Frequently Asked Component Specific Questions
Options |
|
Display all FAQ items |
Displaying items 1 to 1 of 1, page 1 of 1
<< previous next >>

 TAdvStringGrid
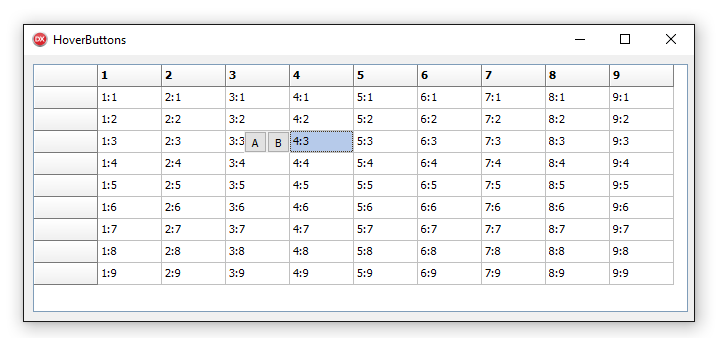
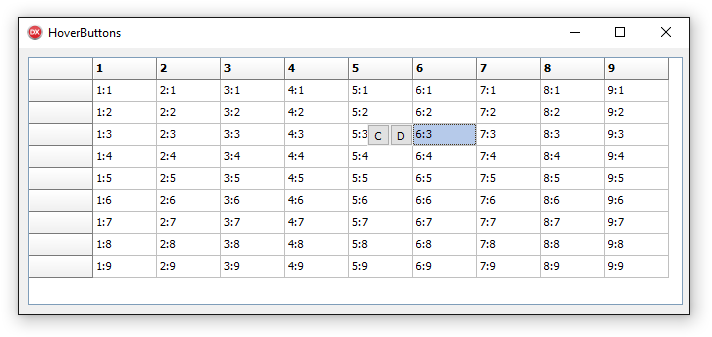
TAdvStringGridUsing the OnHoverButtonsShow event to configure different hover buttons for different columns
To do this, enable HoverButtons and implement the OnHoverButtonsRow event that is triggered when the mouse hovers a cell. Here it is possible to control whether hover buttons are shown with the Allow event parameter and from this event, the grid.HoverButtons property can be used to customize hover buttons per cell.
The code to show different hover buttons only for column 4 and 6 is therefore:
procedure TForm1.AdvStringGrid1HoverButtonsShow(Sender: TObject; X, Y: Integer;
var Allow: Boolean);
var
c,r: integer;
begin
AdvStringGrid1.MouseToCell(x,y,c,r);
if c = 4 then
begin
// configure hover buttons here for column 4
AdvStringGrid1.HoverButtons.Buttons[0].Caption := ''A'';
AdvStringGrid1.HoverButtons.Buttons[1].Caption := ''B'';
AdvStringGrid1.HoverButtons.Column := 4;
end
else
if c = 6 then
begin
// configure hover buttons here for column 6
AdvStringGrid1.HoverButtons.Buttons[0].Caption := ''C'';
AdvStringGrid1.HoverButtons.Buttons[1].Caption := ''D'';
AdvStringGrid1.HoverButtons.Column := 6;
end
else
Allow := false;
end;
procedure TForm1.FormCreate(Sender: TObject);
begin
AdvStringGrid1.HoverButtons.Enabled := true;
AdvStringGrid1.HoverButtons.Buttons.Clear;
AdvStringGrid1.HoverButtons.Buttons.Add.Caption := ''0'';
AdvStringGrid1.HoverButtons.Buttons.Add.Caption := ''1'';
AdvStringGrid1.AutoNumberRow(0);
AdvStringGrid1.LinearFill(false);
end;