Blog
All Blog Posts | Next Post | Previous Post

 Powerful new memo component for Delphi
Powerful new memo component for Delphi
Tuesday, January 31, 2023
It's been a while since we first introduced a TMS FNC UI Pack beta for all our active ALL ACCESS users. The beta gave access to a brand new development: TTMSFNCMemo. Along the way, we received a lot of valuable feedback, finetuned existing features at the time of the beta release and meanwhile also added a lot of new features. People have been asking for a cross-platform syntax highlighting memo. With the increasing popularity of Visual Studio Code, we started investigating if we could integrate this into a FNC Component. With the use of WX Pack technology, we were able to wrap this in a component and expose the functionality to our users. The memo is based on the JavaScript based Monaco Editor. Today, we are proud to present the first official release of TTMSFNCMemo.
Features
The TTMSFNCMemo has a ton of features, below are the most important ones. Before going through the features below, important to know is that we developed this component with compatibility in mind. Compatibility with TMemo. When using this component you'll find that it has striking similarities on how a TMemo is operated especially programmatically. The most important feature is that there is a Lines property that is used to handle all text operations, just like in a normal TMemo.
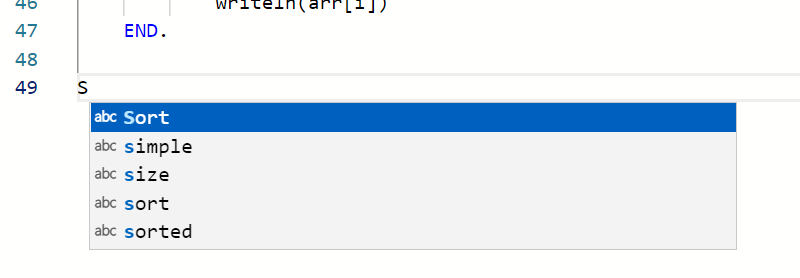
Code Completion
The editor registers variables and keywords inside the editor and you can use code completion to trigger them. As an added bonus, Javascript, HTML and CSS fully supported with a ton of browser APIs.

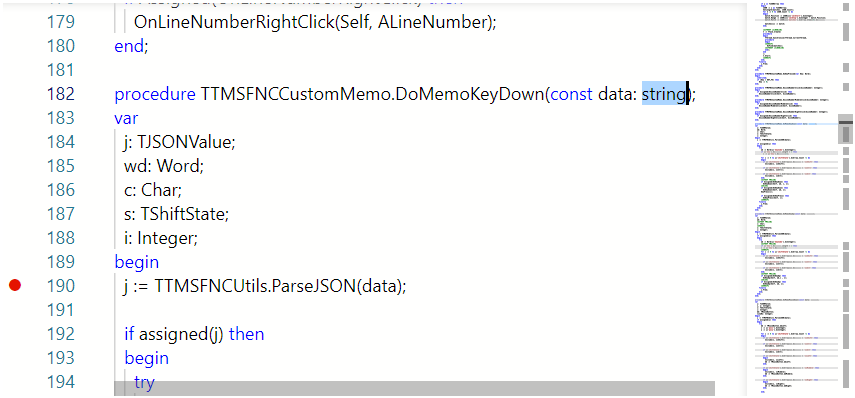
Breakpoints / bookmarks
procedure TForm2.TMSFNCMemo1GutterClick(Sender: TObject; LineNumber: Integer); begin TMSFNCMemo1.BreakPoints[LineNumber] := not TMSFNCMemo1.BreakPoints[LineNumber]; end;
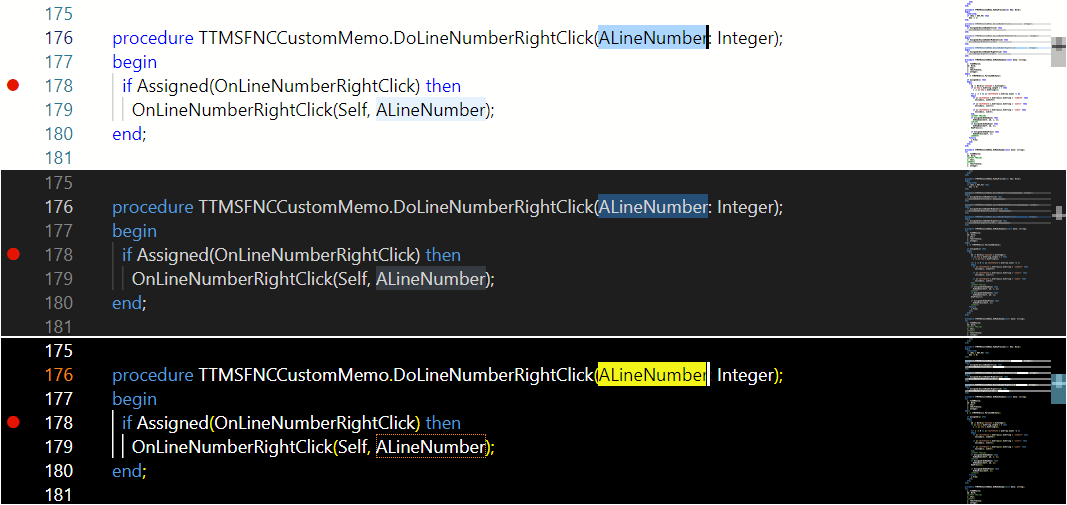
Theme
The TTMSFNCMemo supports Visual Studio Code based themes like shown in the screenshot below.
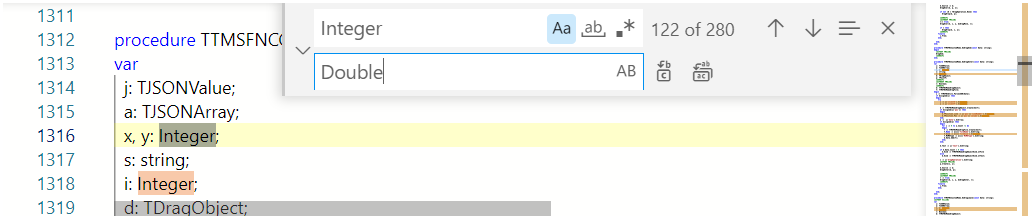
Find & Replace
Pressing CTRL+F or CTRL+H will trigger the built-in find & replace functionality. Alternatively, this can be executed programmatically as well.
BasicMemo.Find(FindEdit.Text);
BasicMemo.ReplaceNext(FindEdit.Text, ReplaceEdit.Text);
Online/Offline support
The TTMSFNCMemo uses a underlying browser to access the Javascript libraries, we served all files over the internet. By default, dropping the TTMSFNCMemo on the form requires internet access. If you don't have internet access or want to use the TTMSFNCMemo in an environment without internet, the LibraryLocation will allow you to set it to offline.
More?
A video says more than a thousand words. Find out more in this video, created by our colleague Dr. Holger Flick.
Ready?
Want to try out the TTMSFNCMemo? Go ahead and download TMS FNC UI Pack 5.0. Drop the TTMSFNCMemo on the form and read through the online documentation, or open the demo which can be found in the installation directory
Webinar
Feel free to join us on our webinar, presented by Bruno Fierens, introducing TTMSFNCMemo and all of its features.
Pieter Scheldeman

This blog post has received 3 comments.
 2. Sunday, February 5, 2023 at 11:05:47 AM
This is my long awaited Memo control for own little IDE/Compiler project. Can''t wait to work with this control.
2. Sunday, February 5, 2023 at 11:05:47 AM
This is my long awaited Memo control for own little IDE/Compiler project. Can''t wait to work with this control. Thank you TMS to make this powerful control happens.
Thorsten Hindermann
 3. Sunday, February 5, 2023 at 12:40:31 PM
Using the the Javascript libraries for desktop applications is wrong solution
3. Sunday, February 5, 2023 at 12:40:31 PM
Using the the Javascript libraries for desktop applications is wrong solution
Martyanov Denis
All Blog Posts | Next Post | Previous Post



Aschbacher Peter