample title","body":"sample body"}'' ' +
'-X POST https://jsonplaceholder.typicode.com/posts';
begin
TTMSFNCCloudBase.Curl(ACurl,
procedure (const AResult: string)
begin
//parse AResult
end);
end;The Curl parser supports the following command parameters.
- -H, --header (add headers)
- -X, --request (specify the HTTP method)
- -g, --get (force data parameters to be added as query parameters)
- -F, --form (multi part form data)
- -d, --data, --data-ascii, --data-urlencode (post data)
- --json (configures post data & headers as json)
- -u, --user (basic user/password authentication)
- --oauth2-bearer (oauth 2.0 bearer token authentication)
- -o, --output (saves output to a file)
Exporting JSON To Delphi Classes
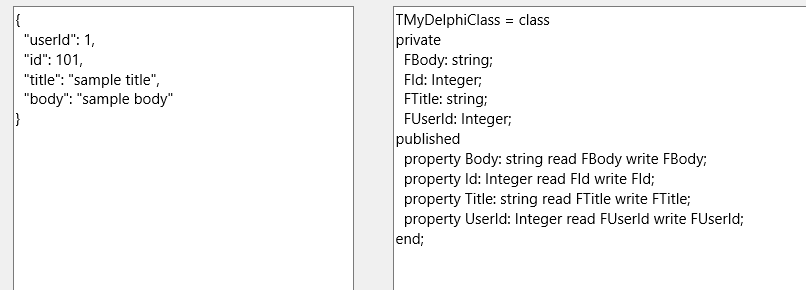
Last but not least, TMS FNC Core adds another easy to use class to convert/export JSON to Delphi classes. The class TTMSFNCJSONToClass can be found in the unit "*.TMSFNCPersistence.pas" and has a couple of options that can be applied. To demonstrate this functionality, let's take our previous example taking a Curl command, executing it as a REST request
uses
FMX.TMSFNCCloudBase, FMX.TMSFNCPersistence;
procedure TForm1.ExportToDelphi;
const
ACurl: string = 'curl -H "Content-Type: application/json" ' +
'-d ''{"userId":1,"id":1,"title":"sample title","body":"sample body"}'' ' +
'-X POST https://jsonplaceholder.typicode.com/posts';
begin
TTMSFNCCloudBase.Curl(ACurl,
procedure (const AResult: string)
begin
Memo1.Text := AResult;
Memo2.Text := TTMSFNCJSONToClass.ExportToDelphi(AResult);
end);
end;
Pieter Scheldeman

This blog post has received 1 comment.
All Blog Posts | Next Post | Previous Post

Is it possible now to use TAdvSVGImageCollection or TVirtualImageList ?
Kounalakis Dimitris